Sie können die Eingabe validieren, während der Nutzer einen Text in ein Textfeld eingibt, z. B. einen Namen, eine E-Mail-Adresse, eine Adresse oder andere Kontaktdaten. Durch diese Validierung werden Fehler reduziert und Ihre Nutzer sparen Zeit.
Versionskompatibilität
Für diese Implementierung muss das minSDK Ihres Projekts auf API-Level 21 oder höher festgelegt sein.
Abhängigkeiten
Eingaben während der Eingabe validieren
Verwenden Sie den folgenden Code, um die Eingabe im Feld anzuzeigen und den Text zu validieren, während der Nutzer tippt. Wenn die Informationen nicht validiert werden, hilft eine Fehlermeldung dem Nutzer, die Eingabe zu korrigieren.
class EmailViewModel : ViewModel() { var email by mutableStateOf("") private set val emailHasErrors by derivedStateOf { if (email.isNotEmpty()) { // Email is considered erroneous until it completely matches EMAIL_ADDRESS. !android.util.Patterns.EMAIL_ADDRESS.matcher(email).matches() } else { false } } fun updateEmail(input: String) { email = input } } @Composable fun ValidatingInputTextField( email: String, updateState: (String) -> Unit, validatorHasErrors: Boolean ) { OutlinedTextField( modifier = Modifier .fillMaxWidth() .padding(10.dp), value = email, onValueChange = updateState, label = { Text("Email") }, isError = validatorHasErrors, supportingText = { if (validatorHasErrors) { Text("Incorrect email format.") } } ) } @Preview @Composable fun ValidateInput() { val emailViewModel: EmailViewModel = viewModel<EmailViewModel>() ValidatingInputTextField( email = emailViewModel.email, updateState = { input -> emailViewModel.updateEmail(input) }, validatorHasErrors = emailViewModel.emailHasErrors ) }
Wichtige Punkte zum Code
- Hier wird ein Composeable definiert, in dem die Komponente
OutlinedTextFieldwiederverwendet wird. Die erforderlichen Parameter werden hinzugefügt, um Validator-Fehlermeldungen als Nutzertypen anzuzeigen. EmailViewModelwird verwendet, um den Status beizubehalten und die Logik zur E-Mail-Bestätigung bereitzustellen.- Wenn
isErrorauf „true“ gesetzt ist, wird auf der Benutzeroberfläche ein visueller Indikator für einen Validierungsfehlerstatus angezeigt. - In der Komponente wird „Falsches E-Mail-Format“ angezeigt, bis eine vollständige, korrekte E-Mail-Adresse eingegeben wurde.
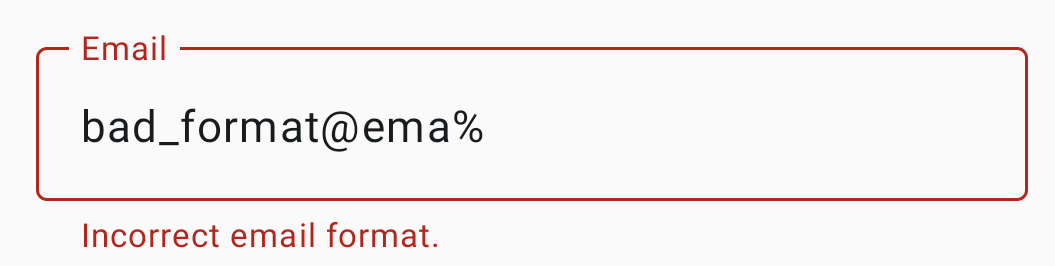
Ergebnisse


Sammlungen, die diesen Leitfaden enthalten
Dieser Leitfaden ist Teil der folgenden ausgewählten Sammlungen von Kurzanleitungen, die allgemeinere Ziele der Android-Entwicklung abdecken:

Anzeigetext



