Android 스튜디오의 Gemini를 사용하여 Jetpack Compose로 더 빠르고 나은 개발을 지원하세요.
Gemini를 사용한 Compose 미리보기 생성
Compose 미리보기는 Android 스튜디오에서 디자인 시 컴포저블을 시각화하는 강력한 도구이지만 미리보기 매개변수의 모의 데이터를 수동으로 설정하려면 시간이 오래 걸릴 수 있습니다. Android 스튜디오의 Gemini에는 이 문제를 해결하는 자동 Compose 미리보기 생성 기능이 포함되어 있습니다.
다음 두 가지 방법으로 이 도구에 액세스할 수 있습니다.
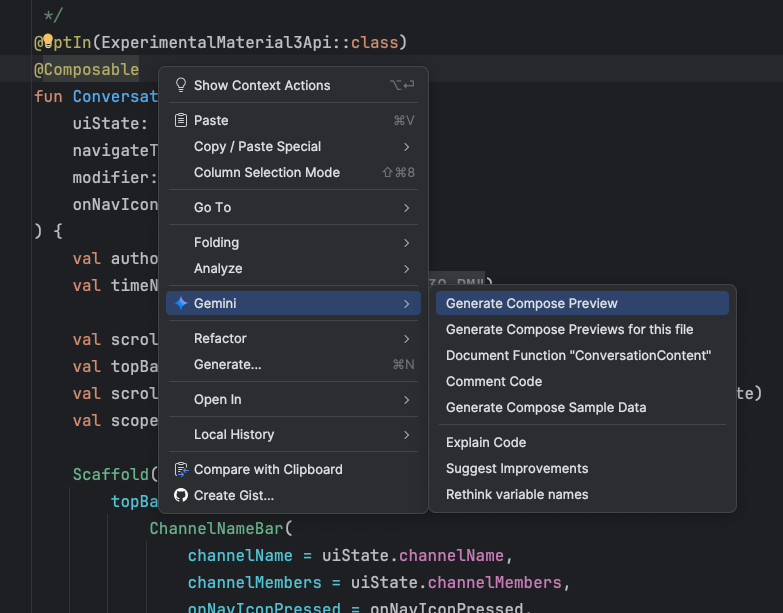
컨텍스트 메뉴. 컴포저블 내에서 마우스 오른쪽 버튼을 클릭하여 Gemini > Generate Compose Preview 또는 Generate Compose Preview for this file로 이동합니다.

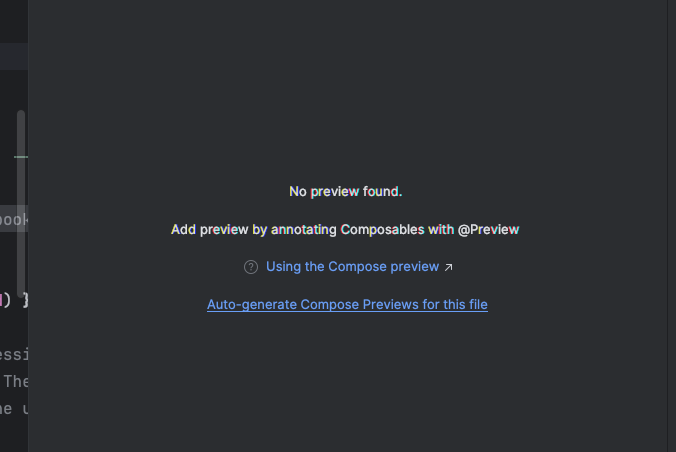
빈 미리보기 패널 빈 미리보기 패널에서 제공된 링크를 클릭합니다.

이 기능은 Gemini가 제안한 Compose 미리보기 코드를 사용하여 비교 뷰를 표시합니다. 변경사항을 그대로 수락하거나, 수정하거나, 추천을 모두 거부할 수 있습니다. Gemini의 코드가 항상 완벽하지는 않더라도 개발 워크플로를 가속화하는 데 유용한 출발점이 될 것입니다.
이미지 첨부로 UI 개발 속도 향상
Android 스튜디오의 Gemini에 관한 질문에 이미지를 첨부하면 앱의 아키텍처를 더 잘 이해하고 UI 개발 프로세스를 가속화할 수 있습니다.
프롬프트에 이미지를 첨부하려면 Attach Image File
 을 클릭하고 이미지를 업로드합니다.
을 클릭하고 이미지를 업로드합니다.
Gemini가 이미지와 관련하여 도움을 줄 수 있는 몇 가지 방식은 다음과 같습니다.
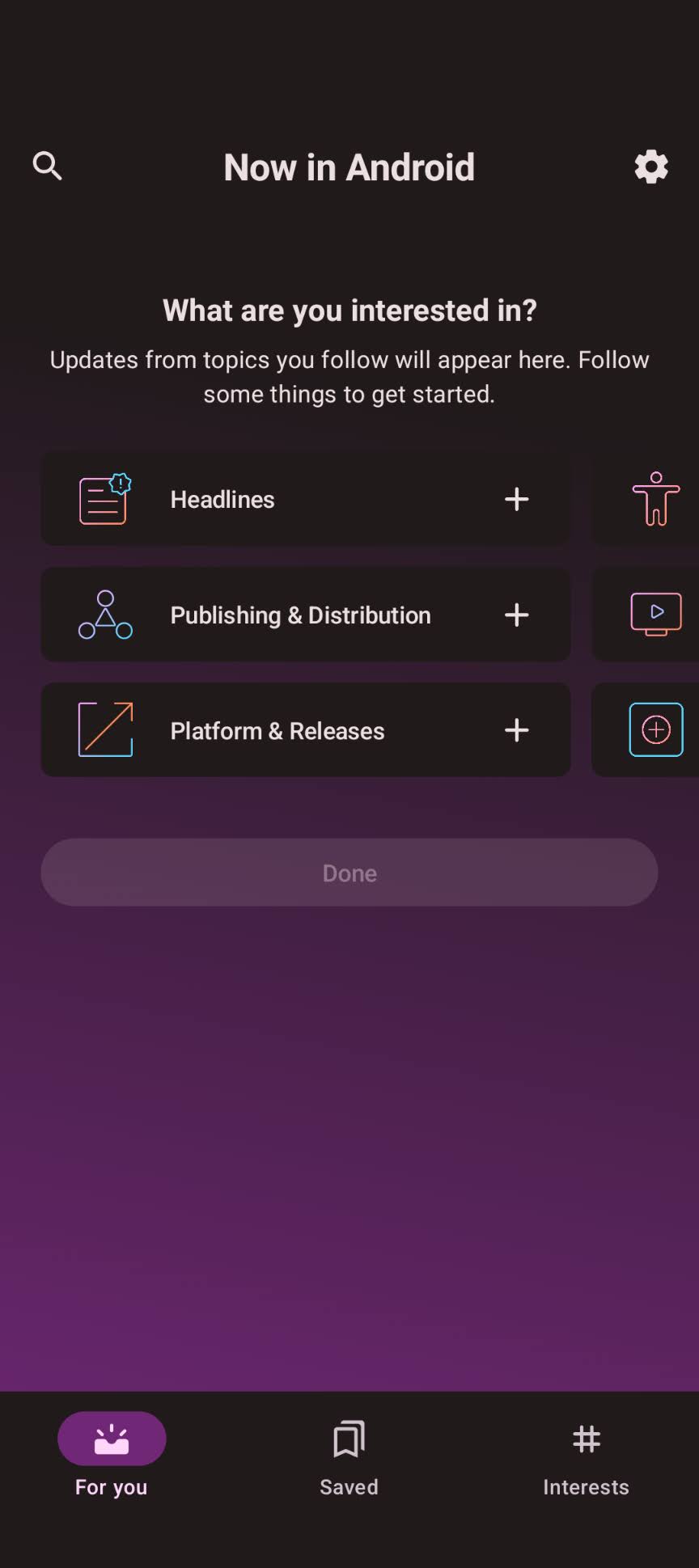
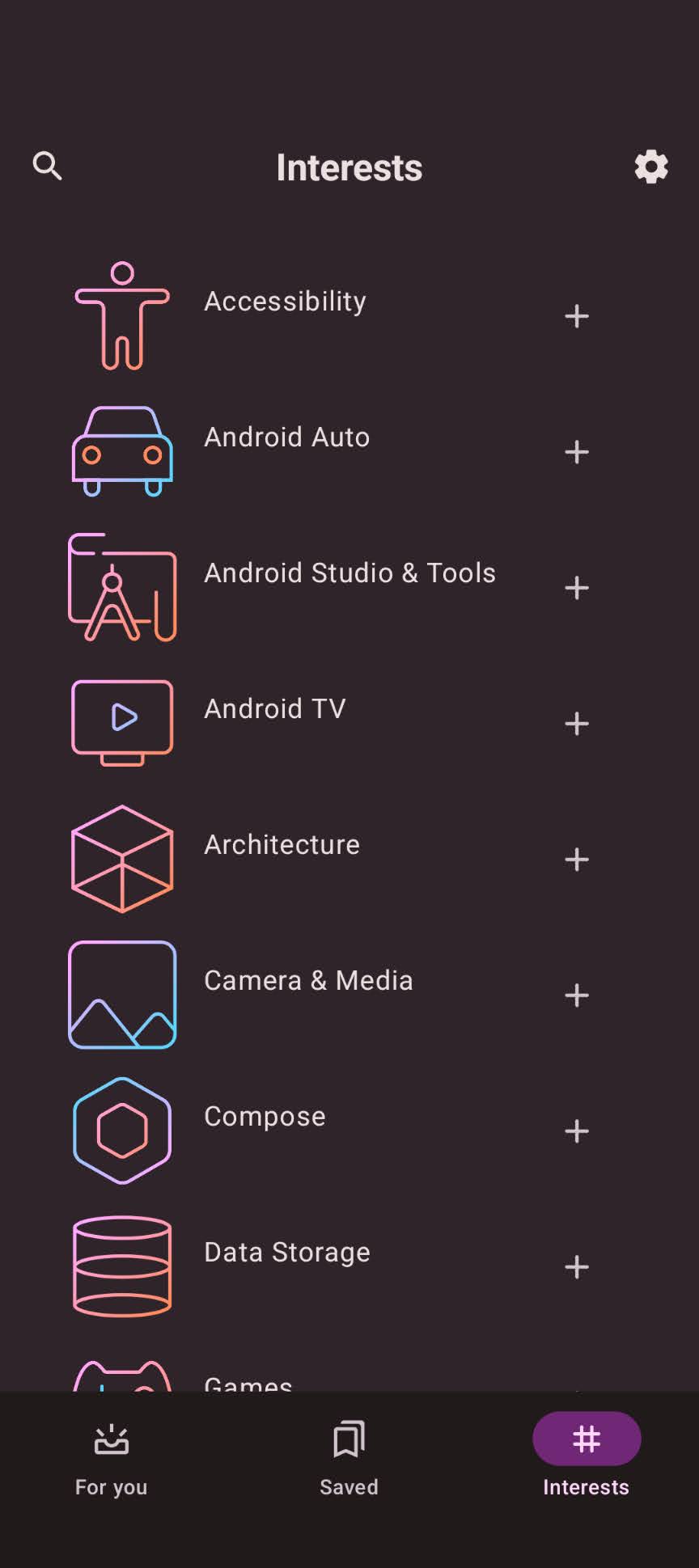
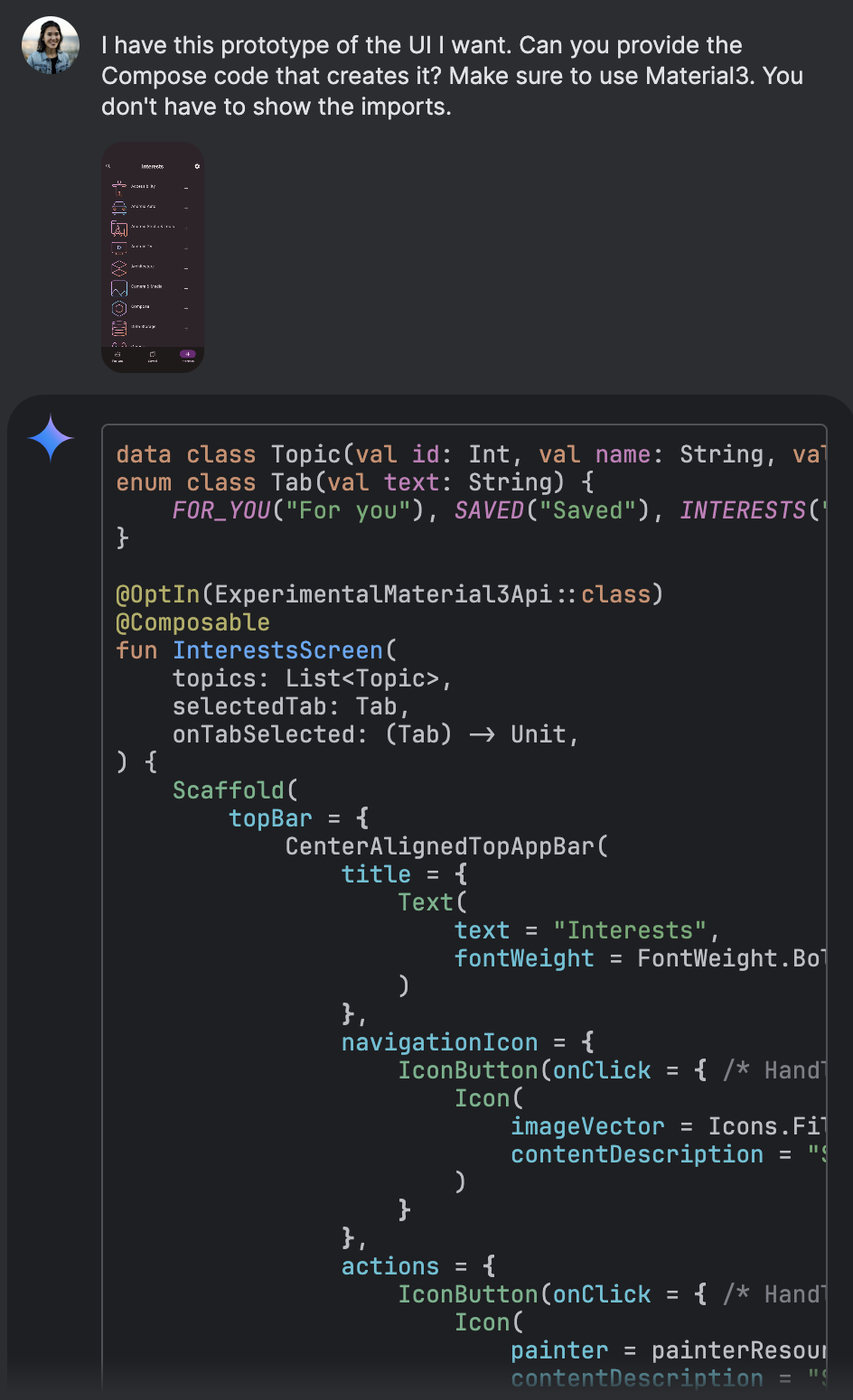
원하는 UI의 모형이 있는 경우 Gemini가 이를 생성하는 코드를 제공할 수 있습니다. 여기서는 Gemini에 Now in Android 앱의 스크린샷을 표시하고 Compose 코드를 제공해 달라고 요청했습니다.


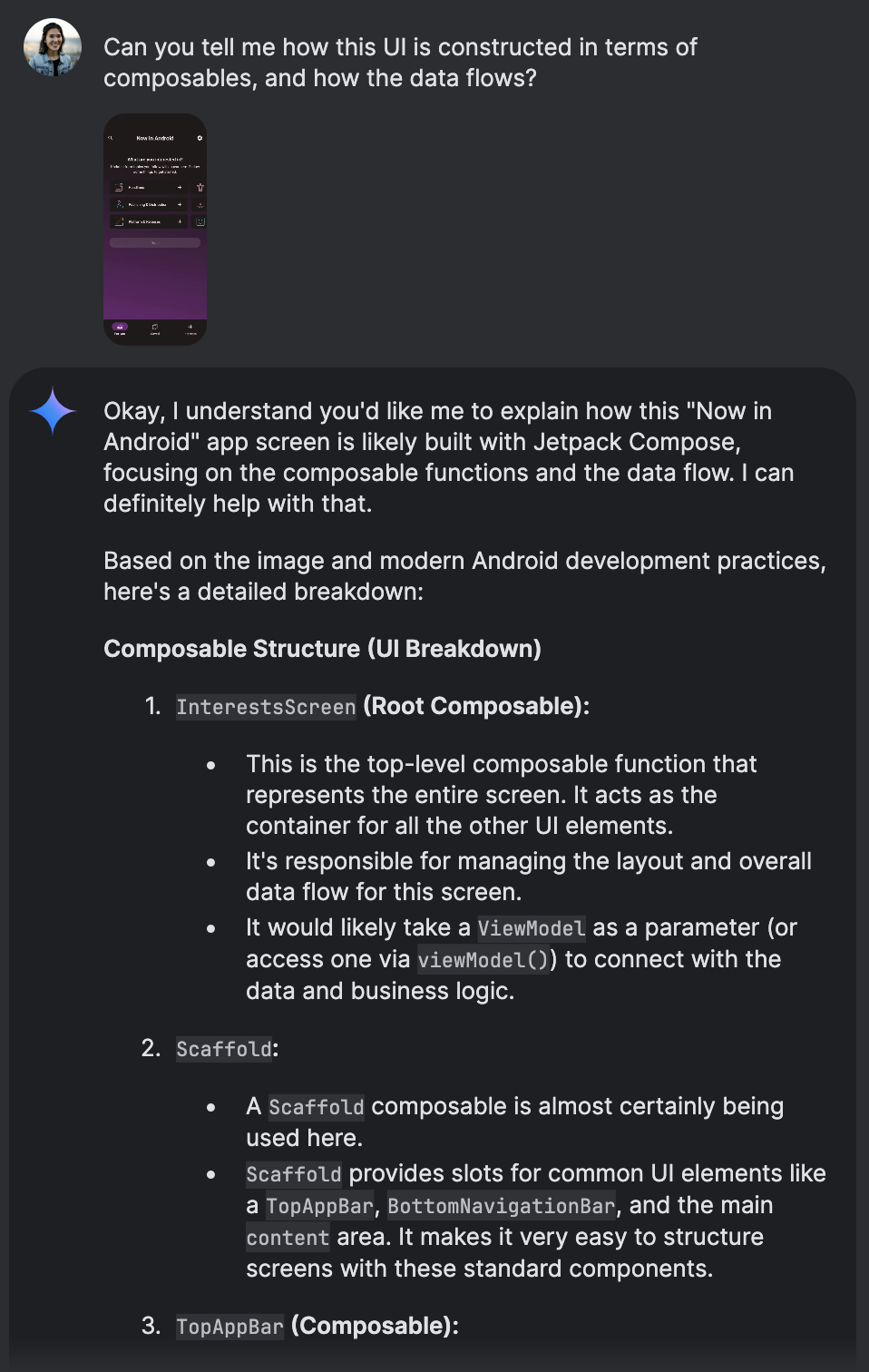
앱이 구성되는 방식을 알아보려면 Gemini가 구성요소 부분과 관련해 UI가 작동하는 방식을 설명해 줄 수 있습니다. 여기서는 또 다른 Now in Android 스크린샷 뒤에 있는 컴포저블과 데이터 흐름을 설명해 달라고 Gemini에 요청했습니다