Đăng nhập bằng Google giúp bạn nhanh chóng tích hợp tính năng xác thực người dùng với ứng dụng Android. Người dùng có thể sử dụng Tài khoản Google để đăng nhập vào ứng dụng của bạn, đồng ý và chia sẻ thông tin hồ sơ của họ một cách an toàn với ứng dụng của bạn. Thư viện Credential Manager Jetpack của Android giúp quá trình tích hợp này diễn ra suôn sẻ, mang đến trải nghiệm nhất quán trên các thiết bị Android bằng một API duy nhất.
Tài liệu này hướng dẫn bạn cách triển khai tính năng Đăng nhập bằng Google trong các ứng dụng Android, cách thiết lập giao diện người dùng của nút Đăng nhập bằng Google và cách định cấu hình trải nghiệm đăng nhập và đăng ký bằng một lần chạm được tối ưu hoá cho ứng dụng. Để di chuyển thiết bị một cách suôn sẻ, tính năng Đăng nhập bằng Google hỗ trợ tính năng tự động đăng nhập và bản chất đa nền tảng của tính năng này trên các nền tảng Android, iOS và web giúp bạn cung cấp quyền truy cập đăng nhập cho ứng dụng của mình trên mọi thiết bị. Nếu sử dụng tính năng Xác thực Firebase cho ứng dụng của mình, bạn có thể tìm hiểu thêm về cách tích hợp tính năng Đăng nhập bằng Google và Trình quản lý thông tin xác thực trong hướng dẫn Xác thực bằng Google trên Android.
Để thiết lập tính năng Đăng nhập bằng Google, hãy làm theo 2 bước chính sau:
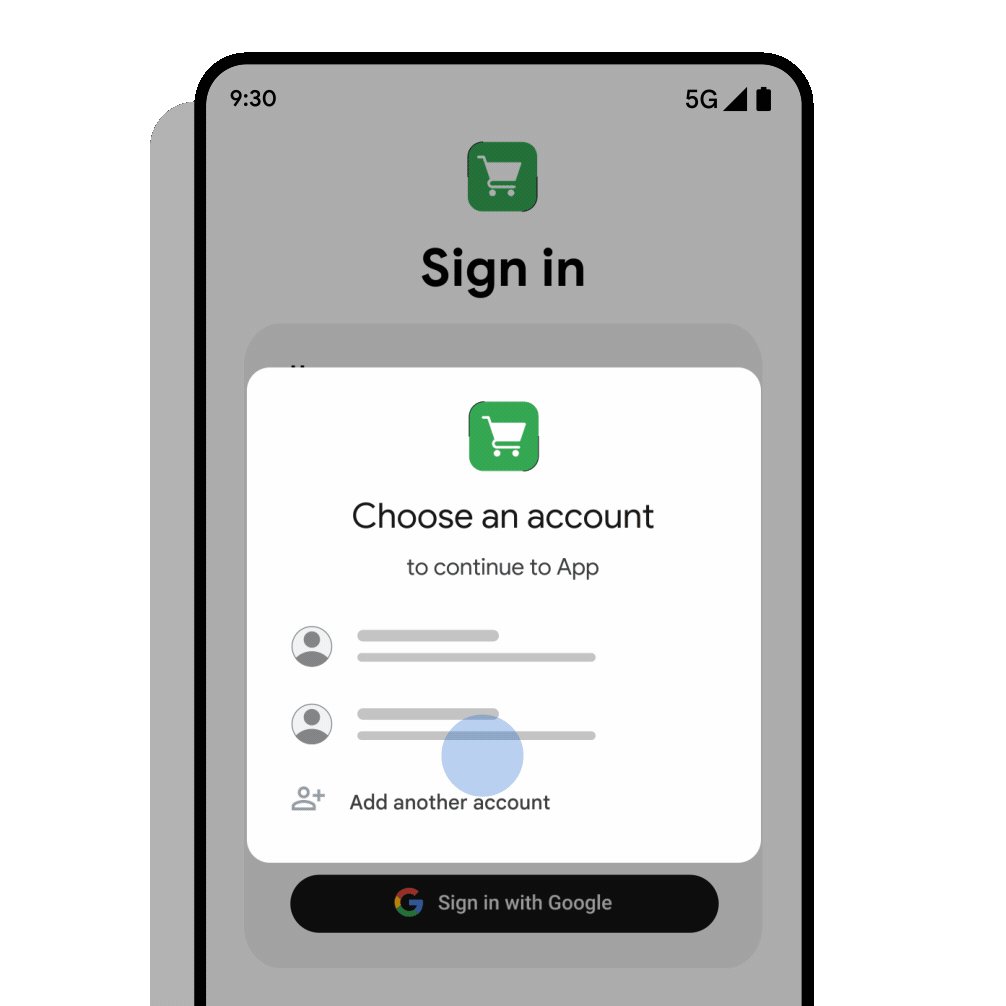
Định cấu hình tính năng Đăng nhập bằng Google làm một lựa chọn cho giao diện người dùng bảng dưới cùng của Trình quản lý thông tin xác thực. Bạn có thể định cấu hình để tự động nhắc người dùng đăng nhập. Nếu đã triển khai khoá truy cập hoặc mật khẩu, bạn có thể yêu cầu tất cả các loại thông tin đăng nhập có liên quan cùng một lúc, để người dùng không phải nhớ lựa chọn mà họ đã sử dụng trước đó để đăng nhập.

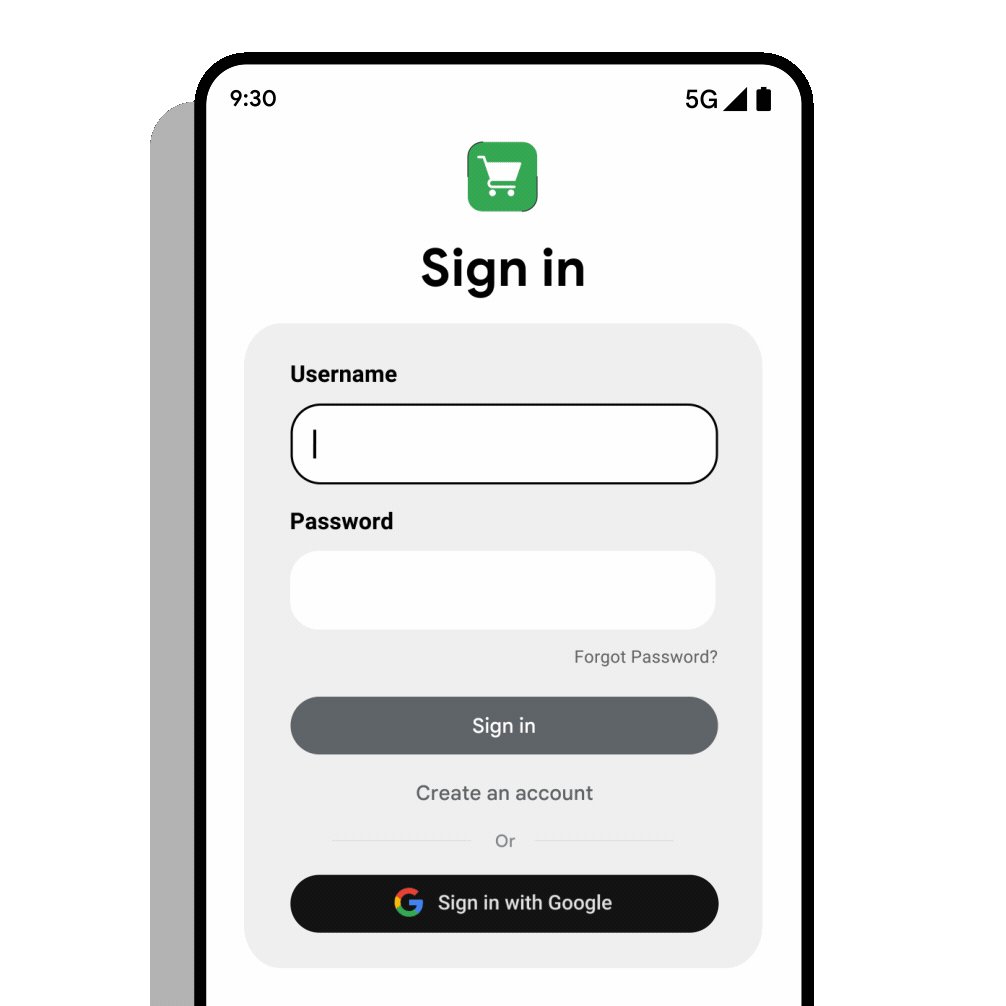
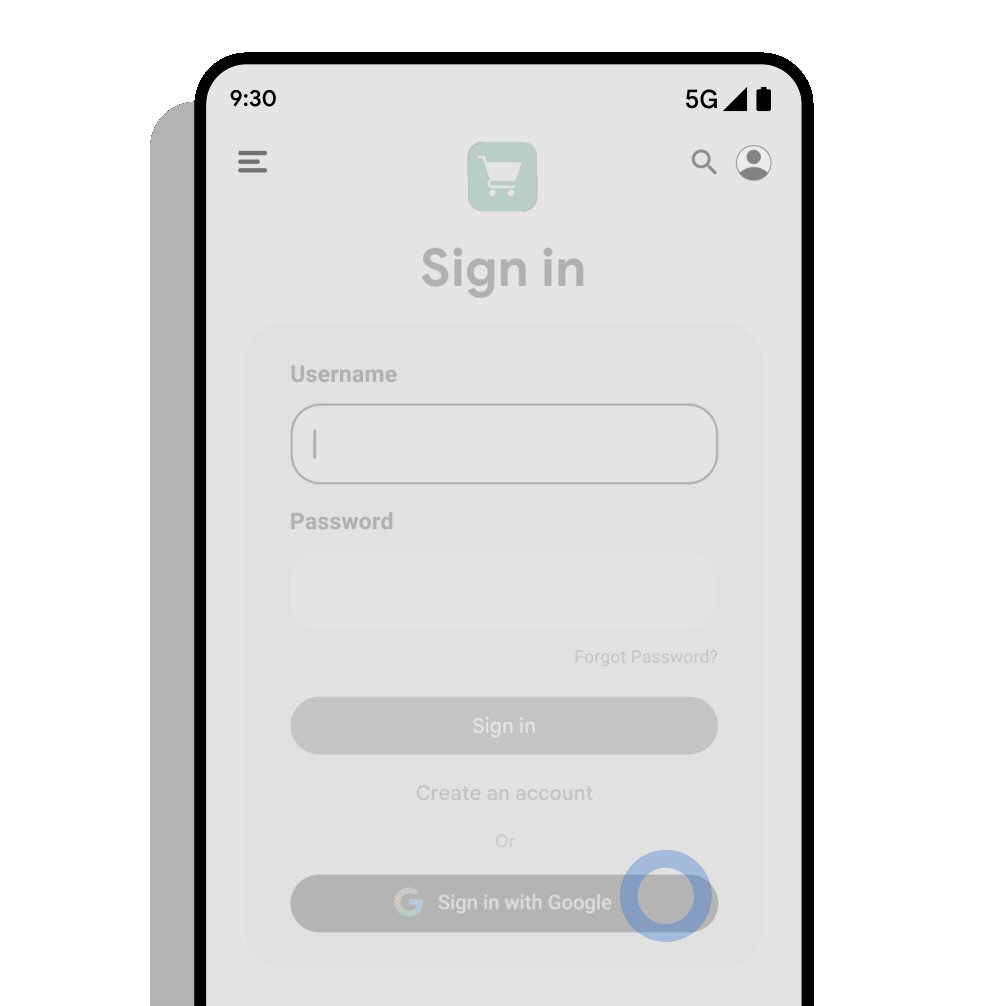
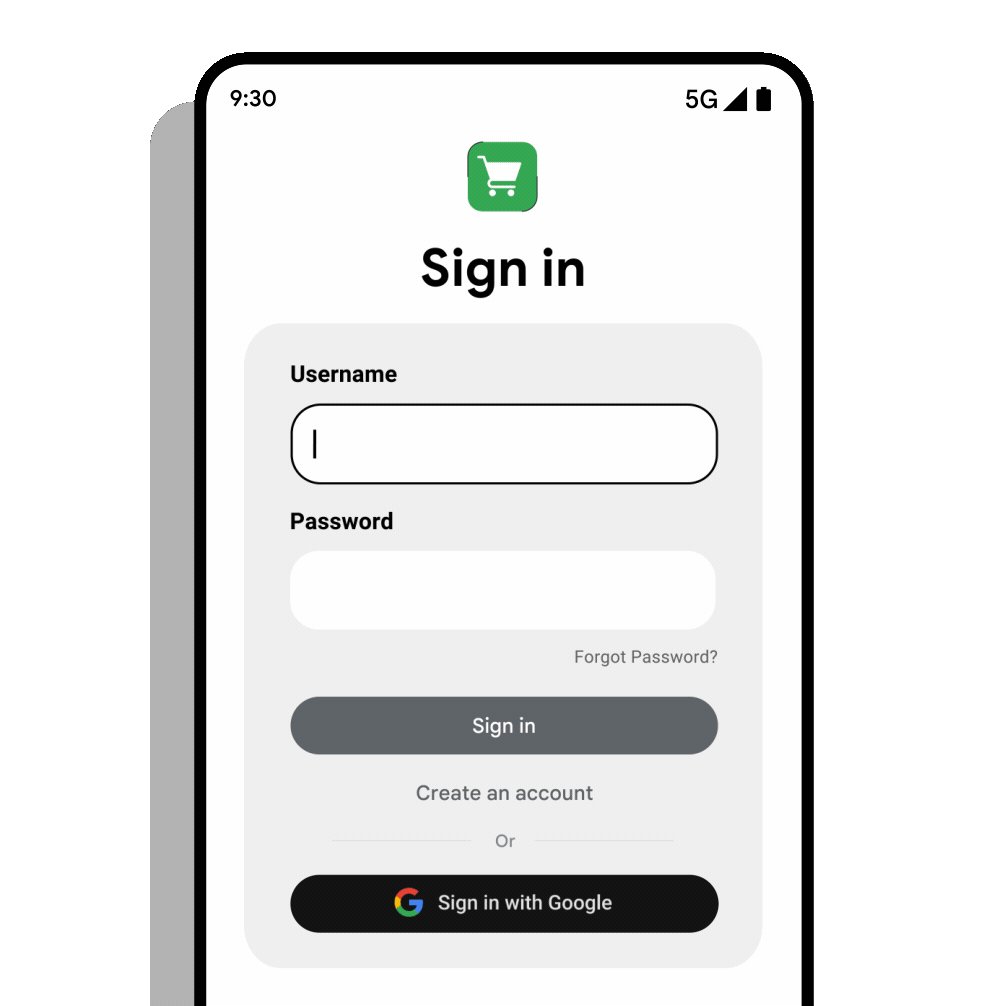
Thêm nút Đăng nhập bằng Google vào giao diện người dùng của ứng dụng. Nút Đăng nhập bằng Google giúp người dùng đăng ký hoặc đăng nhập vào các ứng dụng Android một cách đơn giản bằng Tài khoản Google hiện có. Người dùng sẽ nhấp vào nút Đăng nhập bằng Google nếu họ đóng giao diện người dùng trang tính dưới cùng hoặc nếu họ muốn sử dụng Tài khoản Google của mình để đăng ký và đăng nhập. Đối với nhà phát triển, điều này có nghĩa là người dùng dễ dàng tham gia hơn và giảm bớt trở ngại trong quá trình đăng ký.

Tài liệu này giải thích cách tích hợp nút Đăng nhập bằng Google và hộp thoại của bảng dưới cùng với API Trình quản lý thông tin xác thực bằng thư viện trình trợ giúp Mã nhận dạng trên Google.
Thiết lập dự án Google Cloud Console
- Mở dự án của bạn trong Cloud Console hoặc tạo một dự án nếu bạn chưa có.
- Trên trang Branding page, hãy đảm bảo rằng tất cả thông tin đều đầy đủ và chính xác.
- Đảm bảo ứng dụng của bạn có Tên ứng dụng, Biểu trưng ứng dụng và Trang chủ ứng dụng được chỉ định chính xác. Những giá trị này sẽ được trình bày cho người dùng trên màn hình đồng ý Đăng nhập bằng Google khi đăng ký và màn hình Ứng dụng và dịch vụ bên thứ ba.
- Đảm bảo bạn đã chỉ định URL của chính sách quyền riêng tư và điều khoản dịch vụ của ứng dụng.
- Trong Clients page, hãy tạo mã ứng dụng Android cho ứng dụng của bạn nếu bạn chưa có. Bạn sẽ cần chỉ định tên gói và chữ ký SHA-1 của ứng dụng.
- Chuyển đến Clients page.
- Nhấp vào Tạo ứng dụng.
- Chọn loại ứng dụng Android.
- Nhập tên cho ứng dụng OAuth. Tên này xuất hiện trênClients page của dự án để xác định khách hàng.
- Nhập tên gói của ứng dụng Android. Giá trị này được xác định trong thuộc tính
packagecủa phần tử<manifest>trong tệpAndroidManifest.xml. - Nhập dấu vân tay chứng chỉ ký SHA-1 của bản phân phối ứng dụng.
- Nếu ứng dụng của bạn sử dụng tính năng ký ứng dụng của Google Play, hãy sao chép vân tay SHA-1 từ trang ký ứng dụng của Play Console.
- Nếu bạn quản lý kho khoá và khoá ký của riêng mình, hãy sử dụng tiện ích keytool đi kèm với Java để in thông tin chứng chỉ ở định dạng dễ đọc. Sao chép giá trị
SHA-1trong phầnCertificate fingerprintscủa đầu ra keytool. Hãy xem phần Xác thực ứng dụng trong tài liệu về API Google cho Android để biết thêm thông tin. - (Không bắt buộc) Xác minh quyền sở hữu ứng dụng Android của bạn.
- Trong Clients page, hãy tạo mã ứng dụng "Ứng dụng web" mới nếu bạn chưa có. Hiện tại, bạn có thể bỏ qua các trường "Nguồn gốc JavaScript được uỷ quyền" và "URI chuyển hướng được uỷ quyền". Mã ứng dụng khách này sẽ được dùng để xác định máy chủ phụ trợ của bạn khi máy chủ này giao tiếp với các dịch vụ xác thực của Google.
- Chuyển đến Clients page.
- Nhấp vào Tạo ứng dụng.
- Chọn loại Ứng dụng web.
Xác minh quyền sở hữu ứng dụng
Bạn có thể xác minh quyền sở hữu ứng dụng để giảm nguy cơ bị mạo danh ứng dụng.
Để hoàn tất quy trình xác minh, bạn có thể sử dụng Tài khoản nhà phát triển Google Play (nếu có) và ứng dụng của bạn đã được đăng ký trên Google Play Console. Bạn phải đáp ứng các yêu cầu sau đây để xác minh thành công:
- Bạn phải có một ứng dụng đã đăng ký trong Google Play Console với cùng tên gói và vân tay số của chứng chỉ ký SHA-1 như ứng dụng khách OAuth Android mà bạn đang hoàn tất quy trình xác minh.
- Bạn phải có quyền Quản trị đối với ứng dụng trong Google Play Console. Tìm hiểu thêm về cách quản lý quyền truy cập trong Google Play Console.
Trong phần Verify App Ownership (Xác minh quyền sở hữu ứng dụng) của ứng dụng Android, hãy nhấp vào nút Verify Ownership (Xác minh quyền sở hữu) để hoàn tất quy trình xác minh.
Nếu xác minh thành công, bạn sẽ nhận được một thông báo xác nhận rằng quy trình xác minh đã thành công. Nếu không, lời nhắc lỗi sẽ xuất hiện.
Để khắc phục lỗi xác minh không thành công, hãy thử các cách sau:
- Đảm bảo rằng ứng dụng mà bạn đang xác minh là một ứng dụng đã đăng ký trong Google Play Console.
- Đảm bảo bạn có quyền Quản trị đối với ứng dụng trong Google Play Console.
Khai báo phần phụ thuộc
Thêm các phần phụ thuộc sau vào tập lệnh bản dựng của mô-đun ứng dụng – nhớ thay thế <latest version> bằng phiên bản mới nhất của thư viện googleid:
Kotlin
dependencies { implementation("androidx.credentials:credentials:1.6.0-rc01") implementation("androidx.credentials:credentials-play-services-auth:1.6.0-rc01") implementation("com.google.android.libraries.identity.googleid:googleid:<latest version>") }
Groovy
dependencies { implementation "androidx.credentials:credentials:1.6.0-rc01" implementation "androidx.credentials:credentials-play-services-auth:1.6.0-rc01" implementation "com.google.android.libraries.identity.googleid:googleid:<latest version>" }
Tạo thực thể cho yêu cầu đăng nhập bằng Google
Để bắt đầu quá trình triển khai, hãy tạo thực thể cho một yêu cầu đăng nhập bằng Google. Sử dụng GetGoogleIdOption để truy xuất Mã thông báo cho mã nhận dạng trên Google của người dùng.
val googleIdOption: GetGoogleIdOption = GetGoogleIdOption.Builder()
.setFilterByAuthorizedAccounts(true)
.setServerClientId(WEB_CLIENT_ID)
.setAutoSelectEnabled(true)
// nonce string to use when generating a Google ID token
.setNonce(nonce)
.build()
Trước tiên, hãy kiểm tra xem người dùng có tài khoản nào đã từng được dùng để đăng nhập vào ứng dụng của bạn hay không bằng cách gọi API với tham số setFilterByAuthorizedAccounts được đặt thành true. Người dùng có thể chọn trong số các tài khoản hiện có để đăng nhập.
Nếu không có Tài khoản Google nào được uỷ quyền, người dùng sẽ được nhắc đăng ký bằng bất kỳ tài khoản nào mà họ có. Để thực hiện việc này, hãy nhắc người dùng bằng cách gọi lại API và đặt setFilterByAuthorizedAccounts thành false.
Tìm hiểu thêm về cách đăng ký.
Bật tính năng tự động đăng nhập cho người dùng cũ (nên dùng)
Nhà phát triển nên bật tính năng tự động đăng nhập cho những người dùng đăng ký bằng tài khoản duy nhất của họ. Điều này mang lại trải nghiệm liền mạch trên các thiết bị, đặc biệt là trong quá trình di chuyển thiết bị, khi người dùng có thể nhanh chóng lấy lại quyền truy cập vào tài khoản của họ mà không cần nhập lại thông tin đăng nhập. Đối với người dùng, điều này giúp loại bỏ những trở ngại không cần thiết khi họ đã đăng nhập trước đó.
Để bật tính năng tự động đăng nhập, hãy sử dụng setAutoSelectEnabled(true). Người dùng chỉ có thể tự động được đăng nhập khi đáp ứng các tiêu chí sau đây:
- Có một thông tin đăng nhập duy nhất khớp với yêu cầu, đó có thể là Tài khoản Google hoặc mật khẩu và thông tin đăng nhập này khớp với tài khoản mặc định trên thiết bị chạy Android.
- Người dùng chưa đăng xuất một cách rõ ràng.
- Người dùng chưa tắt tính năng tự động đăng nhập trong phần Cài đặt Tài khoản Google.
val googleIdOption: GetGoogleIdOption = GetGoogleIdOption.Builder()
.setFilterByAuthorizedAccounts(true)
.setServerClientId(WEB_CLIENT_ID)
.setAutoSelectEnabled(true)
// nonce string to use when generating a Google ID token
.setNonce(nonce)
.build()
Hãy nhớ xử lý việc đăng xuất đúng cách khi triển khai tính năng đăng nhập tự động, để người dùng luôn có thể chọn tài khoản phù hợp sau khi họ đăng xuất rõ ràng khỏi ứng dụng của bạn.
Đặt số chỉ dùng một lần để cải thiện tính bảo mật
Để cải thiện khả năng bảo mật khi đăng nhập và tránh các cuộc tấn công phát lại, hãy thêm setNonce để đưa số chỉ dùng một lần vào mỗi yêu cầu. Tìm hiểu thêm về cách tạo số chỉ dùng một lần.
val googleIdOption: GetGoogleIdOption = GetGoogleIdOption.Builder()
.setFilterByAuthorizedAccounts(true)
.setServerClientId(WEB_CLIENT_ID)
.setAutoSelectEnabled(true)
// nonce string to use when generating a Google ID token
.setNonce(nonce)
.build()
Tạo quy trình Đăng nhập bằng Google
Các bước thiết lập quy trình Đăng nhập bằng Google như sau:
- Tạo thực thể cho
GetCredentialRequest, sau đó thêmgoogleIdOptionđã tạo trước đó bằng cách sử dụngaddCredentialOption()để truy xuất thông tin đăng nhập. - Truyền yêu cầu này đến lệnh gọi
getCredential()(Kotlin) hoặcgetCredentialAsync()(Java) để truy xuất thông tin đăng nhập có sẵn của người dùng. - Sau khi API thành công, hãy trích xuất
CustomCredentialchứa kết quả cho dữ liệuGoogleIdTokenCredential. - Loại của
CustomCredentialphải bằng với giá trị củaGoogleIdTokenCredential.TYPE_GOOGLE_ID_TOKEN_CREDENTIAL. Chuyển đổi đối tượng thànhGoogleIdTokenCredentialbằng phương thứcGoogleIdTokenCredential.createFrom. Nếu quá trình chuyển đổi thành công, hãy trích xuất mã nhận dạng
GoogleIdTokenCredential, xác thực mã này và xác thực thông tin đăng nhập trên máy chủ của bạn.Nếu không chuyển đổi được
GoogleIdTokenParsingException, thì bạn có thể cần cập nhật phiên bản thư viện Đăng nhập bằng Google.Nắm bắt mọi loại thông tin đăng nhập tuỳ chỉnh không được nhận dạng.
val request: GetCredentialRequest = GetCredentialRequest.Builder()
.addCredentialOption(googleIdOption)
.build()
coroutineScope {
try {
val result = credentialManager.getCredential(
request = request,
context = activityContext,
)
handleSignIn(result)
} catch (e: GetCredentialException) {
// Handle failure
}
}
fun handleSignIn(result: GetCredentialResponse) {
// Handle the successfully returned credential.
val credential = result.credential
val responseJson: String
when (credential) {
// Passkey credential
is PublicKeyCredential -> {
// Share responseJson such as a GetCredentialResponse to your server to validate and
// authenticate
responseJson = credential.authenticationResponseJson
}
// Password credential
is PasswordCredential -> {
// Send ID and password to your server to validate and authenticate.
val username = credential.id
val password = credential.password
}
// GoogleIdToken credential
is CustomCredential -> {
if (credential.type == GoogleIdTokenCredential.TYPE_GOOGLE_ID_TOKEN_CREDENTIAL) {
try {
// Use googleIdTokenCredential and extract the ID to validate and
// authenticate on your server.
val googleIdTokenCredential = GoogleIdTokenCredential
.createFrom(credential.data)
// You can use the members of googleIdTokenCredential directly for UX
// purposes, but don't use them to store or control access to user
// data. For that you first need to validate the token:
// pass googleIdTokenCredential.getIdToken() to the backend server.
// see [validation instructions](https://developers.google.com/identity/gsi/web/guides/verify-google-id-token)
} catch (e: GoogleIdTokenParsingException) {
Log.e(TAG, "Received an invalid google id token response", e)
}
} else {
// Catch any unrecognized custom credential type here.
Log.e(TAG, "Unexpected type of credential")
}
}
else -> {
// Catch any unrecognized credential type here.
Log.e(TAG, "Unexpected type of credential")
}
}
}
Kích hoạt quy trình nút Đăng nhập bằng Google
Để kích hoạt quy trình đăng nhập bằng nút Đăng nhập bằng Google, hãy sử dụng GetSignInWithGoogleOption thay vì GetGoogleIdOption:
val signInWithGoogleOption: GetSignInWithGoogleOption = GetSignInWithGoogleOption.Builder(
serverClientId = WEB_CLIENT_ID
).setNonce(nonce)
.build()
Xử lý GoogleIdTokenCredential được trả về như mô tả trong ví dụ mã sau.
fun handleSignInWithGoogleOption(result: GetCredentialResponse) {
// Handle the successfully returned credential.
val credential = result.credential
when (credential) {
is CustomCredential -> {
if (credential.type == GoogleIdTokenCredential.TYPE_GOOGLE_ID_TOKEN_CREDENTIAL) {
try {
// Use googleIdTokenCredential and extract id to validate and
// authenticate on your server.
val googleIdTokenCredential = GoogleIdTokenCredential
.createFrom(credential.data)
} catch (e: GoogleIdTokenParsingException) {
Log.e(TAG, "Received an invalid google id token response", e)
}
} else {
// Catch any unrecognized credential type here.
Log.e(TAG, "Unexpected type of credential")
}
}
else -> {
// Catch any unrecognized credential type here.
Log.e(TAG, "Unexpected type of credential")
}
}
}
Sau khi tạo thực thể cho yêu cầu đăng nhập bằng Google, hãy chạy quy trình xác thực theo cách tương tự như đã đề cập trong phần Đăng nhập bằng Google.
Cho phép người dùng mới đăng ký (nên dùng)
Đăng nhập bằng Google là cách dễ nhất để người dùng tạo tài khoản mới bằng ứng dụng hoặc dịch vụ của bạn chỉ bằng vài thao tác nhấn.
Nếu không tìm thấy thông tin đăng nhập đã lưu (không có Tài khoản Google nào do getGoogleIdOption trả về), hãy nhắc người dùng đăng ký. Trước tiên, hãy kiểm tra setFilterByAuthorizedAccounts(true) để xem có tài khoản nào đã từng được sử dụng hay không. Nếu không tìm thấy tài khoản nào, hãy nhắc người dùng đăng ký bằng Tài khoản Google của họ bằng cách sử dụng setFilterByAuthorizedAccounts(false)
Ví dụ:
val googleIdOption: GetGoogleIdOption = GetGoogleIdOption.Builder()
.setFilterByAuthorizedAccounts(false)
.setServerClientId(WEB_CLIENT_ID)
.build()
Sau khi tạo thực thể cho yêu cầu đăng ký bằng Google, hãy chạy quy trình xác thực. Nếu người dùng không muốn sử dụng tính năng Đăng nhập bằng Google để đăng ký, hãy cân nhắc tối ưu hoá ứng dụng của bạn cho tính năng tự động điền. Sau khi người dùng tạo tài khoản, hãy cân nhắc việc đăng ký khoá truy cập cho họ như một bước cuối cùng để tạo tài khoản.
Xử lý khi đăng xuất
Khi người dùng đăng xuất khỏi ứng dụng, hãy gọi phương thức API clearCredentialState() để xoá trạng thái thông tin đăng nhập hiện tại của người dùng khỏi tất cả trình cung cấp thông tin đăng nhập.
Thao tác này sẽ thông báo cho tất cả các trình cung cấp thông tin đăng nhập rằng mọi phiên thông tin đăng nhập đã lưu trữ cho ứng dụng đã cho đều phải bị xoá.
Trình cung cấp thông tin xác thực có thể đã lưu trữ một phiên thông tin xác thực đang hoạt động và sử dụng phiên đó để giới hạn các lựa chọn đăng nhập cho các lệnh gọi get-credential trong tương lai. Ví dụ: nó có thể ưu tiên thông tin đăng nhập đang hoạt động hơn bất kỳ thông tin đăng nhập nào khác có sẵn. Khi người dùng đăng xuất rõ ràng khỏi ứng dụng của bạn và để nhận được các lựa chọn đăng nhập toàn diện vào lần tiếp theo, bạn nên gọi API này để cho phép nhà cung cấp xoá mọi phiên thông tin đăng nhập đã lưu trữ.
