Komponen Chip adalah elemen UI interaktif yang ringkas. Elemen ini mewakili entity
kompleks seperti kontak atau tag, sering kali dengan ikon dan label. Item ini dapat
dipilih, ditutup, atau diklik.
Lima jenis chip dan tempat Anda dapat menggunakannya adalah sebagai berikut:
- Membantu: Memandu pengguna selama tugas. Sering kali muncul sebagai elemen UI sementara sebagai respons terhadap input pengguna.
- Filter: Memungkinkan pengguna menyaring konten dari serangkaian opsi. Kolom ini dapat dipilih atau dibatalkan pilihannya, dan dapat menyertakan ikon centang saat dipilih.
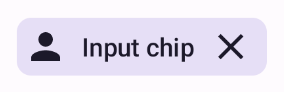
- Input: Mewakili informasi yang diberikan pengguna, seperti pilihan dalam menu. Tombol dapat berisi ikon dan teks, serta memberikan 'X' untuk penghapusan.
- Saran: Memberikan rekomendasi kepada pengguna berdasarkan aktivitas atau input terbaru mereka. Biasanya muncul di bawah kolom input untuk meminta tindakan pengguna.
- Tinggi: Memiliki tampilan yang tinggi, bukan terlihat datar.
Kompatibilitas versi
Implementasi ini mengharuskan minSDK project Anda ditetapkan ke API level 21 atau yang lebih tinggi.
Dependensi
Membuat chip bantuan
Composable AssistChip menyediakan cara mudah untuk membuat
chip bantuan yang mendorong pengguna ke arah tertentu. Salah satu fitur
yang membedakan adalah parameter leadingIcon yang memungkinkan Anda menampilkan ikon di sisi
kiri chip, seperti yang ditunjukkan pada gambar 1. Contoh berikut menunjukkan cara
Anda dapat menerapkannya:

Membuat chip filter
Composable FilterChip mengharuskan Anda melacak apakah chip
dipilih atau tidak. Contoh berikut menunjukkan cara menampilkan ikon centang
utama hanya saat pengguna memilih chip:
Hasil


Membuat chip input
Anda dapat menggunakan composable InputChip untuk membuat chip yang dihasilkan dari
interaksi pengguna. Misalnya, di klien email, saat pengguna menulis
email, chip input mungkin mewakili orang yang alamatnya telah dimasukkan
pengguna ke kolom "ke:".
Implementasi berikut menunjukkan chip input yang berada dalam status yang dipilih. Pengguna menutup chip saat menekannya.
Hasil

Membuat chip saran
Composable SuggestionChip adalah composable paling dasar yang tercantum
di halaman ini, baik dalam definisi API-nya maupun kasus penggunaan umumnya. Chip
saran menampilkan petunjuk yang dibuat secara dinamis. Misalnya, di aplikasi chat AI, Anda
dapat menggunakan chip saran untuk menampilkan kemungkinan respons terhadap pesan
terbaru.
Pertimbangkan implementasi SuggestionChip ini:
Hasil

Membuat chip yang ditinggikan
Semua contoh dalam dokumen ini menggunakan composable dasar yang memiliki tampilan datar. Jika Anda menginginkan chip yang memiliki tampilan yang lebih tinggi, gunakan salah satu dari tiga composable berikut:
Poin utama
Empat composable sesuai dengan empat jenis chip, dan memiliki parameter berikut:
label: String yang muncul di chip.icon: Ikon yang ditampilkan di awal chip. Beberapa composable memiliki parameterleadingIcondantrailingIconterpisah.onClick: Lambda yang dipanggil chip saat pengguna mengkliknya.
Koleksi yang berisi panduan ini
Panduan ini adalah bagian dari koleksi Panduan Cepat pilihan yang membahas sasaran pengembangan Android yang lebih luas: