Buat panel aplikasi bawah untuk membantu pengguna menavigasi dan mengakses fungsi di aplikasi Anda.
Ikuti panduan ini untuk menambahkan panel aplikasi bawah ke aplikasi Anda menggunakan
composable BottomAppBar.
Kompatibilitas versi
Implementasi ini mengharuskan minSDK project Anda ditetapkan ke API level 21 atau yang lebih tinggi.
Dependensi
Membuat panel aplikasi bawah
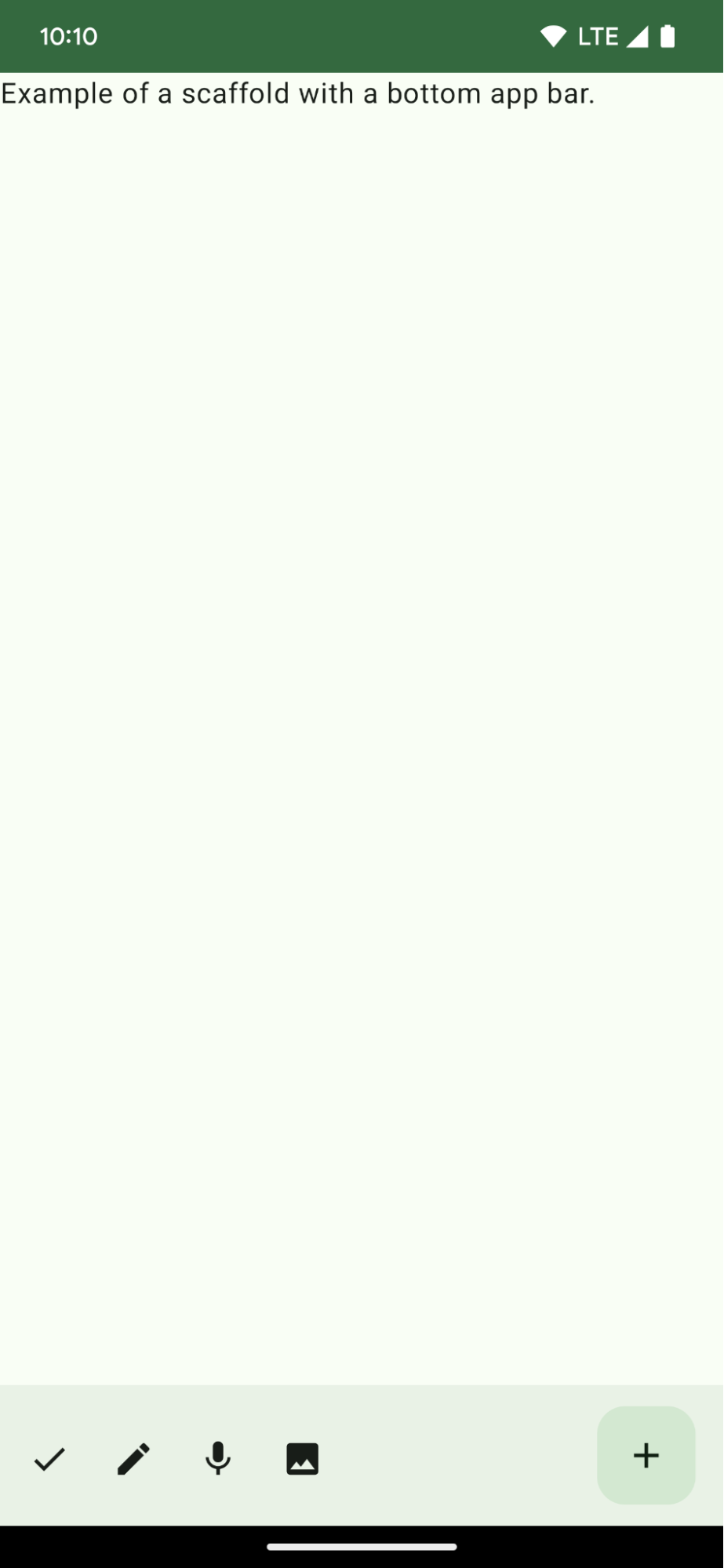
Gunakan kode berikut untuk membuat panel aplikasi bawah yang berisi empat tombol ikon, dan tombol tindakan mengambang:
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
Poin-poin penting tentang kode
Scaffoldluar yang memilikibottomBaryang ditetapkan.- Implementasi
bottomBaryang berisi daftar tindakan. - Tindakan yang merupakan implementasi
IconButtonyang berisiIconuntuk teks deskripsi gambar dan konten, masing-masing dengan lambdaonClickuntuk melakukan tindakan ini.
Anda dapat meneruskan composable untuk parameter utama berikut:
actions: serangkaian ikon yang muncul di sisi kiri panel. Tindakan ini biasanya berupa tindakan utama untuk layar tertentu, atau item navigasi.floatingActionButton: tombol tindakan mengambang yang muncul di sisi kanan panel.
Hasil

Koleksi yang berisi panduan ini
Panduan ini adalah bagian dari koleksi Panduan Cepat pilihan yang membahas tujuan pengembangan Android yang lebih luas:

Membuat scaffold layar utama