이 페이지에는 Android 스튜디오 미리보기 버전에 도입된 새로운 기능이 나열되어 있습니다. 미리보기 빌드를 사용하면 Android 스튜디오의 최신 기능과 개선사항을 미리 체험해 볼 수 있습니다. 이 미리보기 버전을 다운로드할 수 있습니다. Android 스튜디오의 미리보기 버전을 사용하는 동안 문제가 발생하면 알려주시기 바랍니다. 버그 신고는 Android 스튜디오 개선에 도움이 됩니다.
카나리아 버전에는 활발히 개발 중인 최신 기능이 포함되어 있으며 가볍게 테스트됩니다. 개발에 카나리아 빌드를 사용할 수 있지만 기능이 추가되거나 변경될 수 있습니다. 출시 후보 (RC)는 Android 스튜디오의 다음 버전으로, 안정적인 출시가 거의 준비되었습니다. 다음 버전의 기능 세트가 안정화되었습니다. Android 스튜디오 버전 이름 지정에 관한 자세한 내용은 Android 스튜디오 출시 이름을 참고하세요.
각 미리보기 출시의 주목할 만한 수정사항 목록을 비롯한 Android 스튜디오 미리보기 출시의 최신 소식은 Android 스튜디오 블로그의 버전 업데이트를 참고하세요.
현재 버전의 Android 스튜디오
다음 표에는 현재 Android 스튜디오 버전과 각 채널이 나와 있습니다.
| 버전 | 채널 |
|---|---|
| Android 스튜디오 Otter 3 기능 출시 | 안정화 버전 |
| Android Gradle 플러그인 9.0.0 | 안정화 버전 |
| Android 스튜디오 Panda 1 | RC |
| Android 스튜디오 Panda 2 | 카나리아 |
Android Gradle 플러그인 미리보기와의 호환성
Android 스튜디오의 각 미리보기 버전은 해당 버전의 Android Gradle 플러그인 (AGP)과 함께 게시됩니다. 스튜디오의 미리보기 버전은 호환되는 안정화 버전의 AGP와 함께 작동해야 합니다. 하지만 AGP 프리뷰 버전을 사용하는 경우 해당 스튜디오 프리뷰 버전을 사용해야 합니다 (예: AGP 7.2.0-alpha07이 적용된 Android 스튜디오 Chipmunk Canary 7). 서로 다른 버전을 사용하려고 하면 (예: Android 스튜디오 Chipmunk 베타 1과 AGP 7.2.0-alpha07) 동기화가 실패하여 해당 버전의 AGP로 업데이트하라는 메시지가 표시됩니다.
Android Gradle 플러그인 API 지원 중단 및 삭제에 관한 자세한 내용은 Android Gradle 플러그인 API 업데이트를 참고하세요.
스튜디오 실험실
스튜디오 Labs를 사용하면 안정적인 버전의 Android 스튜디오에서 최신 AI 실험 기능을 사용해 볼 수 있으므로 개발 워크플로에 Google의 AI 지원 기능을 더 빠르게 통합할 수 있습니다. 자세한 내용은 Studio Labs를 참고하세요.
다음은 현재 스튜디오 실험실에서 사용할 수 있는 기능입니다.
| 기능 | 설명 | 문서 |
|---|---|---|
| Compose 미리보기 생성 | Gemini는 파일의 특정 컴포저블 또는 모든 컴포저블에 대해 미리보기 매개변수의 모의 데이터를 포함한 Compose 미리보기를 자동으로 생성할 수 있습니다. | Compose 미리보기 생성 |
| UI 변환 | 자연어를 사용하여 Compose 미리보기 패널에서 직접 앱 UI를 업데이트합니다. | UI 변환 |
| Android 스튜디오 여정 | 자연어를 사용하여 엔드 투 엔드 테스트의 단계와 어설션을 설명합니다. | Android 스튜디오용 여정 |
Android 스튜디오 Panda 1
다음은 Android 스튜디오 Panda 1의 새로운 기능입니다.
이 버전의 Android 스튜디오에서 수정된 사항을 확인하려면 해결된 문제를 참고하세요.
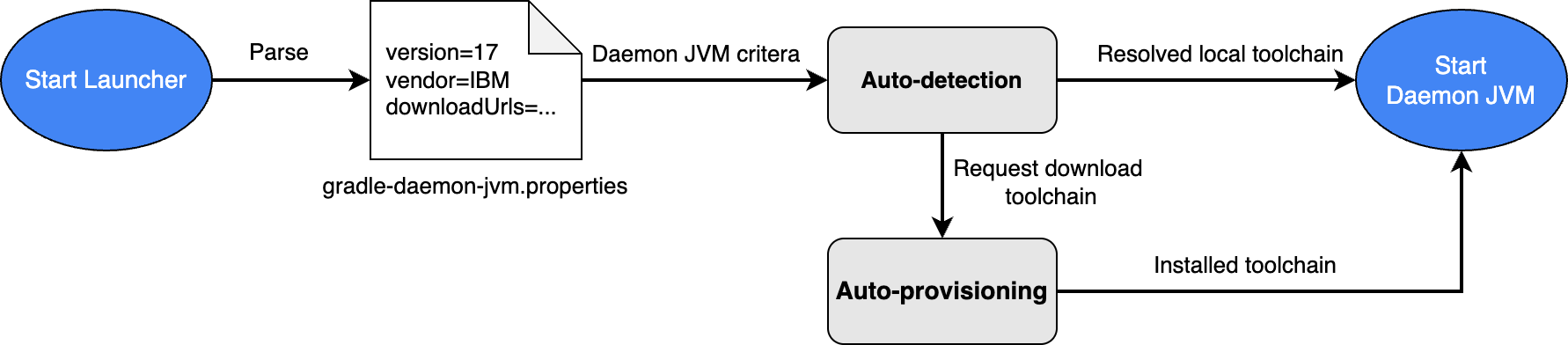
Gradle 데몬 JVM 기준으로 JDK 관리 간소화
Gradle 빌드의 JDK 관리를 간소화하기 위해 Android 스튜디오는 이제 새 프로젝트에 기본적으로 Gradle 데몬 JVM 기준을 사용합니다. 이 기능을 사용하면 Gradle이 머신에 설치된 프로젝트와 호환되는 JDK를 자동 감지하여 Gradle 빌드를 실행하거나, 로컬에서 찾을 수 없는 경우 필요한 JDK를 다운로드하여 자동 프로비저닝할 수 있습니다. 이 기능은 Gradle 9.2.0에서 안정화되었습니다.
이렇게 하면 프로젝트 설정이 간소화되고 다음과 같은 여러 가지 방법으로 JDK 관리가 개선됩니다.
- 설정 오류 감소: 프로젝트를 가져오고 빌드하기 위해 특정 JDK를 설치할 필요가 없어 JDK 선택이 잘못된 경우 설정 관련 오류가 줄어듭니다.
- 일관된 빌드: Gradle 빌드의 JDK 선택은 여러 머신 간에 일관될 뿐만 아니라 IDE와 명령줄 간에도 일관되므로 성능에 부정적인 영향을 미치는 여러 Gradle 데몬이 생성되지 않습니다.
호환되는 Gradle 버전을 사용하는 기존 프로젝트의 경우 Android 스튜디오에 프로젝트의 정의된 Gradle JDK 구성을 동일한 사양을 유지하면서 데몬 JVM 기준으로 자동 이전하는 옵션을 제공하는 알림이 표시됩니다.

Android 스튜디오 Panda 2
다음은 Android 스튜디오 Panda 2의 새로운 기능입니다.
이 버전의 Android 스튜디오에서 수정된 사항을 확인하려면 해결된 문제를 참고하세요.
맞춤 뷰 미리보기 지원 중단
향후 출시에서 맞춤 뷰 미리보기 기능이 지원 중단됩니다.
Android 생태계가 Jetpack Compose로 전환됨에 따라 맞춤 UI 구성요소를 빌드하는 것이 훨씬 더 효율적이고 직관적으로 바뀌었습니다. Compose에는 기존 XML 기반 접근 방식에 비해 맞춤 UI 요소를 개발하는 데 우수한 워크플로를 제공하는 강력한 내장 @Preview 시스템이 포함되어 있습니다.
맞춤 뷰 미리보기를 지원 중단함으로써 Compose 생태계 내에서 미리보기 환경을 개선하는 데 리소스를 집중하는 동시에 더 간결하고 성능이 뛰어난 IDE를 제공할 수 있습니다.
AI로 새 프로젝트 만들기
생성형 AI의 강력한 기능을 사용하여 Android 개발 워크플로를 가속화하세요. Android 스튜디오 Otter 1 Canary 5부터 AI 에이전트를 사용하면 몇 분 만에 아이디어에서 앱 프로토타입으로 이동할 수 있습니다.
에이전트는 다양한 멀티스크린 애플리케이션을 생성할 수 있습니다.
- 단일 화면 앱: 정적 UI 레이아웃으로 기본 앱을 빌드합니다.
- 여러 페이지 앱: 화면 간 기본 탐색 기능이 있는 애플리케이션을 만듭니다.
- AI 개선 앱: Gemini API를 통합하여 생성형 AI 기능을 추가합니다.
- 공개 API 통합이 있는 앱: 공개 API의 데이터를 표시하는 앱을 빌드합니다.
프로젝트 설정 에이전트를 사용하려면 다음 단계를 따르세요.
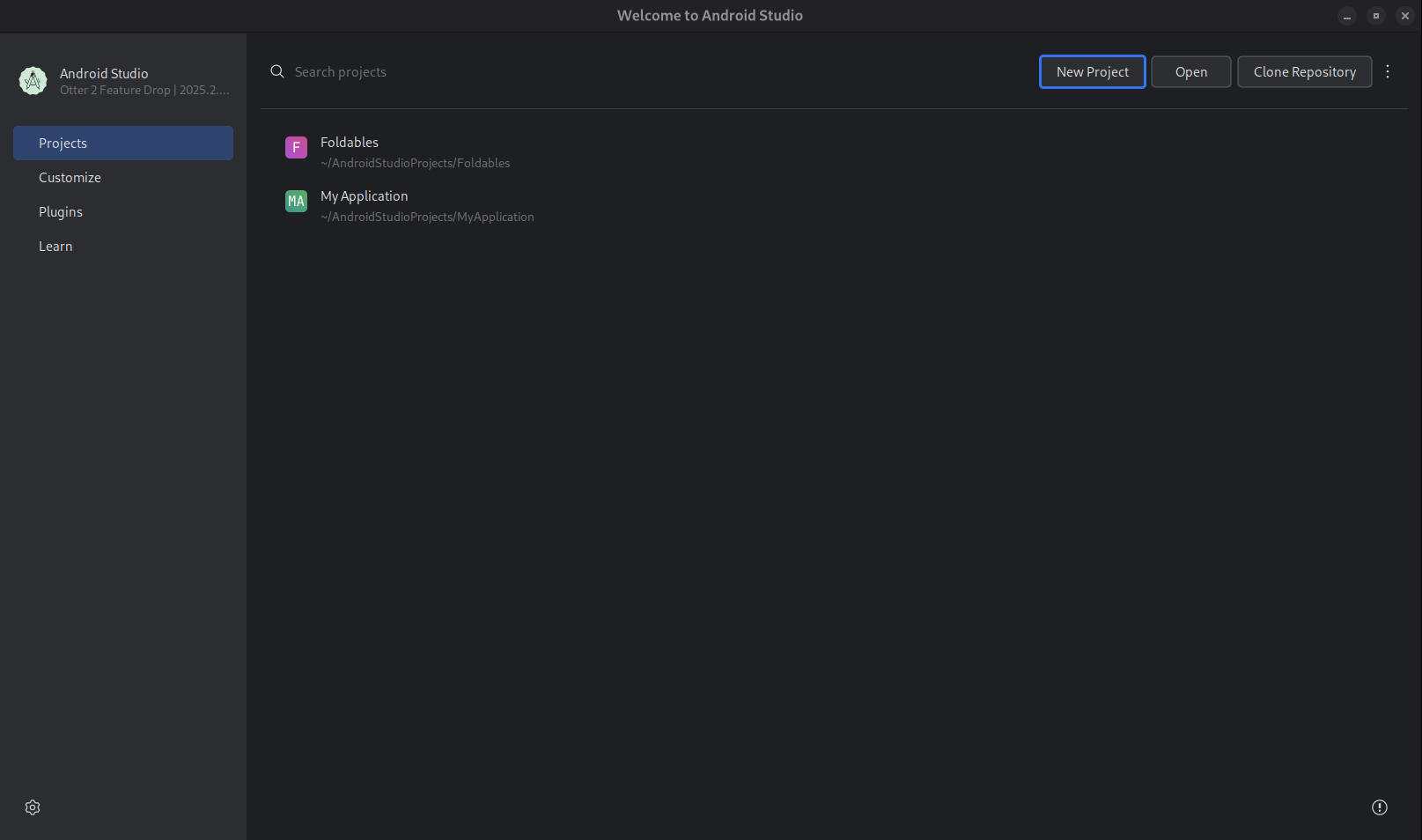
- Android 스튜디오를 시작합니다.
Android 스튜디오 시작 화면에서 새 프로젝트를 선택합니다 (또는 프로젝트 내에서 파일 > 새로 만들기 > 새 프로젝트).

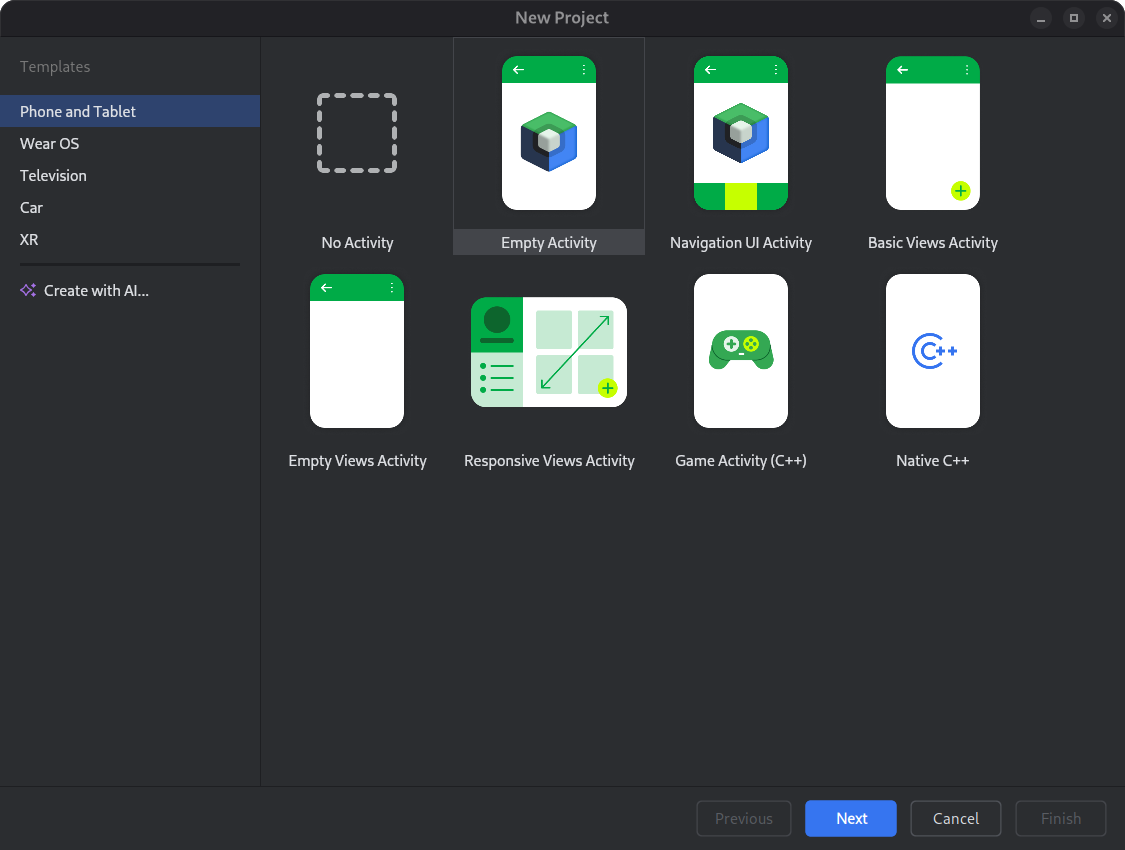
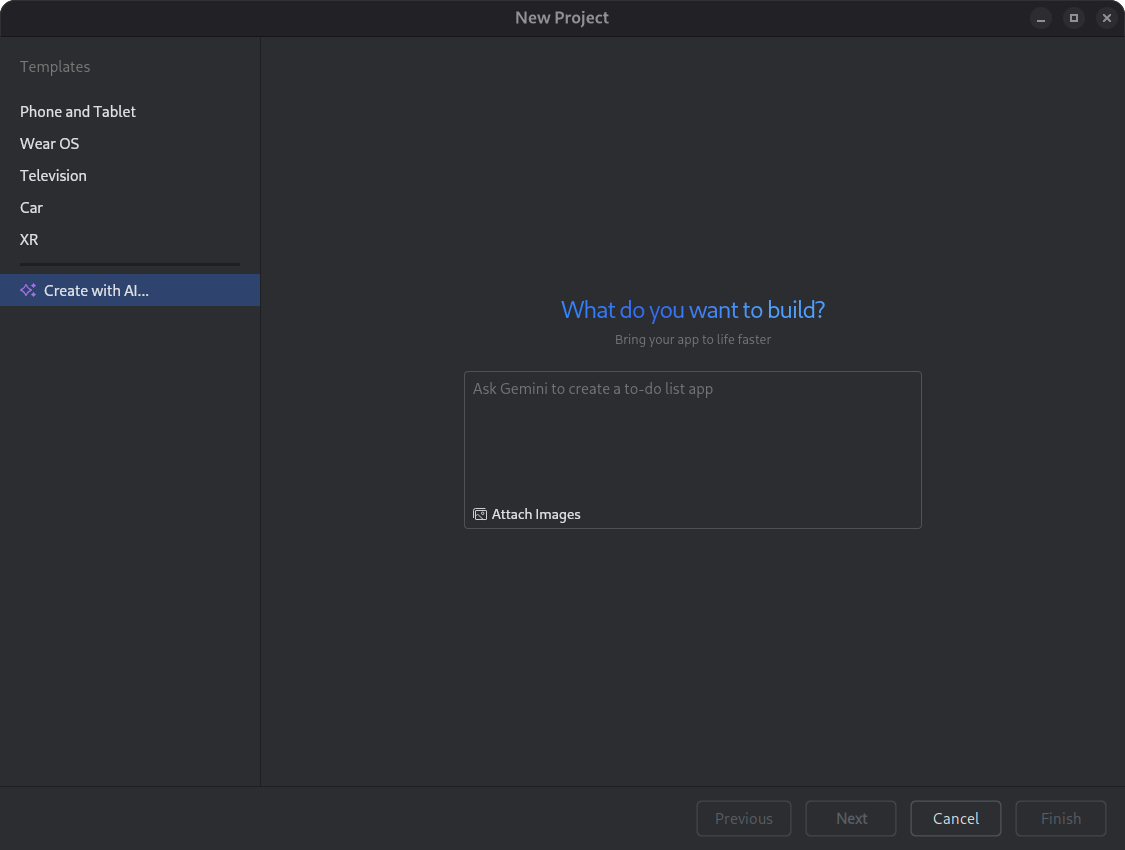
새 프로젝트를 시작합니다. AI로 만들기를 선택합니다.

프로젝트 템플릿을 선택하거나 Gemini로 앱을 만드세요. 텍스트 입력 필드에 프롬프트를 입력하고 다음을 클릭합니다.

새 프로젝트 설정 대화상자 앱 이름을 지정하고 Finish를 클릭하여 생성 프로세스를 시작합니다.
프롬프트에 따라 Android 스튜디오의 Gemini가 앱의 구조화된 계획을 생성합니다. 계획을 승인하면 에이전트가 자율 생성 루프를 시작하여 앱을 구성하고 빌드합니다.
AI 에이전트로 종속 항목 업데이트
종속 항목을 업그레이드하는 작업은 복잡하고 시간이 많이 걸릴 수 있습니다. Android 스튜디오 Otter 1 Canary 5부터 AI 에이전트는 종속 항목 업그레이드 프로세스를 자동화하고 간소화하여 지루한 작업을 없애고 프로젝트 유지관리 가능성을 개선합니다. 몇 번의 클릭만으로 모든 종속 항목을 원활하게 업그레이드하고 최신 버전의 이점을 누릴 수 있으므로 고품질 앱 빌드에 집중할 수 있습니다.

AI 에이전트를 사용하여 종속 항목을 업데이트하려면 다음 중 하나를 수행하세요.
- Refactor (또는 편집기나 프로젝트 뷰에서 마우스 오른쪽 버튼 클릭) > Update dependencies를 클릭합니다.
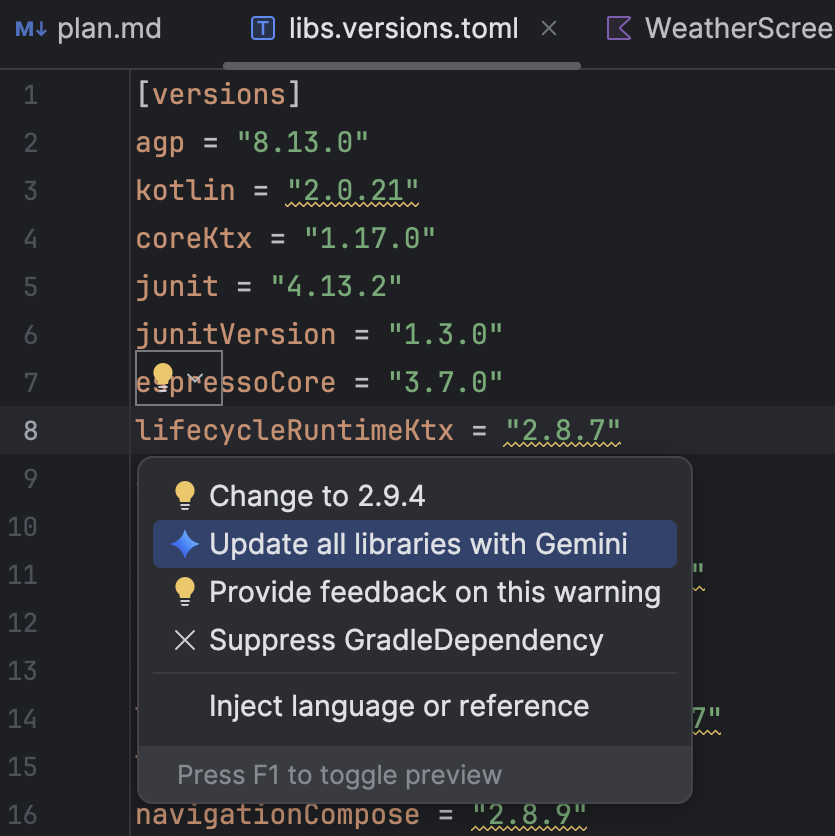
libs.versions.toml파일에서 밑줄이 그어진 버전에 마우스를 가져가고 표시되는 컨텍스트 작업 표시 메뉴를 클릭한 다음 Gemini로 모든 라이브러리 업데이트를 클릭합니다.
메뉴를 클릭한 다음 Gemini로 모든 라이브러리 업데이트를 클릭합니다.
이 과정에서 에이전트는 업그레이드 계획을 개략적으로 설명하므로 단계별로 진행 상황을 모니터링하고 변경사항을 적용하기 전에 모두 검토할 수 있습니다. 에이전트는 빌드 프로세스를 반복하여 업그레이드로 인해 발생하는 빌드 오류를 해결합니다. 언제든지 변경사항을 검토, 수락, 롤백하거나 에이전트를 중지할 수 있습니다.
비정상 종료에 대한 추천 해결 방법
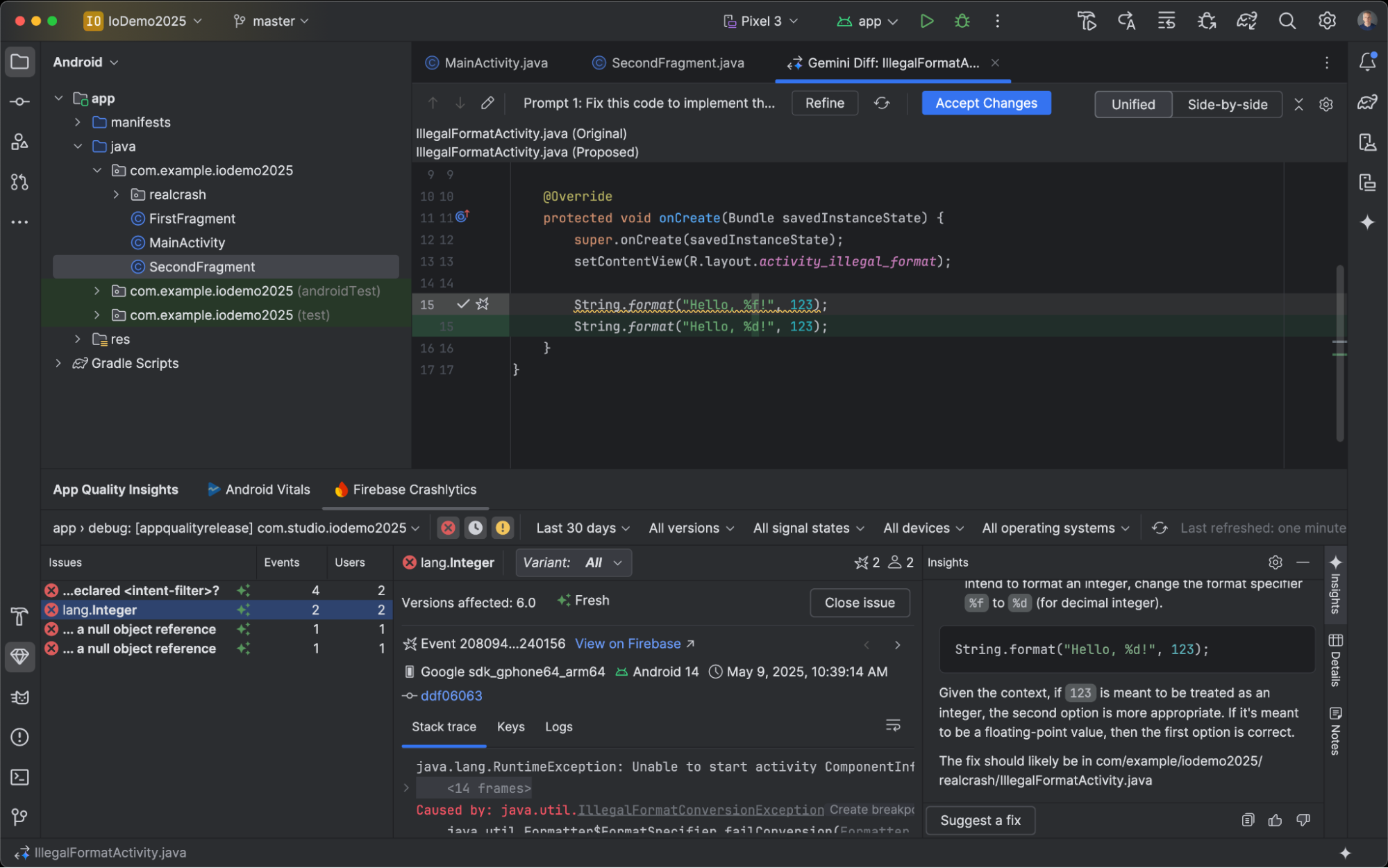
Android 스튜디오 Meerkat 기능 출시에서는 App Quality Insights 도구 창에 보고된 비정상 종료에 대한 Gemini 통계를 출시했습니다. 이제 Android 스튜디오에서 Gemini를 사용하여 소스 코드와 함께 비정상 종료 데이터를 분석하여 잠재적인 수정사항을 제안할 수 있습니다. App Quality Insights 도구 창에서 비정상 종료를 선택한 후 Insights 탭으로 이동하고 Gemini가 비정상 종료에 대한 통계를 생성하면 Suggest a fix를 클릭합니다. 그러면 Gemini가 에디터 차이 탭에서 검토하고 수락할 수 있는 제안된 코드 변경사항을 생성합니다.

Compose 미리보기 스크린샷 테스트 도구
Compose 미리보기 스크린샷 테스트 도구를 사용하여 Compose UI를 테스트하고 회귀를 방지하세요. 새 도구를 사용하면 앱의 UI 변경사항을 시각적으로 감지할 수 있는 HTML 보고서를 생성할 수 있습니다. Compose 미리보기 스크린샷 테스트에서 자세히 알아보세요.
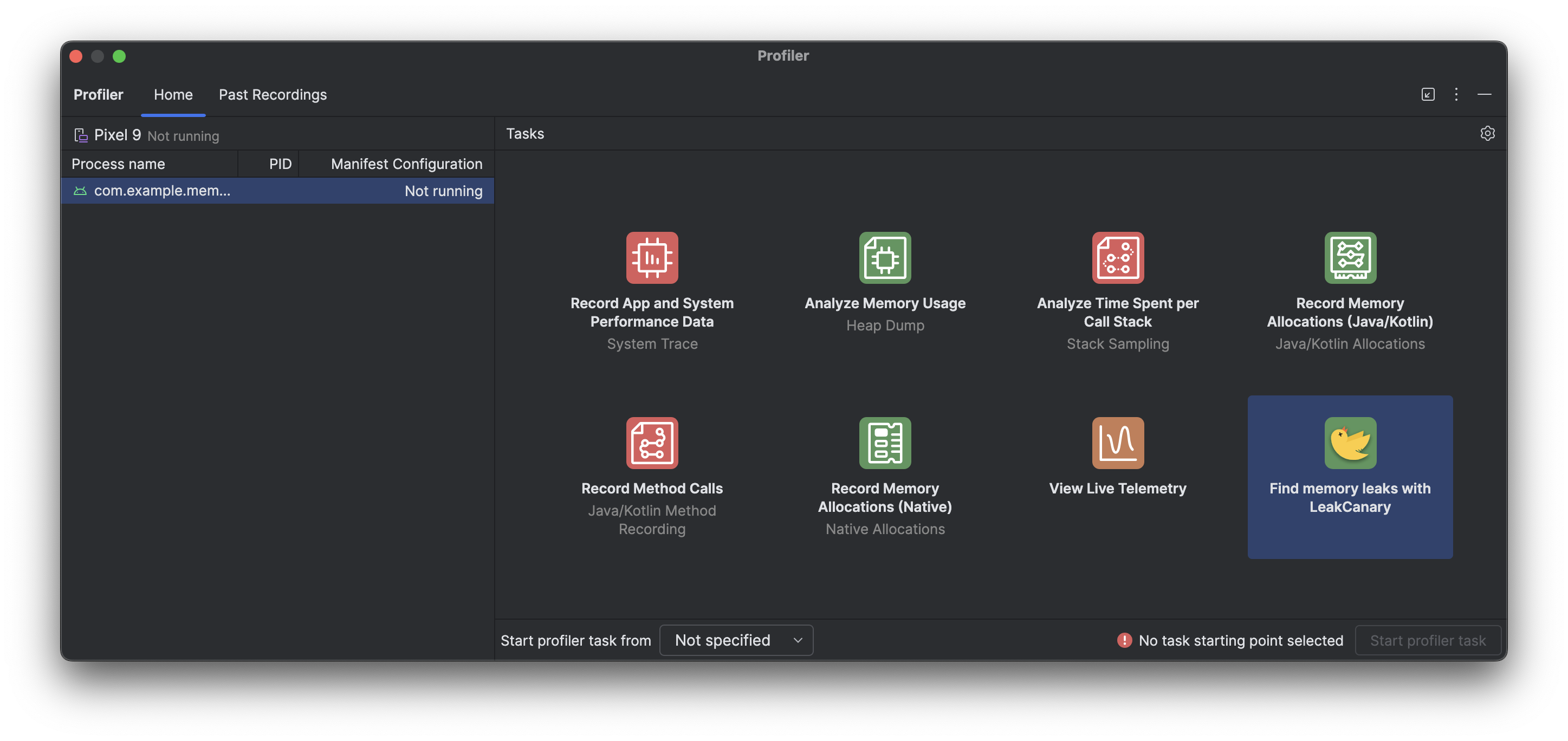
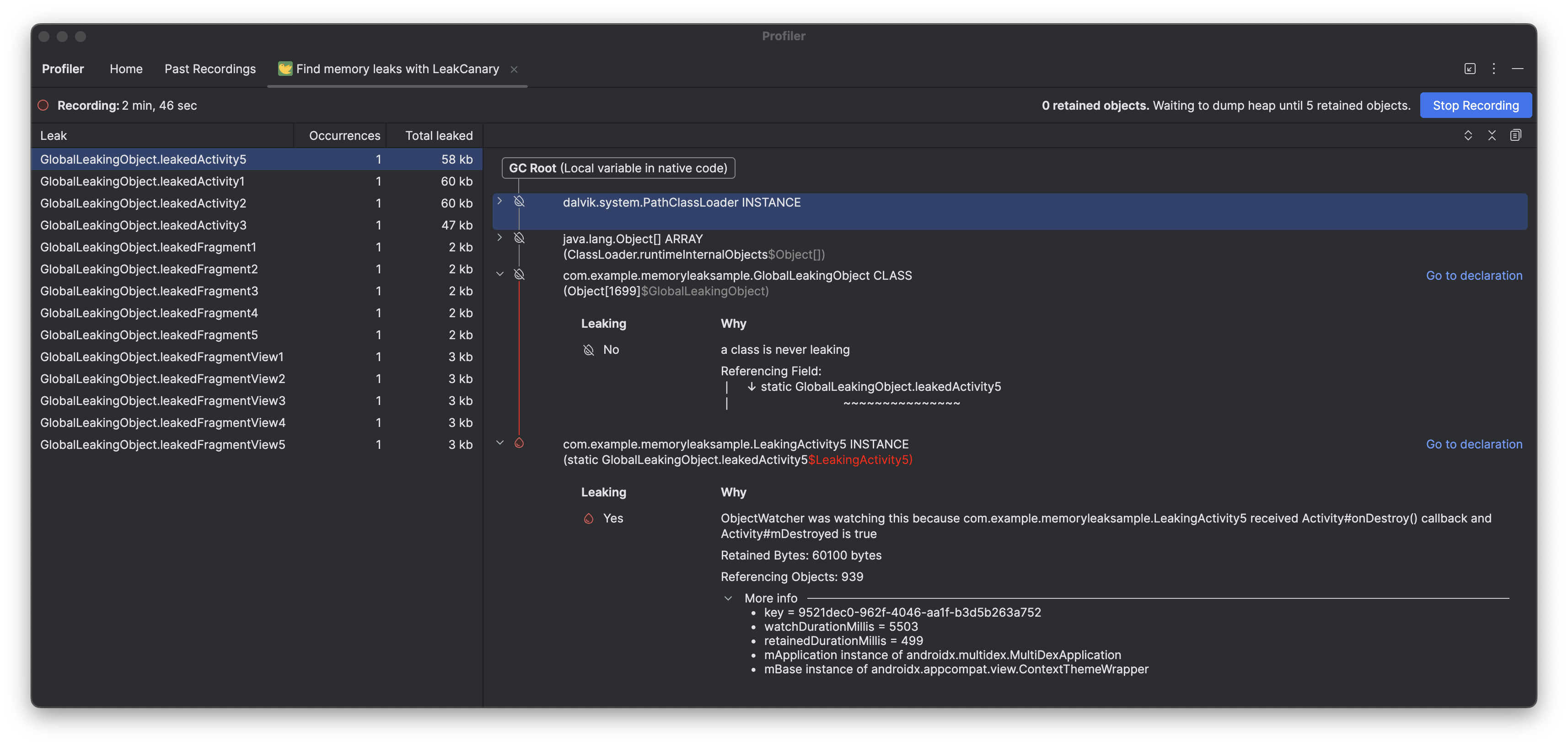
Android 스튜디오 프로파일러의 LeakCanary
Android 스튜디오 Panda에는 Android 스튜디오 프로파일러에 전용 작업으로 직접 통합된 LeakCanary가 포함되어 있습니다.

Android 스튜디오의 LeakCanary 프로파일러 작업은 메모리 누수 분석을 기기에서 개발 머신으로 적극적으로 이동하므로 누수 분석 단계에서 기기 내 누수 분석에 비해 성능이 크게 향상됩니다.
또한 이제 누수 분석이 IDE 내에서 맥락화되고 소스 코드와 완전히 통합되어 소스 코드로 이동과 같은 기능을 제공하고 메모리 누수를 조사하고 수정하는 데 필요한 마찰과 시간을 크게 줄여주는 유용한 코드 연결을 제공합니다. Gemini로 추가 처리를 위해 전체 누수 분석을 복사할 수도 있습니다. 이렇게 하면 개발 단계에서 생산성을 크게 높이고 워크플로를 개선할 수 있습니다.

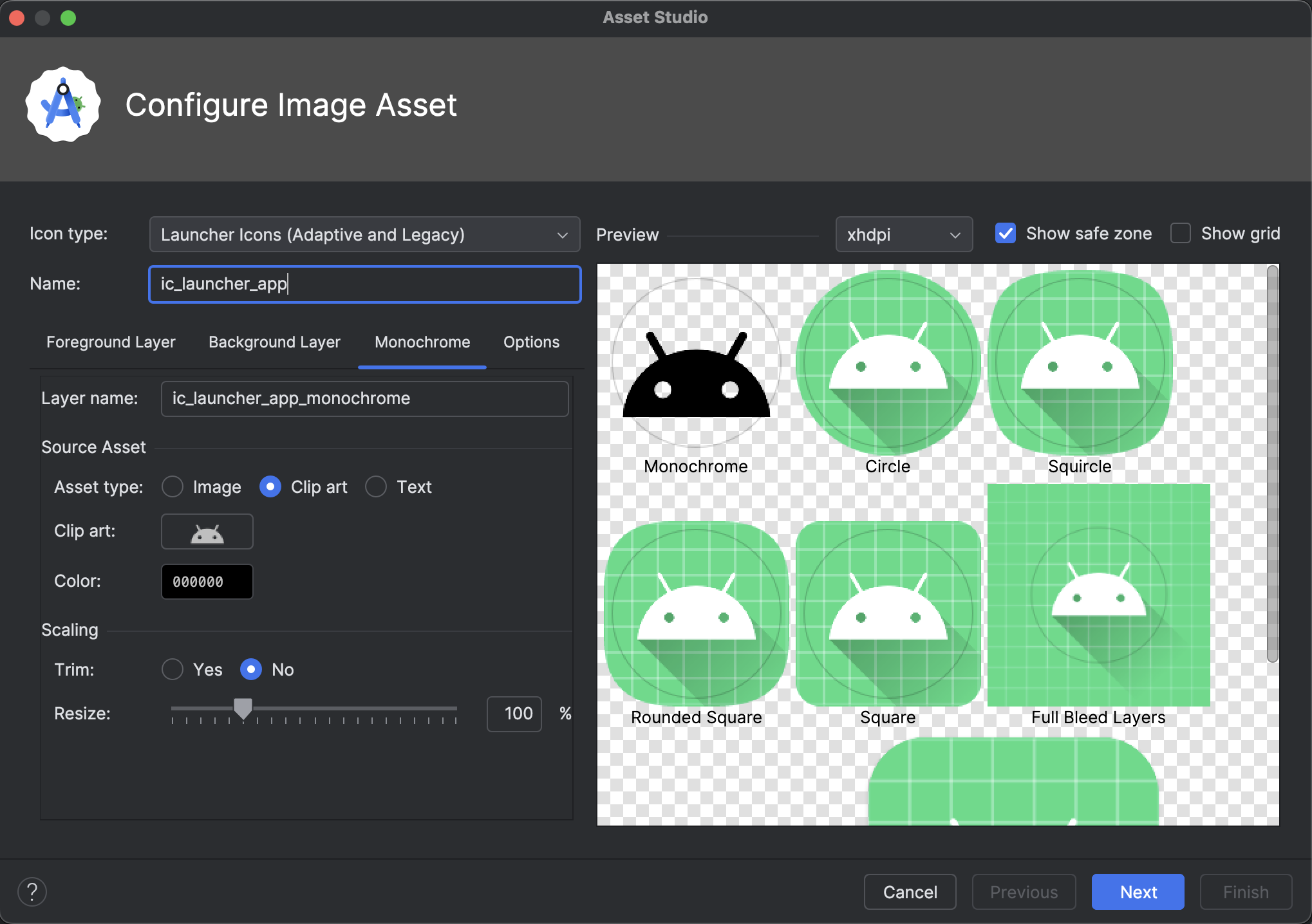
Asset Studio의 흑백 아이콘 지원
Android 스튜디오 Narwhal 기능 출시 2025.1.3 Canary 2 이상에서는 테마가 적용된 앱 아이콘의 생성을 간소화합니다. Android 13 (API 수준 33) 이상에서는 사용자가 기기의 배경화면과 테마에 맞게 조정되는 테마 앱 아이콘을 선택할 수 있습니다.
이 기능을 지원하기 위해 Android 스튜디오는 새로운 단색 아이콘 옵션을 Image Asset Studio 마법사에 직접 통합합니다. 적응형 앱 아이콘을 만들 때 기존의 전경 및 배경 탭 외에 전용 단색 탭이 표시됩니다. 별도의 단색 앱 아이콘을 제공하거나 (디자인 사양 참고) Android 스튜디오에서 단색 레이어에 적응형 아이콘의 포그라운드 레이어를 기본적으로 재사용하도록 허용할 수 있습니다.
Resource Manager를 통해 또는 프로젝트 디렉터리를 마우스 오른쪽 버튼으로 클릭하고 New > Image Asset으로 이동하여 Image Asset Studio에 액세스할 수 있습니다.
아이콘 유형으로 런처 아이콘 (적응형 및 기존)을 선택하여 새 단색 탭을 확인합니다.
아이콘을 가져온 후 테마 앱 아이콘을 미리보기할 수 있습니다.

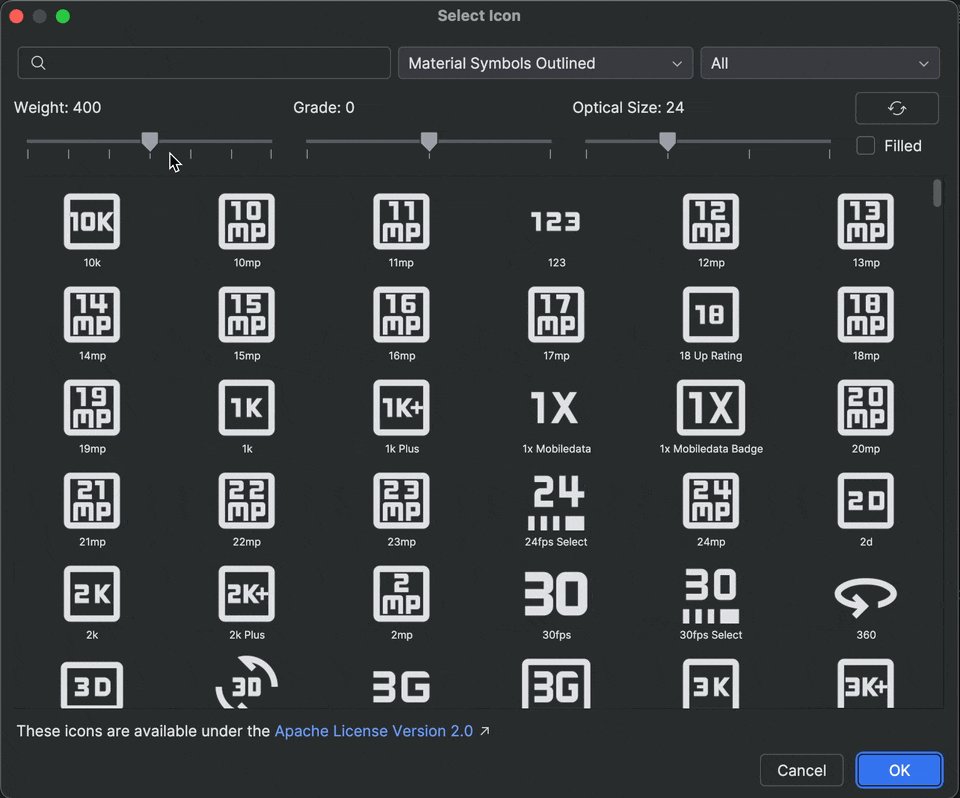
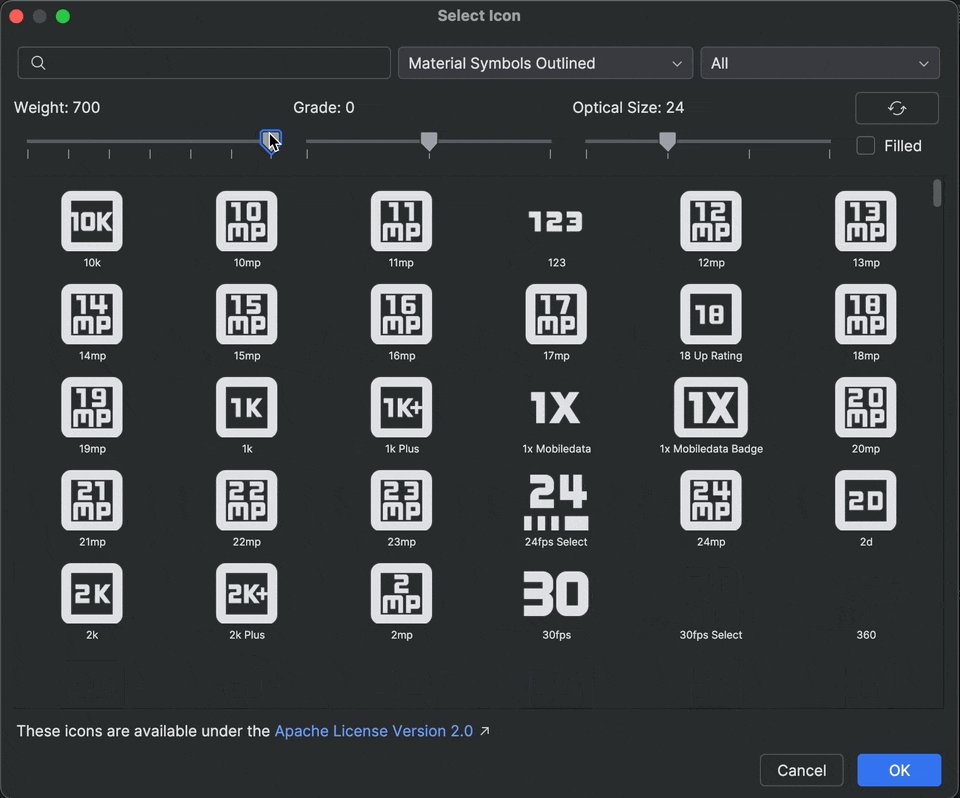
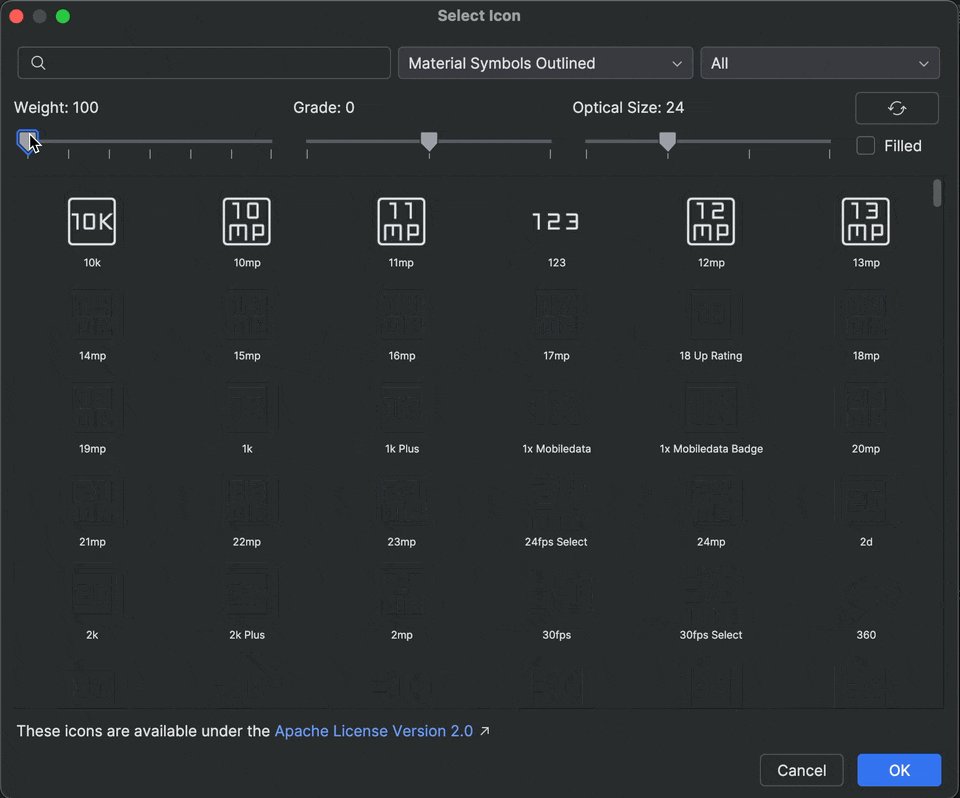
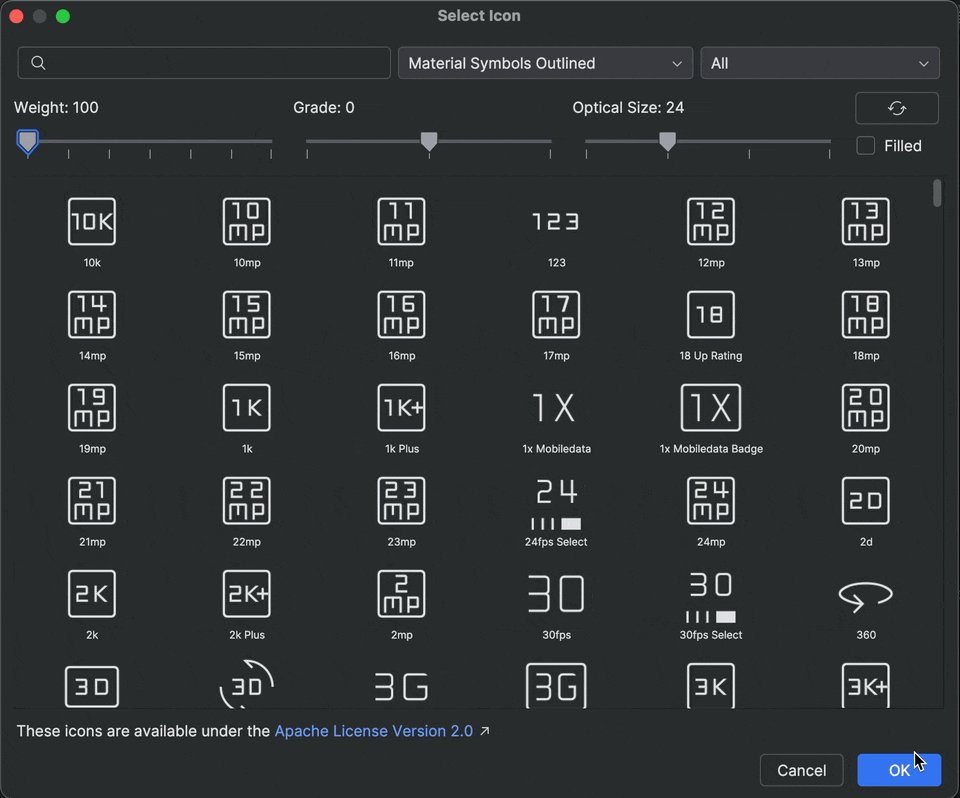
Android 스튜디오의 Material Symbols 지원
Android 스튜디오 Otter 2 기능 드롭을 사용하여 앱에 최신 Material 심볼을 추가하고 맞춤설정하세요. 이제 Vector Asset Studio가 Google Fonts의 Material symbols 라이브러리와 완전히 통합되어 IDE 내에서 전체 카탈로그에 액세스할 수 있습니다.
이제 스튜디오에서 직접 두께, 등급, 광학 크기와 같은 아이콘 속성을 맞춤설정하여 디자인에 완벽하게 맞출 수 있습니다. 최신 카나리아 빌드에서 사용해 보세요.

Layout Inspector 3D 모드 지원 중단
Android 스튜디오 Panda 2에서는 Layout Inspector의 3D 모드 기능이 지원 중단되었습니다. 3D 모드는 심층적인 계층 구조를 시각화하는 방법을 제공했지만 사용 데이터에 따르면 표준 2D 뷰와 구성요소 트리가 대부분의 디버깅 요구사항을 충족합니다. 이 기능을 삭제하면 Layout Inspector의 전반적인 지원, 성능, 안정성을 개선하는 데 리소스를 집중할 수 있습니다. 구성요소 트리와 표준 2D 레이아웃 뷰를 사용하여 뷰 중첩과 z 순서를 계속 검사할 수 있습니다.
Layout Inspector의 리컴포지션 상태 읽기
Layout Inspector에 리컴포지션 상태 읽기를 추가하여 높은 리컴포지션 횟수를 더 쉽게 진단할 수 있습니다. Panda 2 카나리아에서 사용할 수 있는 이 기능은 해당 주기 동안 실행된 상태 읽기의 자세한 목록을 제공하여 재구성을 트리거한 상태 변수를 식별하는 데 도움이 됩니다.
이 기능을 사용하려면 compose.ui:ui:1.10.0 (BOM 2025.12.01) 이상을 사용하세요.
주요 기능
이 기능의 주요 기능은 다음과 같습니다.
- 추적 상태 무효화: 노드가 리컴포즈되면 구성요소 트리에서 리컴포지션 수 링크를 클릭하여 상태 검사 패널을 엽니다.
- 자세한 스택 트레이스: 개수, 목록, 고도 값 등 읽고 있는 특정 상태 변수를 식별합니다. 업데이트를 트리거하기 위해 변경된 항목을 확인합니다.
invalidated - 리컴포지션 기록 탐색: 패널 헤더의 탐색 화살표를 사용하여 특정 노드의 이전 리컴포지션 상태 데이터를 순환합니다.
- AI 기반 설명: 상태 검사 패널에서 AI로 설명을 클릭하여 읽은 상태와 리컴포지션을 유발한 이유를 자연어로 표시합니다.
시작하기
다음 단계에 따라 이러한 기능을 사용해 보세요.
- Layout Inspector를 엽니다.
리컴포지션 열을 마우스 오른쪽 버튼으로 클릭하고 다음 중 하나를 수행합니다.
- 모든 노드에 대해 리컴포지션 관찰 > 모두 관찰을 선택합니다.
- 특정 메모의 경우 리컴포지션 > 노드 관찰을 선택합니다.

Layout Inspector에서 리컴포지션 상태 읽기 사용 설정 앱과 상호작용합니다. 리컴포지션이 발생하면 구성요소 트리의 파란색 개수 링크를 클릭하여 상태를 검사합니다.

Layout Inspector에서 재구성 상태를 읽은 샘플 결과 'AI로 설명'을 클릭하여 리컴포지션이 발생한 이유에 대한 분석을 확인합니다.

Layout Inspector에서 상태 읽기에 대한 'AI로 설명'의 샘플 결과
