Composable Card berfungsi sebagai penampung Desain Material untuk UI Anda.
Kartu menyajikan satu bagian konten yang koheren, seperti:
- Produk di aplikasi belanja.
- Artikel berita di aplikasi berita.
- Pesan di aplikasi komunikasi.
Fokus pada penggambaran satu bagian konten membedakan
Card dari penampung lainnya. Misalnya, Scaffold menyediakan struktur umum
untuk seluruh layar. Kartu adalah elemen UI yang lebih kecil di dalam
tata letak yang lebih besar, sedangkan komponen tata letak seperti Column atau Row menyediakan API
yang lebih sederhana dan lebih umum.
Topik ini menunjukkan cara menerapkan empat jenis kartu:
Kompatibilitas versi
Implementasi ini mengharuskan minSDK project Anda ditetapkan ke API level 21 atau yang lebih tinggi.
Dependensi
Membuat kartu dasar
Card berperilaku seperti penampung lainnya di Compose. Anda mendeklarasikan kontennya dengan
memanggil composable lain di dalamnya. Misalnya, pertimbangkan bagaimana Card berisi
panggilan ke Text dalam contoh minimal berikut:
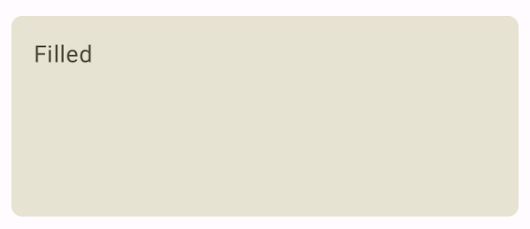
Membuat kartu yang terisi
Kuncinya di sini adalah penggunaan properti colors untuk mengubah warna
yang terisi:
Hasil

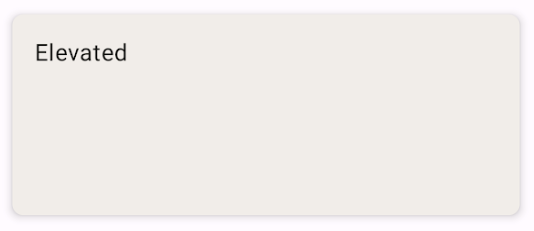
Membuat kartu yang ditinggikan
Cuplikan berikut menunjukkan cara menerapkan kartu yang ditinggikan. Gunakan
composable ElevatedCard khusus.
Anda dapat menggunakan properti elevation untuk mengontrol tampilan elevasi dan
bayangan yang dihasilkan.
Hasil

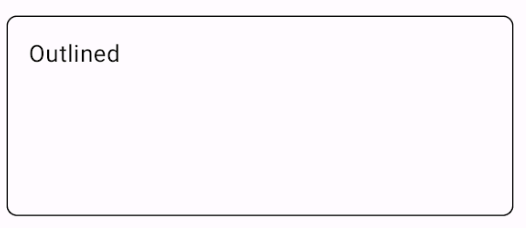
Membuat kartu dengan garis batas
Berikut adalah contoh kartu yang digarisbawahi. Gunakan composable
OutlinedCard khusus.
Hasil

Poin utama
Lihat referensi untuk mengetahui definisi API Card. Class ini menentukan beberapa
parameter yang dapat Anda gunakan untuk menyesuaikan tampilan dan perilaku
komponen.
Beberapa parameter utama meliputi:
elevation: Menambahkan bayangan ke komponen yang membuatnya terlihat terangkat di atas latar belakang.colors: Menggunakan jenisCardColorsuntuk menetapkan warna default penampung dan turunan apa pun.enabled: Jika Anda meneruskanfalseuntuk parameter ini, kartu akan muncul sebagai dinonaktifkan dan tidak merespons input pengguna.onClick: Biasanya,Cardtidak menerima peristiwa klik. Dengan demikian, overload utama yang ingin Anda catat adalah yang menentukan parameteronClick. Gunakan overload ini jika Anda ingin penerapanCardmerespons klik dari pengguna.
Kartu tidak dilengkapi dengan tindakan scroll atau tutup bawaan, tetapi dapat diintegrasikan ke dalam
composable yang menawarkan fitur ini. Misalnya, untuk menerapkan geser untuk menutup
pada kartu, integrasikan dengan composable SwipeToDismiss. Untuk berintegrasi
dengan scroll, gunakan pengubah scroll seperti verticalScroll. Lihat dokumentasi
Scroll untuk informasi selengkapnya.
Koleksi yang berisi panduan ini
Panduan ini adalah bagian dari koleksi Panduan Cepat pilihan yang membahas sasaran pengembangan Android yang lebih luas: