Die Snackbar-Komponente dient als kurze Benachrichtigung, die unten auf dem Bildschirm angezeigt wird. Sie geben Feedback zu einer Aktion, ohne die Nutzererfahrung zu unterbrechen. Infofelder verschwinden nach einigen Sekunden. Der Nutzer kann sie auch durch eine Aktion schließen, z. B. durch Tippen auf eine Schaltfläche.
Hier sind drei Anwendungsfälle, in denen Sie eine Snackbar verwenden könnten:
- Aktion bestätigen:Nachdem ein Nutzer eine E-Mail oder Nachricht gelöscht hat, wird eine Snackbar angezeigt, in der die Aktion bestätigt und die Option „Rückgängig“ angeboten wird.
- Netzwerkstatus:Wenn die Internetverbindung der App unterbrochen wird, wird in einer Snackbar angezeigt, dass sie jetzt offline ist.
- Datenübermittlung:Wenn Sie ein Formular gesendet oder die Einstellungen aktualisiert haben, wird in einer Snackbar angezeigt, dass die Änderung gespeichert wurde.
Versionskompatibilität
Für diese Implementierung muss die minSDK Ihres Projekts auf API-Level 21 oder höher festgelegt sein.
Abhängigkeiten
Einfache Infoleiste erstellen
Wenn Sie eine Snackbar implementieren möchten, erstellen Sie zuerst SnackbarHost mit der Property SnackbarHostState. SnackbarHostState bietet Zugriff auf die Funktion showSnackbar(), mit der Sie die Snackbar anzeigen können.
Für diese Funktion ist ein CoroutineScope erforderlich, z. B. rememberCoroutineScope. Sie kann als Reaktion auf UI-Ereignisse aufgerufen werden, um in Scaffold ein Snackbar anzuzeigen.
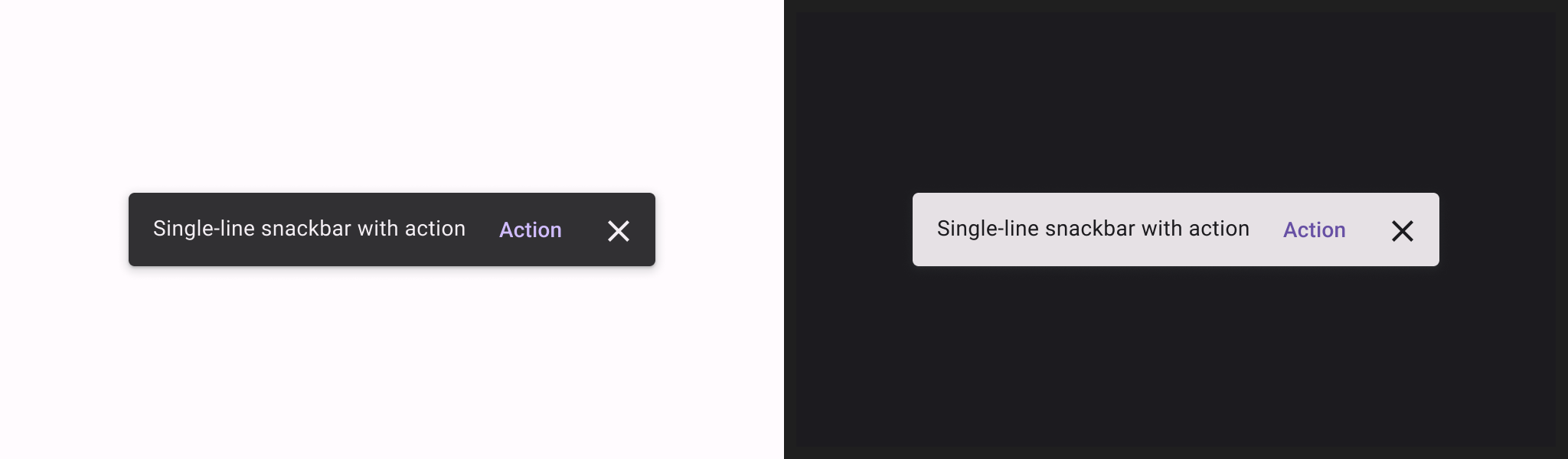
Infobanner mit Aktion erstellen
Sie können eine optionale Aktion angeben und die Dauer der Snackbar anpassen.
Die Funktion snackbarHostState.showSnackbar() akzeptiert zusätzliche actionLabel- und duration-Parameter und gibt eine SnackbarResult zurück.
Mit dem Parameter snackbarHost können Sie eine benutzerdefinierte Snackbar angeben. Weitere Informationen finden Sie in den SnackbarHost API-Referenzdokumenten.
Ergebnisse

Sammlungen, die diesen Leitfaden enthalten
Dieser Leitfaden ist Teil der folgenden ausgewählten Sammlungen von Kurzanleitungen, die allgemeinere Ziele der Android-Entwicklung abdecken:



