Puoi fondere o sovrapporre le immagini di origine per visualizzare immagini a livelli su una tela. Ad esempio, puoi replicare il modo in cui il framework Android genera le icone delle app combinando elementi Drawable di sfondo e primo piano separati. Per visualizzare le immagini con livelli, devi procedere nel seguente modo:
- Sovrapporre immagini su un canvas.
- Sovrapponi la sorgente.
Compatibilità delle versioni
Questa implementazione richiede che il valore minSDK del progetto sia impostato sul livello API 21 o superiore.
Dipendenze
Sovrapporre immagini su una tela
Il seguente codice sovrappone due immagini di origine l'una sull'altra, generando un'immagine mista sul canvas:
class OverlayImagePainter constructor( private val image: ImageBitmap, private val imageOverlay: ImageBitmap, private val srcOffset: IntOffset = IntOffset.Zero, private val srcSize: IntSize = IntSize(image.width, image.height), private val overlaySize: IntSize = IntSize(imageOverlay.width, imageOverlay.height) ) : Painter() { private val size: IntSize = validateSize(srcOffset, srcSize) override fun DrawScope.onDraw() { // draw the first image without any blend mode drawImage( image, srcOffset, srcSize, dstSize = IntSize( this@onDraw.size.width.roundToInt(), this@onDraw.size.height.roundToInt() ) ) // draw the second image with an Overlay blend mode to blend the two together drawImage( imageOverlay, srcOffset, overlaySize, dstSize = IntSize( this@onDraw.size.width.roundToInt(), this@onDraw.size.height.roundToInt() ), blendMode = BlendMode.Overlay ) } /** * Return the dimension of the underlying [ImageBitmap] as it's intrinsic width and height */ override val intrinsicSize: Size get() = size.toSize() private fun validateSize(srcOffset: IntOffset, srcSize: IntSize): IntSize { require( srcOffset.x >= 0 && srcOffset.y >= 0 && srcSize.width >= 0 && srcSize.height >= 0 && srcSize.width <= image.width && srcSize.height <= image.height ) return srcSize } }
Punti chiave del codice
- Utilizza
OverlayImagePainter, un'implementazione personalizzata diPainterche puoi utilizzare per sovrapporre le immagini all'immagine di origine. La modalità di miscela controlla la modalità di combinazione delle immagini. La prima immagine non sovrascrive altri elementi, quindi non è necessaria alcuna modalità di miscela. La modalità di miscelaOverlaydella seconda immagine sovrascrive le aree della prima immagine coperte dalla seconda. DrawScope.onDraw()viene sostituito e le due immagini vengono sovrapposte in questa funzione.intrinsicSizeviene ignorato per segnalare correttamente le dimensioni intrinseche dell'immagine combinata.
Immagine di origine in overlay
Con questo pennello personalizzato Painter, puoi sovrapporre un'immagine sull'immagine di origine nel seguente modo:
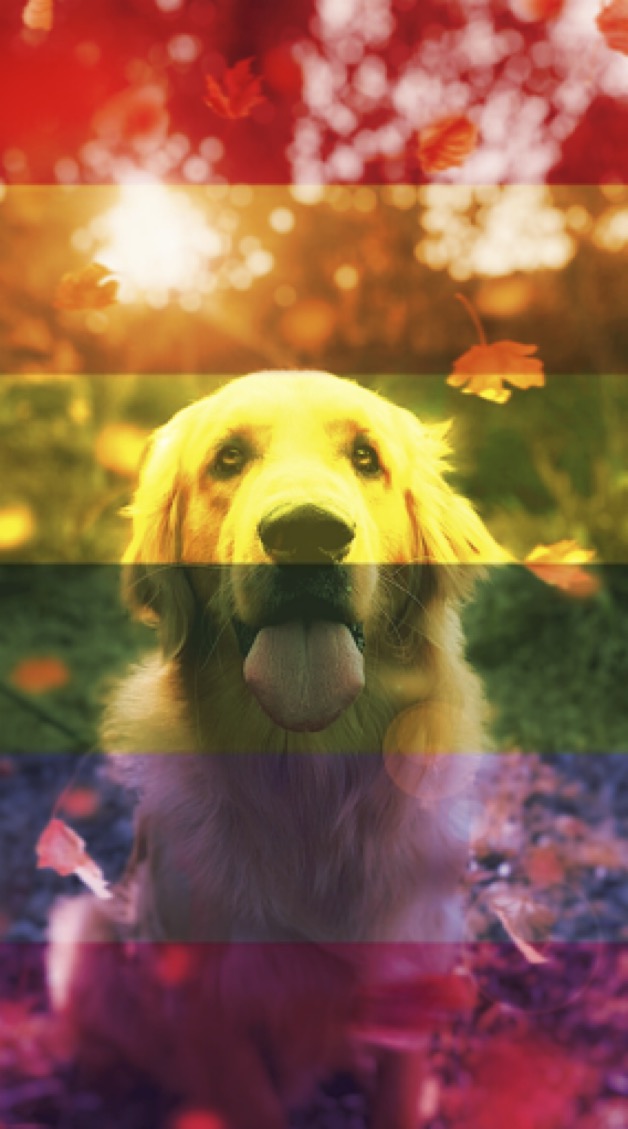
val rainbowImage = ImageBitmap.imageResource(id = R.drawable.rainbow) val dogImage = ImageBitmap.imageResource(id = R.drawable.dog) val customPainter = remember { OverlayImagePainter(dogImage, rainbowImage) } Image( painter = customPainter, contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier.wrapContentSize() )
Punti chiave del codice
- Le immagini da combinare vengono caricate ciascuna come istanze
ImageBitmapprima di essere combinate utilizzandoOverlayImagePainter. - Le immagini combinate vengono visualizzate da un composable
Imageche utilizza il visualizzatore personalizzato per combinare le immagini di origine durante il rendering.
Risultati

Image che utilizza un Painter personalizzato per sovrapporre un'immagine arcobaleno semitrasparente all'immagine di un cane.Raccolte che contengono questa guida
Questa guida fa parte di queste raccolte di guide rapide selezionate che coprono obiettivi di sviluppo Android più ampi: