TableLayout est un ViewGroup qui affiche les éléments View enfants sous forme de lignes et de colonnes.
Remarque : Pour de meilleures performances et une meilleure compatibilité avec les outils, vous devez créer votre mise en page avec ConstraintLayout.

TableLayout positionne ses enfants dans des lignes et des colonnes. Les conteneurs TableLayout n'affichent pas les lignes de bordure de leurs lignes, colonnes ou cellules. Le tableau comportera autant de colonnes que la ligne contenant le plus de cellules. Un tableau peut avoir des cellules vides. Les cellules peuvent couvrir plusieurs colonnes, comme en HTML. Vous pouvez couvrir plusieurs colonnes en utilisant le champ span dans la classe TableRow.LayoutParams.
Remarque : Les cellules ne peuvent pas s'étendre sur plusieurs lignes.
Les objets TableRow sont les vues enfants d'un objet TableLayout (chaque TableRow définit une ligne dans le tableau). Chaque ligne comporte zéro ou plusieurs cellules, chacune étant définie par un élément View d'un autre type. Ainsi, les cellules d'une ligne peuvent être composées de divers objets View, tels que des objets ImageView ou TextView. Une cellule peut également être un objet ViewGroup (par exemple, vous pouvez imbriquer un autre tableau TableLayout en tant que cellule).
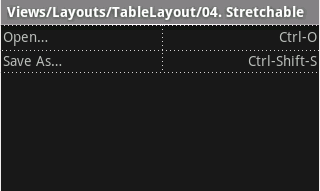
L'exemple de mise en page suivant comporte deux lignes avec deux cellules chacune. La capture d'écran qui s'affiche montre le résultat, avec des bordures de cellules en pointillés (ajoutées pour un effet visuel).
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="1"> <TableRow> <TextView android:text="@string/table_layout_4_open" android:padding="3dip" /> <TextView android:text="@string/table_layout_4_open_shortcut" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="@string/table_layout_4_save" android:padding="3dip" /> <TextView android:text="@string/table_layout_4_save_shortcut" android:gravity="right" android:padding="3dip" /> </TableRow> </TableLayout>

Les colonnes peuvent être masquées, étirées pour remplir l'espace disponible à l'écran, ou marquées comme rétrécissantes pour forcer la réduction de la colonne jusqu'à ce que le tableau s'adapte à l'écran. Consultez la documentation TableLayout reference pour en savoir plus.
Exemple
- Démarrez un nouveau projet nommé HelloTableLayout.
- Ouvrez le fichier
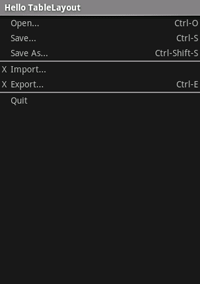
res/layout/main.xmlet insérez ce qui suit :<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="1"> <TableRow> <TextView android:layout_column="1" android:text="Open..." android:padding="3dip" /> <TextView android:text="Ctrl-O" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="Save..." android:padding="3dip" /> <TextView android:text="Ctrl-S" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="Save As..." android:padding="3dip" /> <TextView android:text="Ctrl-Shift-S" android:gravity="right" android:padding="3dip" /> </TableRow> <View android:layout_height="2dip" android:background="#FF909090" /> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="Import..." android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="Export..." android:padding="3dip" /> <TextView android:text="Ctrl-E" android:gravity="right" android:padding="3dip" /> </TableRow> <View android:layout_height="2dip" android:background="#FF909090" /> <TableRow> <TextView android:layout_column="1" android:text="Quit" android:padding="3dip" /> </TableRow> </TableLayout>
Notez que cela ressemble à la structure d'un tableau HTML. L'élément
TableLayoutest semblable à l'élément HTML<table>.TableRowest semblable à un élément><tr>>. Toutefois, pour les cellules, vous pouvez utiliser n'importe quel type d'élémentView. Dans cet exemple, unTextViewest utilisé pour chaque cellule. Entre certaines lignes se trouve également un élémentViewde base, qui permet de tracer une ligne horizontale. - Assurez-vous que votre activité HelloTableLayout charge cette mise en page dans la méthode
onCreate():Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.main) }
Java
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); }
La méthode
setContentView(int)charge le fichier de mise en page pourActivity, spécifié par l'ID de ressource.R.layout.mainfait référence au fichier de mise en pageres/layout/main.xml. - Exécutez l'application.
Le résultat suivant doit s'afficher :