आपके ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) में, Health Connect का इस्तेमाल करने के फ़ायदों के बारे में बताया जाना चाहिए. साथ ही, मुख्य कॉन्सेप्ट को इस तरह से समझाया जाना चाहिए कि उपयोगकर्ता को यह पता चल सके कि इंटिग्रेशन में क्या शामिल है.
आपके उपयोगकर्ता अनुभव (UX) को इन तीन दिशा-निर्देशों का पालन करना चाहिए:
- एक जैसा अनुभव: पक्का करें कि इंटिग्रेशन की पूरी प्रोसेस के दौरान, फ़्लो अलाइन रहें.
- पारदर्शिता: साफ़ तौर पर बताएं कि आपके ऐप्लिकेशन के साथ Health Connect कैसे काम करता है.
- साफ़ तौर पर जानकारी देना: उपयोगकर्ताओं को आपके ऐप्लिकेशन से Health Connect को ऐक्सेस करने में मदद करें.
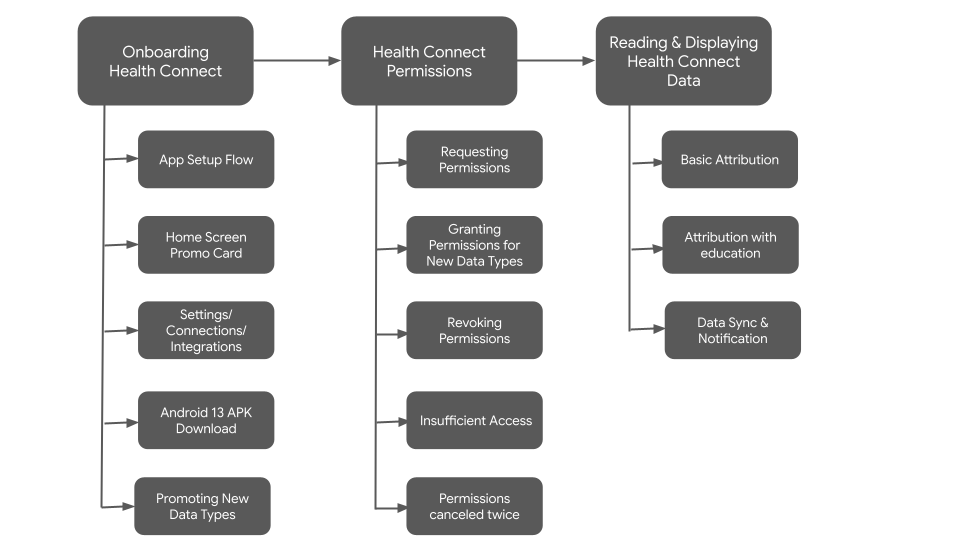
बड़े लेवल पर, यूज़र एक्सपीरियंस फ़्लो को इन चरणों में बांटा जा सकता है:

Health Connect का प्रमोशन करना
अपने ऐप्लिकेशन में Health Connect को दिखाना, आपके यूज़र इंटरफ़ेस (यूआई) में तय किए गए यूज़र एक्सपीरियंस (यूएक्स) पैटर्न और कांवेंशन पर निर्भर करता है.
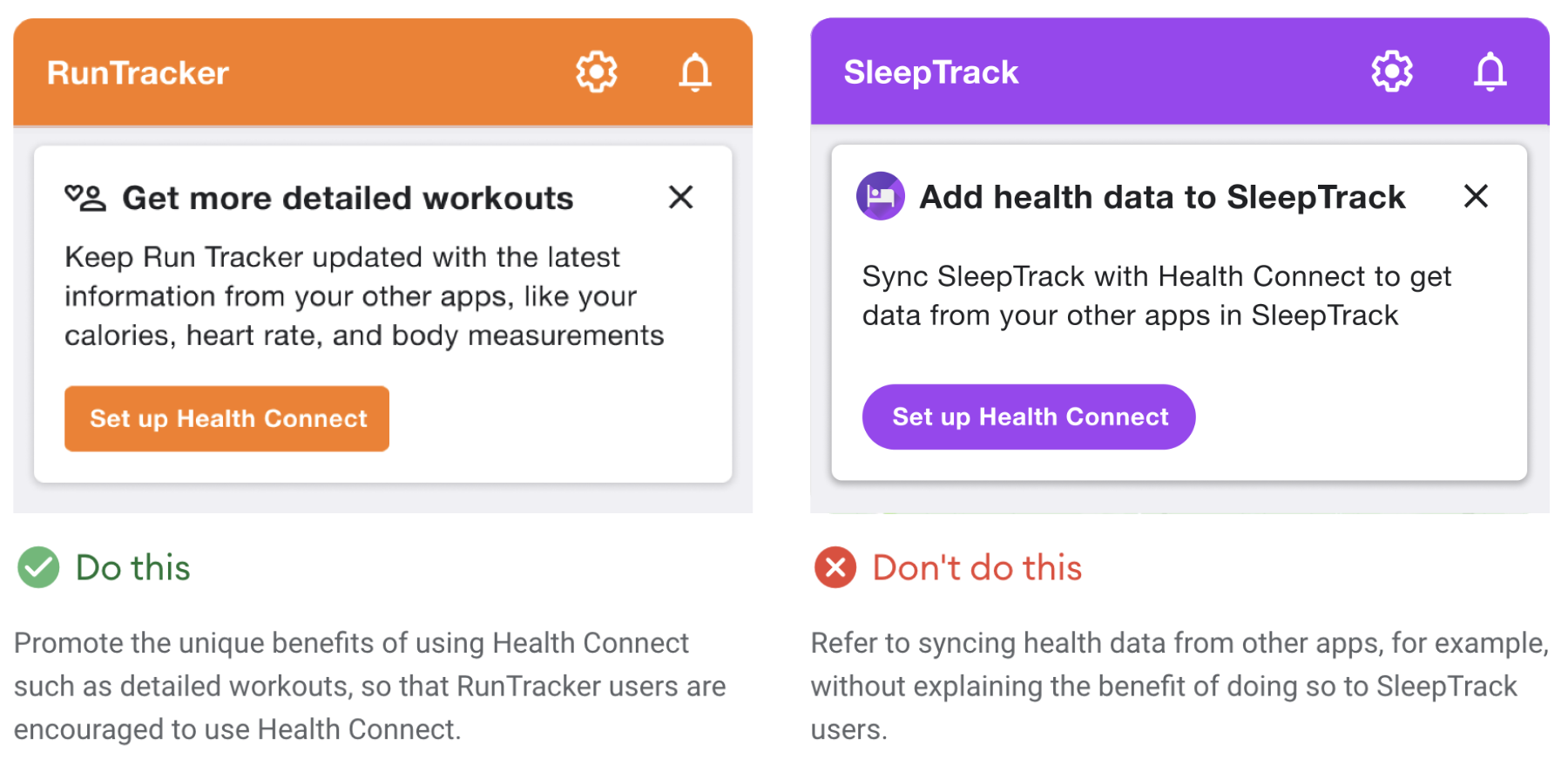
उपयोगकर्ता के फ़ायदे पर फ़ोकस करना
जब पहली बार उपयोगकर्ताओं को Health Connect के बारे में बताया जाए, तो उन्हें इंटिग्रेशन का इस्तेमाल करने की कोई वजह दें.
Health Connect की सुविधाओं के बारे में बताने के बजाय, अपने मैसेज में यह बताएं कि उपयोगकर्ता को उन सुविधाओं से क्या फ़ायदा होगा.

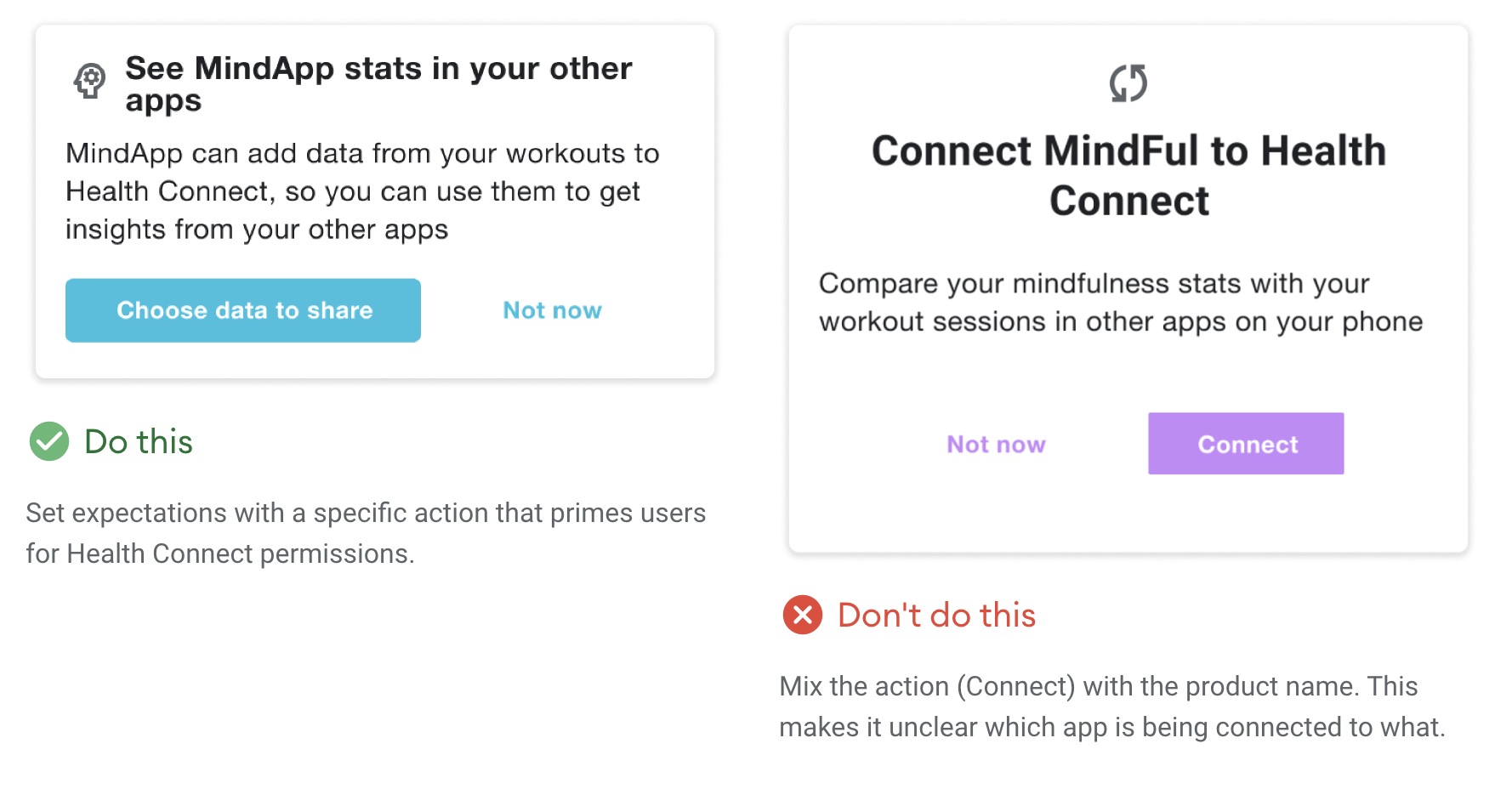
आसान भाषा का इस्तेमाल करना
उपयोगकर्ताओं से "Health Connect से कनेक्ट करें" न कहें. यह एक गलत वाक्य है और इससे उपयोगकर्ता को Health Connect के पारिस्थितिक तंत्र में ऐप्लिकेशन के बीच के संबंध को समझने में भी मुश्किल हो सकती है.
आपके यूज़र एक्सपीरियंस (यूएक्स) से उपयोगकर्ताओं को यह समझने में मदद मिलनी चाहिए कि Health Connect आपके ऐप्लिकेशन के साथ कैसे इंटरैक्ट करता है. इसलिए, यह ध्यान रखना ज़रूरी है कि इस लक्ष्य को हासिल करने के लिए, कौनसे बटन लेबल सबसे सही काम करते हैं.
अपने बटन के लेबल पर, "सेट अप करें" या "शुरू करें" जैसे क्रिया वाले वाक्यांशों का इस्तेमाल करें. इसके अलावा, अगर अनुमतियों का सेक्शन लॉन्च किया जा रहा है, तो "शेयर करने के लिए डेटा चुनें" जैसे बटन के लिए ज़्यादा सटीक टेक्स्ट का इस्तेमाल करें.

Health Connect का प्रमोशन करना
अपने ऐप्लिकेशन में Health Connect का प्रमोशन करने के कुछ तरीके यहां दिए गए हैं:
- ऐप्लिकेशन के सेटअप फ़्लो के हिस्से के तौर पर
- अपने ऐप्लिकेशन की होम स्क्रीन पर कार्ड के तौर पर
- सेटिंग स्क्रीन में मौजूद एंट्री पॉइंट से
- Android 13 और उससे पहले के वर्शन के लिए, Android 13 APK डाउनलोड करें बटन
- नए डेटा टाइप का प्रमोशन करते समय
- ऐप्लिकेशन को अपडेट करते समय, मॉडल या डायलॉग बॉक्स के ज़रिए, जिस तरह ऐप्लिकेशन के सेटअप फ़्लो में किया जाता है
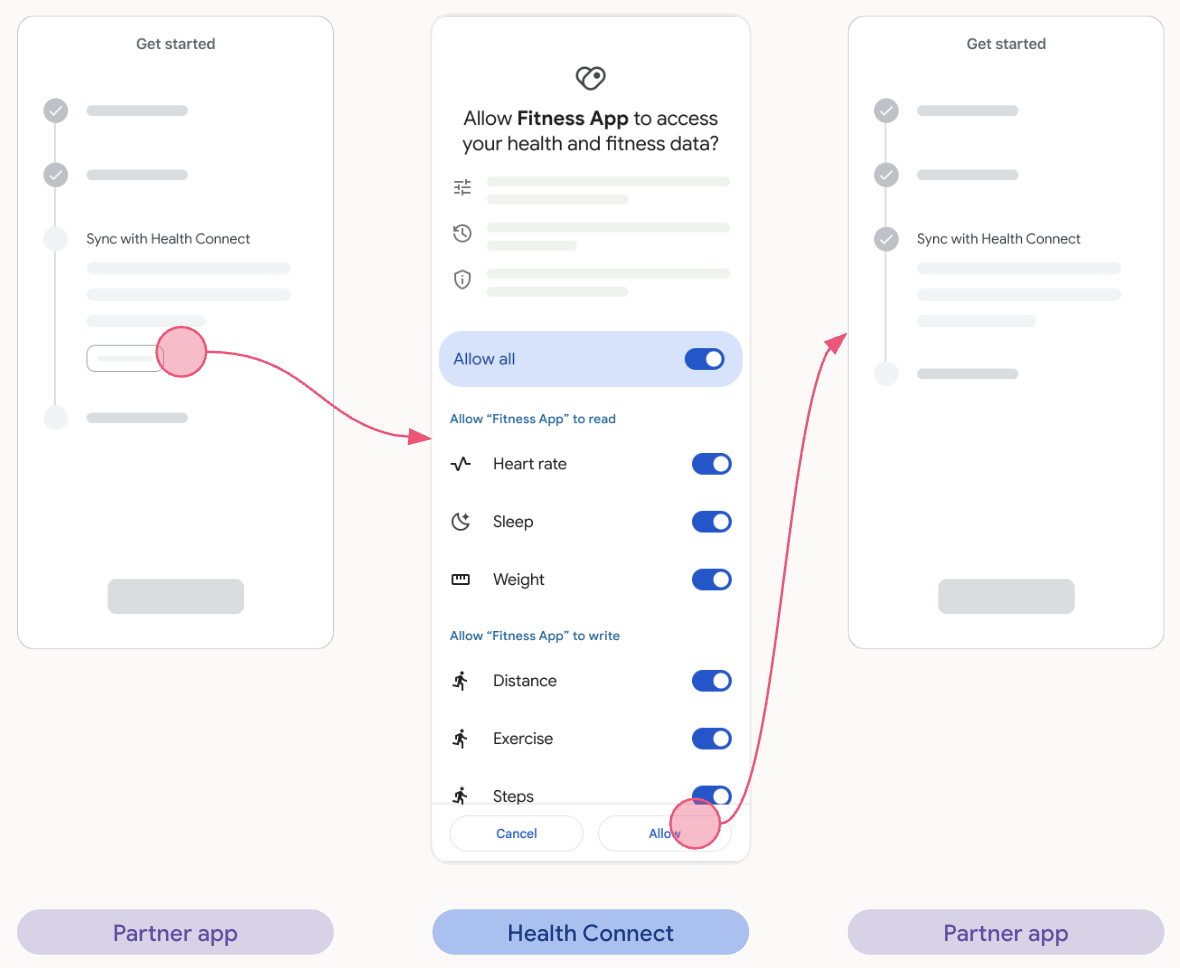
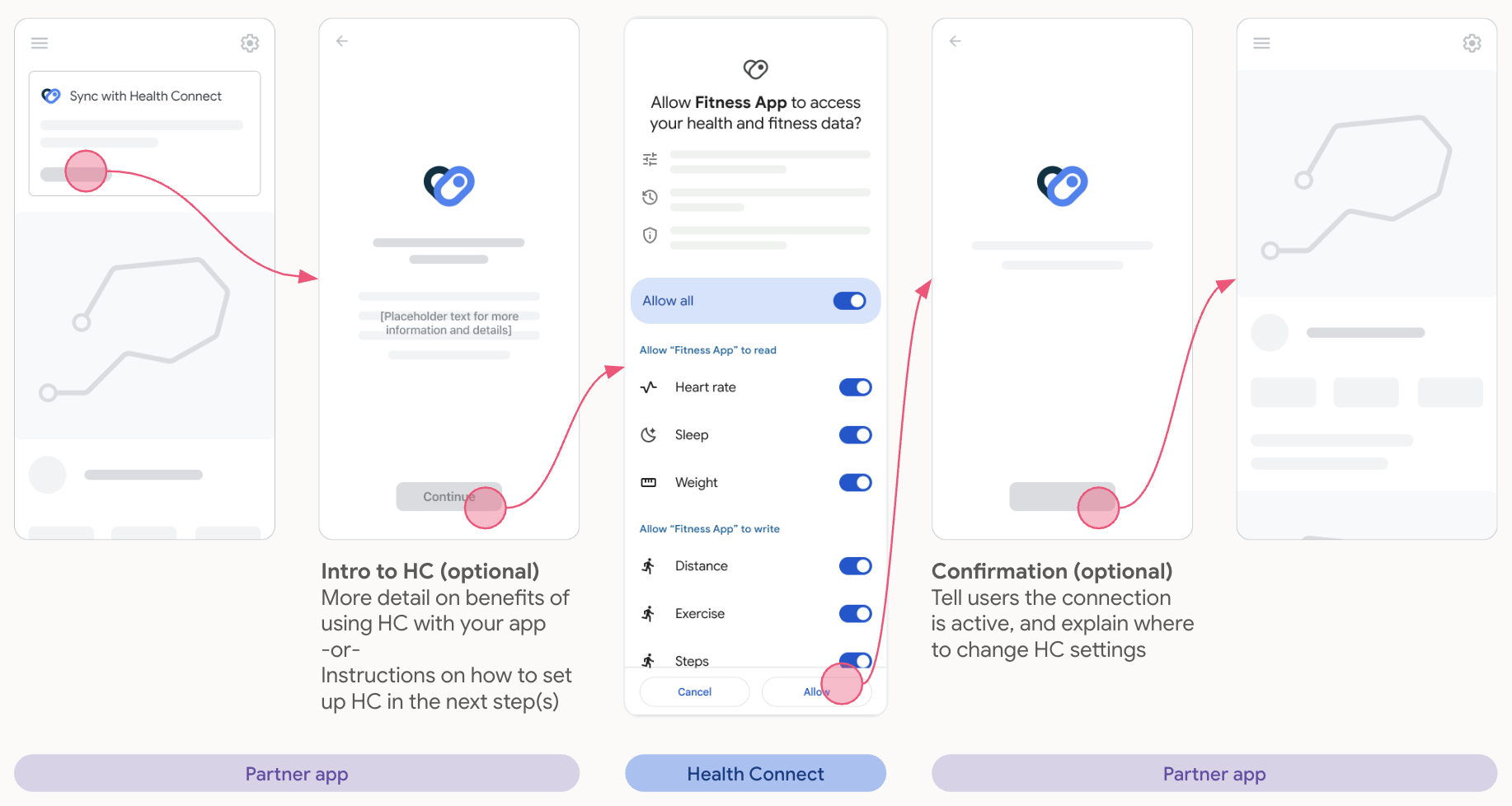
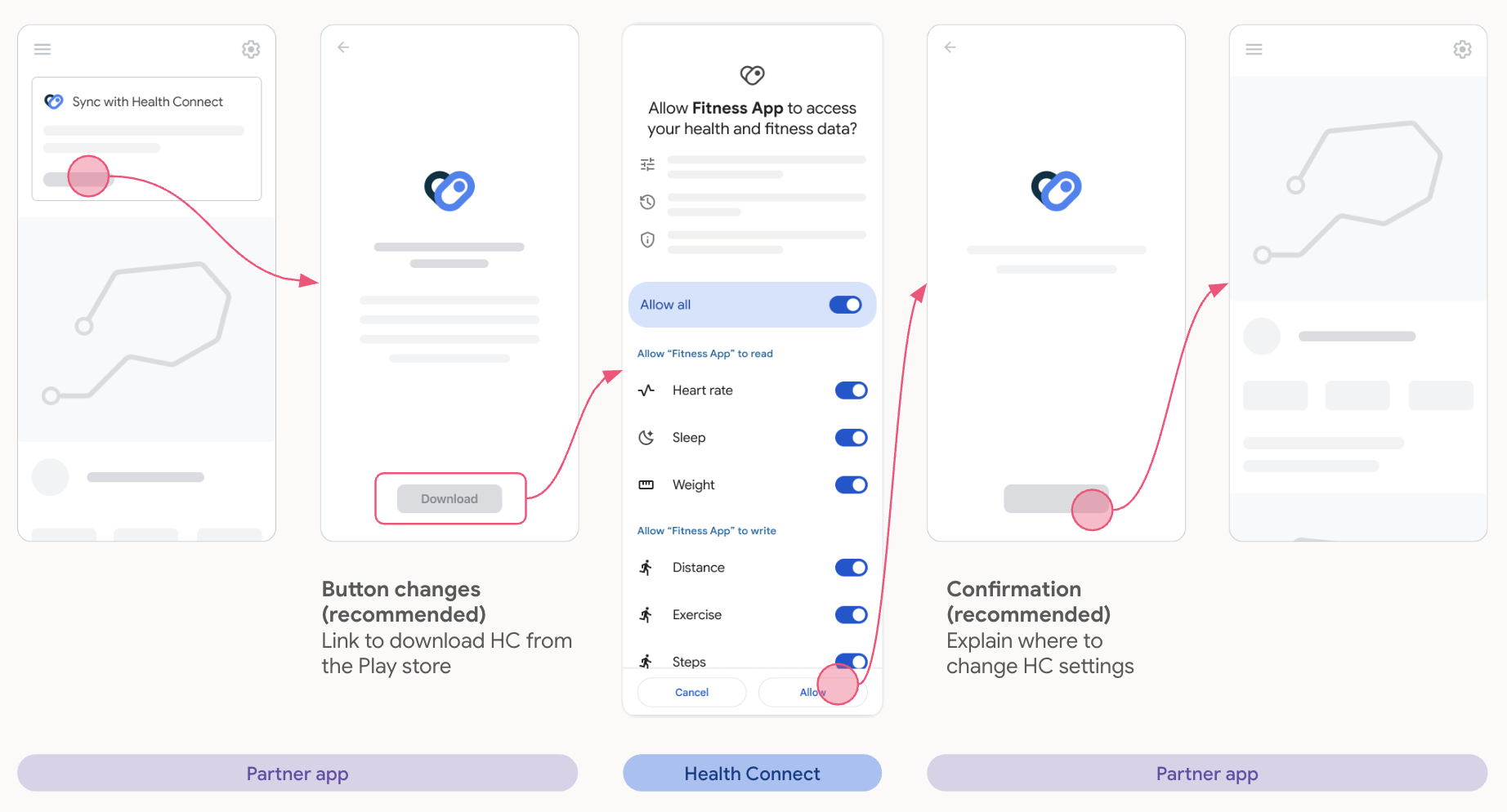
ऐप्लिकेशन सेटअप करने और अनुमतियों का अनुरोध करने की प्रोसेस

होम स्क्रीन पर दिखने वाले प्रोमो कार्ड का फ़्लो

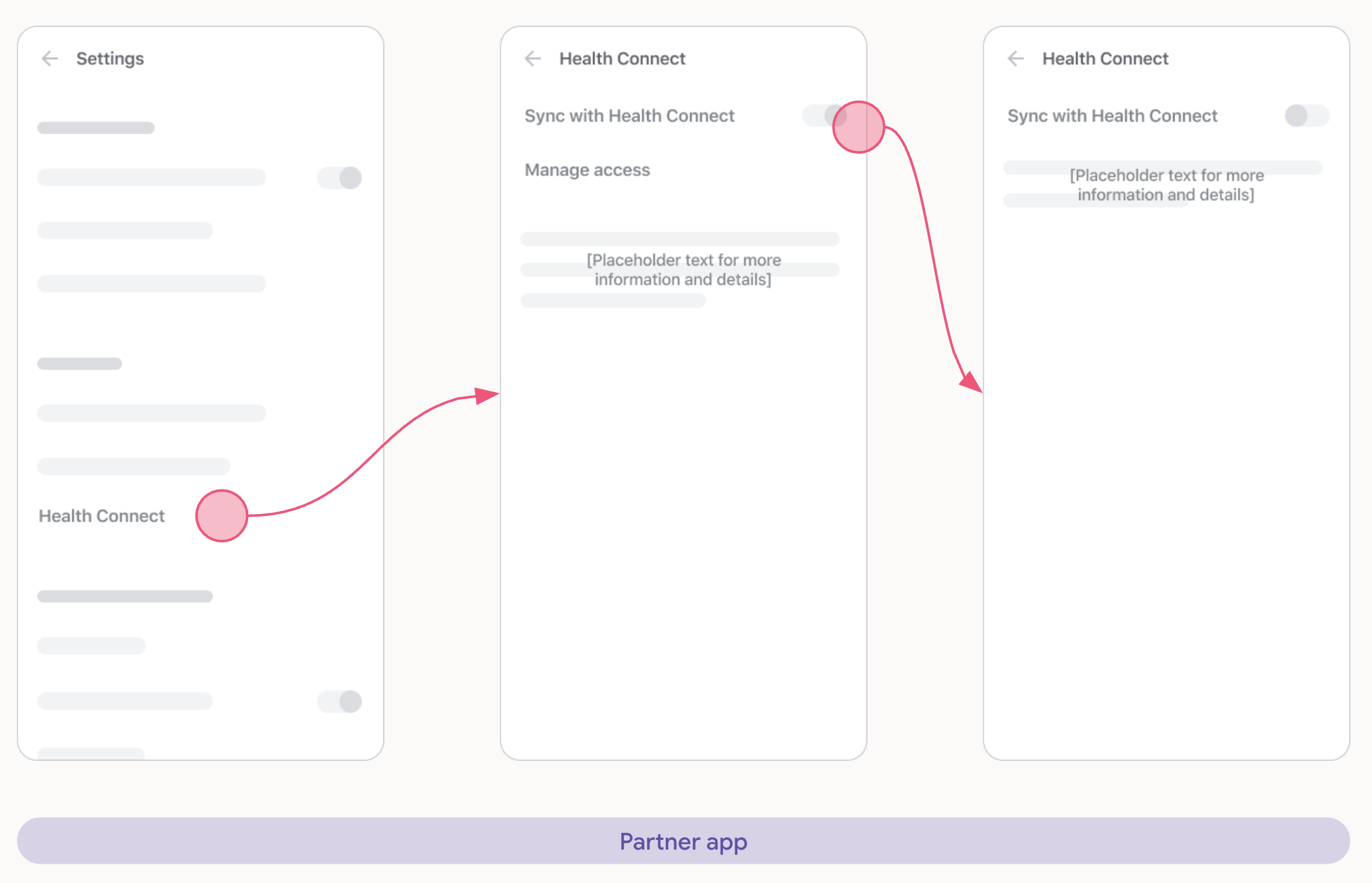
सेटिंग

Android 13 APK डाउनलोड करना

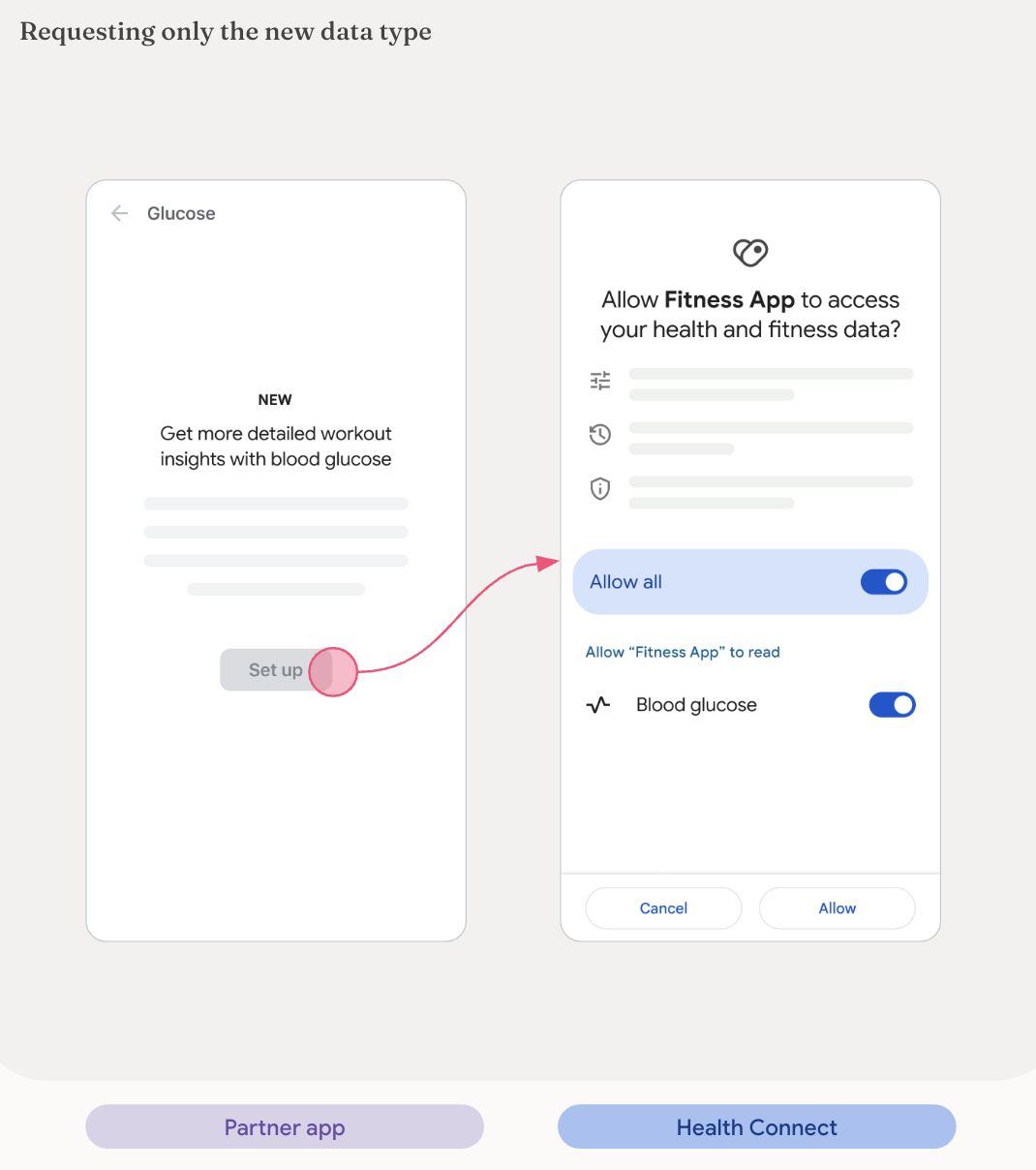
नए डेटा टाइप को शामिल करना और अनुमतियों का अनुरोध करना
जिन ऐप्लिकेशन में पहले से ही Health Connect इंटिग्रेशन है वे पहले से अनुमति वाले डेटा टाइप के अलावा, नए डेटा टाइप का अनुरोध कर सकते हैं.
उपयोगकर्ताओं को भ्रमित करने से बचने के लिए, अनुमतियों की स्क्रीन पर सिर्फ़ नए डेटा टाइप दिखाए जाने चाहिए.
नए डेटा टाइप का प्रमोशन करने के कुछ उदाहरण यहां दिए गए हैं:
मौजूदा नियमों का फिर से इस्तेमाल करना
अगर आपका ऐप्लिकेशन पहले से ही अन्य पारिस्थितिक तंत्र में नए डेटा का प्रमोशन करता है, तो हमारा सुझाव है कि आप Android में Health Connect के लिए भी ऐसा ही करें. साथ ही, ज़रूरत के हिसाब से भाषा में बदलाव करें.
प्रॉडक्ट की खास बातों पर ज़ोर दें
उपयोगकर्ता आपके ऐप्लिकेशन में इस डेटा का इस्तेमाल क्यों करना चाहेंगे?
- उदाहरण: डेटा पढ़ना
- इससे उपयोगकर्ताओं को आपके ऐप्लिकेशन के बारे में ज़्यादा सटीक जानकारी मिलती है
- उपयोगकर्ता आपके ऐप्लिकेशन में एक ही जगह पर पूरा डेटा देख सकते हैं
- उदाहरण: डेटा लिखना
- उपयोगकर्ता, आपके ऐप्लिकेशन से मिले इस नए डेटा को अपने फ़ोन में मौजूद, सेहत और फ़िटनेस से जुड़े अन्य ऐप्लिकेशन के साथ शेयर कर सकते हैं
संदर्भ के हिसाब से अनुमतियां देना
नई अनुमतियों के लिए सिर्फ़ तब अनुरोध करें, जब वे उपयोगकर्ताओं के काम की हों. इससे उन्हें पता चल पाएगा कि उनसे क्या कहा जा रहा है.
उदाहरण:
- जब उपयोगकर्ता आपके ऐप्लिकेशन में कसरत पूरी कर लें, तब कसरत के लिए रास्ते की जानकारी ऐक्सेस करने की अनुमति मांगें.
- अगर आपका ऐप्लिकेशन नई अनुमतियां लागू करता है, तो इन्हें होम स्क्रीन पर एक प्रमोशन में एक साथ दिखाएं.
- अगर आपके ऐप्लिकेशन में कोई खास सेक्शन है, जैसे कि नींद, तो उससे जुड़ी अनुमति का प्रमोशन वहां करें.

रद्द की गई और रद्द की जा रही अनुमतियां
आपके ऐप्लिकेशन की सेटिंग स्क्रीन पर, उपयोगकर्ताओं को Health Connect के डेटा टाइप से जुड़ी अनुमतियां रद्द करने का तरीका दिखना चाहिए:

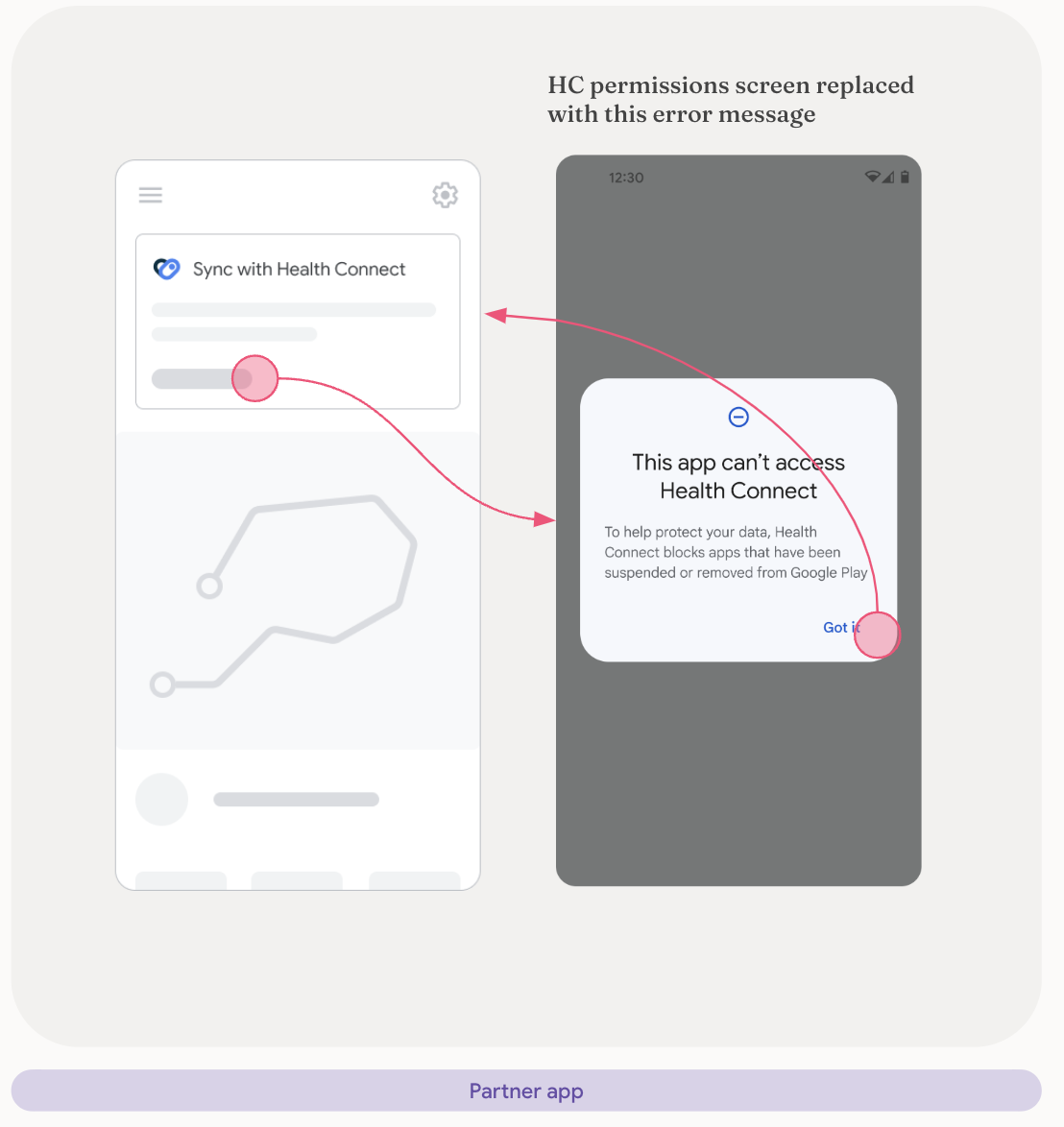
अपर्याप्त पहुंच
अगर आपके ऐप्लिकेशन के पास Health Connect का ज़रूरत के मुताबिक ऐक्सेस नहीं है, तो उपयोगकर्ताओं को सभी एंट्री पॉइंट पर यह स्क्रीन दिखनी चाहिए:

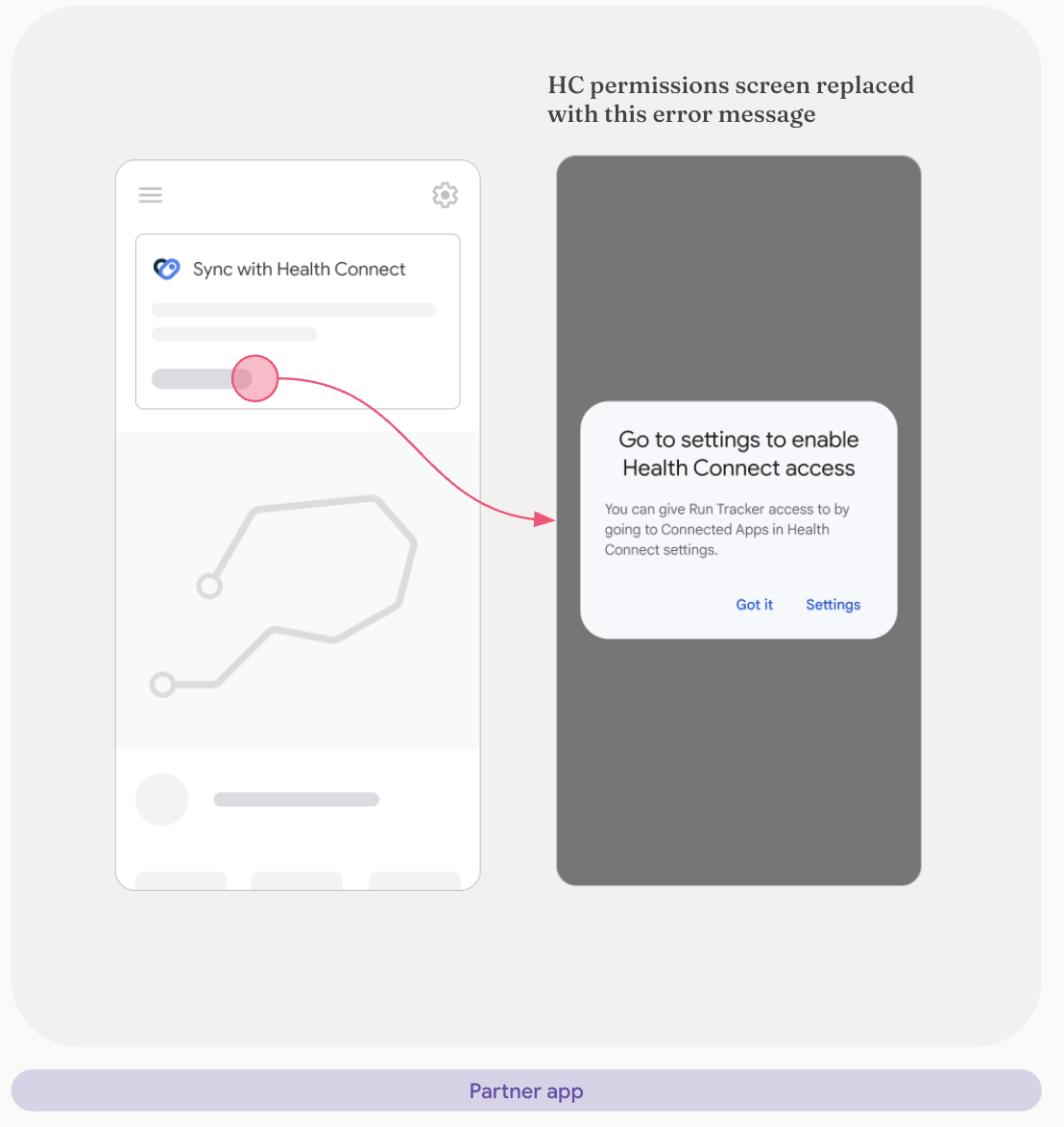
अनुमतियां दो बार रद्द की गईं
अगर उपयोगकर्ता, अनुमतियों के अनुरोध वाली स्क्रीन पर दो बार रद्द करें चुनता है, तो आपके ऐप्लिकेशन को उपयोगकर्ता को इस तरह की स्क्रीन दिखानी चाहिए:

डेटा पढ़ना और दिखाना
उपयोगकर्ताओं का भरोसा जीतने और उन्हें यह भरोसा दिलाने के लिए कि उनका डेटा सही तरीके से पढ़ा जा रहा है, यह ज़रूरी है कि उन्हें यह बताया जाए कि आपका ऐप्लिकेशन, DataOrigin क्लास की packageName प्रॉपर्टी से डेटा कैसे हासिल करता है.
ऐसा करने के दो तरीके हैं:
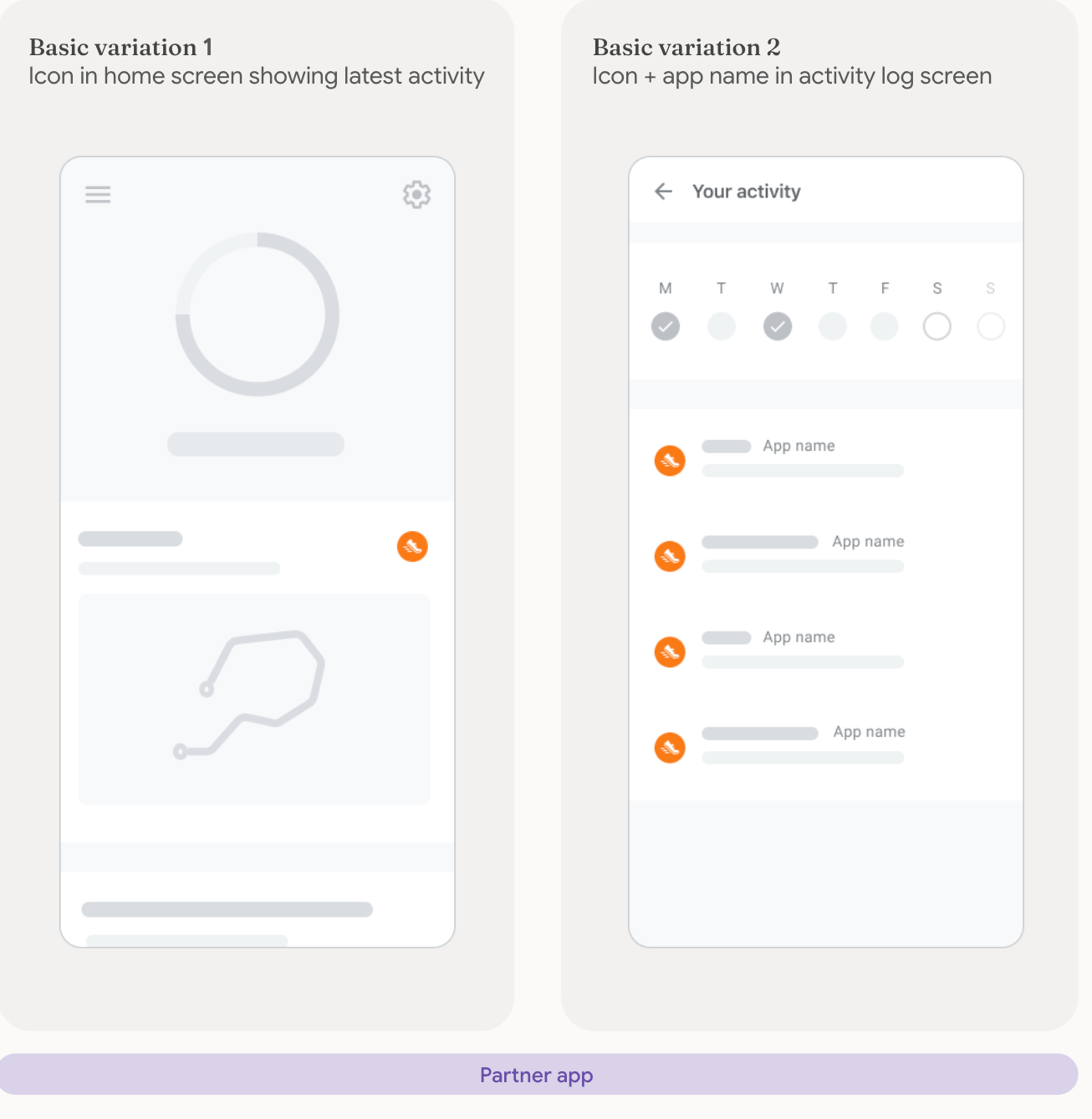
बुनियादी एट्रिब्यूशन
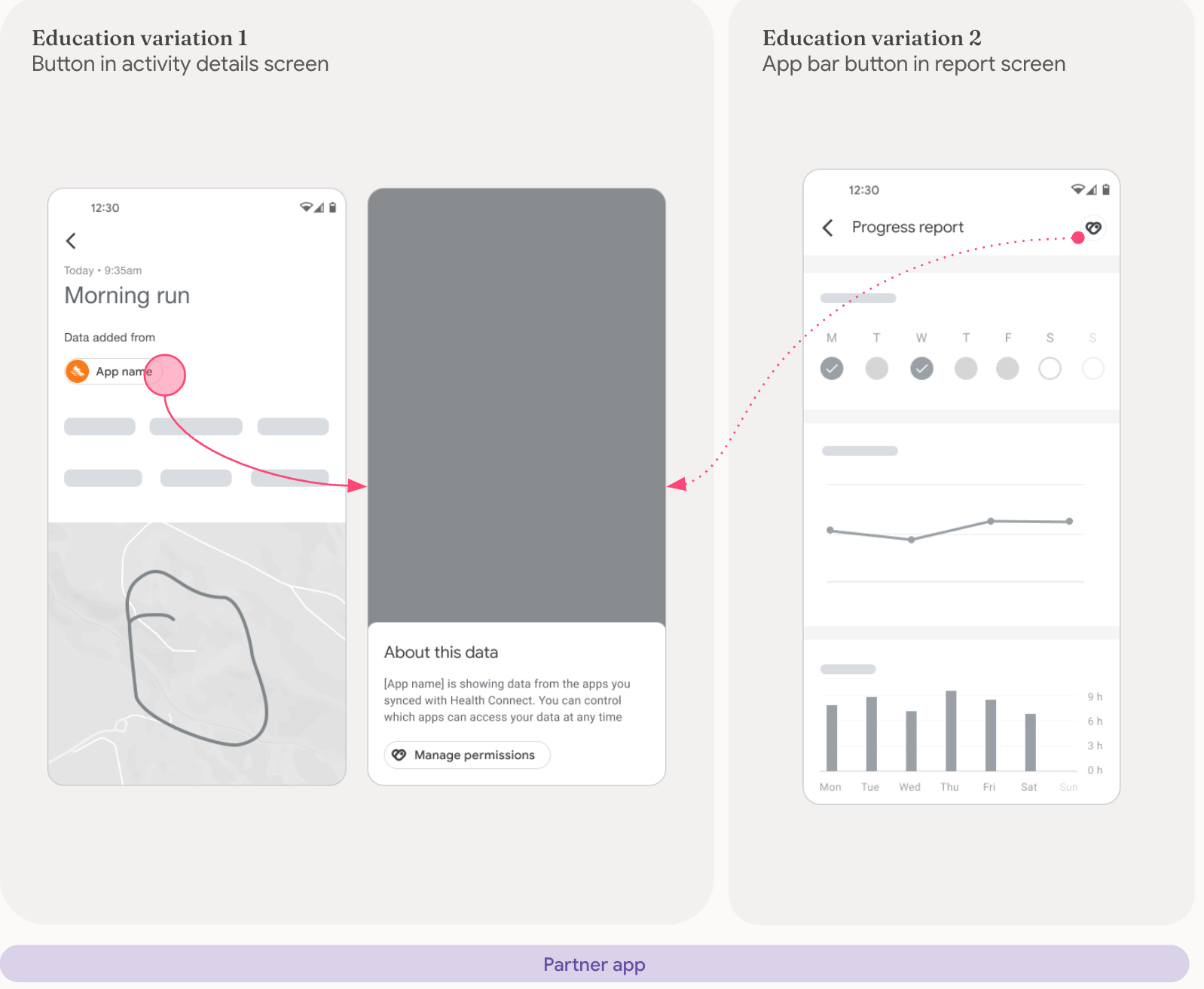
आपके यूज़र इंटरफ़ेस (यूआई) में, ऐप्लिकेशन के सोर्स का आइकॉन और नाम दिखना चाहिए. अगर आइकॉन नहीं दिख सकता, तो सिर्फ़ ऐप्लिकेशन का नाम दिखना चाहिए. बुनियादी एट्रिब्यूशन, इन स्क्रीन के लिए सही है: होम, गतिविधि लॉग, और गतिविधि की जानकारी.

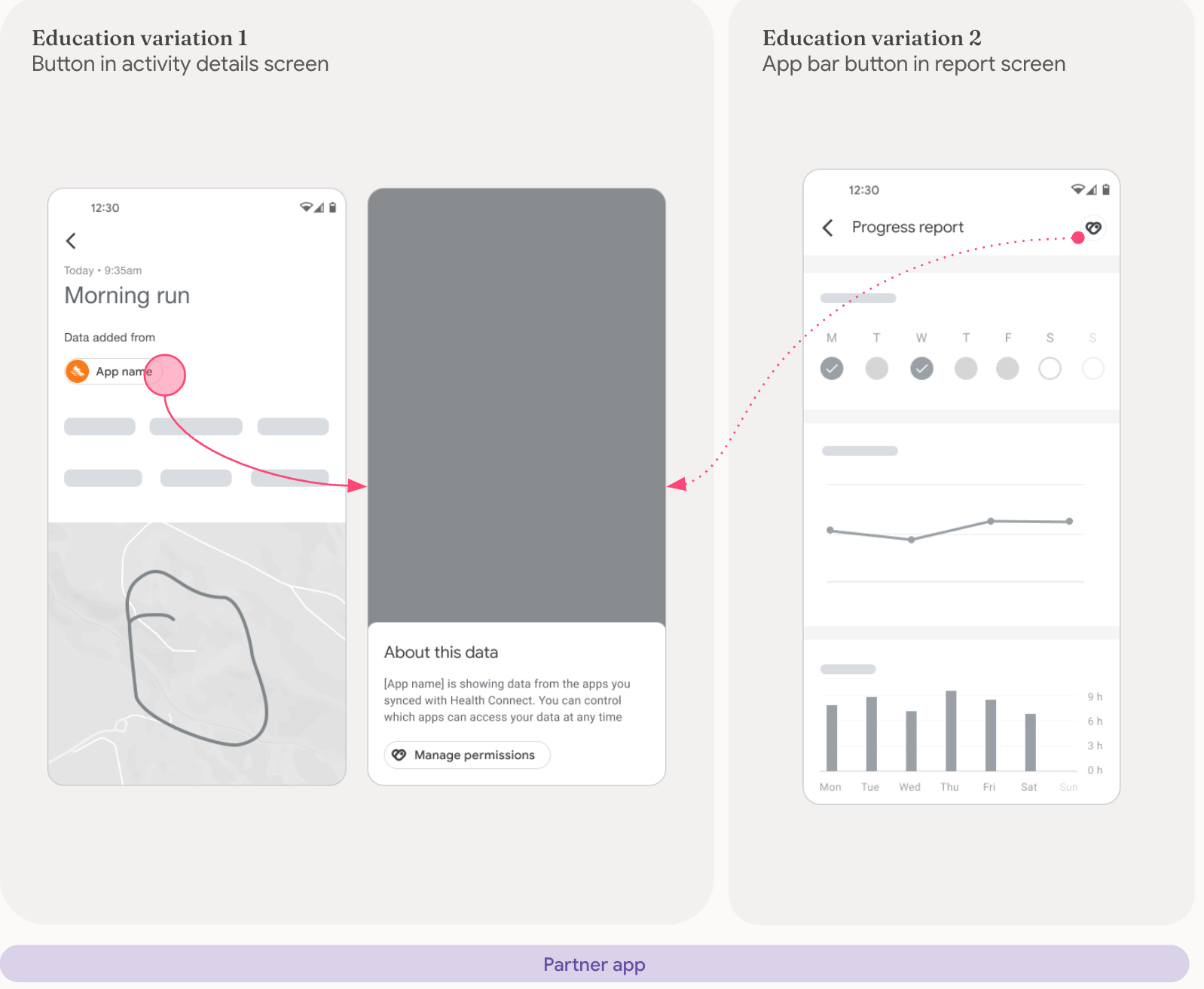
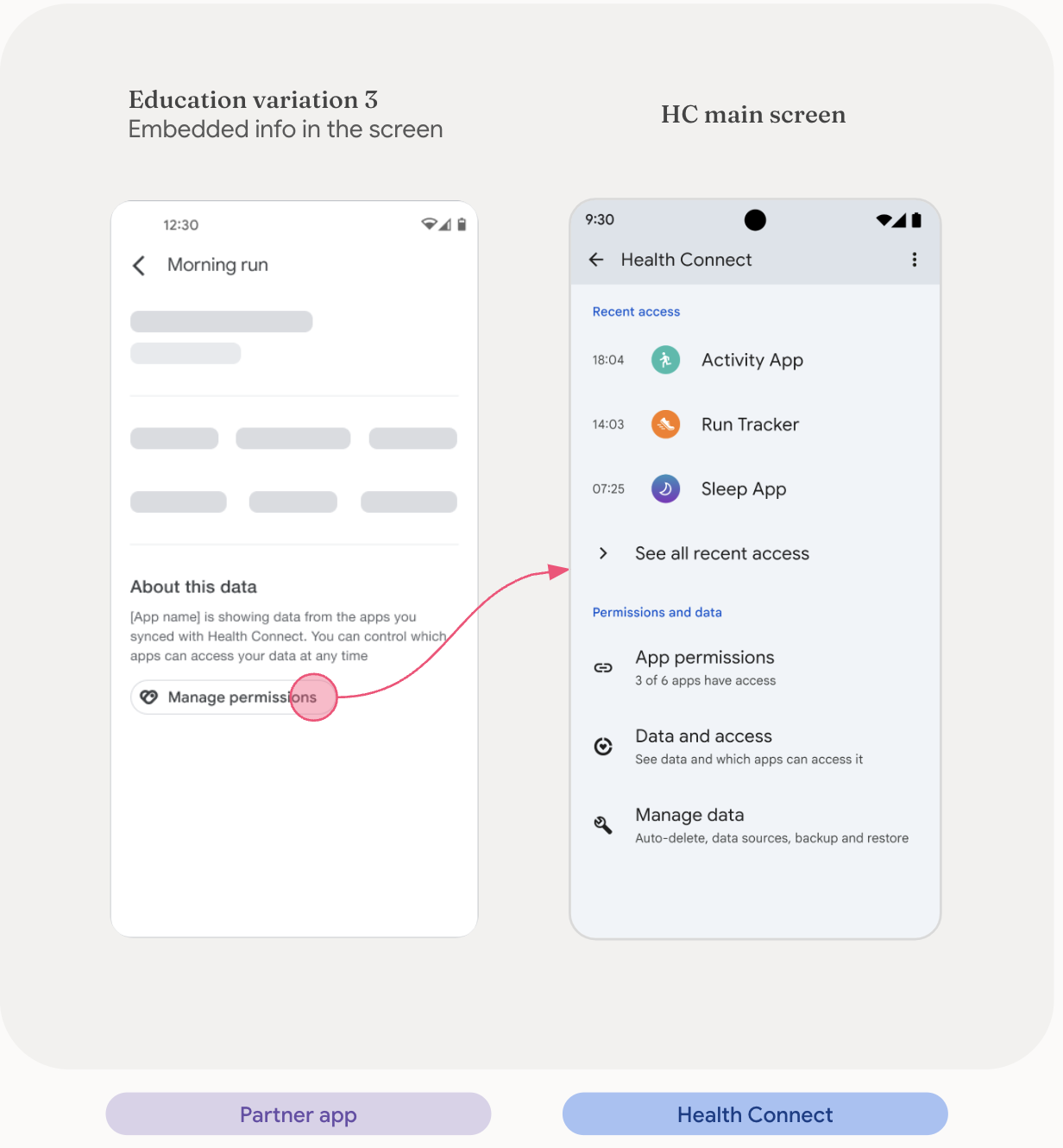
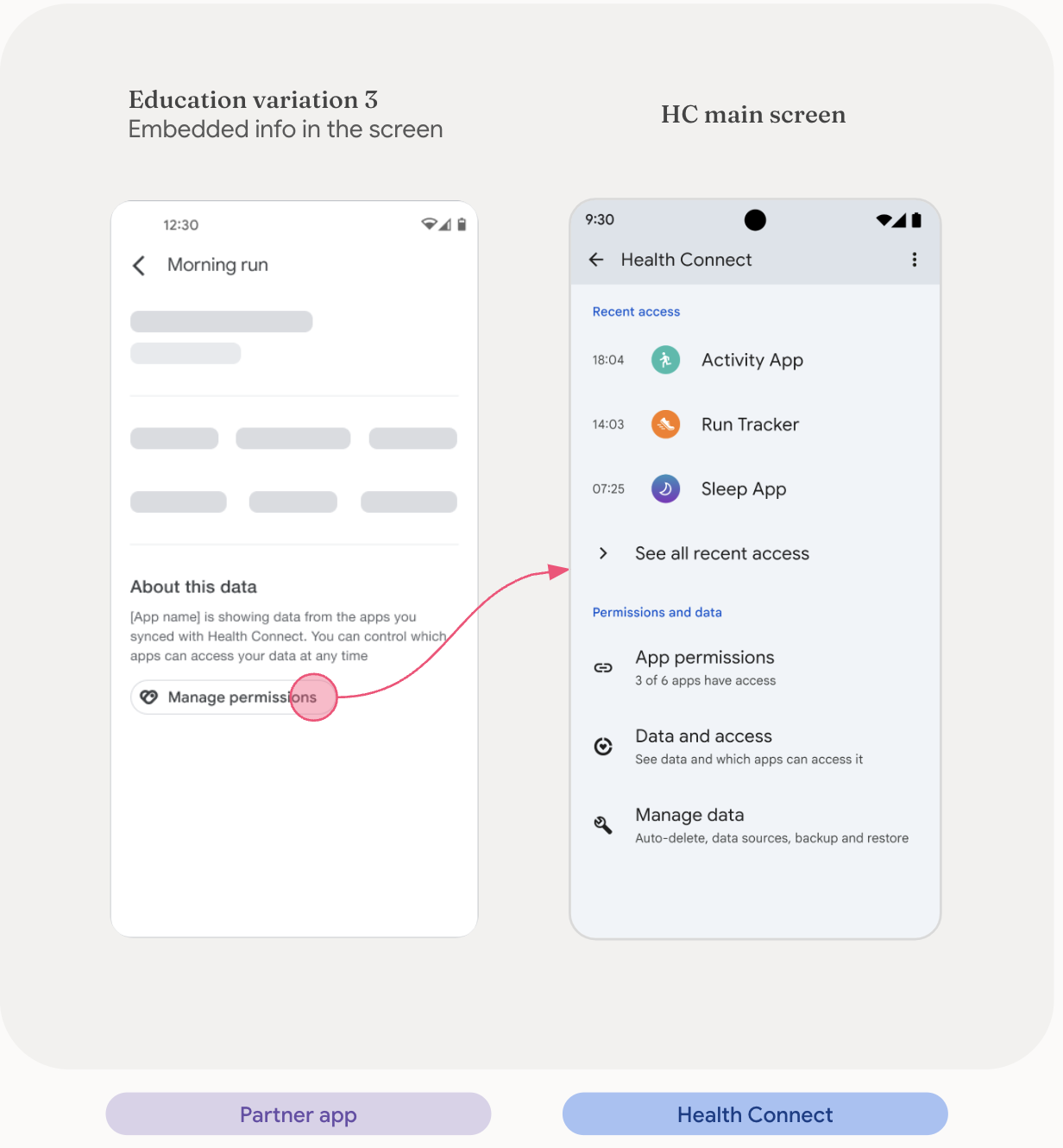
शिक्षा के साथ एट्रिब्यूशन
आपके ऐप्लिकेशन से, उपयोगकर्ताओं को यह जानकारी मिलनी चाहिए कि डेटा कहां से आता है. इसके लिए, Health Connect में "ऐप्लिकेशन की अनुमतियां" स्क्रीन का सीधा लिंक होना चाहिए. इस तरह का एट्रिब्यूशन, इन स्क्रीन के लिए सही है: गतिविधि की जानकारी, रिपोर्ट, और अहम जानकारी.




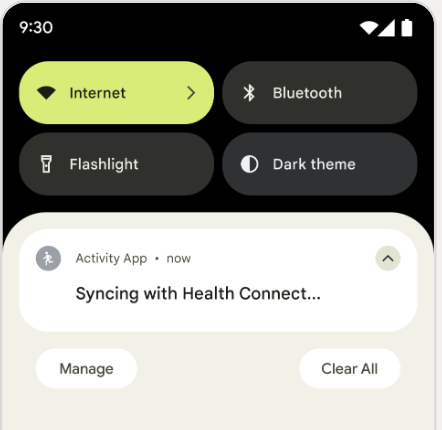
डेटा सिंक करना
अगर आपके ऐप्लिकेशन को Health Connect के साथ सिंक करने में ज़्यादा समय लगता है, तो हमारा सुझाव है कि डेटा सिंक होने के दौरान आपका ऐप्लिकेशन यह सूचना दिखाए. इससे उपयोगकर्ता को पता चलता है कि कुछ हो रहा है और उसे पूरा होने में कुछ समय लग सकता है.

ऐसेट
प्रॉडक्ट के आइकॉन का इस्तेमाल, सफ़ेद या बहुत हल्के स्लेटी रंग के बैकग्राउंड पर किया जाना चाहिए. अगर ज़रूरी हो, तो काले बैकग्राउंड पर आइकॉन का इस्तेमाल भी किया जा सकता है.

ये आइकॉन डाउनलोड करें:
Health Connect का लोगो
Health Connect का सफ़ेद लोगो

