Komponen panel navigasi adalah menu geser yang memungkinkan pengguna menavigasi ke berbagai bagian aplikasi Anda. Pengguna dapat mengaktifkannya dengan menggeser dari samping atau mengetuk ikon menu.
Pertimbangkan tiga kasus penggunaan berikut untuk menerapkan panel navigasi:
- Pengaturan konten: Memungkinkan pengguna beralih antar-kategori yang berbeda, seperti di aplikasi berita atau blog.
- Pengelolaan akun: Memberikan link cepat ke setelan akun dan bagian profil di aplikasi dengan akun pengguna.
- Penemuan fitur: Mengatur beberapa fitur dan setelan dalam satu menu untuk memfasilitasi penemuan dan akses pengguna di aplikasi yang kompleks.
Dalam Desain Material, ada dua jenis panel navigasi:
- Standar: Membagikan ruang dalam layar dengan konten lain.
- Modal: Muncul di atas konten lain dalam layar.
Kompatibilitas versi
Implementasi ini mengharuskan minSDK project Anda ditetapkan ke API level 21 atau yang lebih tinggi.
Dependensi
Mengimplementasikan panel navigasi
Anda dapat menggunakan composable ModalNavigationDrawer untuk mengimplementasikan
panel navigasi:
Poin utama
Gunakan slot
drawerContentuntuk menyediakanModalDrawerSheetdan menyediakan konten panel samping.ModalNavigationDrawermenerima sejumlah parameter panel samping tambahan. Misalnya, Anda dapat beralih apakah panel samping merespons tarik dengan parametergesturesEnabledseperti dalam contoh berikut:
Mengontrol perilaku panel navigasi
Untuk mengontrol cara panel samping dibuka dan ditutup, gunakan DrawerState:
Poin utama
- Teruskan
DrawerStatekeModalNavigationDrawermenggunakan parameterdrawerState. DrawerStatememberikan akses ke fungsiopendanclose, serta properti yang terkait dengan status panel samping saat ini. Fungsi penangguhan ini memerlukanCoroutineScope, yang dapat Anda buat instance-nya menggunakanrememberCoroutineScope. Anda juga dapat memanggil fungsi penangguhan sebagai respons terhadap peristiwa UI.
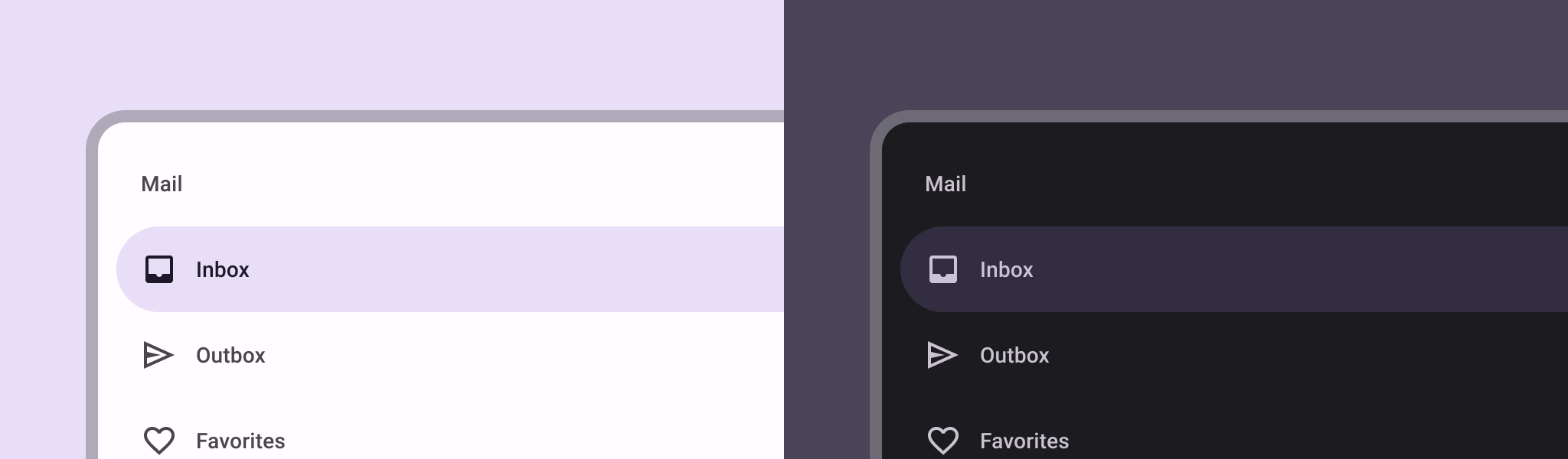
Hasil

Koleksi yang berisi panduan ini
Panduan ini adalah bagian dari koleksi Panduan Cepat pilihan yang membahas sasaran pengembangan Android yang lebih luas: