Komponen snackbar berfungsi sebagai notifikasi singkat yang muncul di bagian bawah layar. Dialog ini memberikan masukan tentang operasi atau tindakan tanpa mengganggu pengalaman pengguna. Snackbar akan menghilang setelah beberapa detik. Pengguna juga dapat menutupnya dengan tindakan, seperti mengetuk tombol.
Pertimbangkan tiga kasus penggunaan berikut saat Anda mungkin menggunakan snackbar:
- Konfirmasi tindakan: Setelah pengguna menghapus email atau pesan, snackbar akan muncul untuk mengonfirmasi tindakan dan menawarkan opsi "Urungkan".
- Status jaringan: Saat aplikasi kehilangan koneksi internet, snackbar akan muncul untuk menunjukkan bahwa aplikasi kini offline.
- Pengiriman data: Setelah berhasil mengirimkan formulir atau memperbarui setelan, snackbar akan menampilkan bahwa perubahan telah berhasil disimpan.
Kompatibilitas versi
Implementasi ini mengharuskan minSDK project Anda ditetapkan ke API level 21 atau yang lebih tinggi.
Dependensi
Membuat snackbar dasar
Untuk menerapkan snackbar, Anda harus membuat SnackbarHost terlebih dahulu, yang menyertakan
properti SnackbarHostState. SnackbarHostState memberikan akses ke
fungsi showSnackbar() yang dapat Anda gunakan untuk menampilkan snackbar.
Fungsi penangguhan ini memerlukan CoroutineScope seperti dengan menggunakan
rememberCoroutineScope — dan dapat dipanggil sebagai respons terhadap peristiwa UI untuk
menampilkan Snackbar dalam Scaffold.
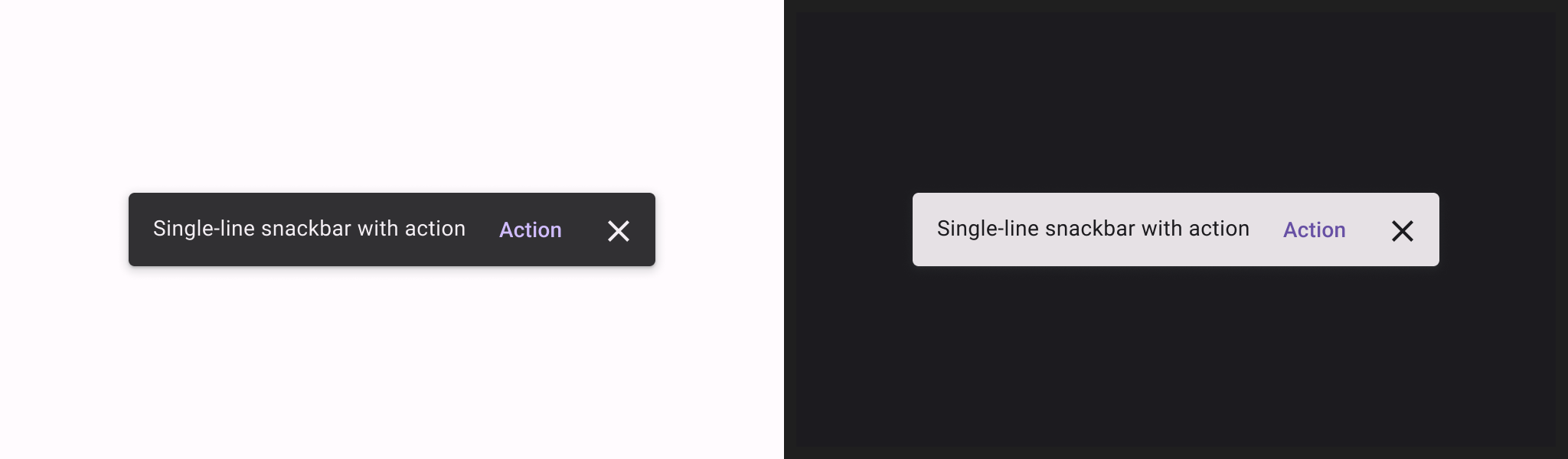
Membuat snackbar dengan tindakan
Anda dapat memberikan tindakan opsional dan menyesuaikan durasi Snackbar.
Fungsi snackbarHostState.showSnackbar() menerima parameter actionLabel
dan duration tambahan, serta menampilkan SnackbarResult.
Anda dapat memberikan Snackbar kustom dengan parameter snackbarHost. Lihat
dokumen referensi API SnackbarHost untuk mengetahui informasi selengkapnya.
Hasil

Koleksi yang berisi panduan ini
Panduan ini adalah bagian dari koleksi Panduan Cepat pilihan yang membahas sasaran pengembangan Android yang lebih luas: