Sie können Quellbilder überlagern oder zusammenführen, um geschichtete Bilder auf einer Zeichenfläche anzuzeigen. Sie können beispielsweise die Funktionsweise des Android-Frameworks zum Generieren von App-Symbolen nachahmen, indem Sie separate Drawables für Hintergrund und Vordergrund kombinieren. So blenden Sie Ebenenbilder ein:
- Bilder auf einer Leinwand übereinanderlegen
- Überlagern Sie die Quelle.
Versionskompatibilität
Für diese Implementierung muss das minSDK Ihres Projekts auf API-Level 21 oder höher festgelegt sein.
Abhängigkeiten
Bilder auf einem Canvas übereinanderlegen
Im folgenden Code werden zwei Quellbilder übereinander gelegt, um ein gemischte Bild auf dem Canvas zu rendern:
class OverlayImagePainter constructor( private val image: ImageBitmap, private val imageOverlay: ImageBitmap, private val srcOffset: IntOffset = IntOffset.Zero, private val srcSize: IntSize = IntSize(image.width, image.height), private val overlaySize: IntSize = IntSize(imageOverlay.width, imageOverlay.height) ) : Painter() { private val size: IntSize = validateSize(srcOffset, srcSize) override fun DrawScope.onDraw() { // draw the first image without any blend mode drawImage( image, srcOffset, srcSize, dstSize = IntSize( this@onDraw.size.width.roundToInt(), this@onDraw.size.height.roundToInt() ) ) // draw the second image with an Overlay blend mode to blend the two together drawImage( imageOverlay, srcOffset, overlaySize, dstSize = IntSize( this@onDraw.size.width.roundToInt(), this@onDraw.size.height.roundToInt() ), blendMode = BlendMode.Overlay ) } /** * Return the dimension of the underlying [ImageBitmap] as it's intrinsic width and height */ override val intrinsicSize: Size get() = size.toSize() private fun validateSize(srcOffset: IntOffset, srcSize: IntSize): IntSize { require( srcOffset.x >= 0 && srcOffset.y >= 0 && srcSize.width >= 0 && srcSize.height >= 0 && srcSize.width <= image.width && srcSize.height <= image.height ) return srcSize } }
Wichtige Punkte zum Code
- Verwendet
OverlayImagePainter, eine benutzerdefiniertePainter-Implementierung, mit der Bilder über das Quellbild gelegt werden können. Mit dem Überblendungsmodus wird festgelegt, wie die Bilder kombiniert werden. Das erste Bild überschreibt nichts anderes, daher ist kein Mischmodus erforderlich. Mit demOverlay-Überblendungsmodus des zweiten Bildes werden die Bereiche des ersten Bildes überschrieben, die vom zweiten Bild abgedeckt sind. DrawScope.onDraw()wird überschrieben und die beiden Bilder werden in dieser Funktion überlagert.intrinsicSizewird überschrieben, um die tatsächliche Größe des kombinierten Bildes korrekt anzugeben.
Quellbild für Overlay
Mit diesem benutzerdefinierten Tool Painter können Sie ein Bild auf das Quellbild legen. Gehen Sie dazu so vor:
val rainbowImage = ImageBitmap.imageResource(id = R.drawable.rainbow) val dogImage = ImageBitmap.imageResource(id = R.drawable.dog) val customPainter = remember { OverlayImagePainter(dogImage, rainbowImage) } Image( painter = customPainter, contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier.wrapContentSize() )
Wichtige Punkte zum Code
- Die zu kombinierenden Bilder werden jeweils als
ImageBitmap-Instanzen geladen, bevor sie mitOverlayImagePainterkombiniert werden. - Die kombinierten Bilder werden von einem
Image-Komposit gerendert, bei dem die Quellbilder beim Rendern mit dem benutzerdefinierten Maler kombiniert werden.
Ergebnisse

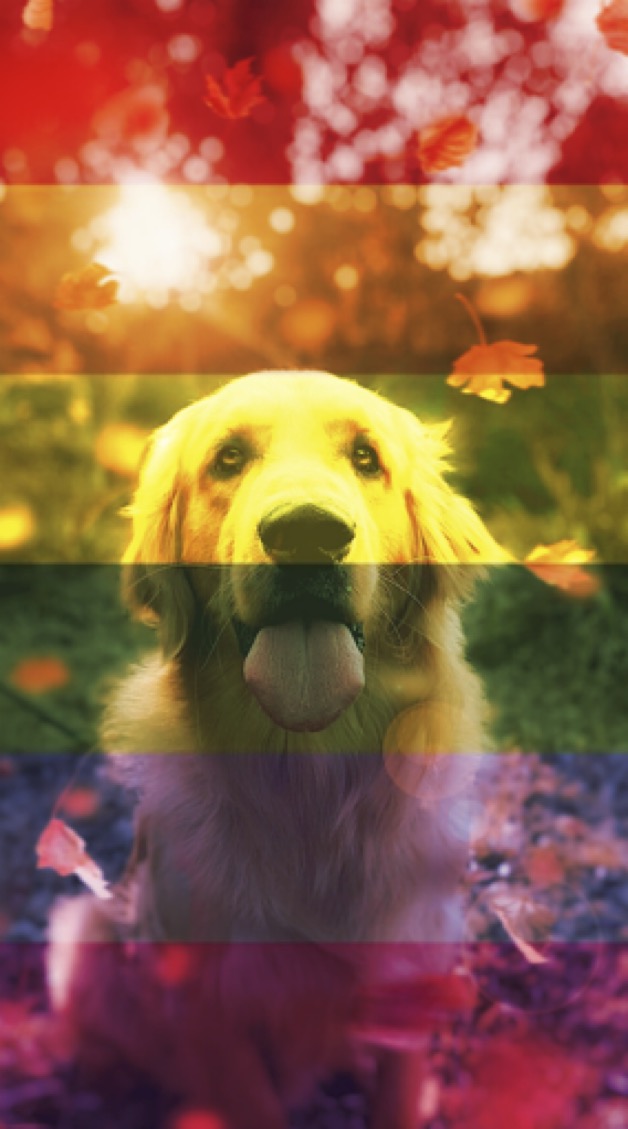
Image, in der mithilfe eines benutzerdefinierten Painter ein halbtransparentes Regenbogenbild über das Bild eines Hundes gelegt wirdSammlungen, die diesen Leitfaden enthalten
Dieser Leitfaden ist Teil der folgenden ausgewählten Sammlungen von Kurzanleitungen, die allgemeinere Ziele der Android-Entwicklung abdecken:



