Dans Material Design, un échafaudage est une structure fondamentale qui fournit une plate-forme standardisée pour les interfaces utilisateur complexes. Il rassemble différentes parties de l'interface utilisateur, telles que les barres d'application et les boutons d'action flottants, ce qui donne aux applications un aspect cohérent.
Compatibilité des versions
Cette implémentation nécessite que la version minimale du SDK de votre projet soit définie sur le niveau d'API 21 ou version ultérieure.
Dépendances
Créer un échafaudage
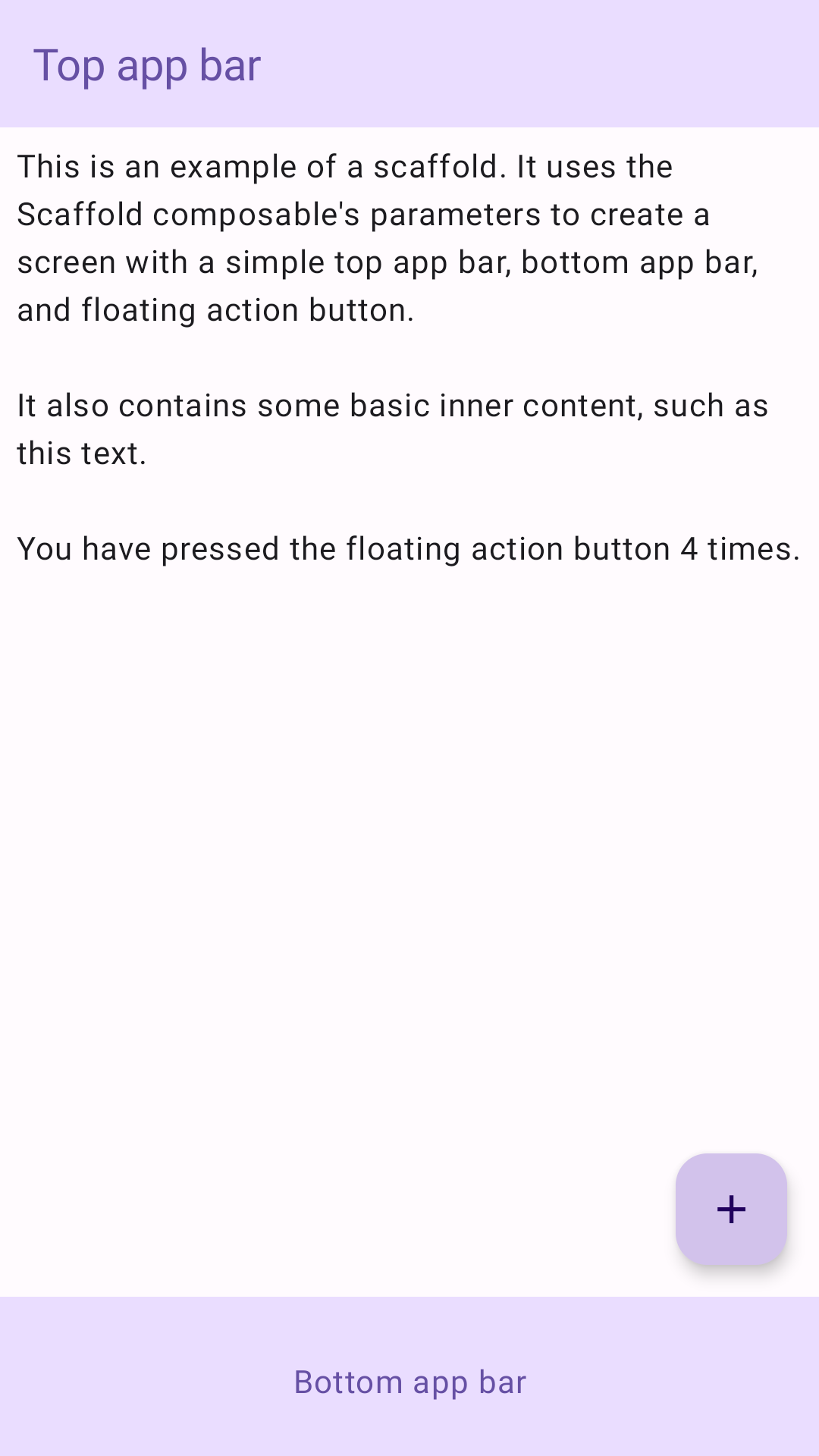
L'exemple suivant fournit un exemple complet de la façon dont vous pouvez implémenter Scaffold. Il contient une barre d'application supérieure, une barre d'application inférieure et un bouton d'action flottant qui interagit avec l'état interne de Scaffold.
Résultats

Points essentiels
Le composable Scaffold fournit une API simple que vous pouvez utiliser pour assembler rapidement la structure de votre application conformément aux consignes Material Design.
Scaffold accepte plusieurs composables comme paramètres. En voici quelques-uns:
topBar: barre d'application en haut de l'écran.bottomBar: barre d'application en bas de l'écran.floatingActionButton: bouton qui flotte dans le coin inférieur droit de l'écran et que vous pouvez utiliser pour afficher des actions clés.
Pour obtenir des exemples plus détaillés sur l'implémentation des barres d'application en haut et en bas, consultez la page sur les barres d'application.
Vous pouvez également transmettre du contenu Scaffold comme vous le feriez pour d'autres conteneurs. Il transmet une valeur innerPadding au lambda content que vous pouvez ensuite utiliser dans les composables enfants.
Collections contenant ce guide
Ce guide fait partie de ces collections de guides rapides sélectionnées qui couvrent des objectifs de développement Android plus larges:

Créer un échafaudage d'écran d'accueil




