Mit dem Slider-Komposit können Nutzer aus einer Reihe von Werten auswählen. Mit einem Schieberegler können Sie Nutzern Folgendes ermöglichen:
- Einstellungen anpassen, die einen Bereich von Werten verwenden, z. B. Lautstärke und Helligkeit
- Daten in einem Diagramm filtern, z. B. durch Festlegen eines Preisbereichs
- Nutzereingaben, z. B. das Festlegen einer Bewertung in einer Rezension
Der Schieberegler enthält einen Track, einen Schieberegler, ein Wertlabel und Markierungen:
- Track: Der Track ist der horizontale Balken, der den Bereich der Werte darstellt, die der Schieberegler haben kann.
- Schieberegler: Der Schieberegler ist ein verschiebbares Steuerelement auf dem Schieberegler, mit dem Nutzer einen bestimmten Wert innerhalb des vom Track definierten Bereichs auswählen können.
- Markierungen: Markierungen sind optionale visuelle Markierungen oder Indikatoren, die entlang des Schiebereglers angezeigt werden.
In diesem Thema werden die folgenden Schiebereglerimplementierungen gezeigt:
Versionskompatibilität
Für diese Implementierung muss das minSDK Ihres Projekts auf API-Level 21 oder höher festgelegt sein.
Abhängigkeiten
Einfachen Schieberegler erstellen
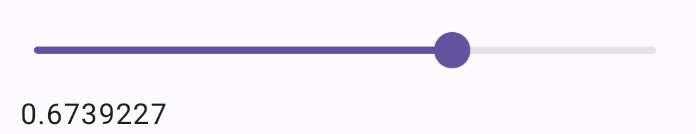
Das folgende Beispiel zeigt einen einfachen Schieberegler. So kann der Nutzer einen Wert zwischen 0.0 und 1.0 auswählen. Da der Nutzer einen beliebigen Wert in diesem Bereich auswählen kann, ist der Schieberegler kontinuierlich.
Ergebnisse

Erweiterten Schieberegler erstellen
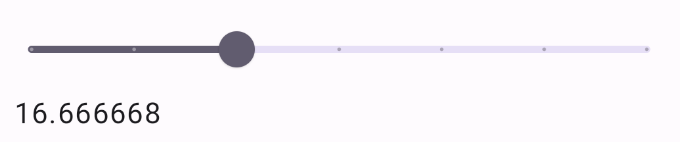
Das folgende Snippet implementiert einen Schieberegler mit drei Schritten im Bereich von 0.0 bis 50.0. Da der Schieberegler an jedem Schritt anhält, ist er diskret.
Ergebnisse

Bereichsschieberegler
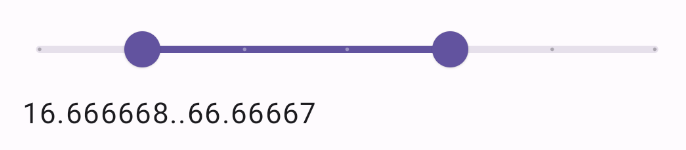
Sie können auch die spezielle RangeSlider-Komposition verwenden. So kann der Nutzer zwei Werte auswählen. Das kann beispielsweise nützlich sein, wenn der Nutzer einen Mindest- und einen Höchstpreis auswählen möchte.
Das folgende Beispiel ist ein relativ einfaches Beispiel für einen Schieberegler mit kontinuierlichem Bereich:
Ergebnisse

Wichtige Fakten
Eine vollständige API-Definition finden Sie in der Slider-Referenz. Zu den wichtigsten Parametern für die Slider-Komposition gehören:
value: Der aktuelle Wert des Schiebereglers.onValueChange: Eine Lambda-Funktion, die jedes Mal aufgerufen wird, wenn sich der Wert ändert.enabled: Ein boolescher Wert, der angibt, ob der Nutzer mit dem Schieberegler interagieren kann.
Wenn Sie einen komplexeren Schieberegler implementieren, können Sie zusätzlich die folgenden Parameter verwenden.
colors: Eine Instanz vonSliderColors, mit der Sie die Farben des Schiebereglers steuern können.valueRange: Der Wertebereich, den der Schieberegler haben kann.steps: Die Anzahl der Kerben am Schieberegler, an denen der Schieberegler einrastet.
Sie können Slider auch ein thumb- und ein track-Kompositelement übergeben, um das Erscheinungsbild der Komponente noch weiter anzupassen.
Sammlungen, die diesen Leitfaden enthalten
Dieser Leitfaden ist Teil der folgenden ausgewählten Sammlungen von Kurzanleitungen, die allgemeinere Ziele der Android-Entwicklung abdecken:



