TableLayout ist eine ViewGroup, die
zeigt untergeordnete View-Elemente in Zeilen und Spalten an.
Hinweis: Für eine bessere Leistung und Unterstützung für Tools sollten Sie stattdessen Ihr Layout mit ConstraintLayout erstellen.

TableLayout positioniert seine untergeordneten Elemente in Zeilen und
Spalten. TableLayout-Container zeigen keine Rahmenlinien
für ihre Zeilen an,
Spalten oder Zellen. Die Tabelle hat so viele Spalten wie die Zeile mit dem
in den meisten Zellen. Eine Tabelle kann Zellen leer lassen. Zellen können sich
über mehrere Spalten erstrecken,
wie in HTML. Sie können sich über Spalten erstrecken, indem Sie den span verwenden
in der Klasse TableRow.LayoutParams.
Hinweis:Zellen können nicht mehrere Zeilen umfassen.
TableRow-Objekte sind die untergeordneten Ansichten eines TableLayout
(jede TableRow definiert eine einzelne Zeile in der Tabelle.) Jede Zeile enthält null oder mehr
Zellen, die jeweils durch eine andere Ansicht definiert werden. Die Zellen von
kann eine Zeile aus verschiedenen View-Objekten bestehen, wie ImageView oder
TextView-Objekte. Eine Zelle kann auch ein ViewGroup-Objekt sein (zum Beispiel Sie
können Sie ein anderes TableLayout als Zelle verschachteln).
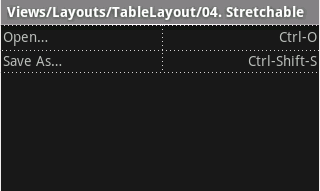
Das folgende Beispiellayout enthält jeweils zwei Zeilen und zwei Zellen. Die Der zugehörige Screenshot zeigt das Ergebnis, wobei die Zellrahmen folgendermaßen aussehen: gepunktete Linien (für einen visuellen Effekt hinzugefügt)
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="1"> <TableRow> <TextView android:text="@string/table_layout_4_open" android:padding="3dip" /> <TextView android:text="@string/table_layout_4_open_shortcut" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="@string/table_layout_4_save" android:padding="3dip" /> <TextView android:text="@string/table_layout_4_save_shortcut" android:gravity="right" android:padding="3dip" /> </TableRow> </TableLayout>

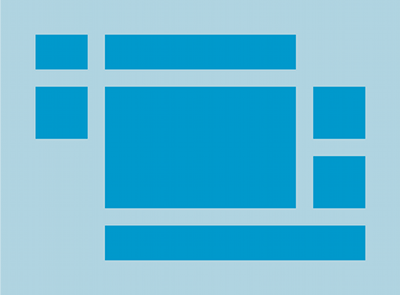
Spalten können ausgeblendet, markiert,
gestreckt werden und den verfügbaren Platz auf dem Bildschirm ausfüllen,
oder als verkleinerbar gekennzeichnet werden, um das Verkleinern der Spalte zu erzwingen, bis die Tabelle verkleinert wird.
Bildschirm passt. Siehe TableLayout reference
in der Dokumentation.
Beispiel
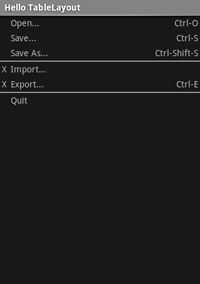
- Starten Sie ein neues Projekt mit dem Namen HelloTableLayout.
- Öffnen Sie die Datei
res/layout/main.xmlund fügen Sie Folgendes ein:<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="1"> <TableRow> <TextView android:layout_column="1" android:text="Open..." android:padding="3dip" /> <TextView android:text="Ctrl-O" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="Save..." android:padding="3dip" /> <TextView android:text="Ctrl-S" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="Save As..." android:padding="3dip" /> <TextView android:text="Ctrl-Shift-S" android:gravity="right" android:padding="3dip" /> </TableRow> <View android:layout_height="2dip" android:background="#FF909090" /> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="Import..." android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="Export..." android:padding="3dip" /> <TextView android:text="Ctrl-E" android:gravity="right" android:padding="3dip" /> </TableRow> <View android:layout_height="2dip" android:background="#FF909090" /> <TableRow> <TextView android:layout_column="1" android:text="Quit" android:padding="3dip" /> </TableRow> </TableLayout>
Beachten Sie, dass dies der Struktur einer HTML-Tabelle ähnelt. Das
TableLayoutist wie das HTML-<table>-Element.TableRowist wie ein><tr>>-Element; Für die Zellen können Sie jedoch ein beliebigesView-Element verwenden. In diesem Beispiel Für jede Zelle wirdTextViewverwendet. Zwischen einigen Zeilen befindet sich auch ein Basis-Viewzum Zeichnen einer horizontalen Linie - Stellen Sie sicher, dass Ihre HelloTableLayout-Aktivität dieses Layout im
Methode
onCreate():Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.main) }
Java
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); }
Die Methode
setContentView(int)lädt den Layoutdatei für dieActivity, die von der Ressource angegeben wird ID –R.layout.mainbezieht sich auf das Layoutres/layout/main.xml-Datei. - Führen Sie die Anwendung aus.
Sie sollten Folgendes sehen: