อินเทอร์เฟซผู้ใช้ (UI) ของแอปควรเน้นอธิบายถึงประโยชน์ของการใช้ Health Connect และอธิบายแนวคิดหลักในลักษณะที่ช่วยให้ผู้ใช้ทราบถึงสิ่งที่การผสานรวมจะนำมาซึ่ง
ประสบการณ์ของผู้ใช้ (UX) ควรเป็นไปตามหลักการ 3 ข้อต่อไปนี้
- ความสอดคล้อง: ตรวจสอบว่าขั้นตอนต่างๆ สอดคล้องกับกระบวนการผสานรวม
- ความโปร่งใส: อธิบายอย่างชัดเจนถึงวิธีการทำงานของ Health Connect ร่วมกับแอปของคุณ
- ความชัดเจน: ช่วยให้ผู้ใช้เข้าถึง Health Connect ผ่านแอปของคุณ
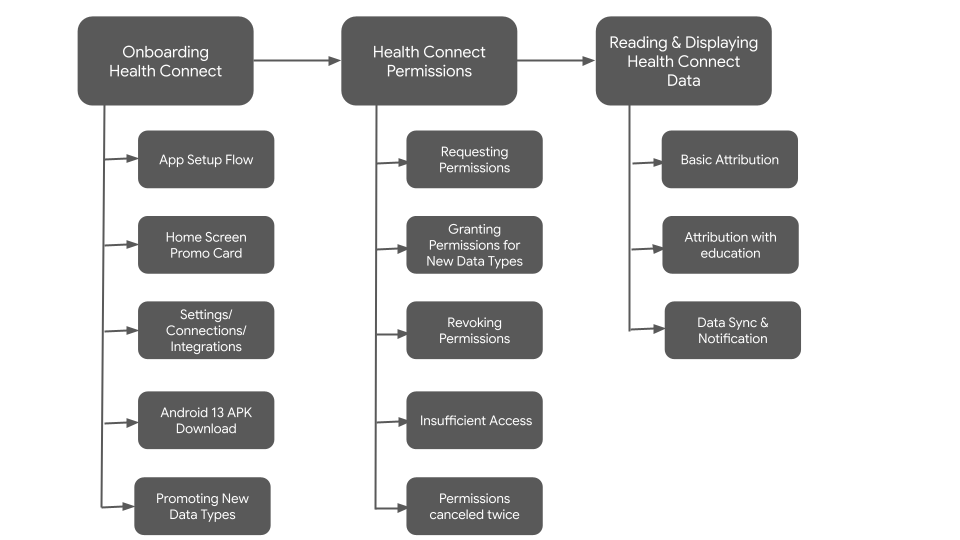
ในระดับสูง ขั้นตอน UX จะแบ่งออกเป็นระยะต่างๆ ดังนี้

โปรโมต Health Connect
การแสดง Health Connect ในแอปขึ้นอยู่กับรูปแบบ UX และแบบแผนที่กำหนดไว้ใน UI
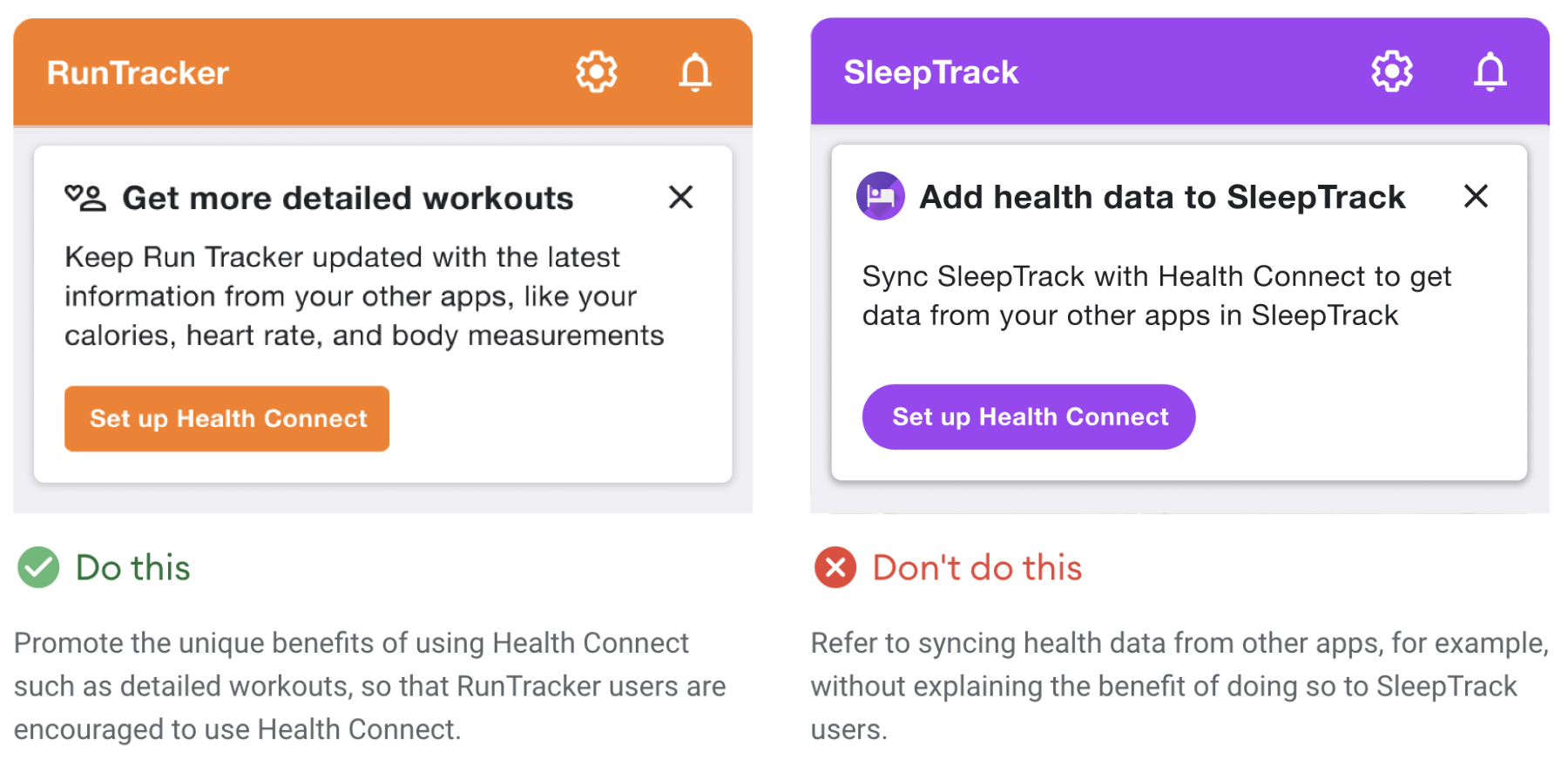
เน้นที่ประโยชน์ที่ผู้ใช้จะได้รับ
เมื่อแนะนำ Health Connect ให้แก่ผู้ใช้เป็นครั้งแรก ให้มุ่งเน้นที่การนำเสนอเหตุผลที่เป็นประโยชน์เพื่อให้ผู้ใช้ใช้ประโยชน์จากการผสานรวมของคุณ
ปรับข้อความให้สอดคล้องกับประโยชน์ที่ผู้ใช้จะได้รับจากฟีเจอร์เหล่านั้นแทนที่จะอธิบายฟีเจอร์ของ Health Connect

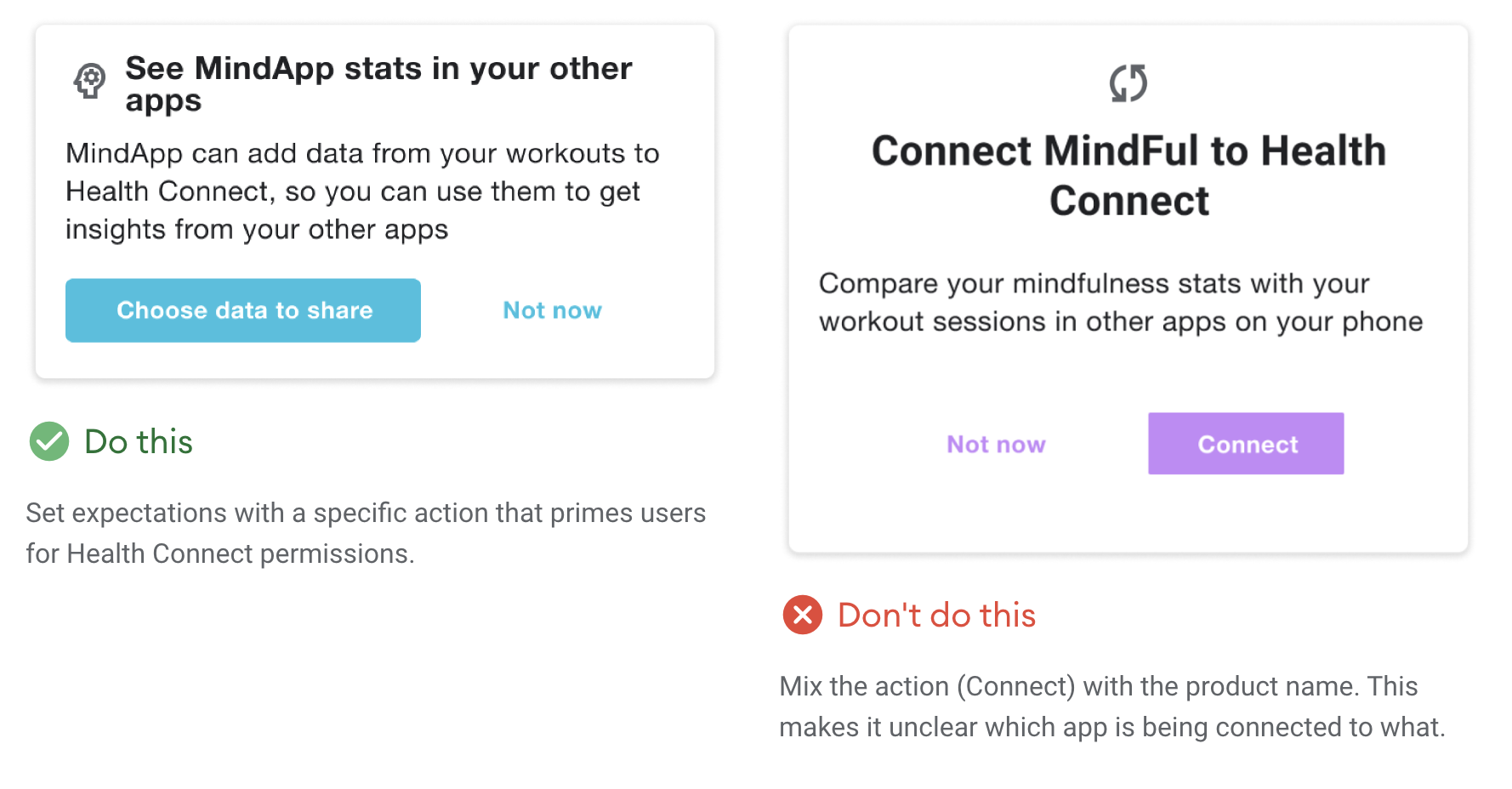
ใช้ภาษาที่ชัดเจน
อย่าขอให้ผู้ใช้ "เชื่อมต่อกับ Health Connect" ประโยคนี้ฟังดูขัดหูขัดตาและอาจทำให้ผู้ใช้เข้าใจความสัมพันธ์ระหว่างแอปต่างๆ ในระบบนิเวศของ Health Connect ผิดไป
UX ควรช่วยให้ผู้ใช้ทราบวิธีที่ Health Connect โต้ตอบกับแอปของคุณ ดังนั้นคุณจึงควรพิจารณาว่าป้ายกำกับปุ่มใดเหมาะที่จะบรรลุเป้าหมายนั้นมากที่สุด
ลองใช้วลีที่เป็นคำกริยา เช่น "ตั้งค่า" หรือ "เริ่มต้นใช้งาน" ในป้ายกำกับปุ่ม หรือหากเปิดมุมมองสิทธิ์ ให้ใช้ปุ่มและข้อความที่เฉพาะเจาะจงมากขึ้น เช่น "เลือกข้อมูลที่จะแชร์"

โปรโมต Health Connect
ต่อไปนี้คือวิธีโปรโมต Health Connect ในแอป
- เป็นส่วนหนึ่งของขั้นตอนการตั้งค่าแอป
- ด้วยการ์ดในหน้าจอหลักของแอป
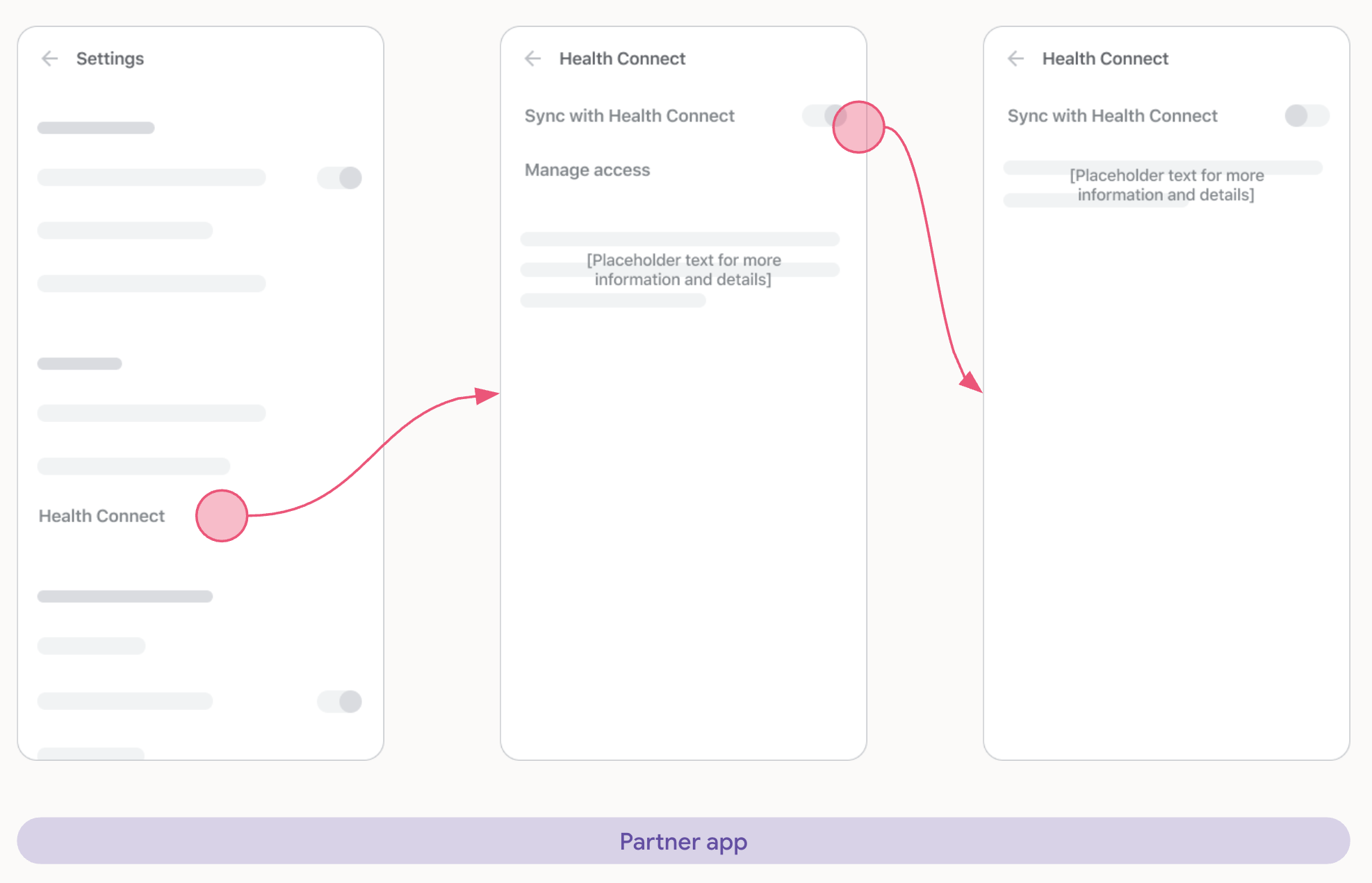
- ผ่านจุดแรกเข้าภายในหน้าจอการตั้งค่า
- มีปุ่มดาวน์โหลด APK ของ Android 13 สำหรับ Android เวอร์ชัน 13 และต่ำกว่า
- เมื่อโปรโมตประเภทข้อมูลใหม่
- มีโมดัลหรือกล่องโต้ตอบเมื่ออัปเดตแอป ซึ่งคล้ายกับขั้นตอนการตั้งค่าของแอป
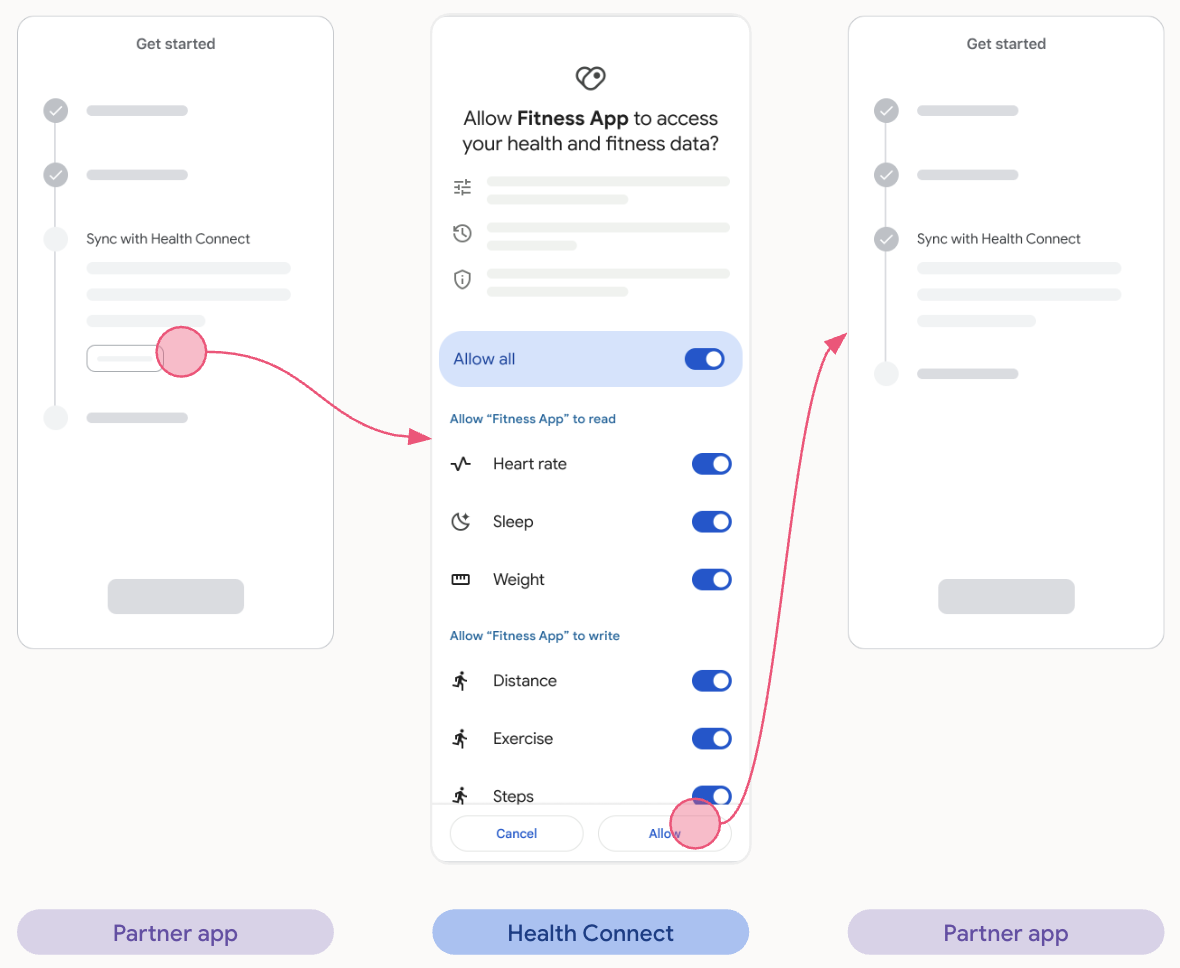
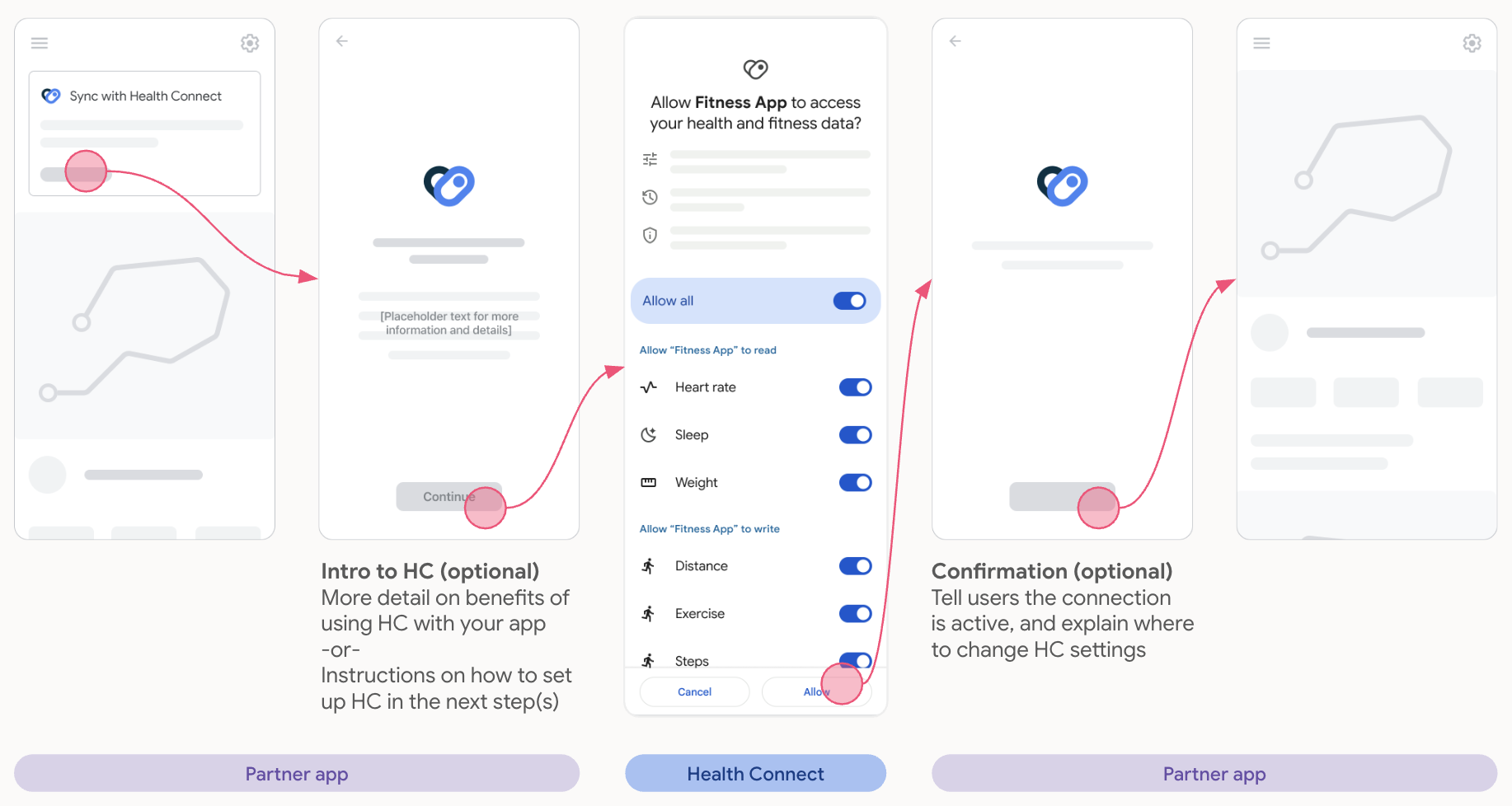
การตั้งค่าแอปและขั้นตอนการขอสิทธิ์

ขั้นตอนของการ์ดโปรโมชันในหน้าจอหลัก

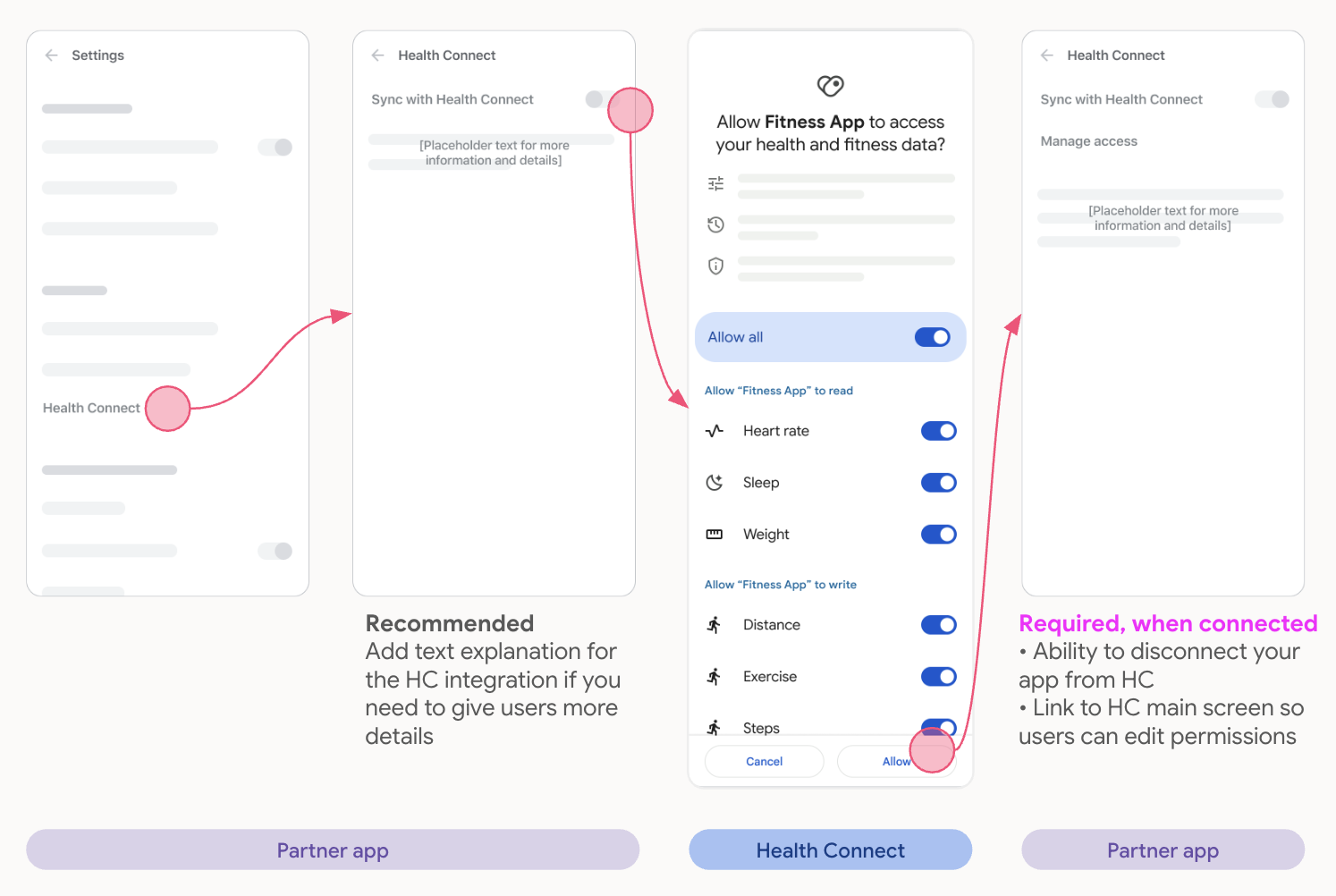
การตั้งค่า

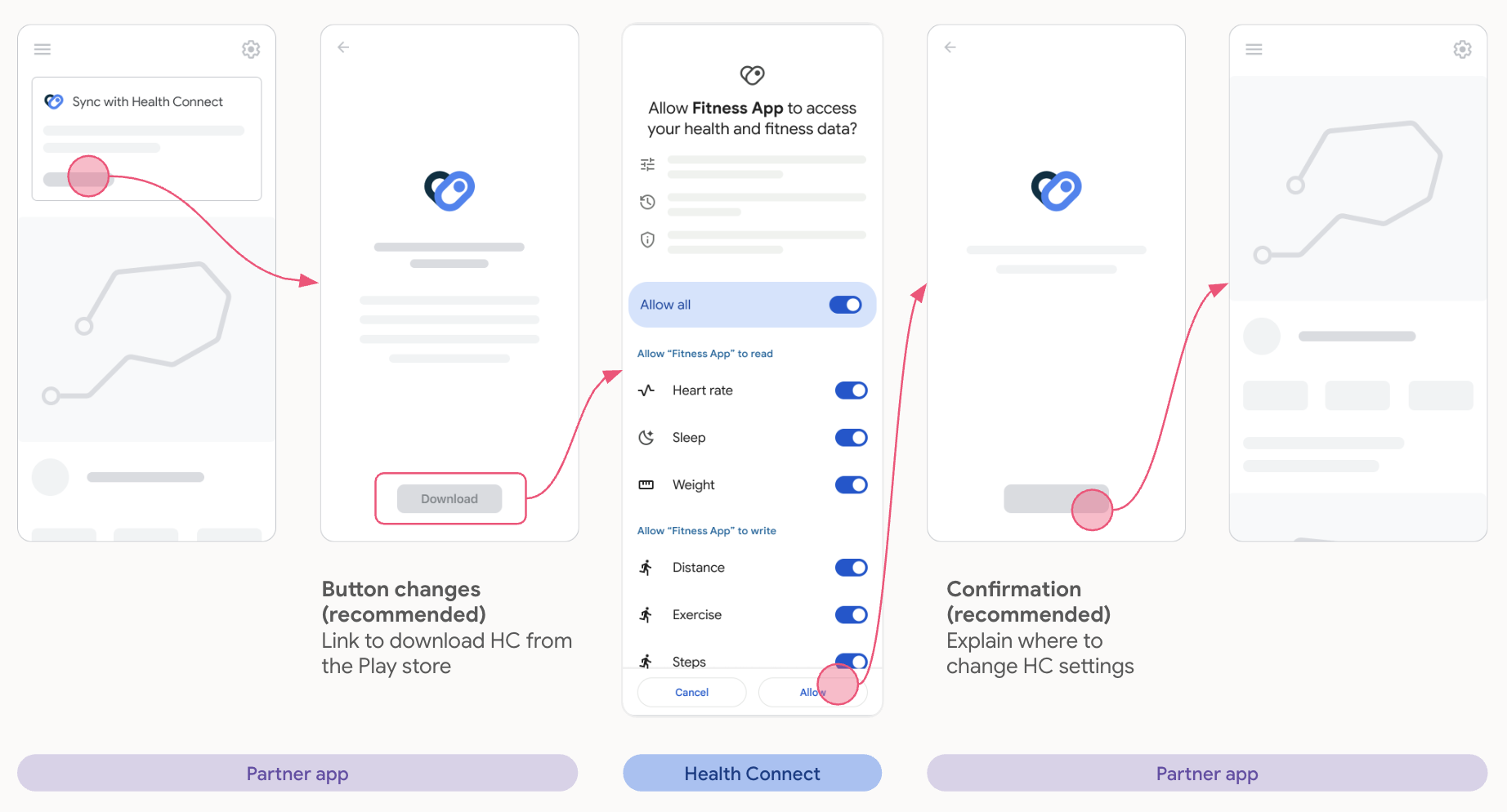
ดาวน์โหลด APK ของ Android 13

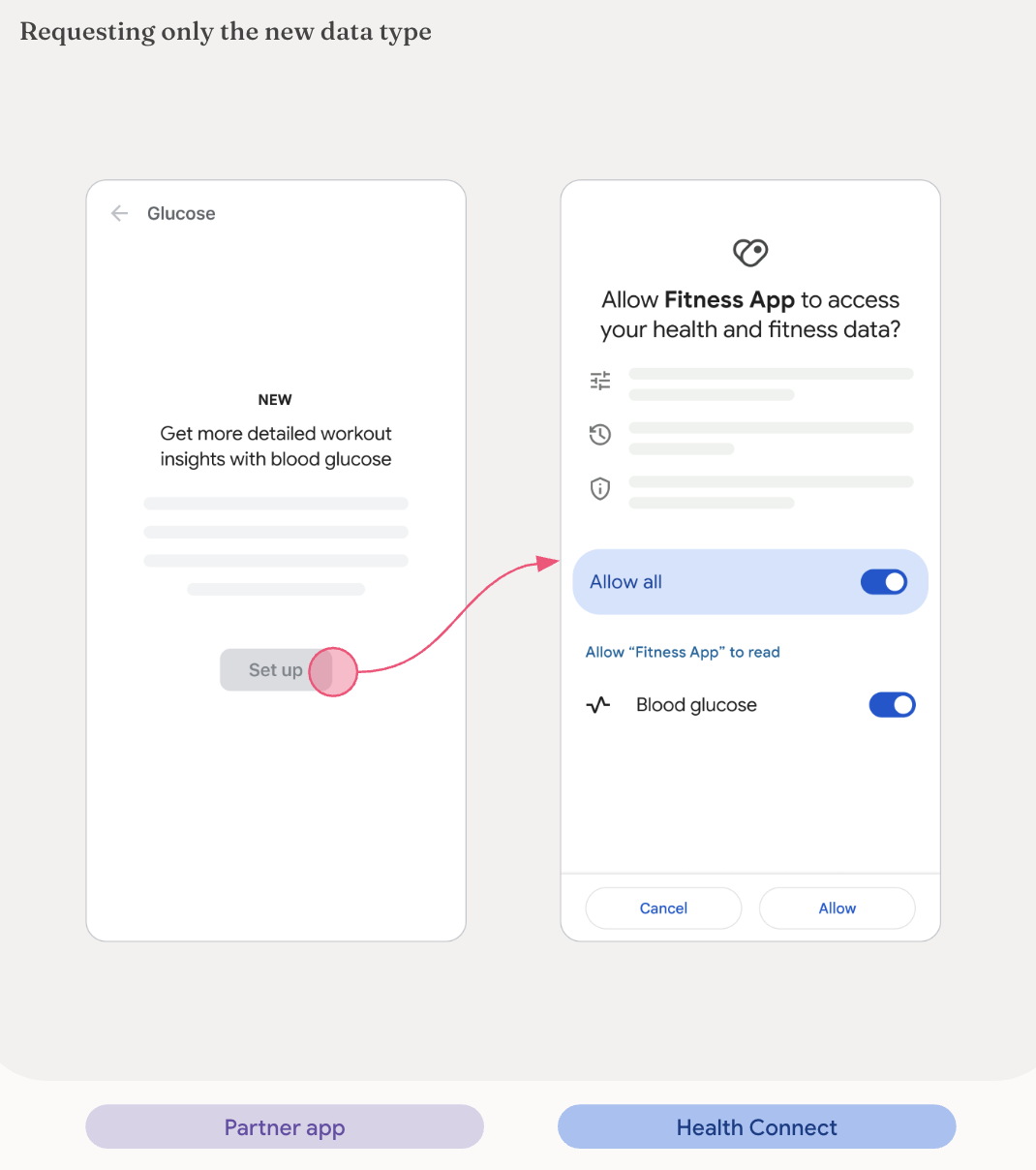
เริ่มต้นใช้งานประเภทข้อมูลใหม่และขอสิทธิ์
แอปที่มีการผสานรวม Health Connect อยู่แล้วจะขอประเภทข้อมูลใหม่ได้นอกเหนือจากประเภทที่ได้รับอนุญาตแล้ว
เฉพาะประเภทข้อมูลใหม่ที่ขอเท่านั้นที่ควรแสดงในหน้าจอสิทธิ์ เพื่อไม่ให้ผู้ใช้สับสน
ต่อไปนี้เป็นตัวอย่างวิธีโปรโมตประเภทข้อมูลใหม่
ใช้รูปแบบที่มีอยู่ซ้ำ
หากแอปของคุณโปรโมตข้อมูลใหม่ในระบบนิเวศอื่นๆ อยู่แล้ว เราขอแนะนำให้ทำเช่นเดียวกันกับ Health Connect ใน Android และปรับภาษาตามความเกี่ยวข้อง
เน้นคุณค่าที่นำเสนอ
เหตุใดผู้ใช้จึงต้องการใช้ข้อมูลนี้ในแอปของคุณ
- ตัวอย่าง: การอ่านข้อมูล
- ให้ข้อมูลเชิงลึกที่แม่นยำยิ่งขึ้นแก่ผู้ใช้ในแอป
- ผู้ใช้ดูข้อมูลทั้งหมดได้ในที่เดียวในแอป
- ตัวอย่าง: การเขียนข้อมูล
- ผู้ใช้สามารถแชร์ข้อมูลใหม่นี้จากแอปของคุณกับแอปสุขภาพและการออกกำลังกายอื่นๆ ที่เข้ากันได้ในโทรศัพท์
กำหนดสิทธิ์ตามบริบท
ขอสิทธิ์ใหม่เมื่อผู้ใช้เข้าใจเหตุผลที่ขอสิทธิ์ เพื่อให้ผู้ใช้ทราบว่าแอปจะขอสิทธิ์อะไรจากตน
ตัวอย่าง
- ขอสิทธิ์ใช้เส้นทางออกกำลังกายหลังจากที่ผู้ใช้ออกกำลังกายเสร็จในแอป
- หากแอปของคุณใช้สิทธิ์ใหม่ ให้แสดงสิทธิ์เหล่านี้ร่วมกันในโปรโมชันเดียวบนหน้าจอหลัก
- หากคุณมีส่วนที่เฉพาะเจาะจงในแอป เช่น Sleep ให้โปรโมตสิทธิ์ที่เกี่ยวข้องในส่วนนั้น

สิทธิ์ที่ถูกเพิกถอนและยกเลิก
หน้าจอการตั้งค่าของแอปควรแสดงวิธีเพิกถอนสิทธิ์เข้าถึงประเภทข้อมูล Health Connect แก่ผู้ใช้

สิทธิ์การเข้าถึงไม่เพียงพอ
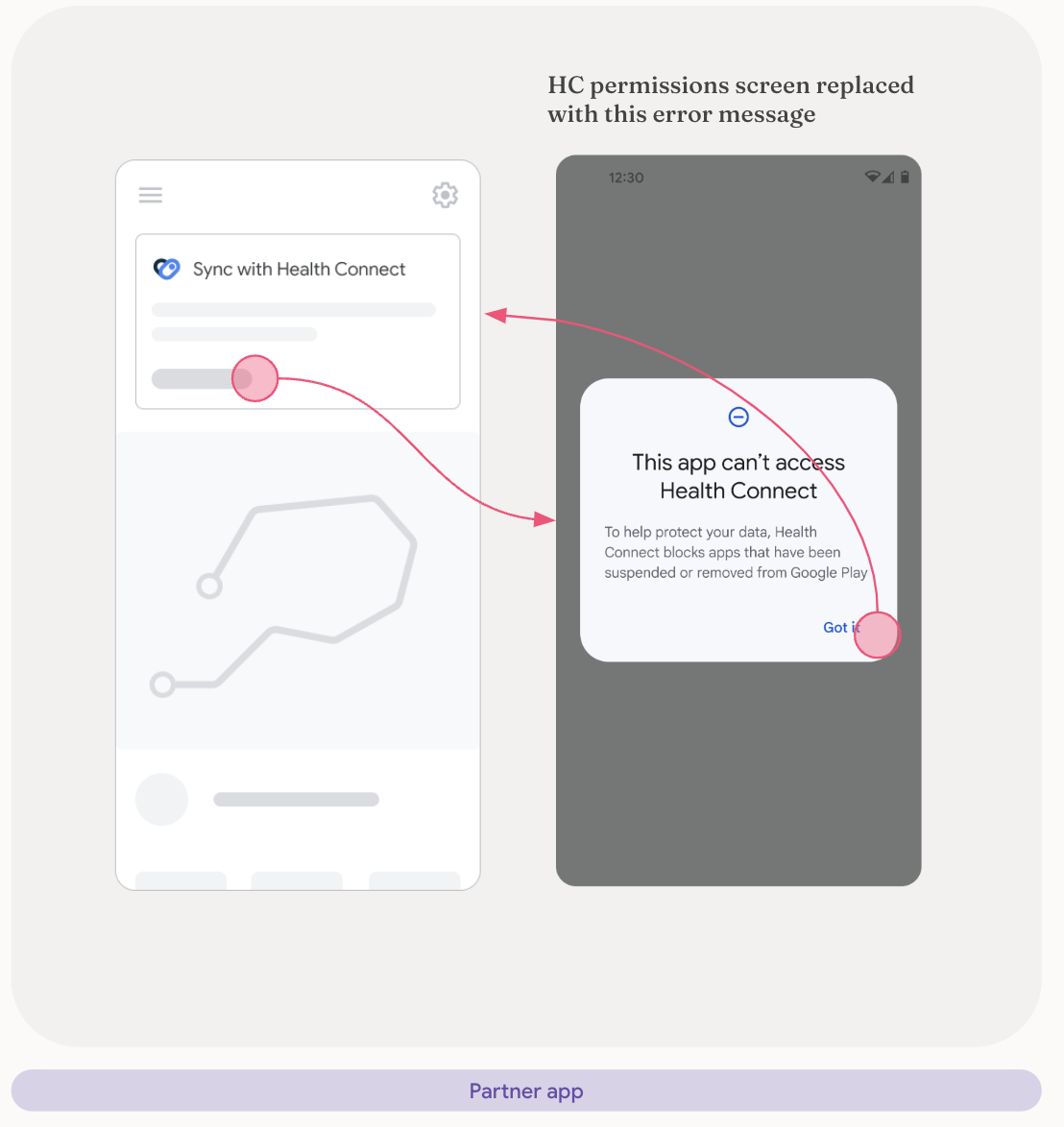
หากแอปของคุณมีสิทธิ์เข้าถึง Health Connect ไม่เพียงพอ ผู้ใช้จะเห็นหน้าจอต่อไปนี้ในทุกจุดเข้าใช้งาน

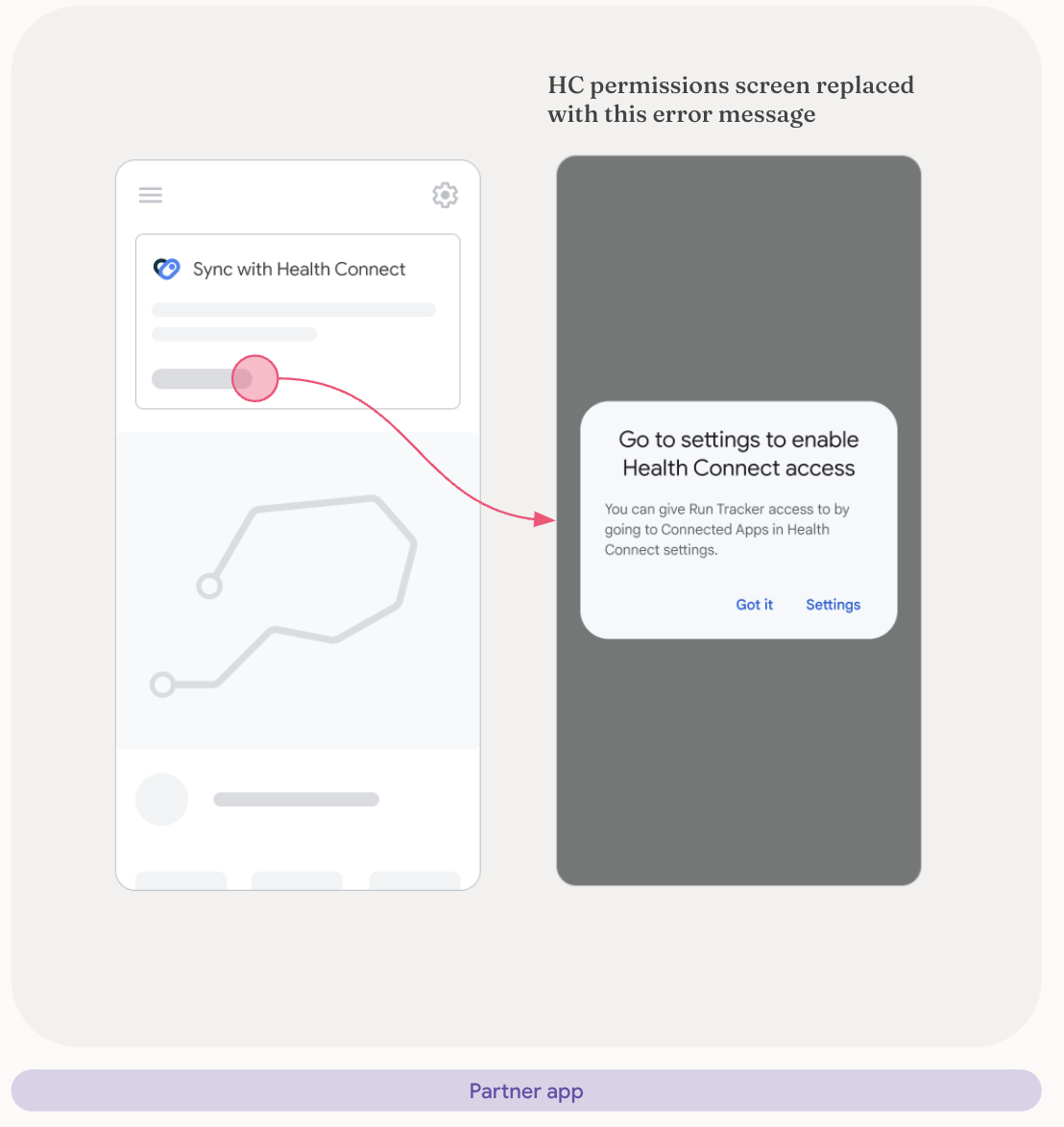
ยกเลิกสิทธิ์ 2 ครั้ง
หากผู้ใช้เลือกยกเลิกในหน้าจอคําขอสิทธิ์ 2 ครั้งติดกัน แอปของคุณควรแสดงหน้าจอที่คล้ายกับต่อไปนี้ต่อผู้ใช้

การอ่านและแสดงข้อมูล
คุณต้องแสดงให้ผู้ใช้เห็นว่าแอปของคุณรับข้อมูลมาจากที่ใด ซึ่งมาจากพร็อพเพอร์ตี้ packageName ของคลาส DataOrigin เพื่อสร้างความไว้วางใจและรับรองกับผู้ใช้ว่าระบบอ่านข้อมูลอย่างถูกต้อง
ซึ่งทำได้ 2 วิธีดังนี้
การระบุแหล่งที่มาพื้นฐาน
อย่างน้อยที่สุด อินเทอร์เฟซผู้ใช้ (UI) ควรแสดงไอคอนและชื่อแหล่งที่มาของแอป (หรือเฉพาะชื่อแอปหากแสดงไอคอนไม่ได้) การระบุแหล่งที่มาพื้นฐานเหมาะสำหรับหน้าจอต่อไปนี้ หน้าแรก บันทึกกิจกรรม และรายละเอียดกิจกรรม

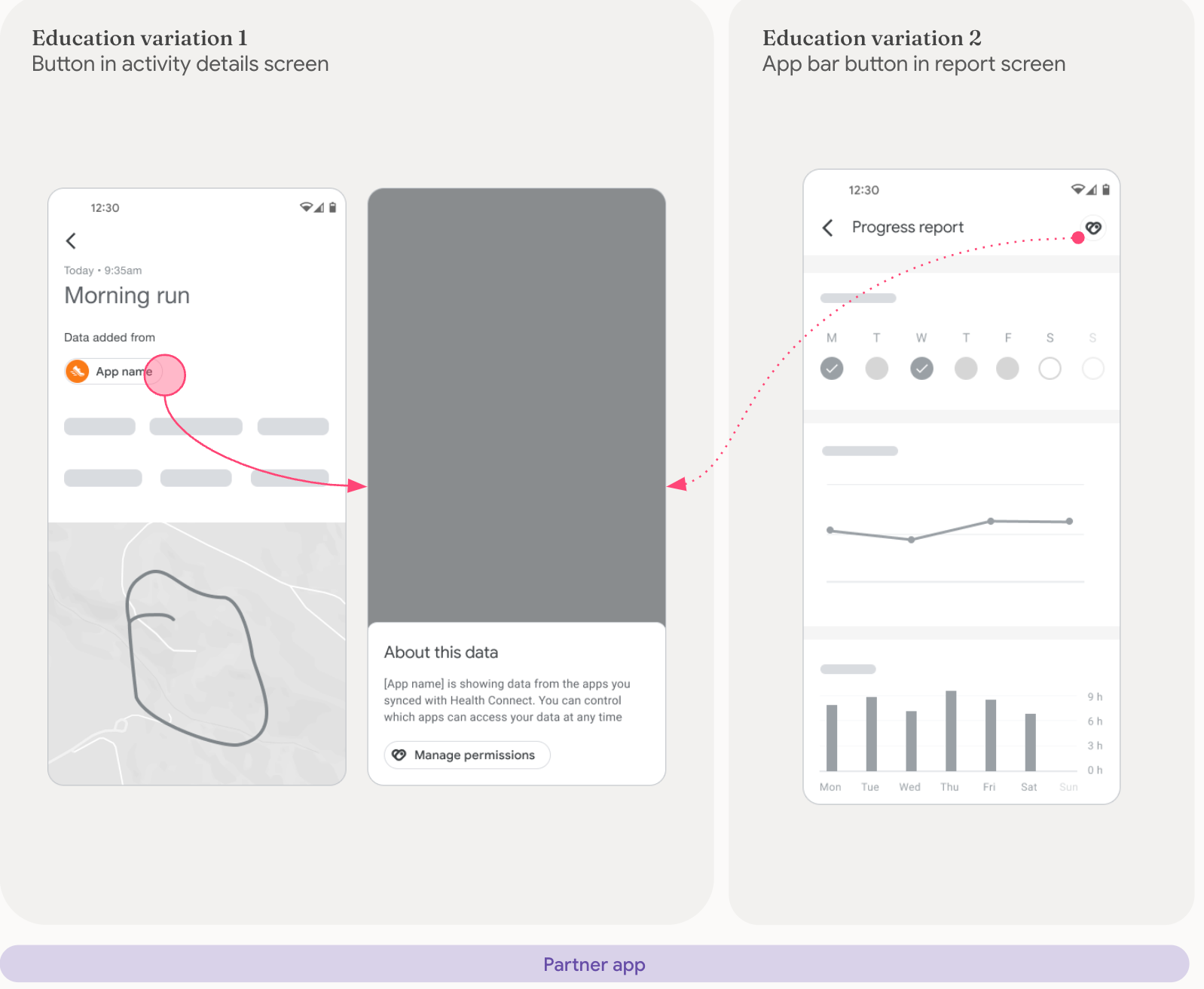
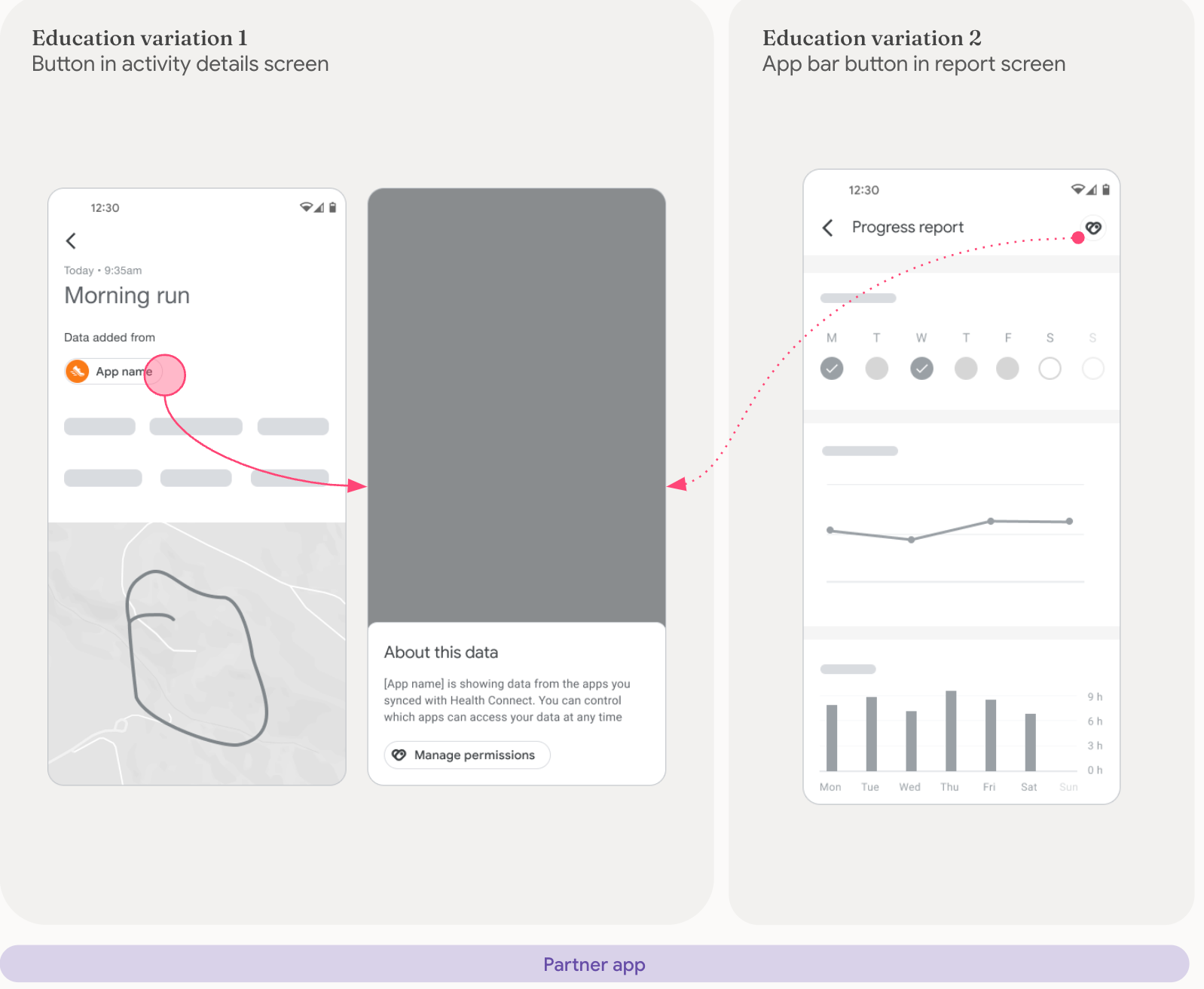
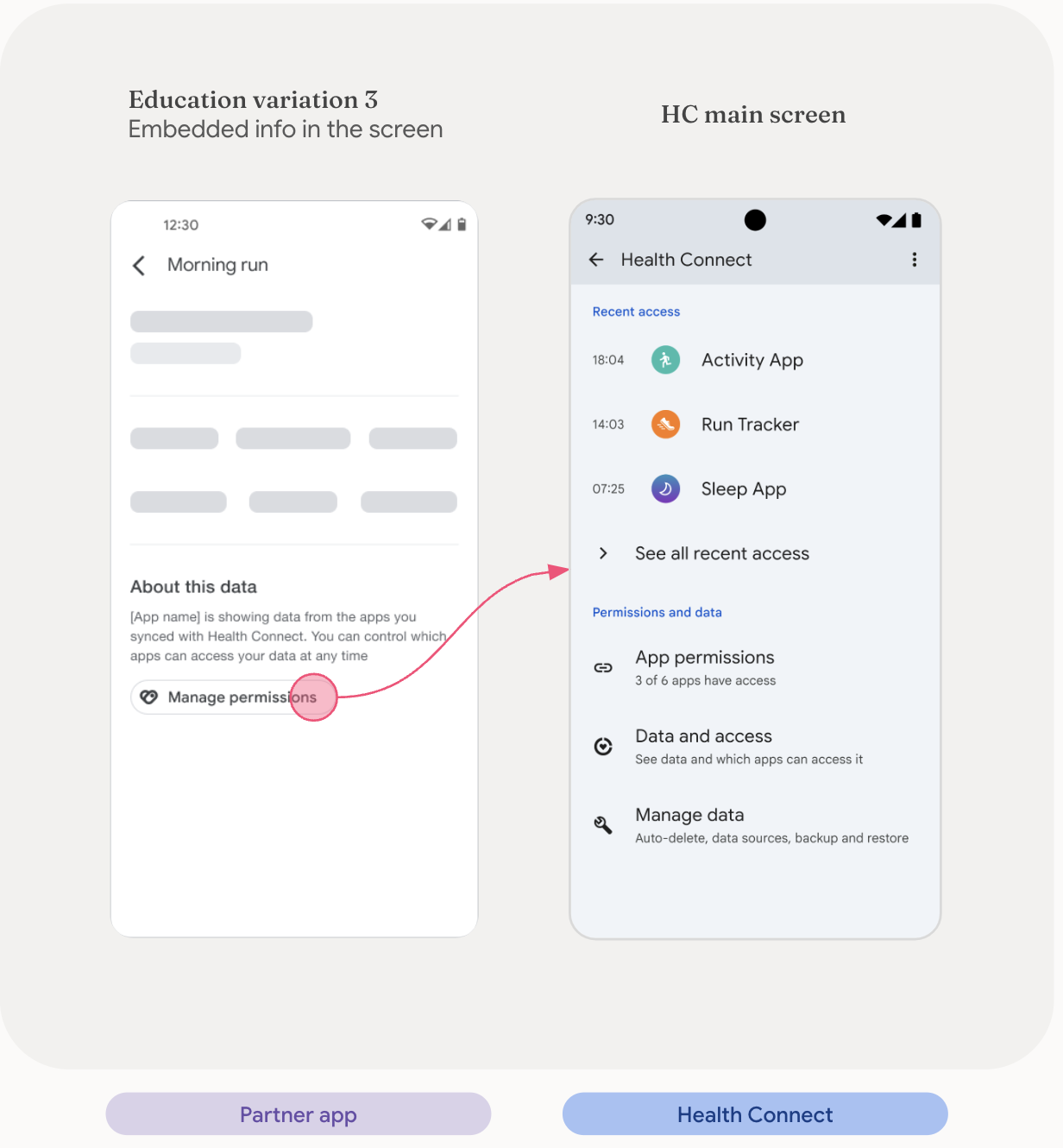
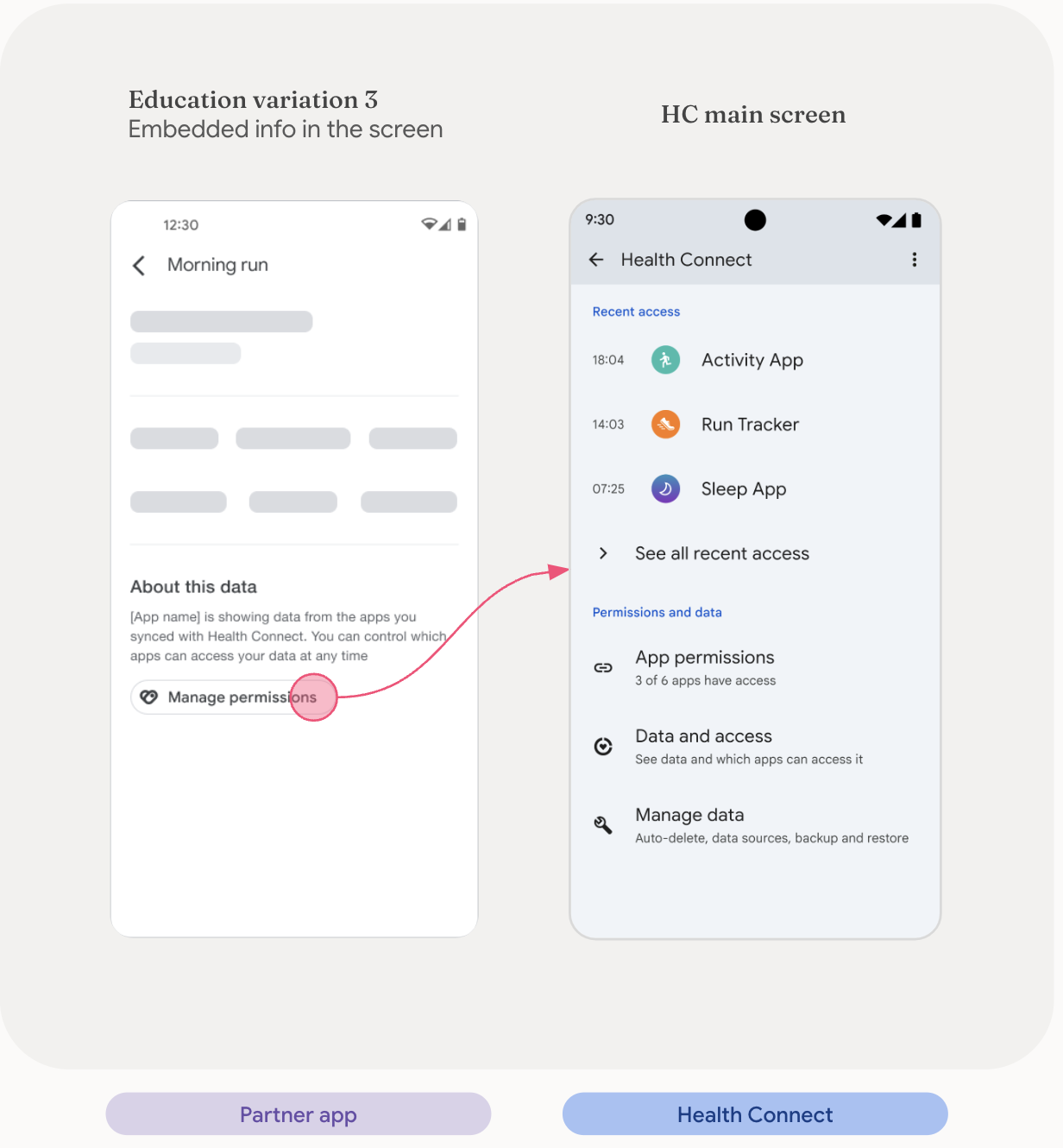
การระบุแหล่งที่มาเพื่อการศึกษา
แอปของคุณควรช่วยให้ผู้ใช้ทราบแหล่งที่มาของข้อมูล โดยมีลิงก์ไปยังหน้าจอ "สิทธิ์ของแอป" ใน Health Connect โดยตรง การระบุแหล่งที่มาประเภทนี้เหมาะสำหรับหน้าจอต่อไปนี้ รายละเอียดกิจกรรม รายงาน และข้อมูลเชิงลึก




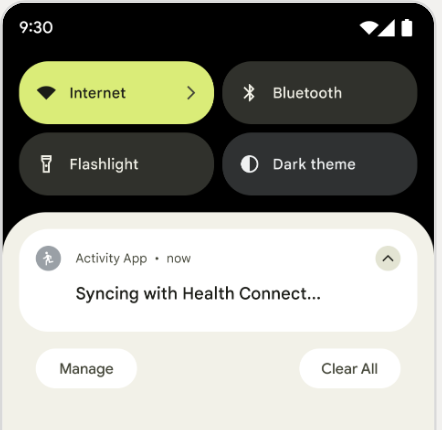
การซิงค์ข้อมูล
หากเวลาในการตอบสนองนานพอเมื่อซิงค์แอปกับ Health Connect เราขอแนะนำให้แอปแสดงการแจ้งเตือนนี้ขณะที่ข้อมูลกำลังซิงค์ ซึ่งจะแจ้งให้ผู้ใช้ทราบว่ามีการดำเนินการบางอย่างเกิดขึ้นและอาจใช้เวลาสักครู่จึงจะเสร็จสมบูรณ์

ชิ้นงาน
ควรใช้ไอคอนผลิตภัณฑ์บนพื้นหลังสีขาวหรือสีเทาอ่อนมาก คุณใช้ไอคอนบนพื้นหลังสีดําได้หากจําเป็น

ดาวน์โหลดไอคอนต่อไปนี้

