Android TV tuân thủ nguyên tắc về màu sắc của Material để đảm bảo giao diện nhất quán và bắt mắt. Điều này tạo ra một phong cách hình ảnh vô cùng sinh động và hấp dẫn, phù hợp với màn hình TV. Hướng dẫn này trình bày chi tiết cách áp dụng giao diện Material Design cho giao diện Android TV.
Tiêu điểm
- Android TV tuân thủ nguyên tắc về màu sắc Material của Google nhưng được tối ưu hoá cho TV.
- Xây dựng từ giao diện tối để mang lại trải nghiệm đậm chất điện ảnh.
- Sử dụng Công cụ tạo giao diện Material để tạo giao diện.
Bảng phối màu
Bảng phối màu giúp bạn áp dụng màu sắc cho giao diện người dùng theo cách có ý nghĩa, tạo ra sự hài hoà, nhất quán về thương hiệu và có thể mở rộng.
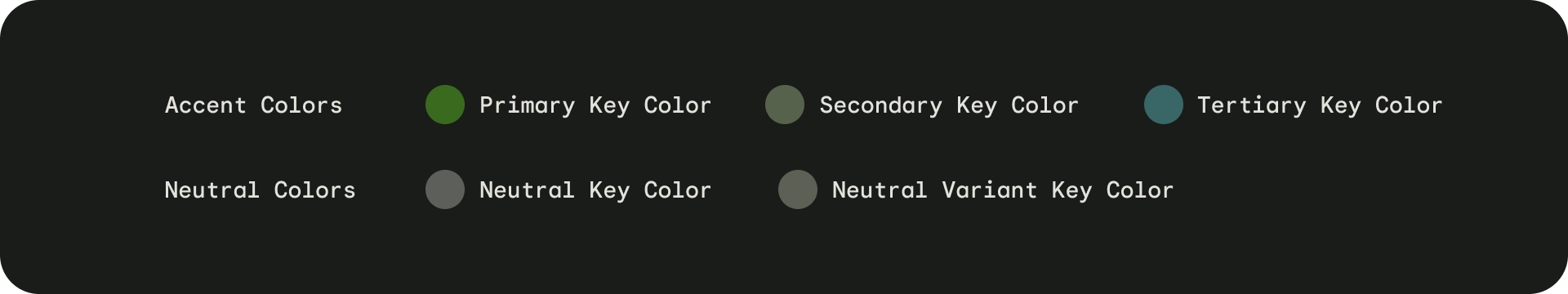
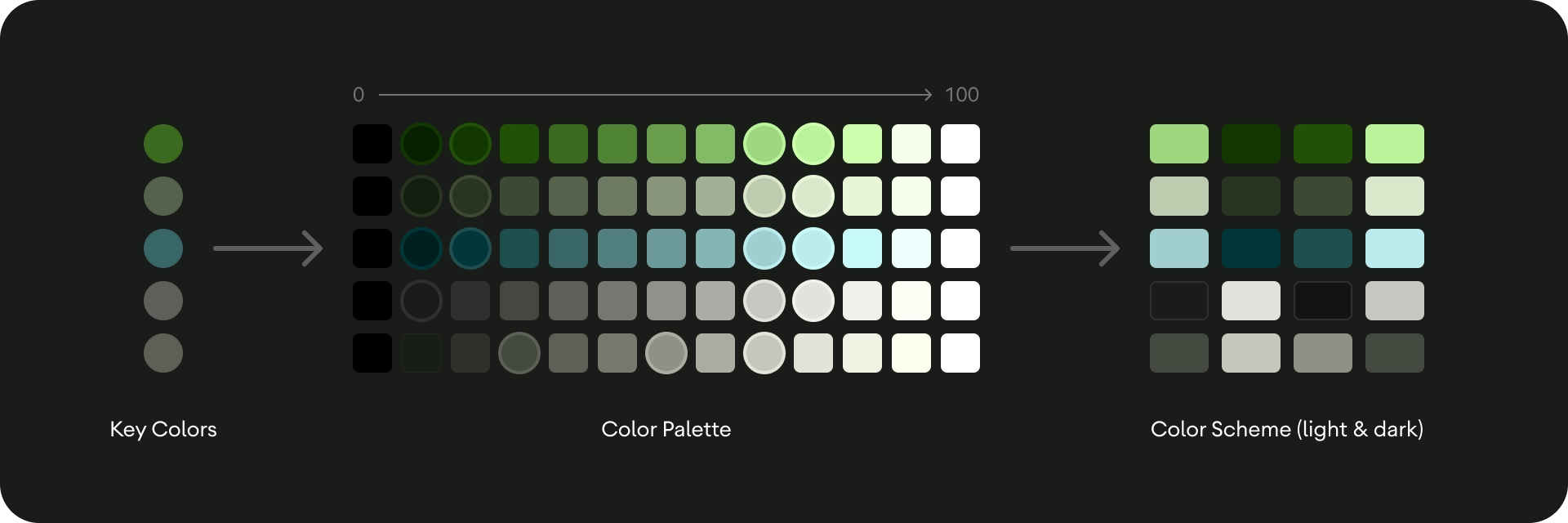
Nền tảng của bảng phối màu là bộ 5 màu chủ đạo liên quan riêng đến các bảng sắc độ riêng biệt với 13 tông màu trở lên. Các sắc độ cụ thể trong mỗi bảng sắc độ được gán cho vai trò của màu sắc trên một giao diện người dùng. Màu chính là nền tảng để tạo mọi bảng phối màu động. Bạn có thể tạo các màu chính dựa trên một màu gốc bằng cách sử dụng Material Theme Builder (Trình tạo giao diện Material) hoặc chọn màu chính của riêng bạn.

Khi đã thiết lập màu chính, thuật toán của Material sẽ chỉ định toàn bộ phổ màu cần thiết để thể hiện trạng thái tương tác, lỗi và độ tương phản dễ tiếp cận.

Trình tạo giao diện Material tạo ra cả bảng phối màu tối và sáng với cùng các mã màu, giúp bạn dễ dàng chuyển đổi giữa các giao diện.
Vai trò của màu sắc
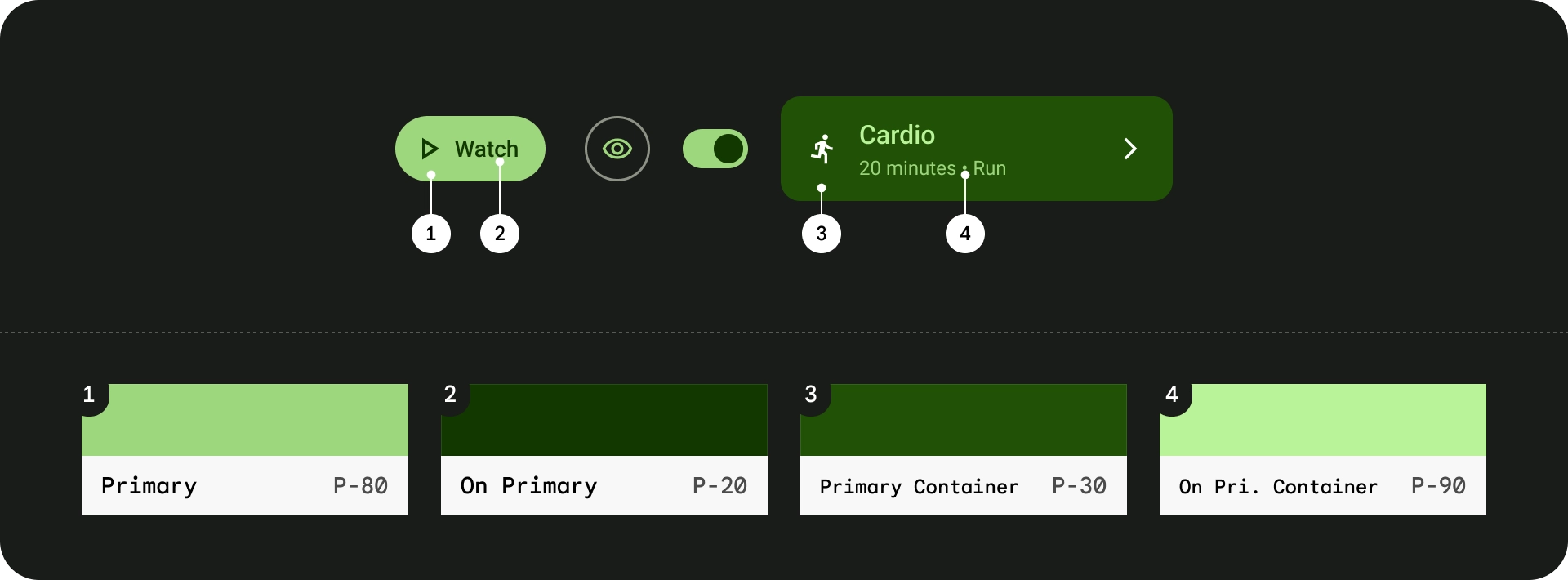
Chính
Vai trò chính được dùng cho các thành phần chính trên giao diện người dùng, chẳng hạn như các nút nổi bật, trạng thái đang hoạt động và sắc thái màu của giao diện nâng cao.

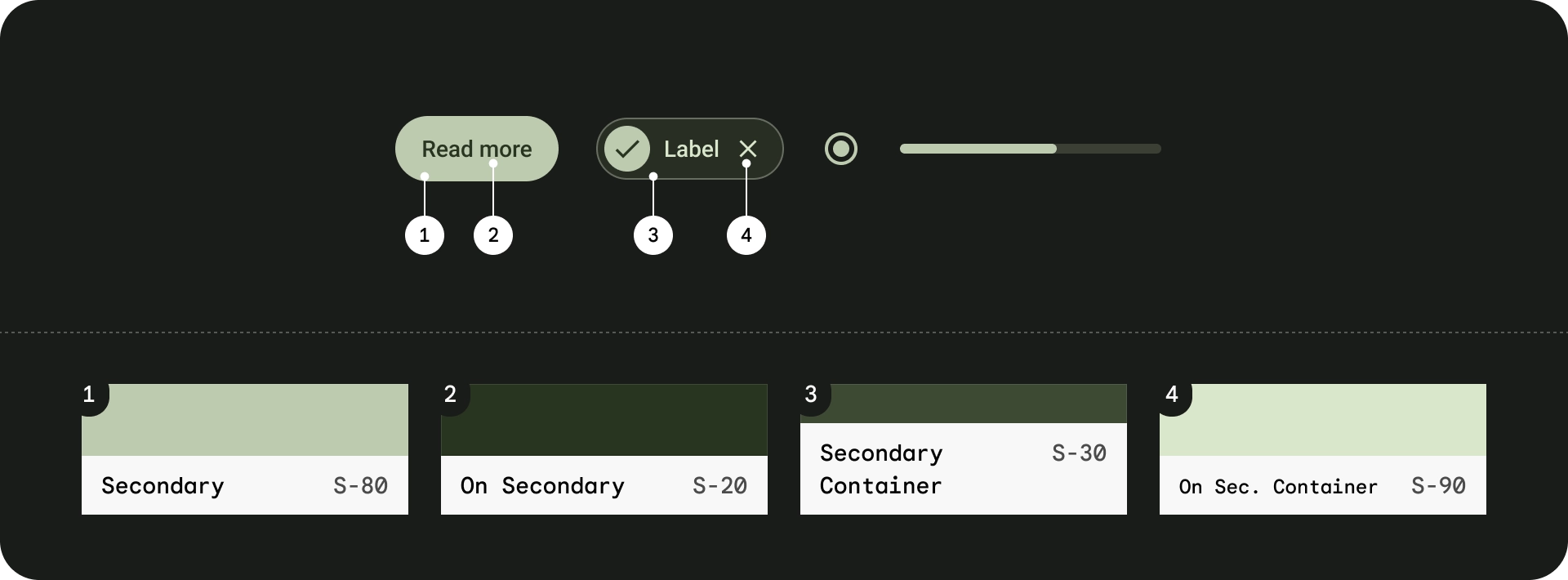
Cấp hai
Vai trò phụ được dùng cho các thành phần ít nổi bật hơn trong giao diện người dùng, chẳng hạn như khối bộ lọc và là cơ hội để bổ sung thêm biểu thức màu.

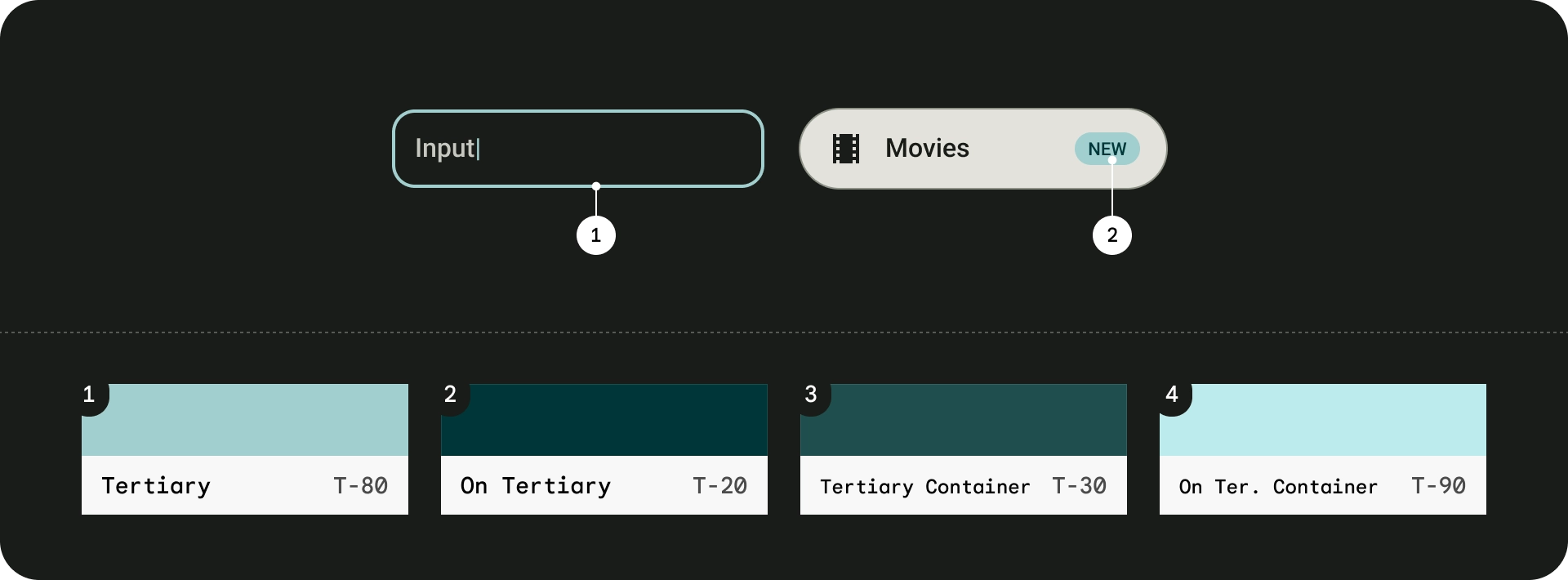
Tertiary
Vai trò bậc ba được dùng cho các điểm nhấn tương phản có thể dùng để cân bằng màu chính và màu phụ hoặc gây sự chú ý đến một thành phần, chẳng hạn như trường nhập.

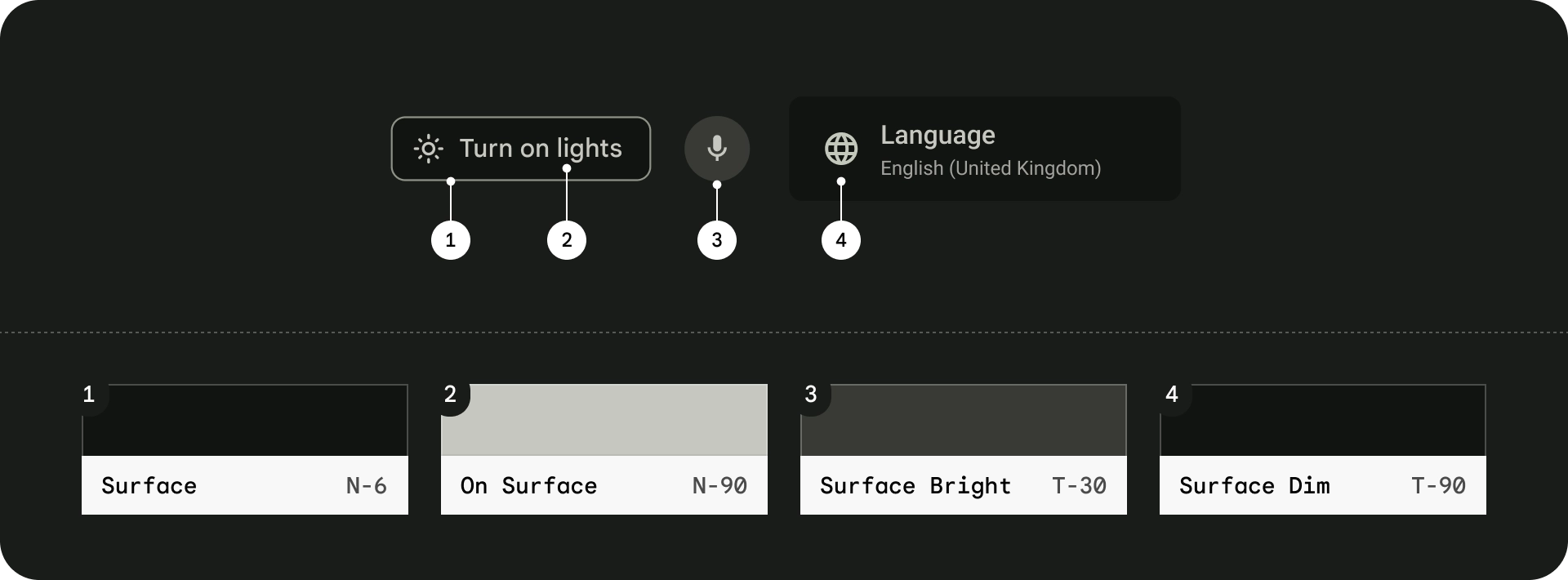
Nền tảng
Vai trò trung tính được dùng cho giao diện và nền, còn văn bản và biểu tượng nhấn mạnh. Đọc thêm về bề mặt trong nguyên tắc Material Design.

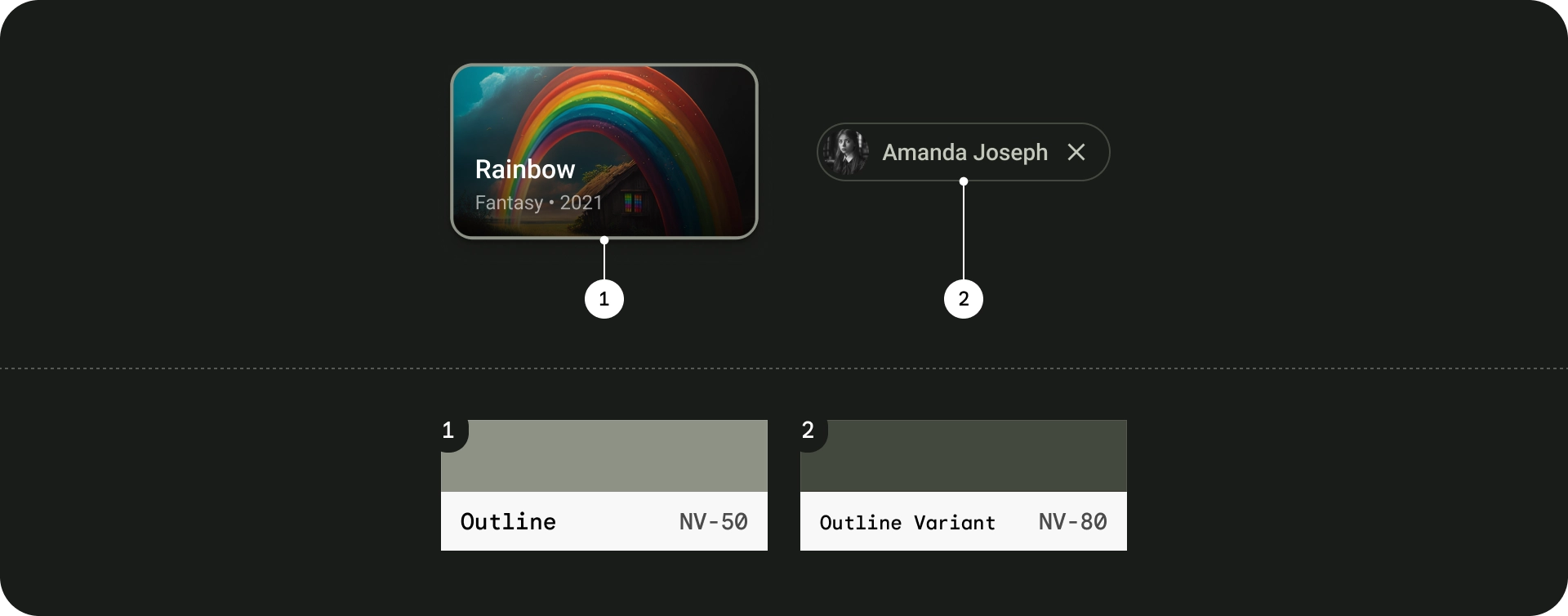
Đề cương
Đọc thêm về vai trò của đường viền trong nguyên tắc của Material Design.

Màu động
Trên thiết bị di động Android, kể từ Android 12, người dùng có thể tạo các lược đồ riêng thông qua các lựa chọn hình nền và các tuỳ chỉnh khác. Android TV không hỗ trợ hình nền, nghĩa là các giao thức do người dùng tạo không được hỗ trợ và hệ điều hành Android TV chỉ truyền phát các bảng màu cơ sở.
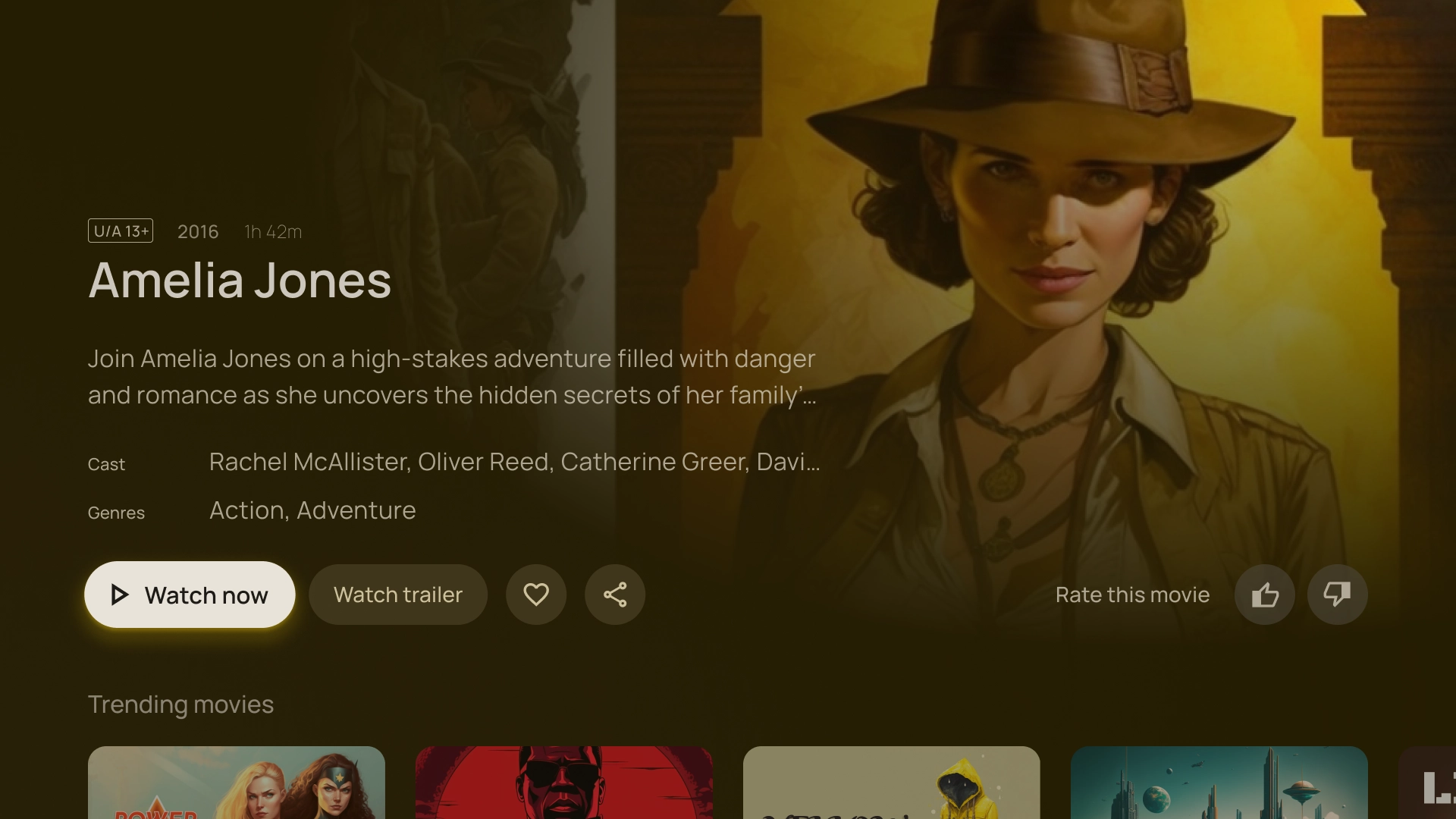
Thay vì dùng các bảng phối màu do người dùng tạo, bạn có thể dùng bảng phối màu dựa trên nội dung để tạo các thiết kế động và vui tươi, dựa trên nội dung như áp phích phim, ảnh bìa đĩa nhạc và các hình ảnh chính khác. Để biết thông tin chi tiết, hãy xem bảng phối màu dựa trên nội dung.
Khi sử dụng thư viện dành cho nhà phát triển Tiện ích màu Material, bạn có thể trích xuất các màu chính trực tiếp từ hình ảnh hoặc chạy thuật toán trích xuất màu của riêng bạn để tìm màu chính rồi sử dụng Tiện ích màu Material để tạo giao diện.
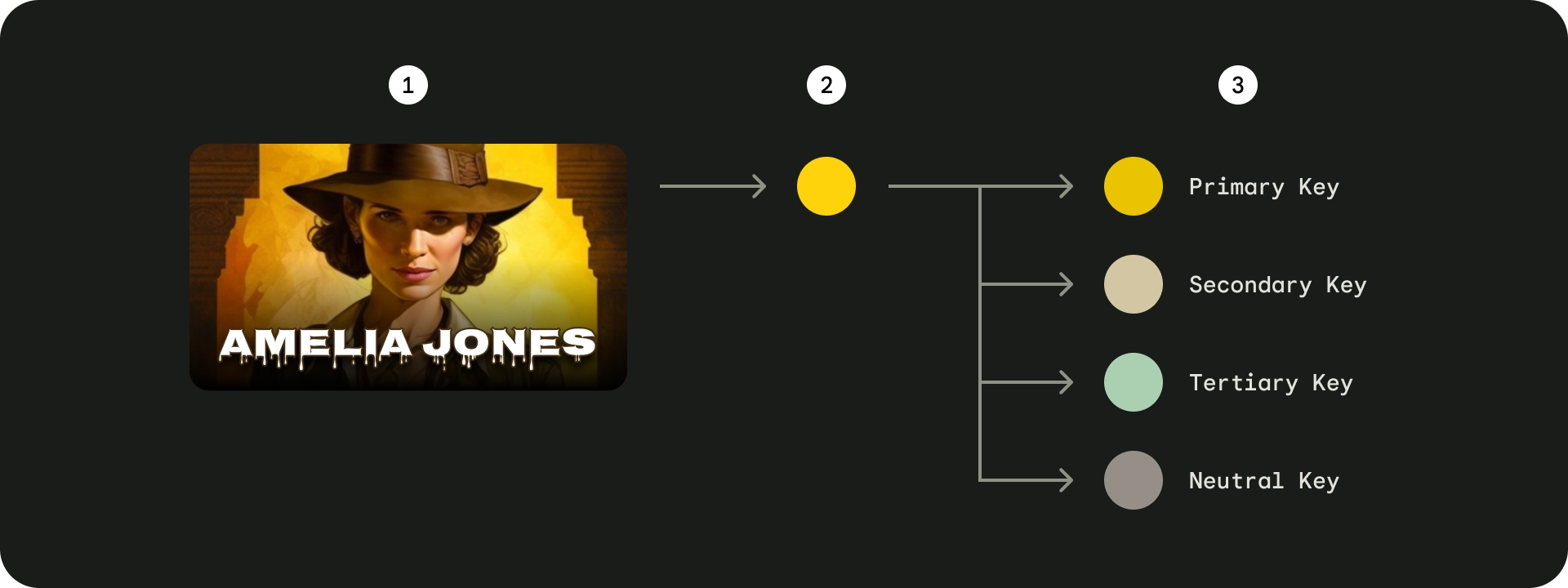
Sau đây là ví dụ về cách trích xuất màu từ hình ảnh:

- Hình ảnh nguồn
- Màu gốc đã trích xuất
- Màu chính đã tạo
Bạn có thể tạo bảng phối màu bằng các màu chính này hoặc sử dụng các sắc độ màu để áp dụng trên giao diện người dùng.

Hỗ trợ tiếp cận
Để biết các cân nhắc về khả năng hỗ trợ tiếp cận, hãy xem Các phương pháp hay nhất về hỗ trợ tiếp cận cho Android TV

