Dalam Desain Material, scaffold adalah struktur dasar yang menyediakan platform standar untuk antarmuka pengguna yang kompleks. View ini menyatukan berbagai bagian UI, seperti panel aplikasi dan tombol tindakan mengambang, sehingga memberikan tampilan dan nuansa yang koheren pada aplikasi.
Kompatibilitas versi
Implementasi ini mengharuskan minSDK project Anda ditetapkan ke API level 21 atau yang lebih tinggi.
Dependensi
Membuat scaffold
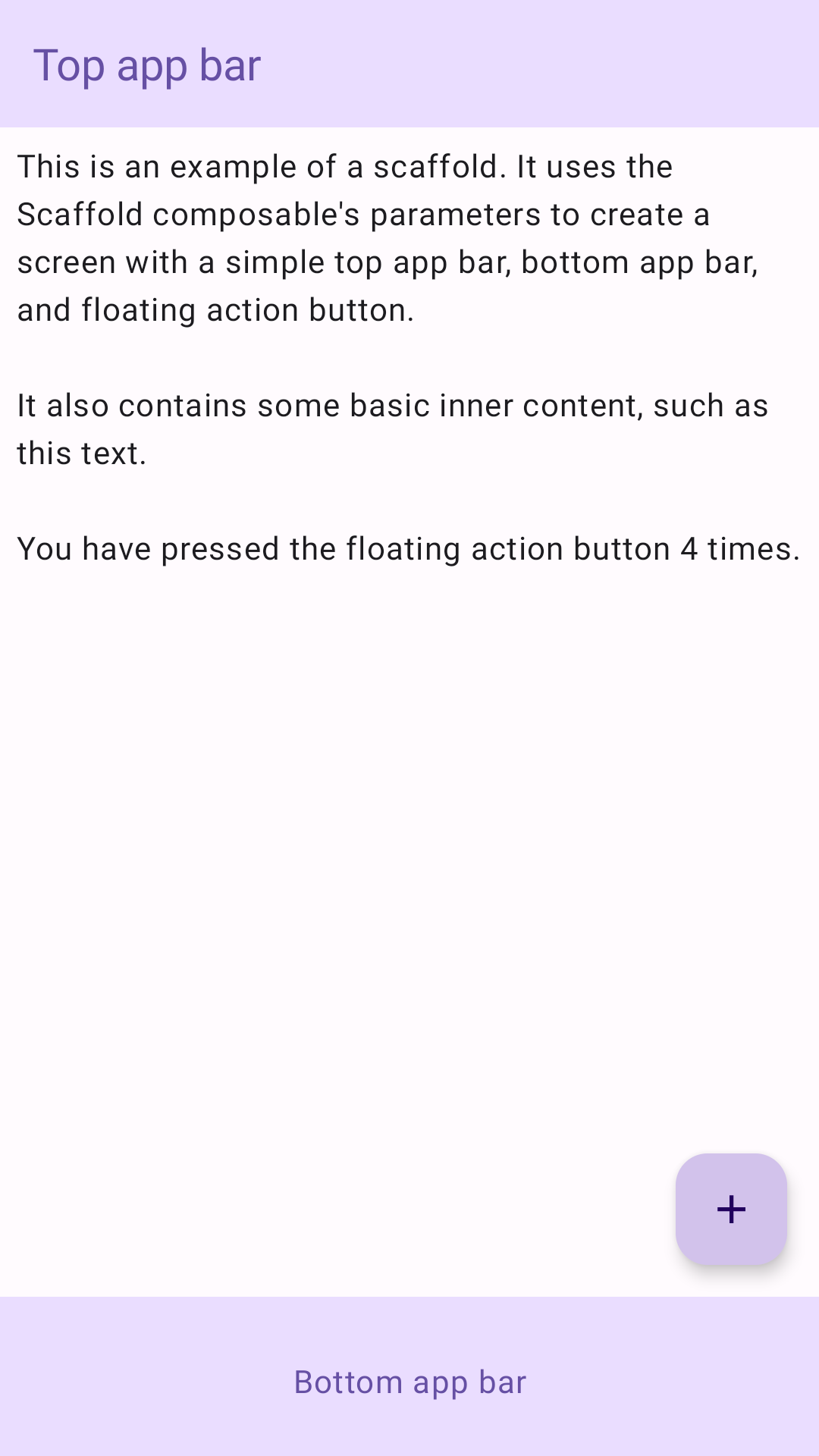
Contoh berikut memberikan contoh lengkap tentang cara menerapkan
Scaffold. Panel ini berisi panel aplikasi atas, panel aplikasi bawah, dan tombol tindakan
mengambang yang berinteraksi dengan status internal Scaffold.
Hasil

Poin utama
Composable Scaffold menyediakan API sederhana yang dapat Anda gunakan untuk
mengumpulkan struktur aplikasi dengan cepat sesuai dengan panduan Desain Material.
Scaffold menerima beberapa composable sebagai parameter. Di antaranya adalah
hal berikut:
topBar: Panel aplikasi di bagian atas layar.bottomBar: Panel aplikasi di bagian bawah layar.floatingActionButton: Tombol yang melayang di pojok kanan bawah layar yang dapat Anda gunakan untuk mengekspos tindakan utama.
Untuk contoh yang lebih mendetail tentang cara menerapkan panel aplikasi atas dan bawah, lihat halaman panel aplikasi.
Anda juga dapat meneruskan konten Scaffold seperti yang Anda lakukan ke penampung lainnya. Fungsi ini meneruskan
nilai innerPadding ke lambda content yang kemudian dapat Anda gunakan dalam composable
turunan.
Koleksi yang berisi panduan ini
Panduan ini adalah bagian dari koleksi Panduan Cepat pilihan yang membahas sasaran pengembangan Android yang lebih luas:

Membuat scaffold layar utama