Używaj Gemini w Android Studio, aby umożliwić szybsze i lepsze programowanie dzięki Jetpack Compose.
Generowanie podglądu tworzenia w Gemini
Podglądy tworzenia wiadomości to zaawansowane narzędzie do wizualizacji funkcji kompozycyjnych w Android Studio, ale ręczne konfigurowanie przykładowych danych dla parametrów podglądu może być czasochłonne. Gemini w Android Studio zawiera funkcję rozwiązującą ten problem: automatyczne generowanie podglądu tworzenia wiadomości.
Dostęp do tego narzędzia możesz uzyskać na dwa sposoby:
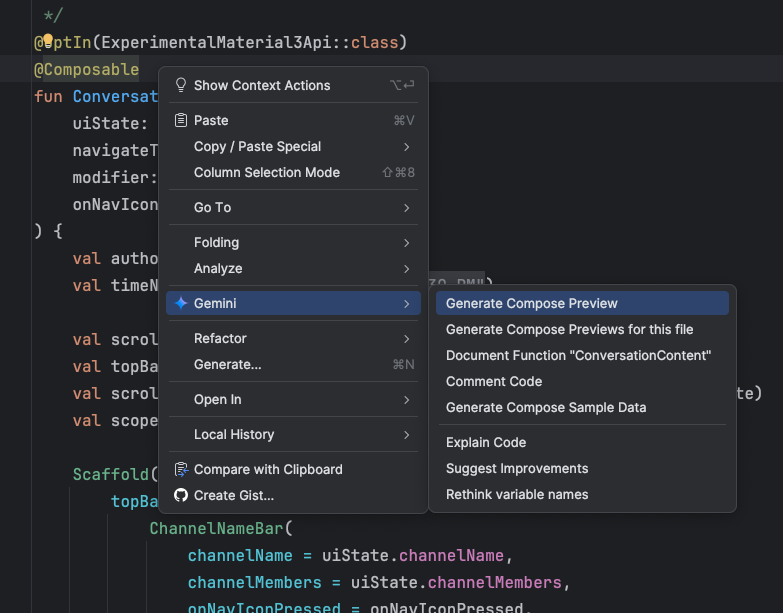
Menu kontekstowe. W funkcji kompozycyjnej kliknij prawym przyciskiem myszy i wybierz Gemini > Wygeneruj podgląd tworzenia wiadomości lub Wygeneruj podgląd tworzenia wiadomości.

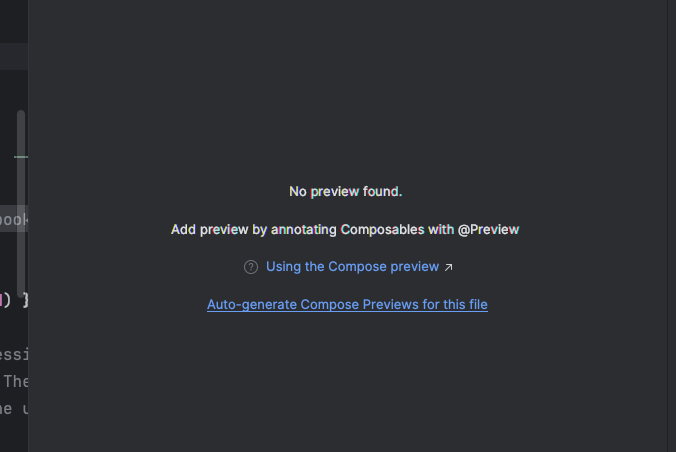
Pusty panel podglądu. Kliknij podany link w pustym panelu podglądu.

Ta funkcja przedstawia widok różnic z kodem podglądu sugerowanym przez Gemini w tworzeniu wiadomości. Możesz zaakceptować zmiany w ich obecnej postaci, wprowadzić je lub odrzucić sugestie. Chociaż kod w Gemini nie za każdym razem może być idealny, powinien stanowić dobry punkt wyjścia do przyspieszenia procesu programowania.
Przyspiesz tworzenie UI dzięki załączonemu obrazowi
Dołącz obrazy do pytań do Gemini w Android Studio, aby lepiej poznać architekturę aplikacji i przyspieszyć proces programowania UI.
Aby załączyć obraz do promptu, kliknij Załącz plik obrazu
 i prześlij obraz.
i prześlij obraz.
Oto kilka sposobów, w jakie Gemini może pomóc w obsłudze obrazów:
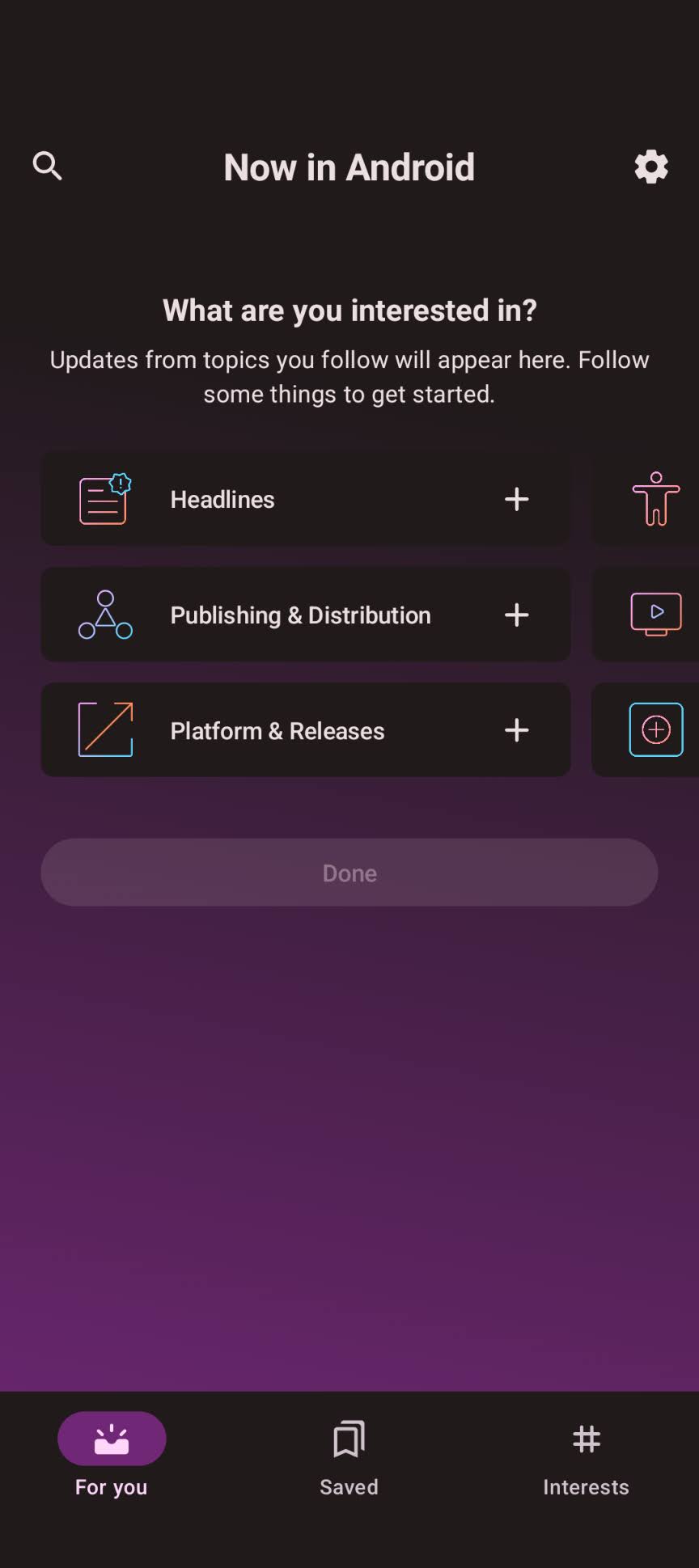
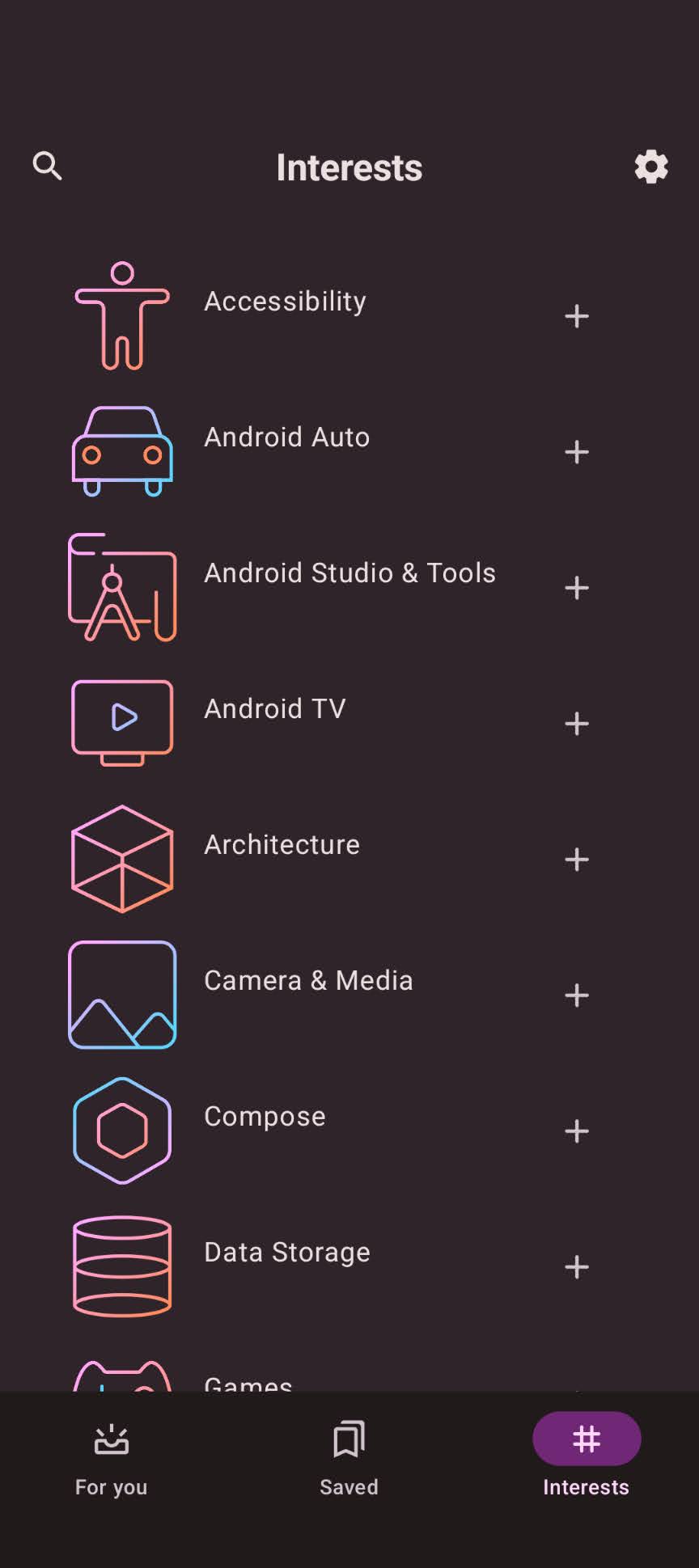
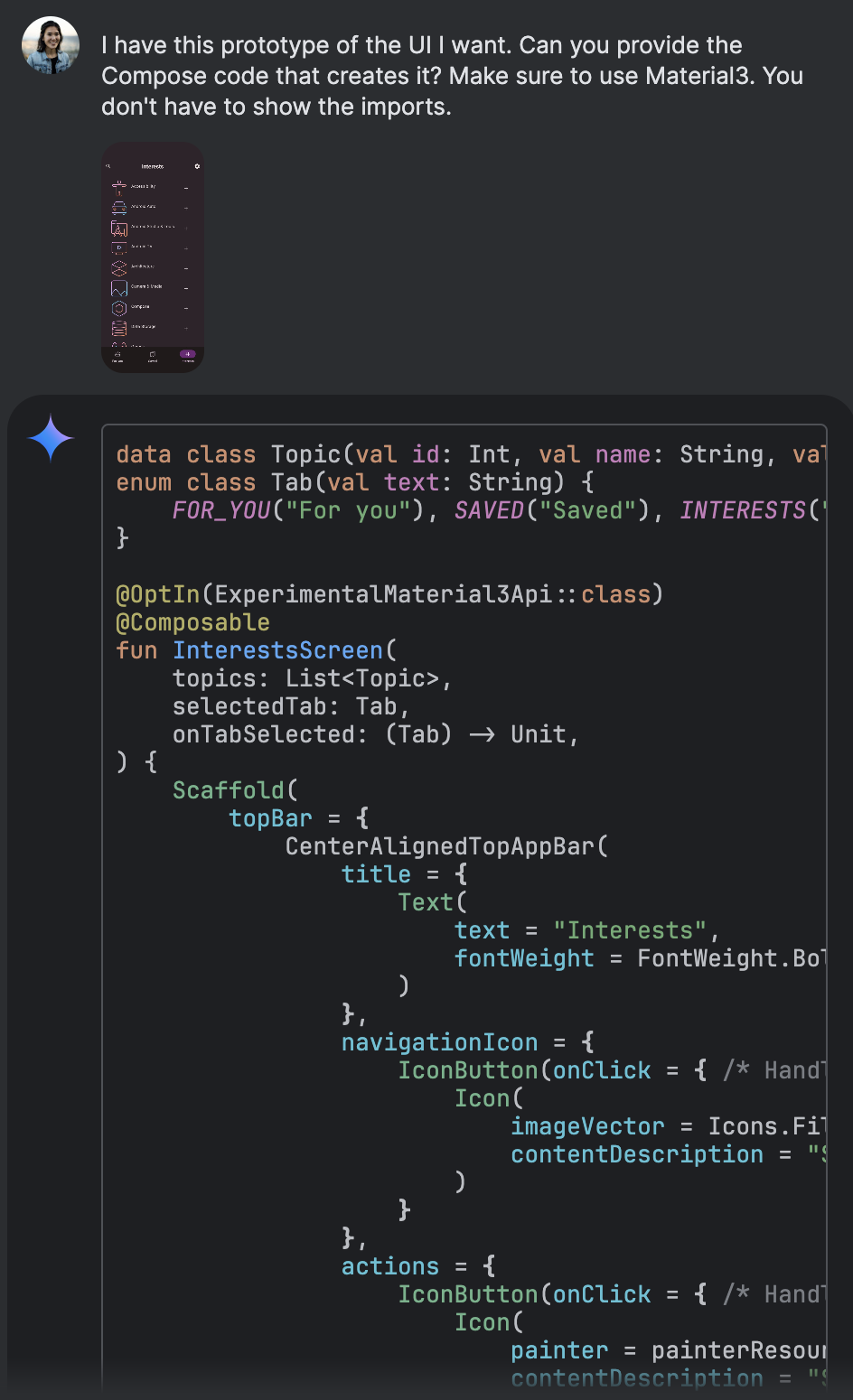
Jeśli masz makietę interfejsu użytkownika, Gemini może dostarczyć kod, który go tworzy. Tutaj pokazaliśmy Gemini


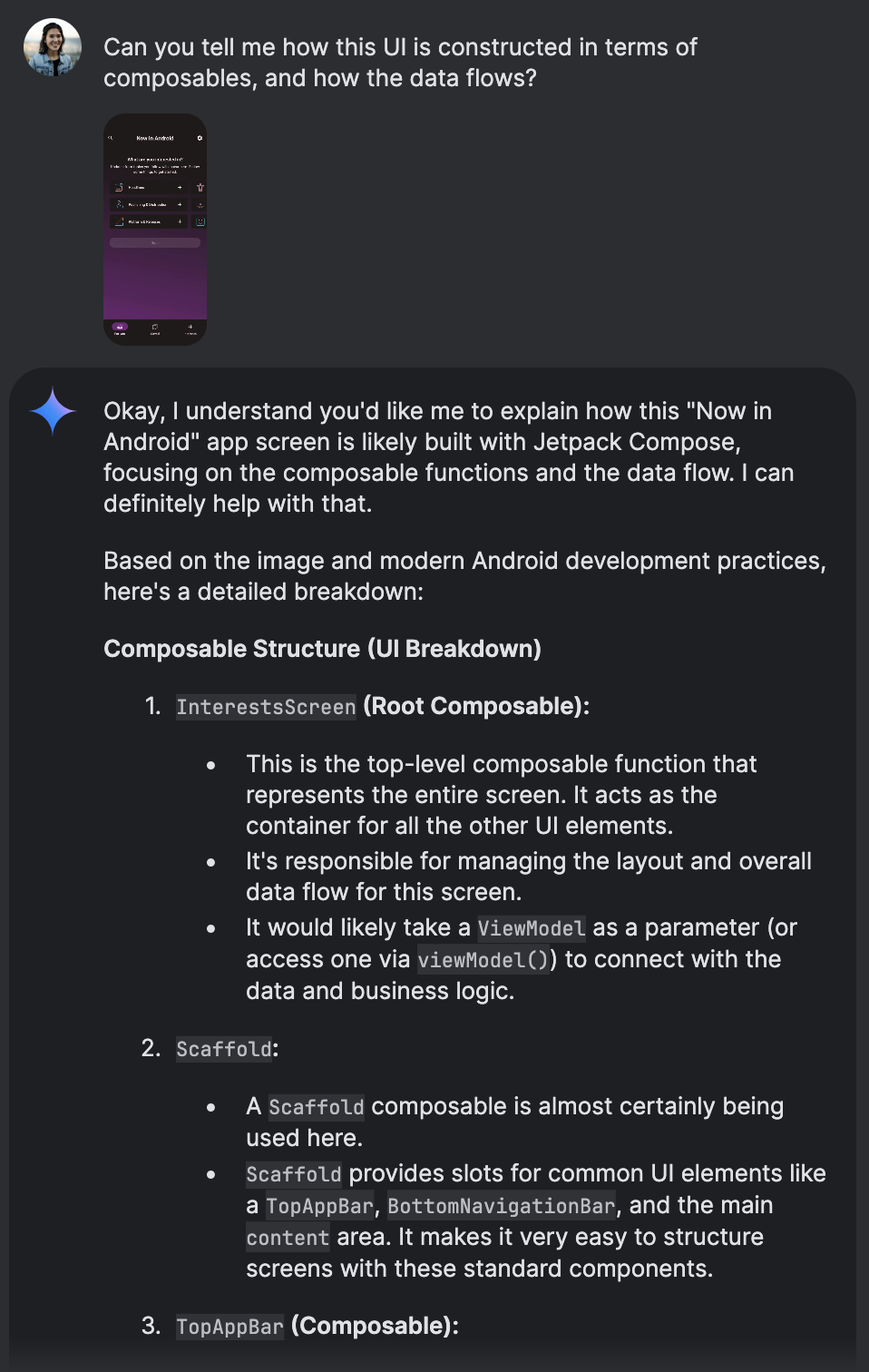
Jeśli chcesz dowiedzieć się, jak skonstruowana jest aplikacja, Gemini może wyjaśnić, jak działa interfejs użytkownika pod kątem jego części składowych. Poprosiliśmy Gemini o wyjaśnienie działania funkcji kompozycyjnej i przepływu danych za innym zrzutem ekranu z aplikacji Now w Androidzie.