Sie können eine Telefonnummer in einem Textfeld in Ihrer App automatisch formatieren lassen. So sparen Nutzer Zeit, da die Telefonnummer beim Eingeben der Ziffern formatiert wird. So formatieren Sie eine Telefonnummer automatisch:
- Erstellen Sie das Textfeld.
- Eine Zahl im Textfeld automatisch formatieren
Versionskompatibilität
Für diese Implementierung muss das minSDK Ihres Projekts auf API-Level 21 oder höher festgelegt sein.
Abhängigkeiten
Textfeld erstellen
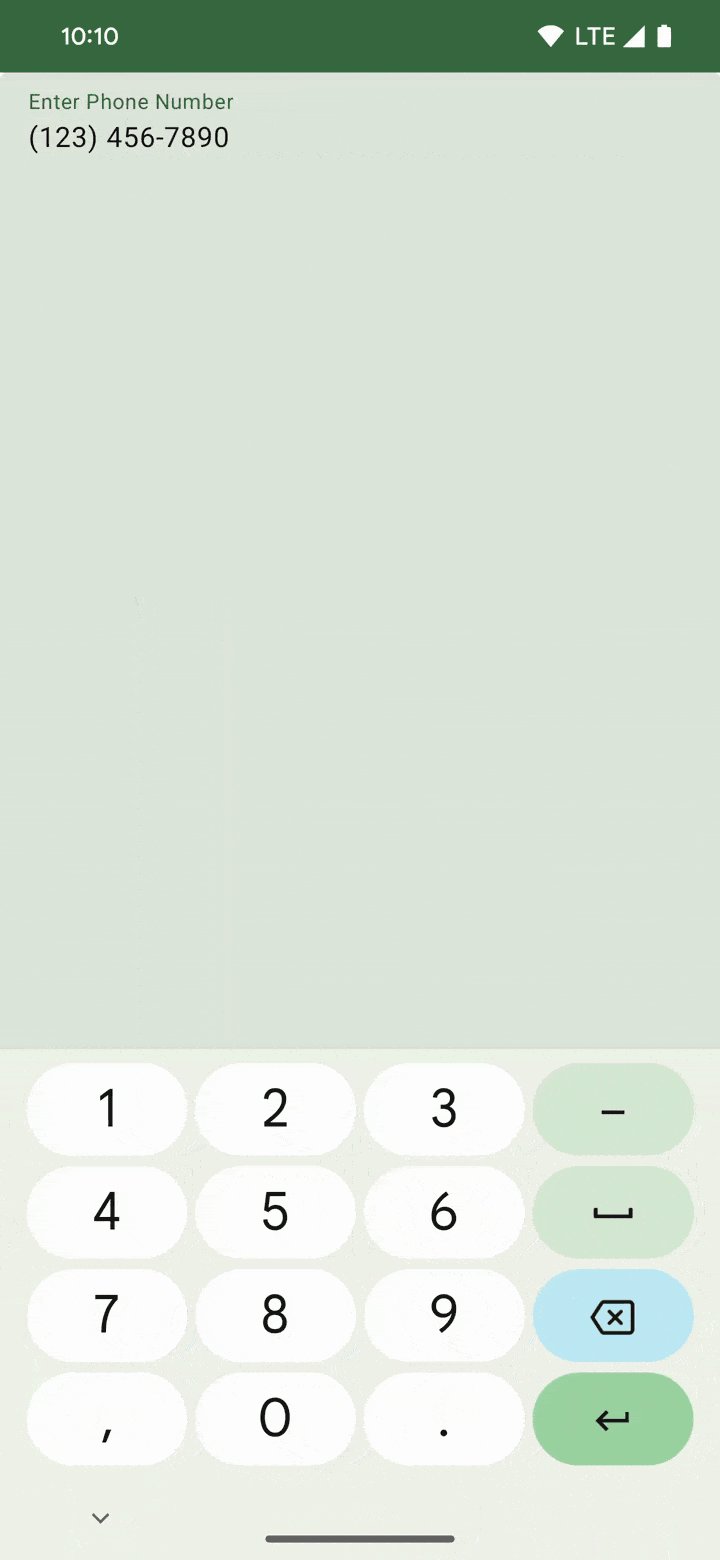
Konfigurieren Sie zuerst TextField. In diesem Beispiel wird eine Telefonnummer gemäß dem North American Numbering Plan (NANP) formatiert.NanpVisualTransformation formatiert einen Rohstring aus Zahlen in NANP, z. B.
1234567890 bis (123) 456-7890.
@Composable fun PhoneNumber() { var phoneNumber by rememberSaveable { mutableStateOf("") } val numericRegex = Regex("[^0-9]") TextField( value = phoneNumber, onValueChange = { // Remove non-numeric characters. val stripped = numericRegex.replace(it, "") phoneNumber = if (stripped.length >= 10) { stripped.substring(0..9) } else { stripped } }, label = { Text("Enter Phone Number") }, visualTransformation = NanpVisualTransformation(), keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Number) ) }
Wichtige Punkte zum Code
- Ein
TextField-Composable, in dem imonValueChangeein regulärer Ausdruck verwendet wird, um alle nicht numerischen Zeichen zu entfernen und die Länge auf maximal 10 Zeichen zu begrenzen, bevor derphoneNumber-Status aktualisiert wird. - Für
TextFieldist eine benutzerdefinierteVisualTransformation-Instanz für das AttributvisualTransformationfestgelegt.NanpVisualTransformation, die hier instanziierte benutzerdefinierte Klasse, wird im folgenden Abschnitt definiert.
Zahl im Textfeld automatisch formatieren
Wenn Sie einen Rohstring mit Zahlen formatieren möchten, verwenden Sie die Implementierung der benutzerdefinierten Klasse NanpVisualTransformation:
class NanpVisualTransformation : VisualTransformation { override fun filter(text: AnnotatedString): TransformedText { val trimmed = if (text.text.length >= 10) text.text.substring(0..9) else text.text var out = if (trimmed.isNotEmpty()) "(" else "" for (i in trimmed.indices) { if (i == 3) out += ") " if (i == 6) out += "-" out += trimmed[i] } return TransformedText(AnnotatedString(out), phoneNumberOffsetTranslator) } private val phoneNumberOffsetTranslator = object : OffsetMapping { override fun originalToTransformed(offset: Int): Int = when (offset) { 0 -> offset // Add 1 for opening parenthesis. in 1..3 -> offset + 1 // Add 3 for both parentheses and a space. in 4..6 -> offset + 3 // Add 4 for both parentheses, space, and hyphen. else -> offset + 4 } override fun transformedToOriginal(offset: Int): Int = when (offset) { 0 -> offset // Subtract 1 for opening parenthesis. in 1..5 -> offset - 1 // Subtract 3 for both parentheses and a space. in 6..10 -> offset - 3 // Subtract 4 for both parentheses, space, and hyphen. else -> offset - 4 } } }
Wichtige Punkte zum Code
- Mit der Funktion
filter()werden die nicht numerischen Formatierungszeichen an den entsprechenden Stellen eingefügt. - Das
phoneNumberOffsetTranslator-Objekt enthält zwei Methoden. Eines bildet die Offsets zwischen dem Originalstring und dem formatierten String ab, das andere führt die umgekehrte Zuordnung durch. Durch diese Zuordnungen können die Formatierungszeichen übersprungen werden, wenn der Nutzer die Cursorposition im Textfeld ändert. - Der formatierte String und
phoneNumberOffsetTranslatorwerden als Argumente für eineTransformedText-Instanz verwendet, die zurückgegeben und vonTextFieldzum Formatieren verwendet wird.
Ergebnisse

Sammlungen, die diesen Leitfaden enthalten
Dieser Leitfaden ist Teil der folgenden Kurzanleitungen, die umfassendere Ziele der Android-Entwicklung abdecken:

Anzeigetext



