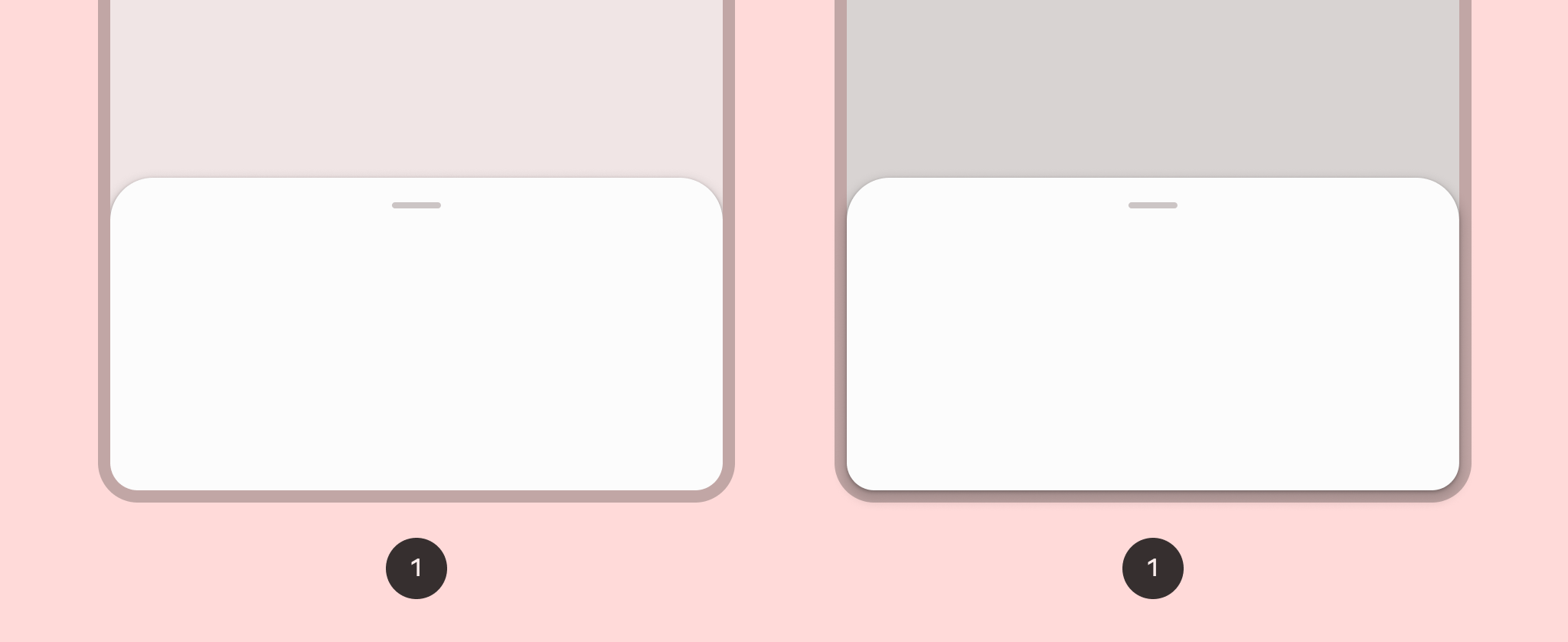
Sheet bawah menampilkan konten sekunder, yang disematkan ke bagian bawah layar.
Kompatibilitas versi
Implementasi ini mengharuskan minSDK project Anda ditetapkan ke API level 21 atau yang lebih tinggi.
Dependensi
Mengimplementasikan sheet bawah
Untuk menerapkan sheet bawah, gunakan composable
ModalBottomSheet:
Luaskan dan ciutkan sheet
Untuk meluaskan dan menciutkan sheet, gunakan SheetState:
Poin utama
- Gunakan slot
content, yang menggunakanColumnScopeuntuk membuat tata letak composable konten sheet dalam kolom. - Gunakan
rememberSheetStateuntuk membuat instanceSheetStateyang Anda teruskan keModalBottomSheetdengan parametersheetState. SheetStatememberikan akses ke fungsishowdanhideserta ke properti yang terkait dengan status sheet saat ini. Fungsi ini memerlukanCoroutineScope— misalnya,rememberCoroutineScope— dan dapat dipanggil sebagai respons terhadap peristiwa UI.Pastikan untuk menghapus
ModalBottomSheetdari komposisi saat Anda menyembunyikan sheet bawah.
Hasil

Koleksi yang berisi panduan ini
Panduan ini adalah bagian dari koleksi Panduan Cepat pilihan yang membahas sasaran pengembangan Android yang lebih luas: