ตั้งแต่ปี 2026 เป็นต้นไป เราจะหยุดใช้ Google Fit API ดูข้อมูลเพิ่มเติมเกี่ยวกับการย้ายข้อมูล Google Fit ได้ที่
คำแนะนำในการย้ายข้อมูล
หลักเกณฑ์ UI ของ Health Connect
จัดทุกอย่างให้เป็นระเบียบอยู่เสมอด้วยคอลเล็กชัน
บันทึกและจัดหมวดหมู่เนื้อหาตามค่ากำหนดของคุณ
อินเทอร์เฟซผู้ใช้ (UI) ของแอปควรเน้นการอธิบายประโยชน์ของการใช้ Health Connect และอธิบายแนวคิดหลักในลักษณะที่ช่วยเพิ่มความรู้ของผู้ใช้เกี่ยวกับสิ่งที่การผสานรวมเกี่ยวข้อง
ประสบการณ์ของผู้ใช้ (UX) ควรเป็นไปตามหลักการชี้นำ 3 ข้อต่อไปนี้
- ความสอดคล้อง: ตรวจสอบว่าโฟลว์สอดคล้องกันตลอดกระบวนการผสานรวม
- ความโปร่งใส: อธิบายวิธีทำงานของ Health Connect ควบคู่กับแอปของคุณอย่างตรงไปตรงมา
- ความชัดเจน: ช่วยให้ผู้ใช้เข้าถึง Health Connect ผ่านแอปของคุณ
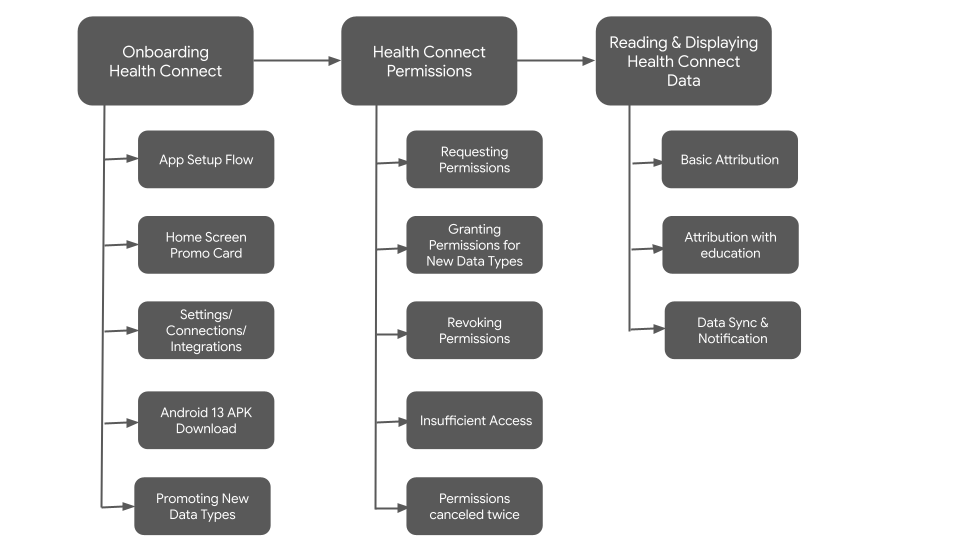
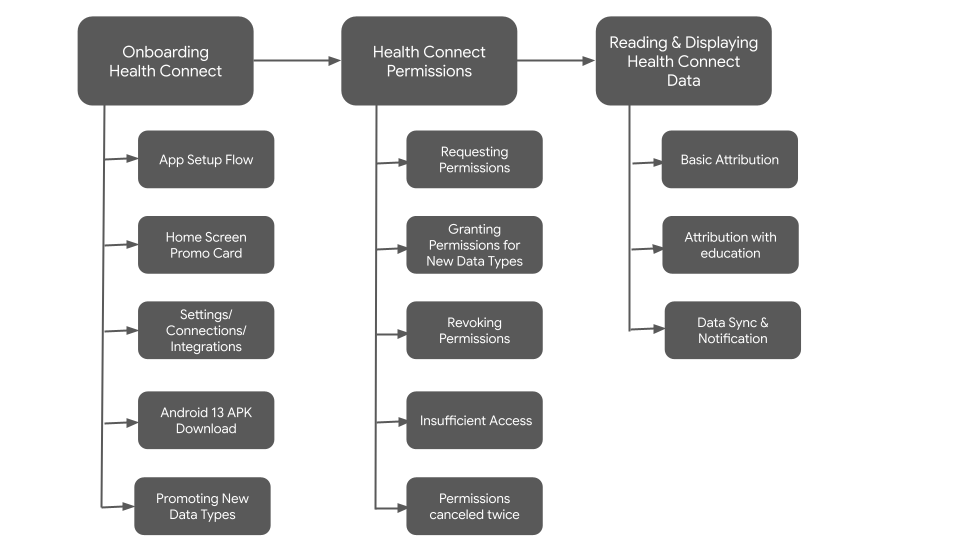
ในระดับสูง UX Flow สามารถแบ่งออกเป็นขั้นตอนต่อไปนี้
 รูปที่ 1: ขั้นตอน UX ของ Health Connect
รูปที่ 1: ขั้นตอน UX ของ Health Connect
ชิ้นงาน
ควรใช้ไอคอนผลิตภัณฑ์บนพื้นหลังสีขาวหรือสีเทาอ่อนมาก
นอกจากนี้ คุณยังใช้ไอคอนบนพื้นหลังสีดำได้หากจำเป็น
 รูปที่ 2: หลักเกณฑ์สำหรับชิ้นงานของ Health Connect
รูปที่ 2: หลักเกณฑ์สำหรับชิ้นงานของ Health Connect
ดาวน์โหลดไอคอนต่อไปนี้
ตัวอย่างเนื้อหาและโค้ดในหน้าเว็บนี้ขึ้นอยู่กับใบอนุญาตที่อธิบายไว้ในใบอนุญาตการใช้เนื้อหา Java และ OpenJDK เป็นเครื่องหมายการค้าหรือเครื่องหมายการค้าจดทะเบียนของ Oracle และ/หรือบริษัทในเครือ
อัปเดตล่าสุด 2026-01-19 UTC
[[["เข้าใจง่าย","easyToUnderstand","thumb-up"],["แก้ปัญหาของฉันได้","solvedMyProblem","thumb-up"],["อื่นๆ","otherUp","thumb-up"]],[["ไม่มีข้อมูลที่ฉันต้องการ","missingTheInformationINeed","thumb-down"],["ซับซ้อนเกินไป/มีหลายขั้นตอนมากเกินไป","tooComplicatedTooManySteps","thumb-down"],["ล้าสมัย","outOfDate","thumb-down"],["ปัญหาเกี่ยวกับการแปล","translationIssue","thumb-down"],["ตัวอย่าง/ปัญหาเกี่ยวกับโค้ด","samplesCodeIssue","thumb-down"],["อื่นๆ","otherDown","thumb-down"]],["อัปเดตล่าสุด 2026-01-19 UTC"],[],[]]