Виджеты являются важным компонентом настройки домашнего экрана пользователя. Часто пользователи могут одним касанием выполнить критически важный путь пользователя к приложению, используя виджеты или получить краткую сводку важных обновлений. Пользователи также могут настраивать виджеты в соответствии с индивидуальными предпочтениями.
Контрольные списки совместимости виджетов
Качество виджета влияет на взаимодействие пользователей с контентом и функциями вашего приложения. Контрольные списки совместимости определяют критерии, которые помогут вам оценить качество вашего виджета. Уровни включают следующее:
Уровень 3 – Низкое качество
Эти виджеты не соответствуют минимальной планке качества и неудовлетворительны для пользователя. Виджет считается некачественным, если он не соответствует стандартным критериям макета, цвета, обнаружения и содержания.
Уровень 2 — Стандартный
Эти виджеты полезны, удобны в использовании и обеспечивают качественное взаимодействие. Чтобы считаться стандартным, виджет соответствует всем следующим критериям макета, цвета, обнаружения и содержимого.
Уровень 1 – Дифференцированный
Это образцовые виджеты, которые предлагают персонализированные возможности и помогают пользователям создавать уникальные и продуктивные рабочие столы.
УРОВЕНЬ 3
Характеристики виджета низкого качества
Если ваш виджет можно охарактеризовать любым из следующих признаков, он считается некачественным:
| Категория | ИДЕНТИФИКАТОР | Описание |
|---|---|---|
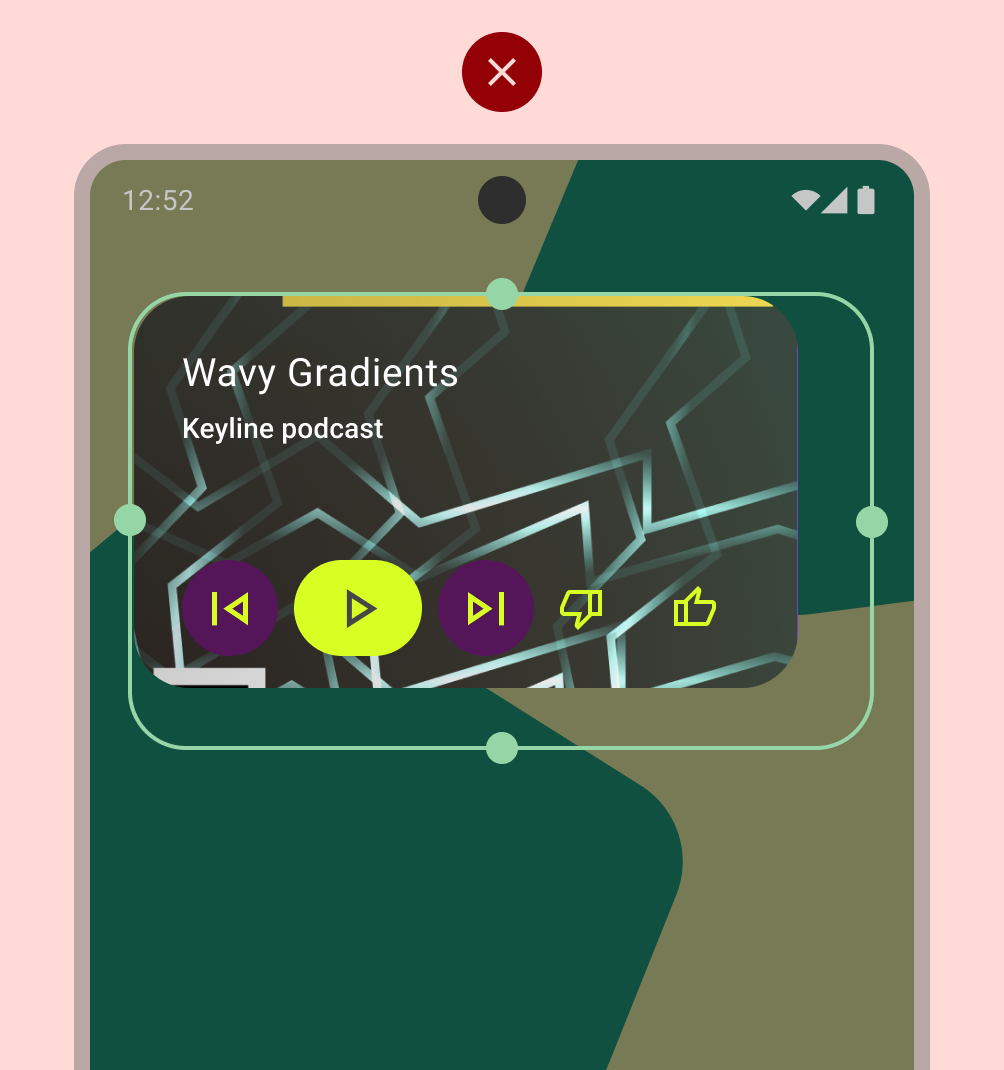
| Макет | ВЛ-1 | Виджет не заполняет границы, установленные сеткой запуска, при размещении на главном экране. |
| ВЛ-1.1 | Виджет не касается как минимум двух противоположных краев сетки. Другими словами, не обязательно все виджеты должны быть прямоугольными, они могут иметь произвольные формы, при условии, что края фигуры касаются хотя бы двух краев сетки. | |
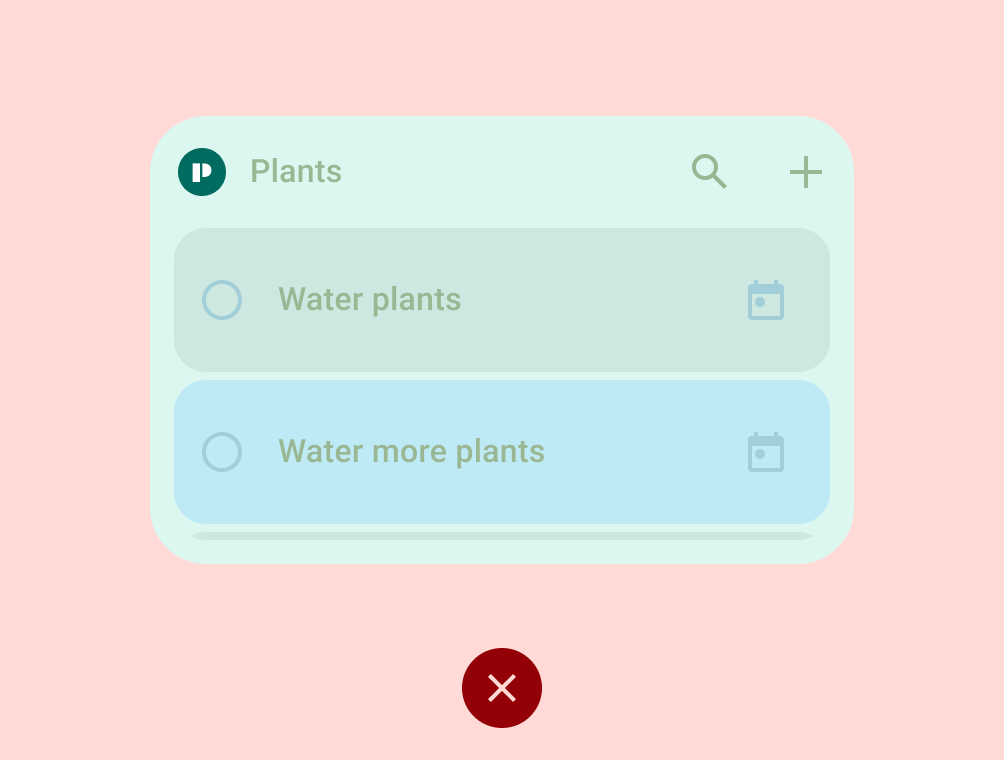
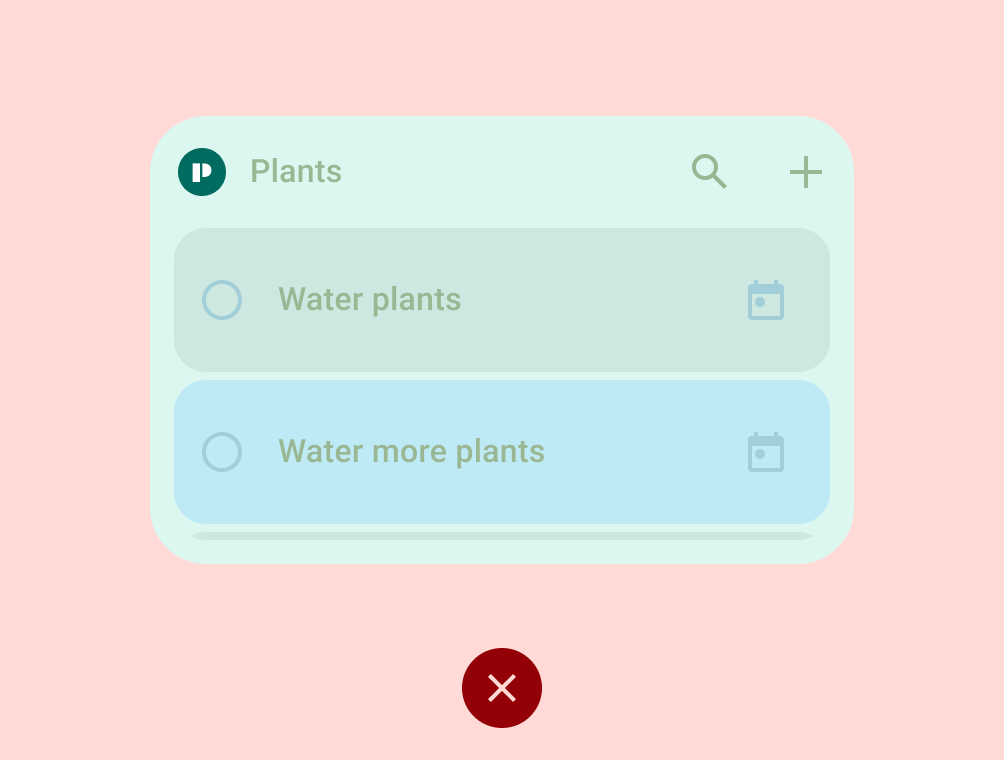
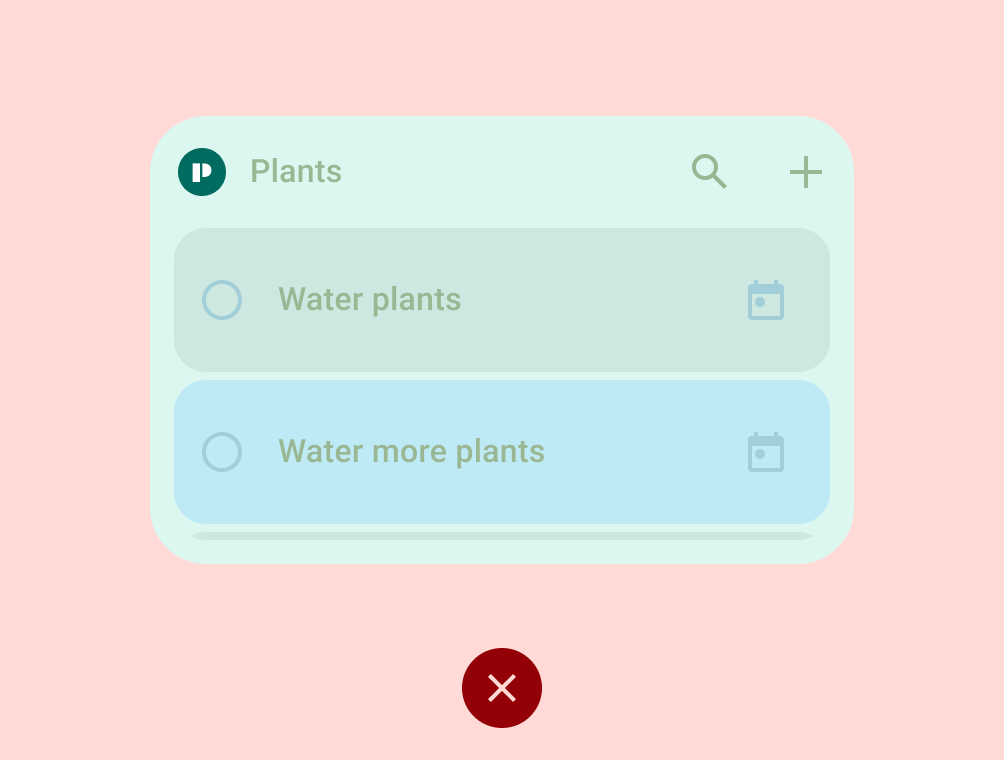
| Цвет | туалет-3 | Текст виджета и значки кнопок имеют недостаточный коэффициент цветовой контрастности для соответствия требованиям доступности . |
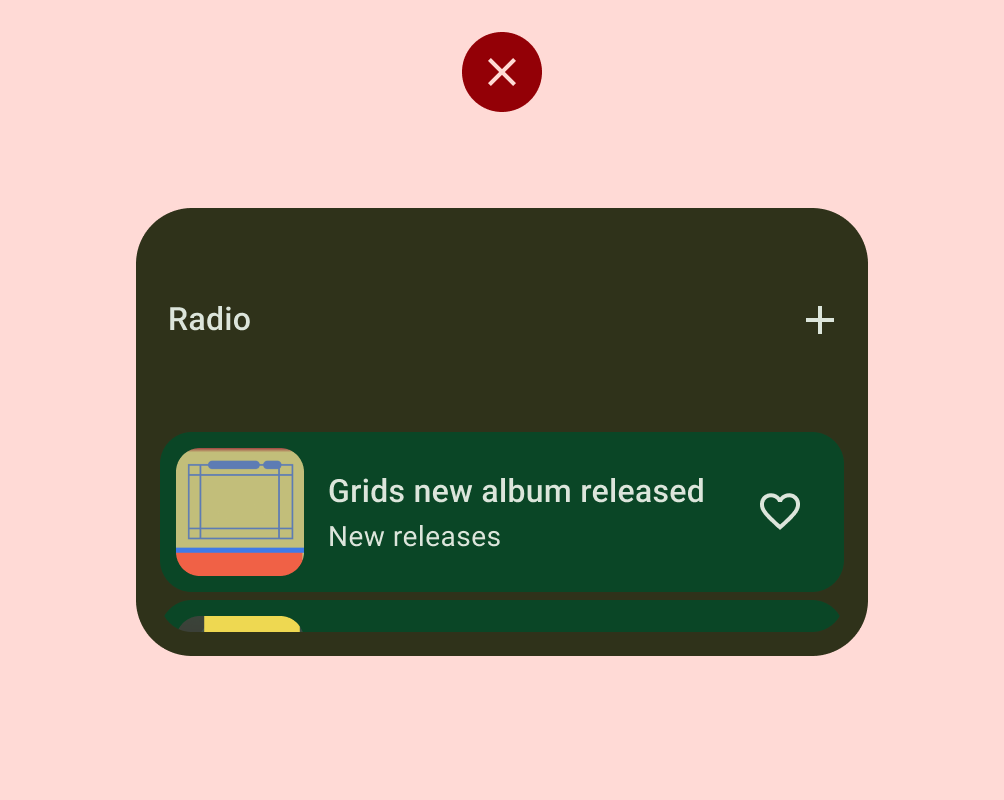
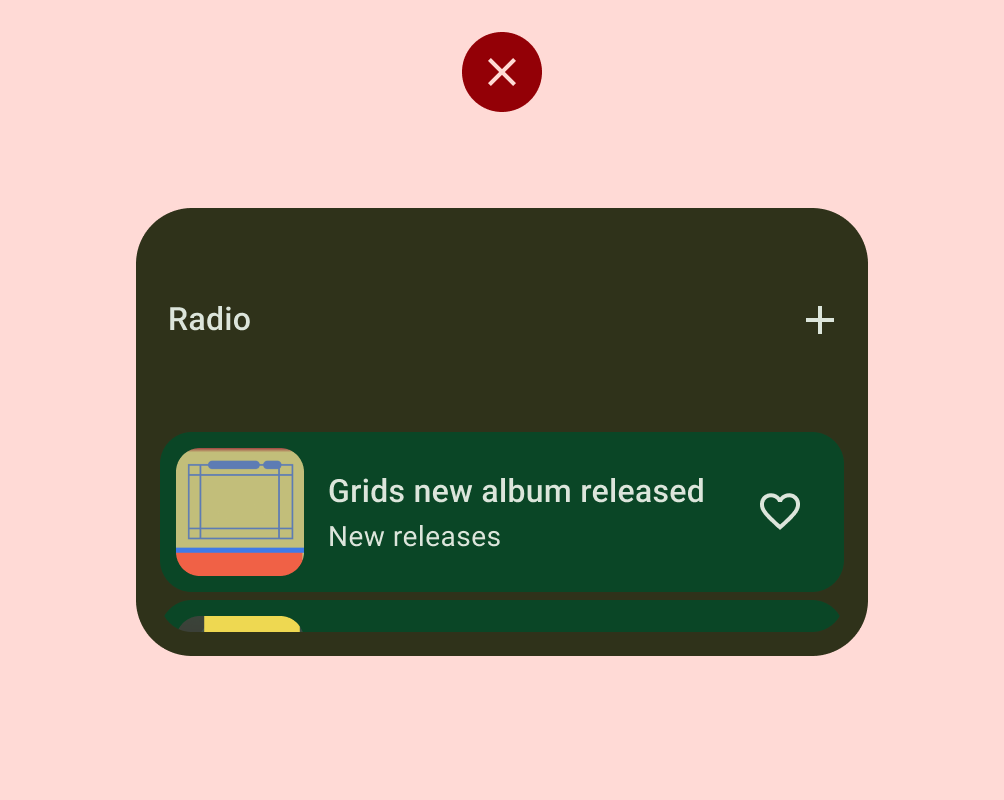
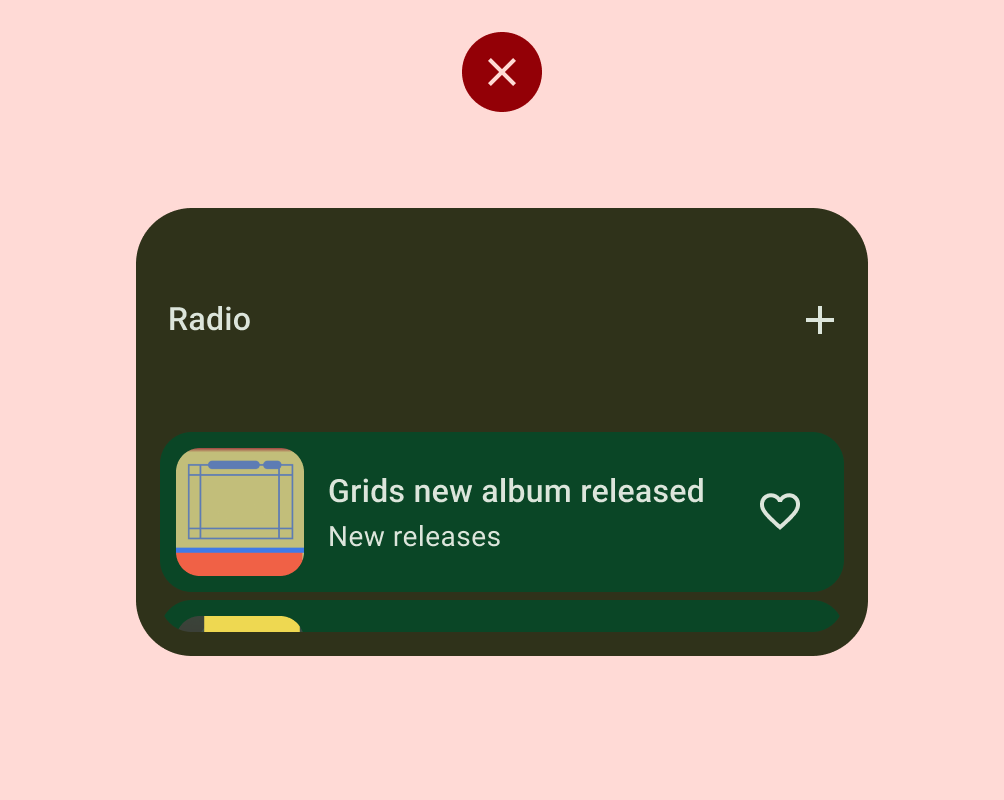
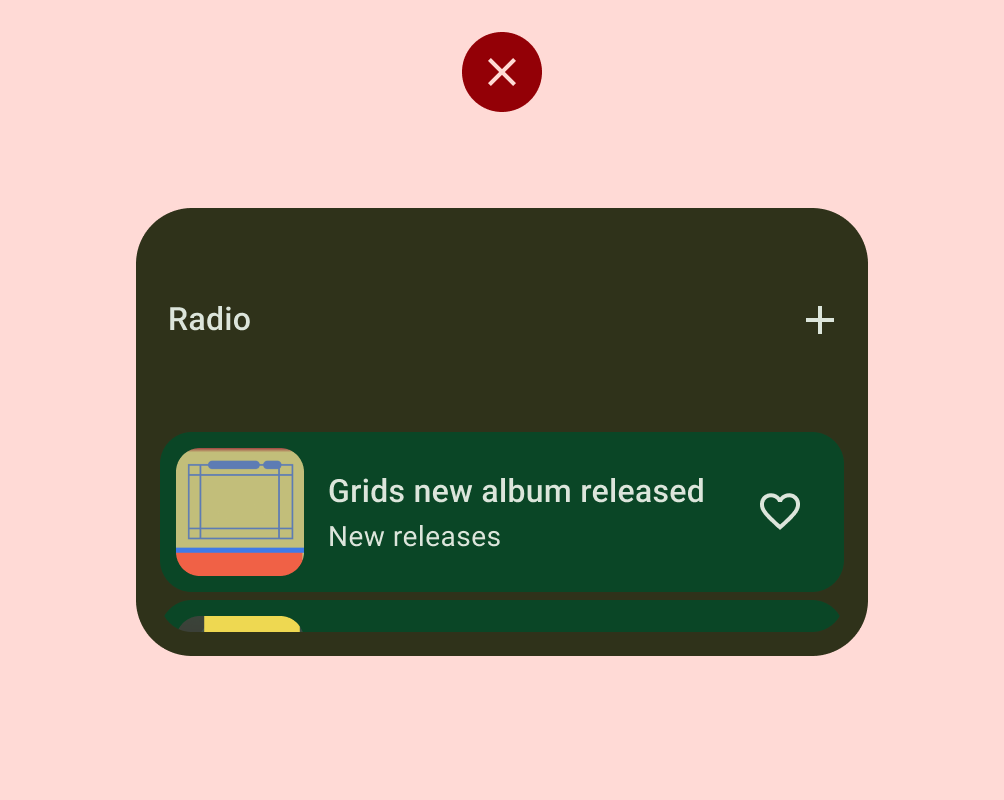
| Открытие | ВД-4.2 | Имя виджета не включено в дизайн виджета. |
| ВД-4.3 | Виджет не имеет изображения предварительного просмотра. | |
| Содержание | ДТ-3 | Содержимое виджета постоянно устаревает или несвоевременно. |
| ДТ-3.1 | Виджет не обновляется после того, как пользователь выполняет действие в виджете. | |
| ДТ-3.2 | Виджет не обновляется после того, как пользователь выполняет соответствующее действие в приложении. | |
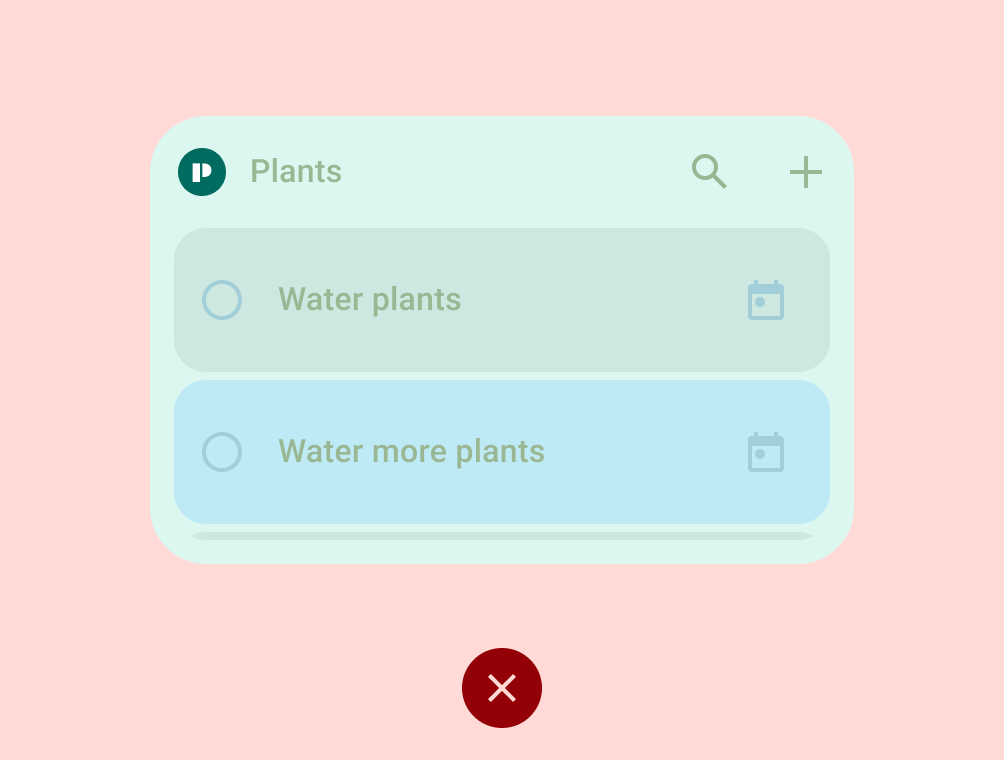
| ДТ-4 | Пользовательский интерфейс виджета не работает или содержимое обрезано. |
УРОВЕНЬ 2
Стандартные требования к виджетам
Виджеты, соответствующие этому базовому показателю качества, считаются стандартными, но не считаются виджетами-витринами, которые будут представлены или рекомендованы.
| Категория | ИДЕНТИФИКАТОР | Описание |
|---|---|---|
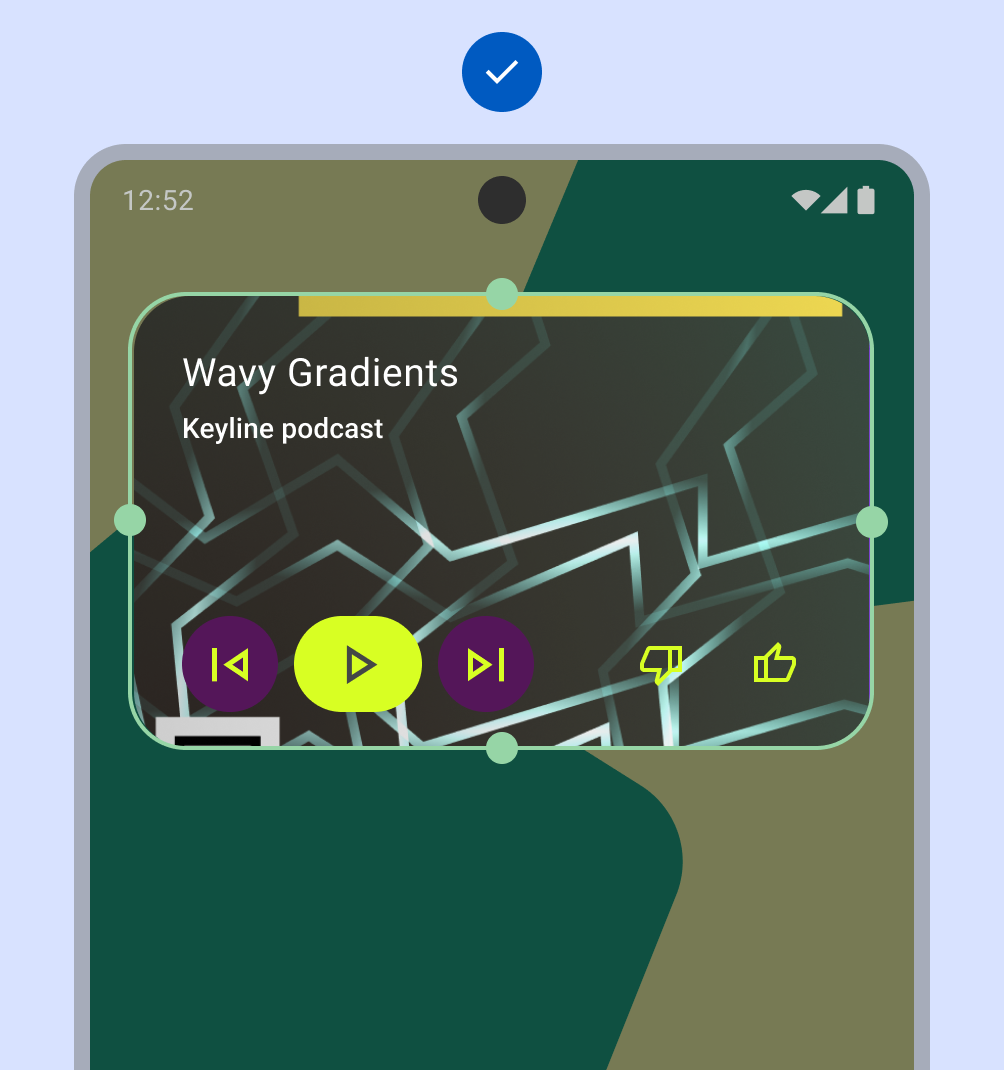
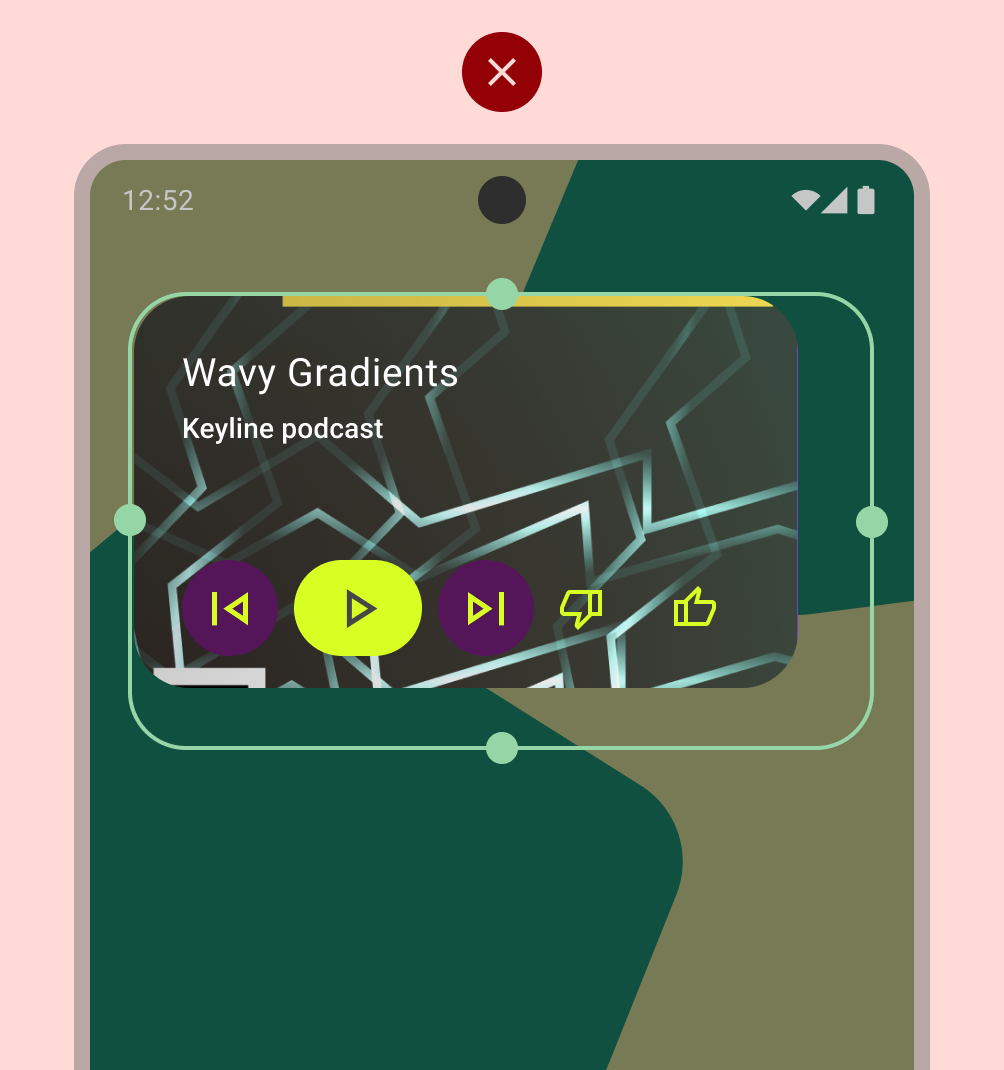
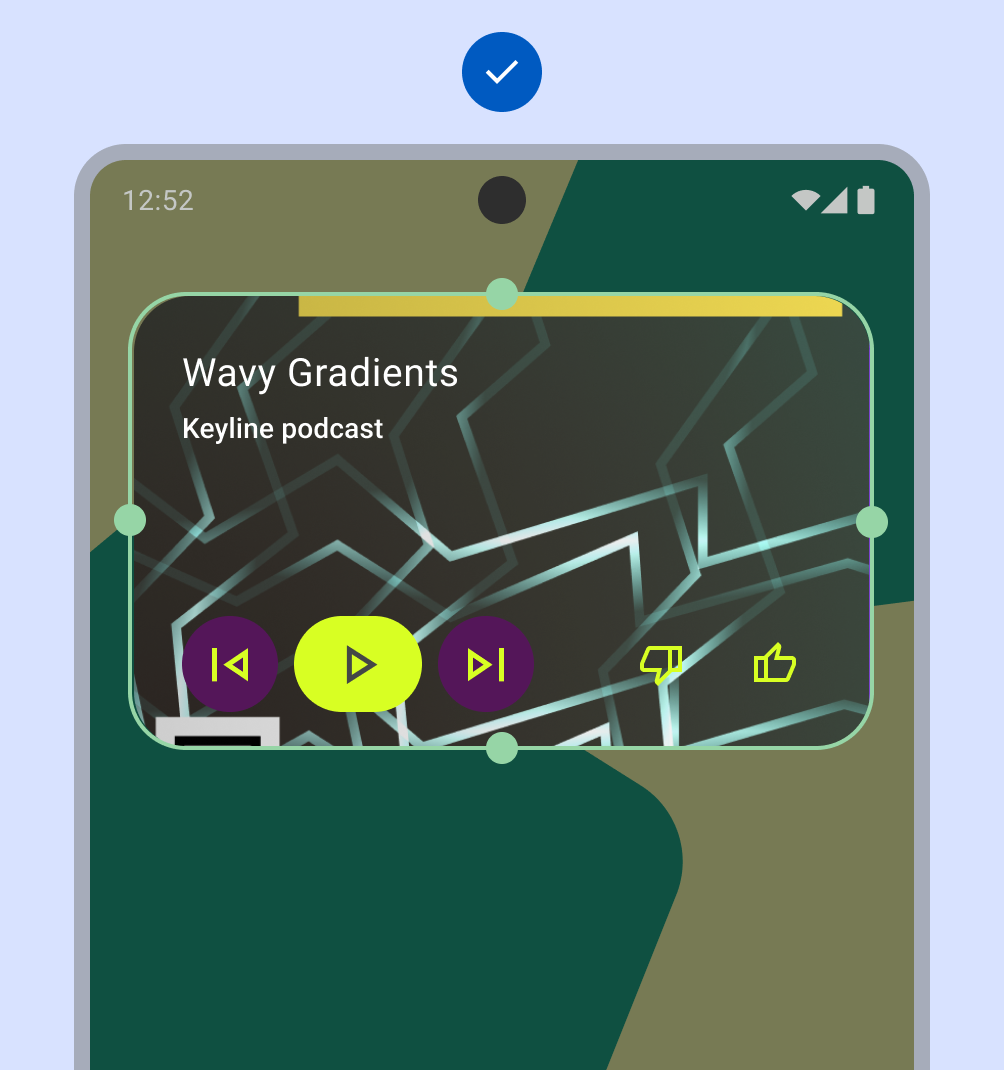
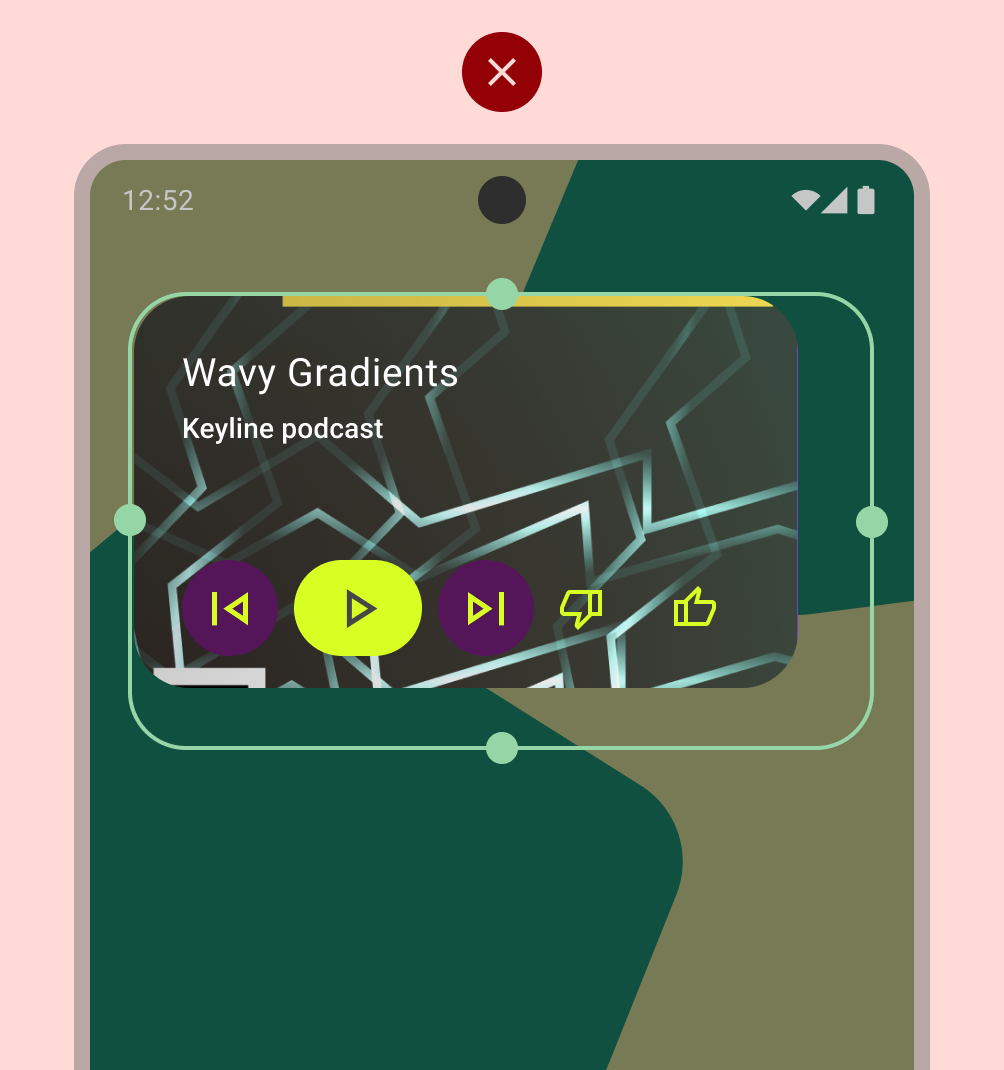
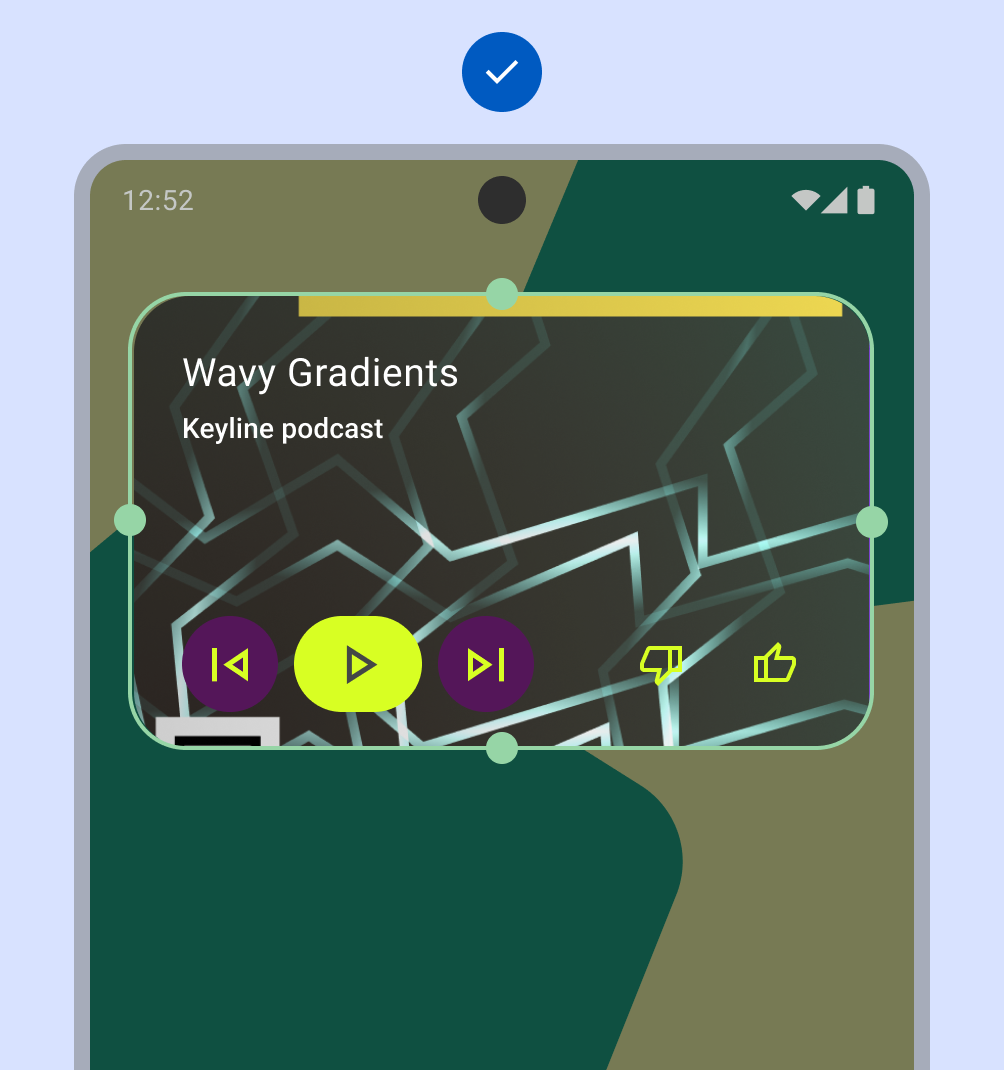
| Макет | ВЛ-1 | Виджет правильно выравнивается по отношению к другим элементам главного экрана по вертикальной или горизонтальной оси и не занимает лишнего места. |
| ВЛ-1.2 | Все фигуры должны касаться как минимум двух противоположных краев границ сетки. | |
| WL-4 | Если размер виджетов можно изменить, он должен иметь соответствующий минимальный и максимальный размер. | |
| ВЛ-4.1 | Максимальный размер должен быть установлен, если изменение размера виджета только добавляет пустое пространство. | |
| ВЛ-4.2 | Минимальный размер вашего виджета по-прежнему должен быть ценным и соответствовать требованиям сенсорного экрана (48x48). | |
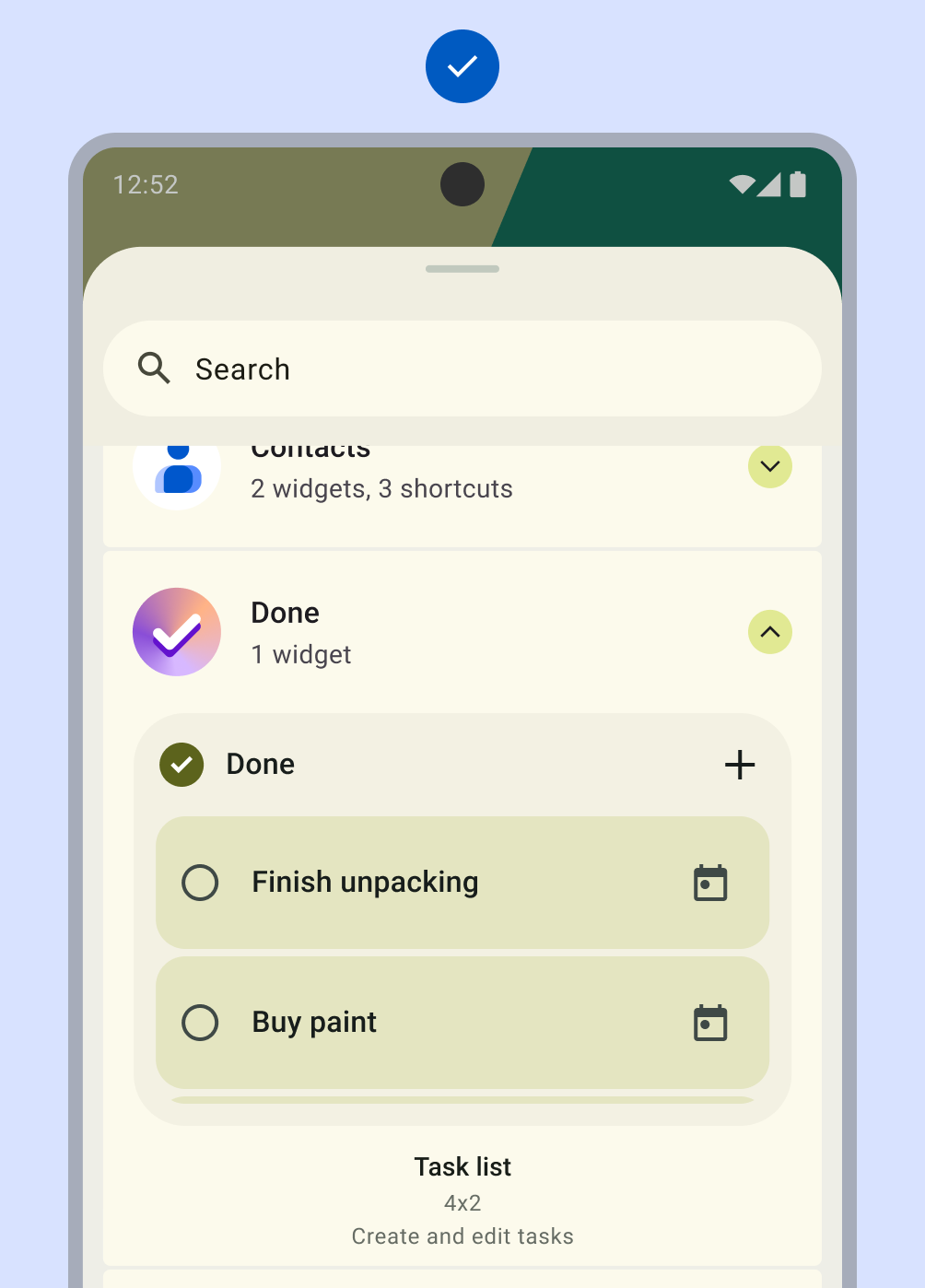
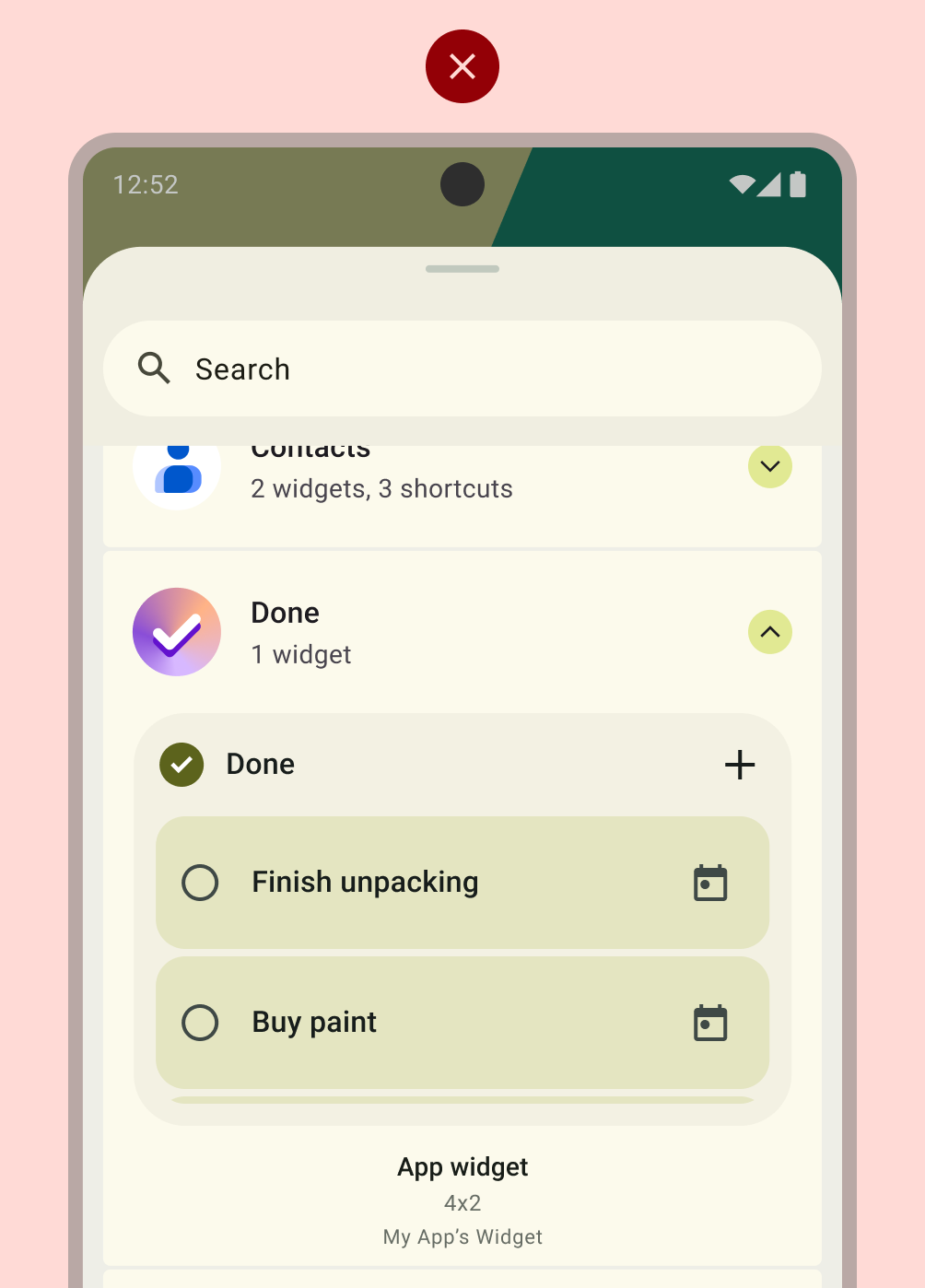
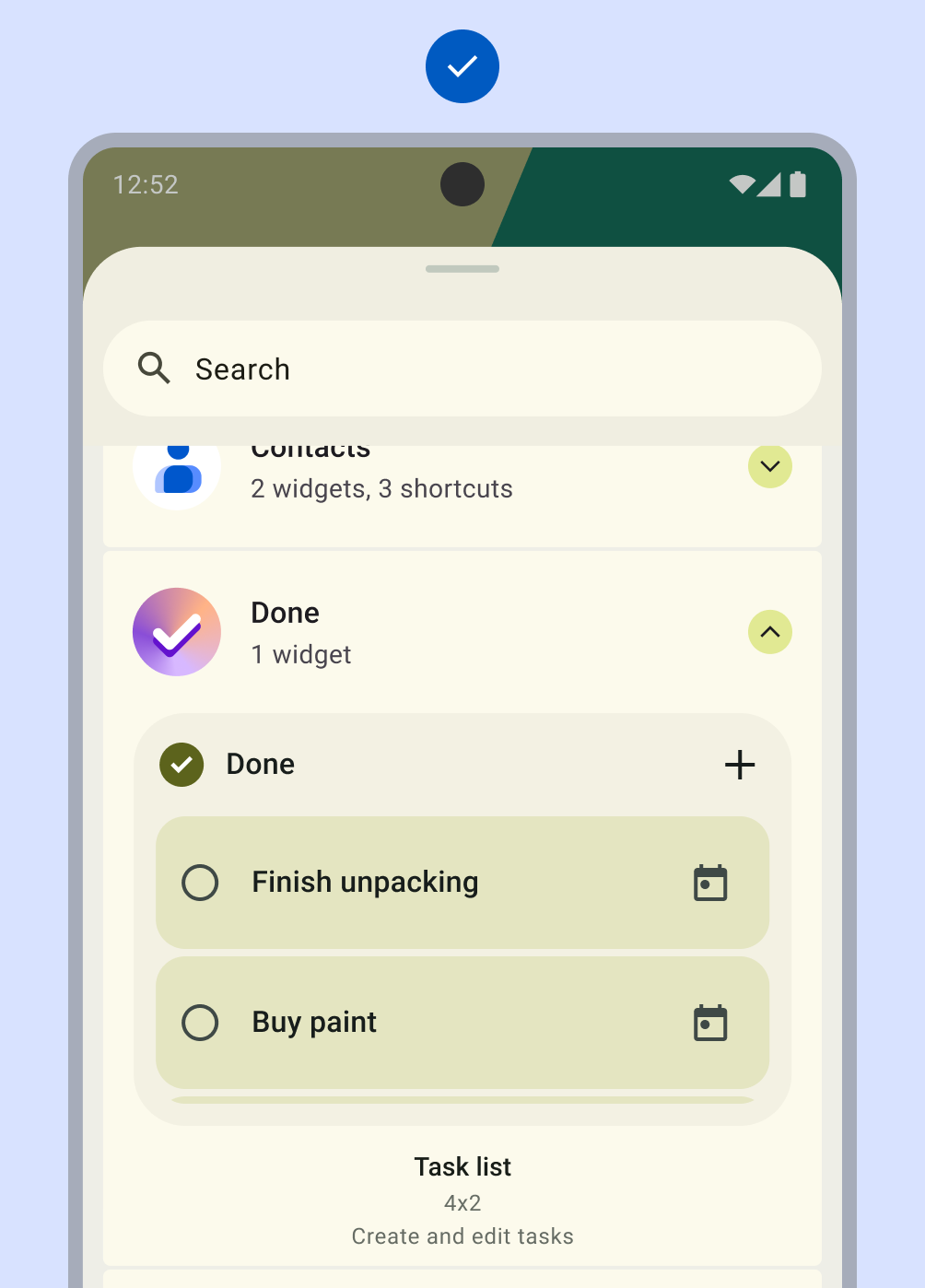
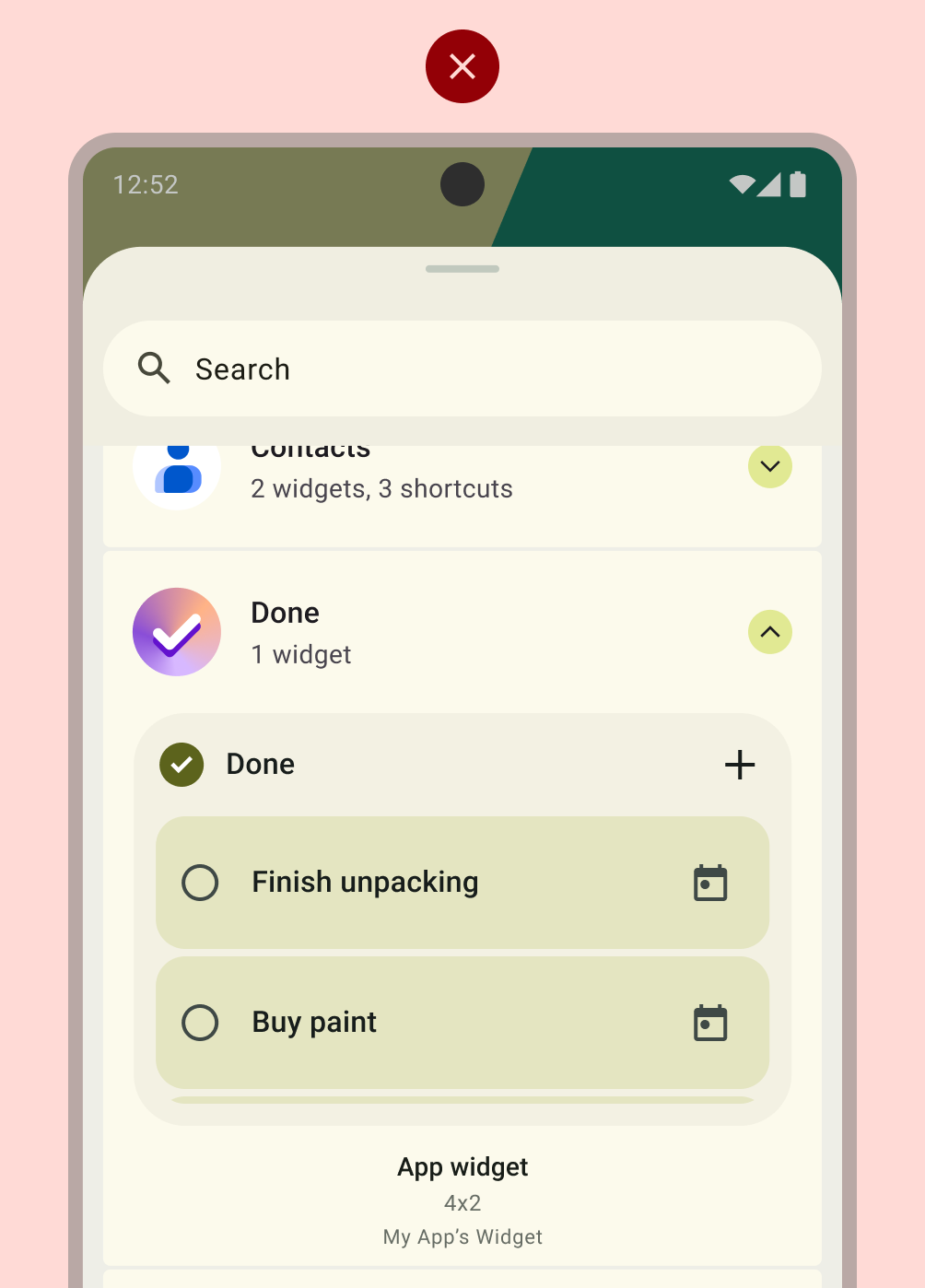
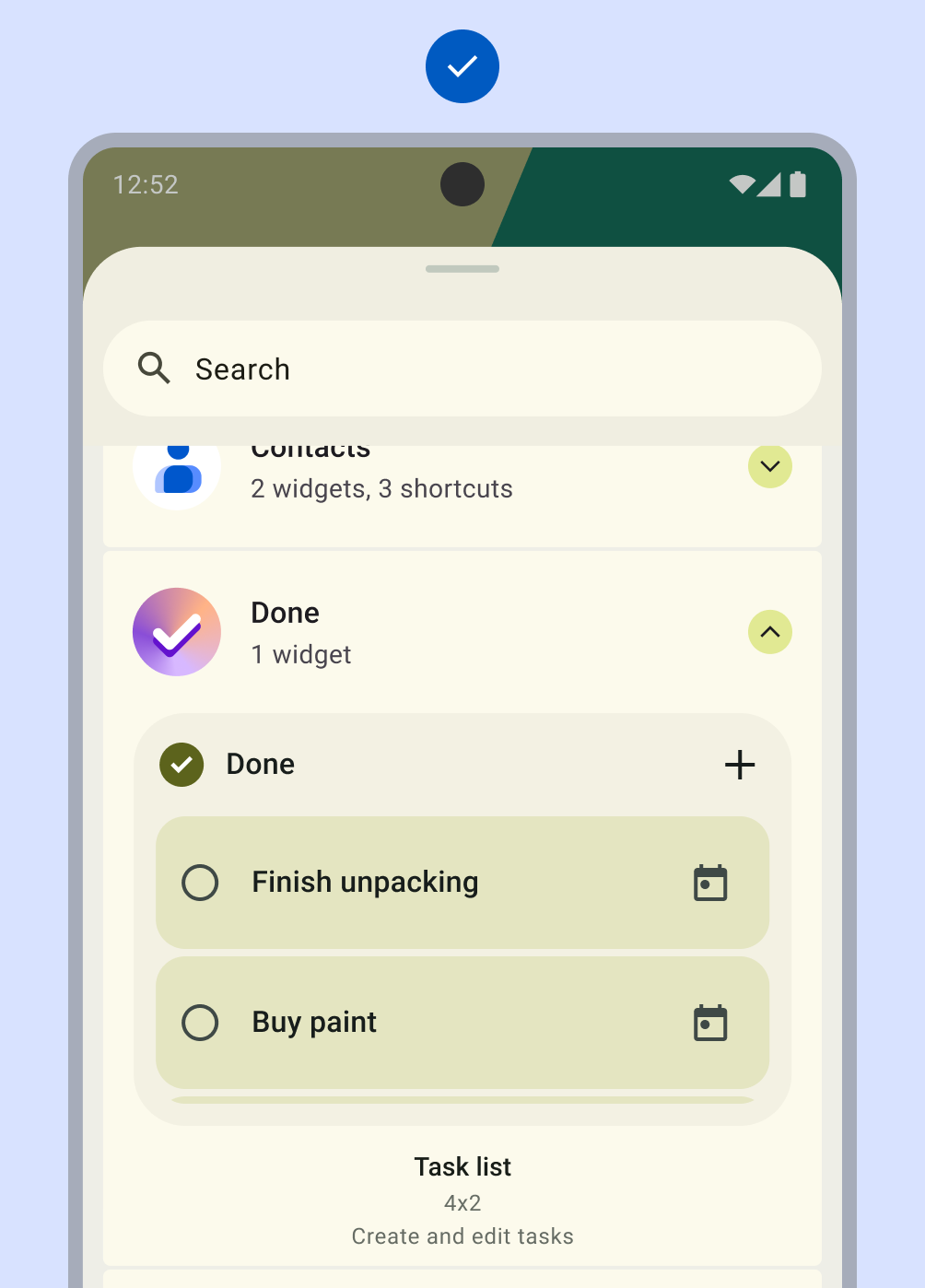
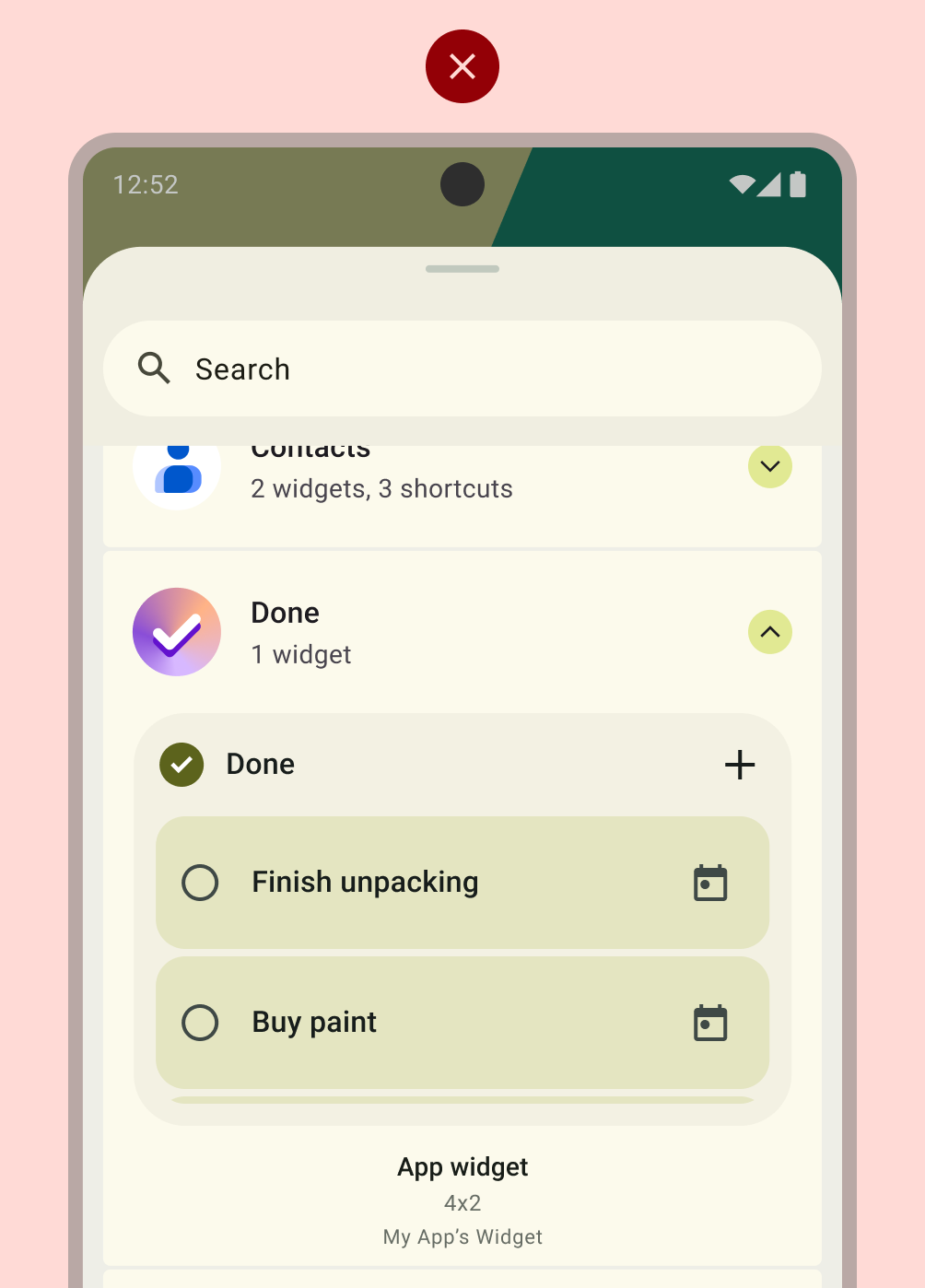
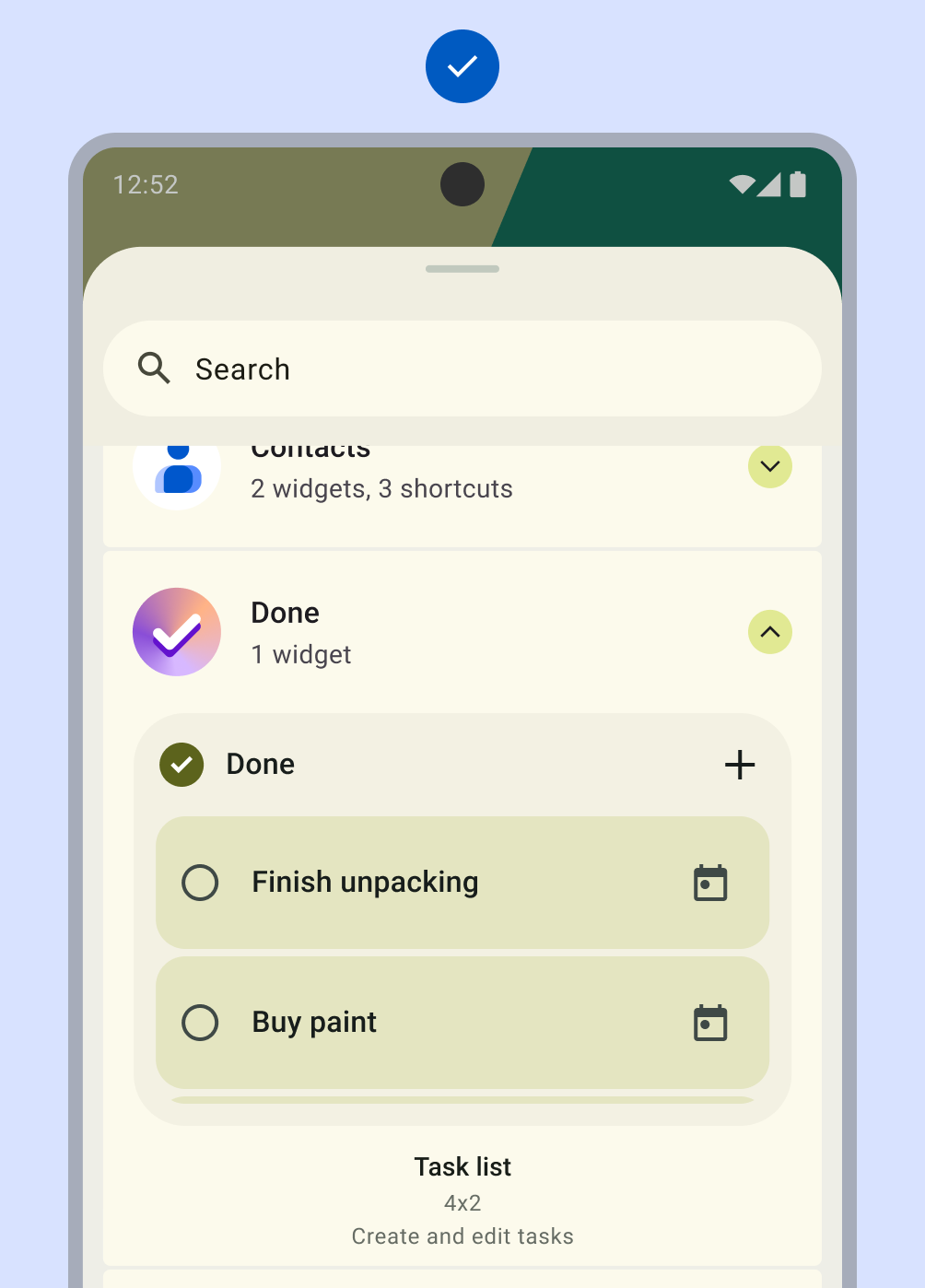
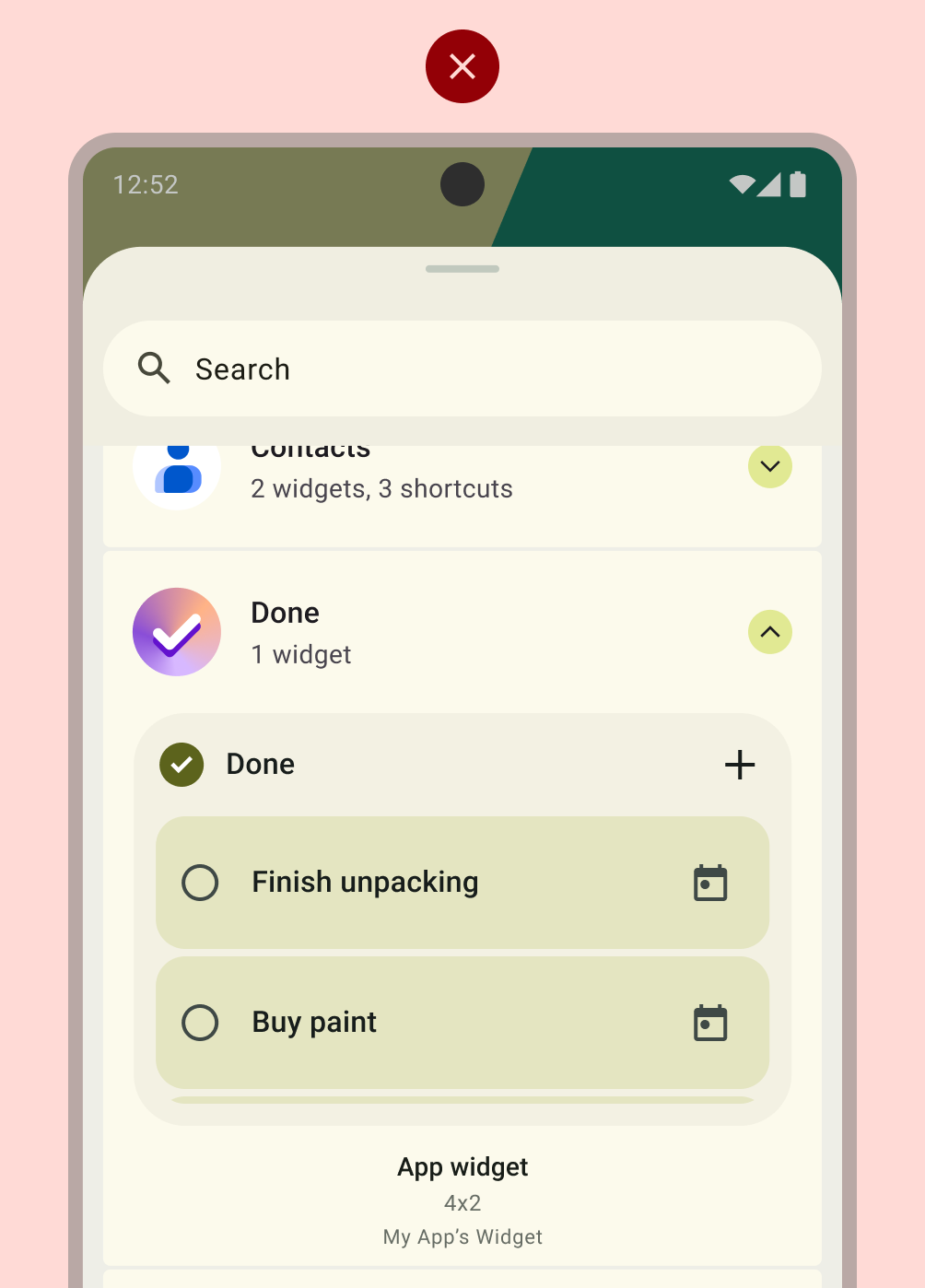
| Открытие | ВД-4 | Виджет должен иметь точный предварительный просмотр в средстве выбора виджетов (статический ресурс). |
| Содержание | ДТ-1 | Нулевое и пустое состояния являются преднамеренными и показывают ценность виджета и/или предоставляют призыв к действию, когда виджет установлен, но пользователь еще не вошел в систему. |
| ДТ-2 | Виджет позволяет пользователям вручную обновлять контент, если ожидается, что данные будут обновляться чаще, чем пользовательский интерфейс. |

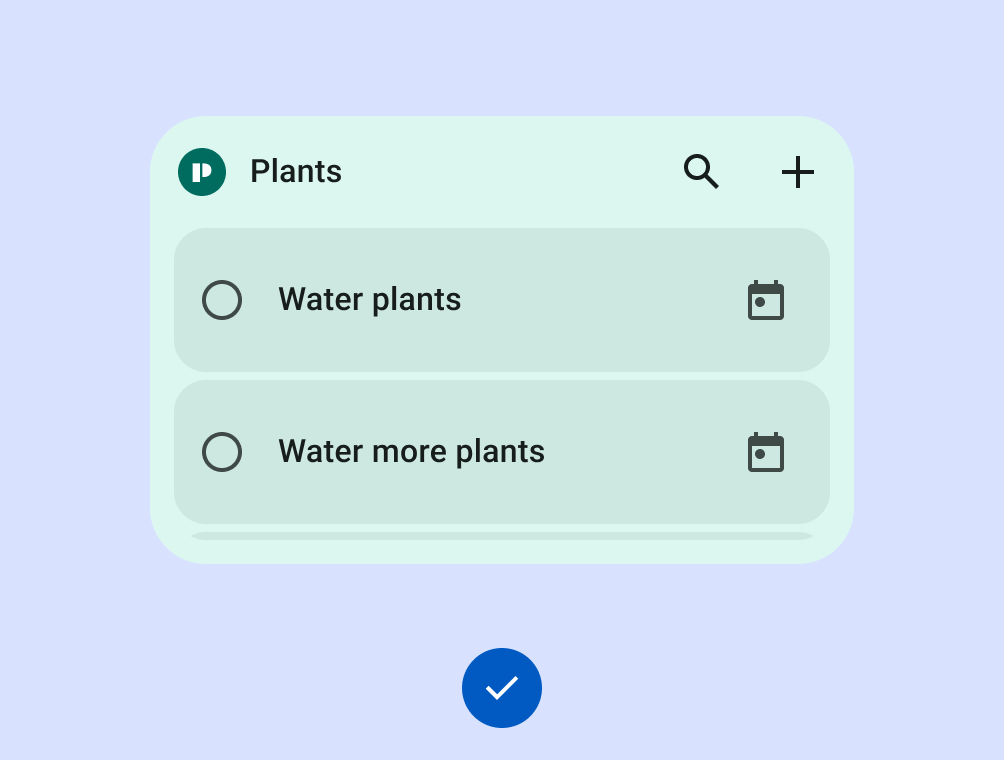
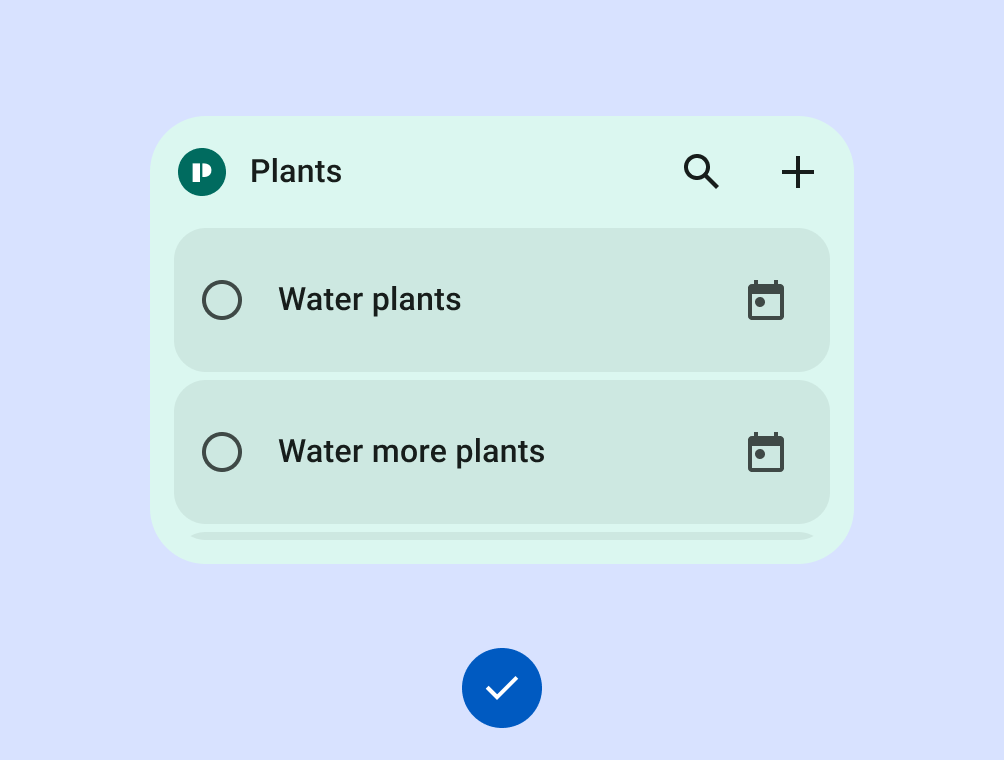
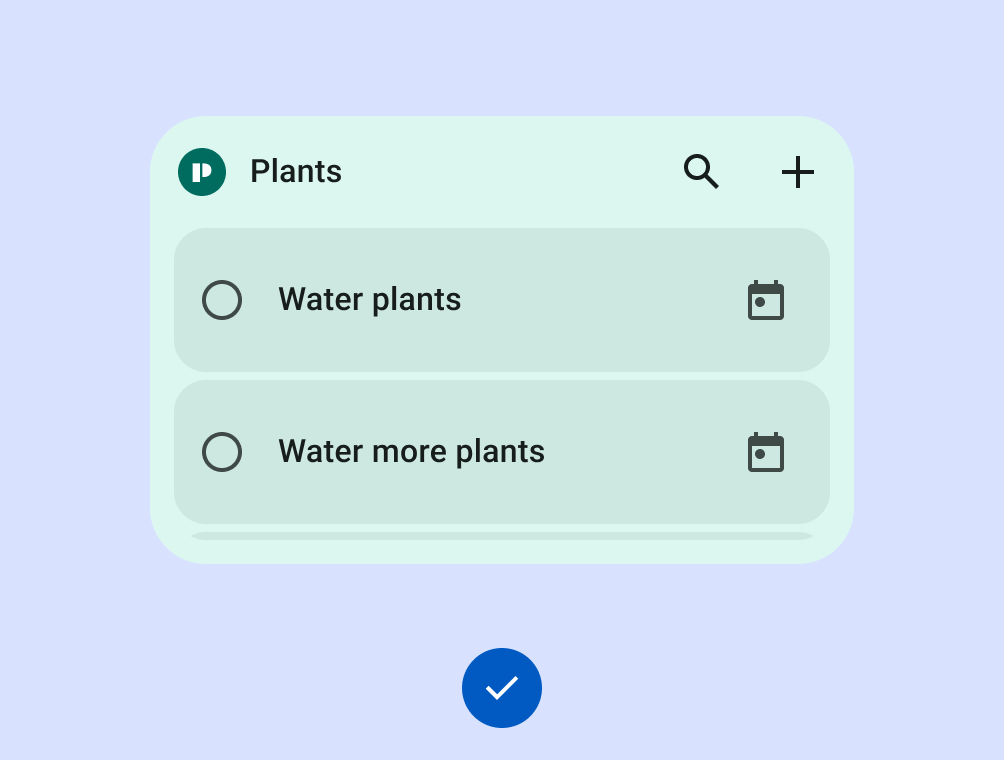
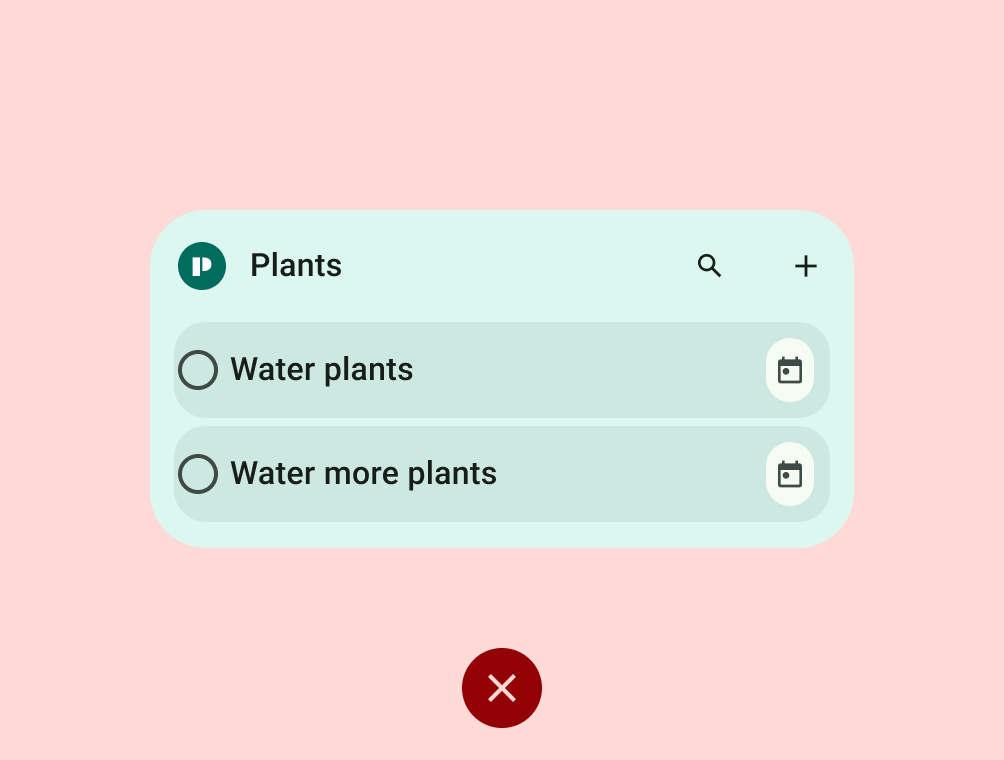
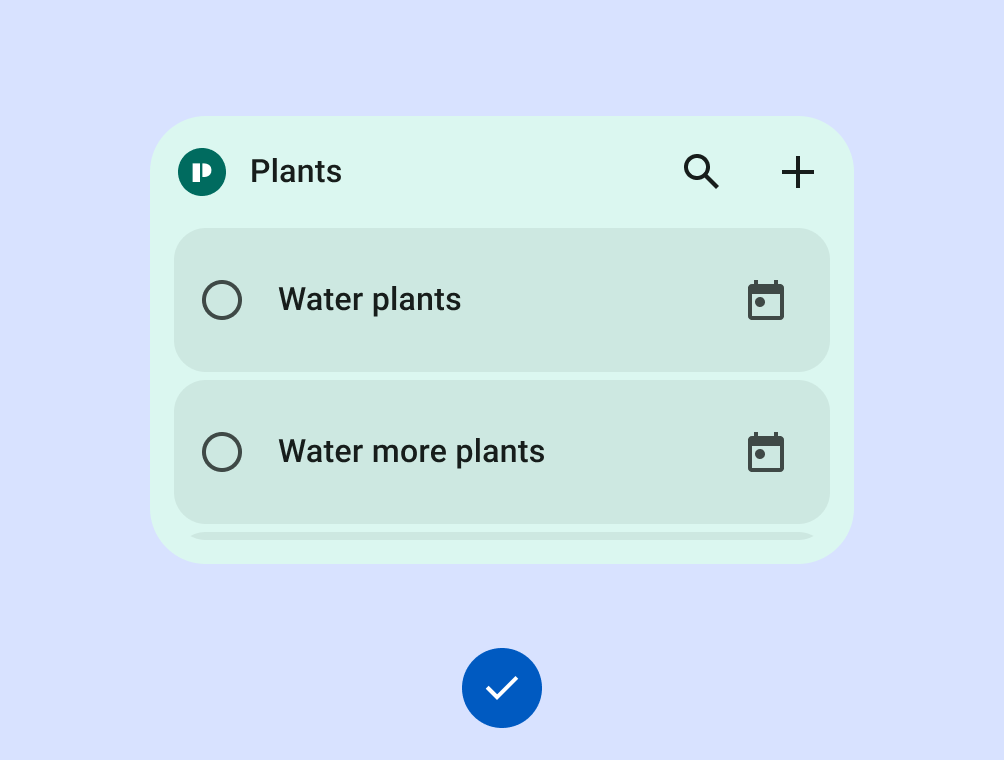
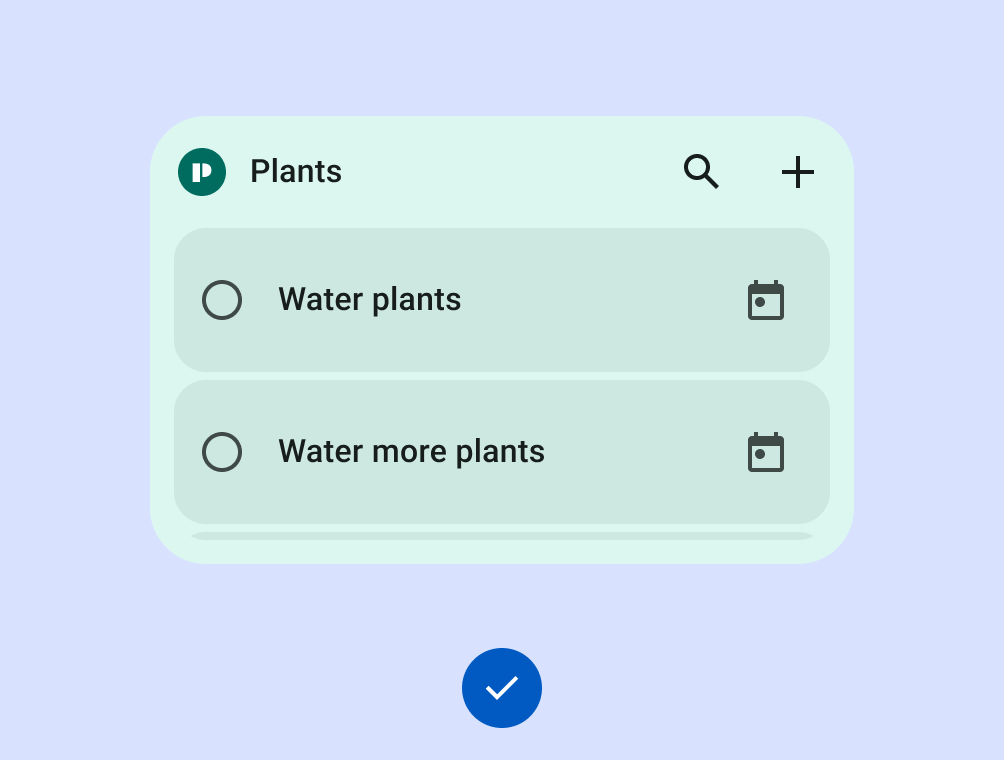
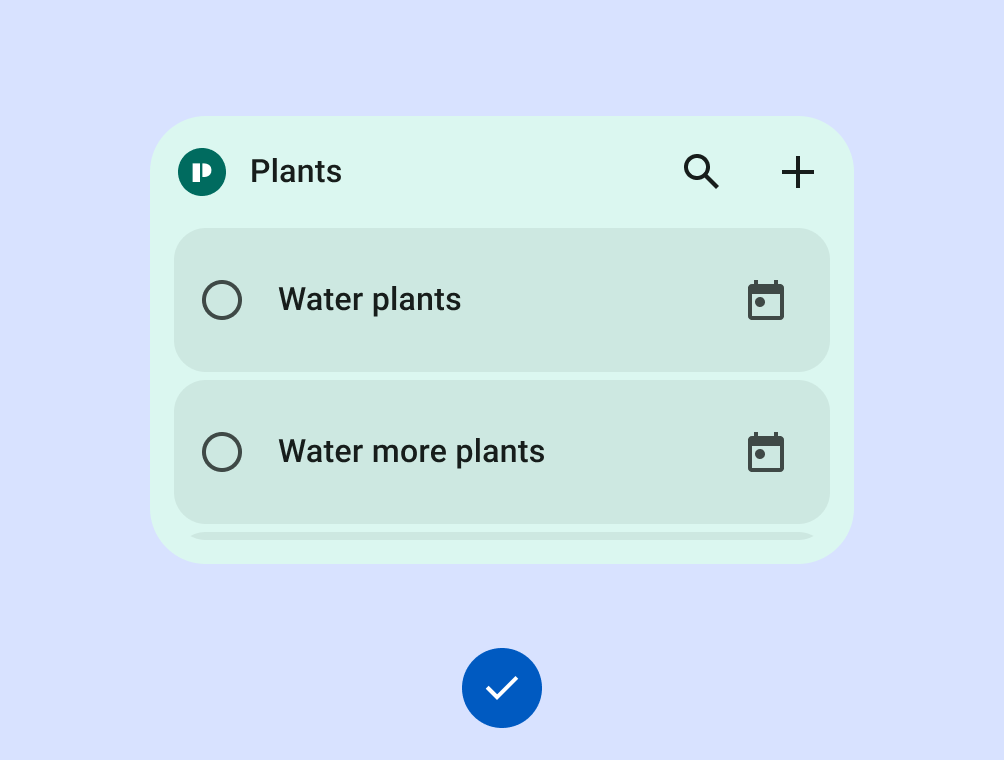
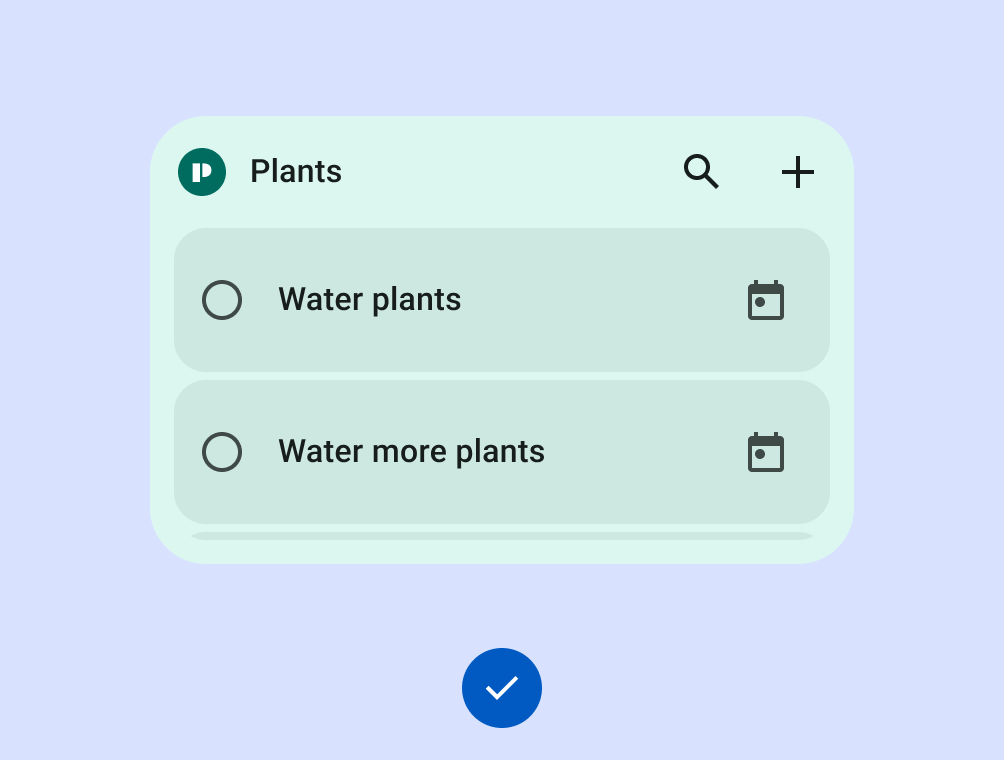
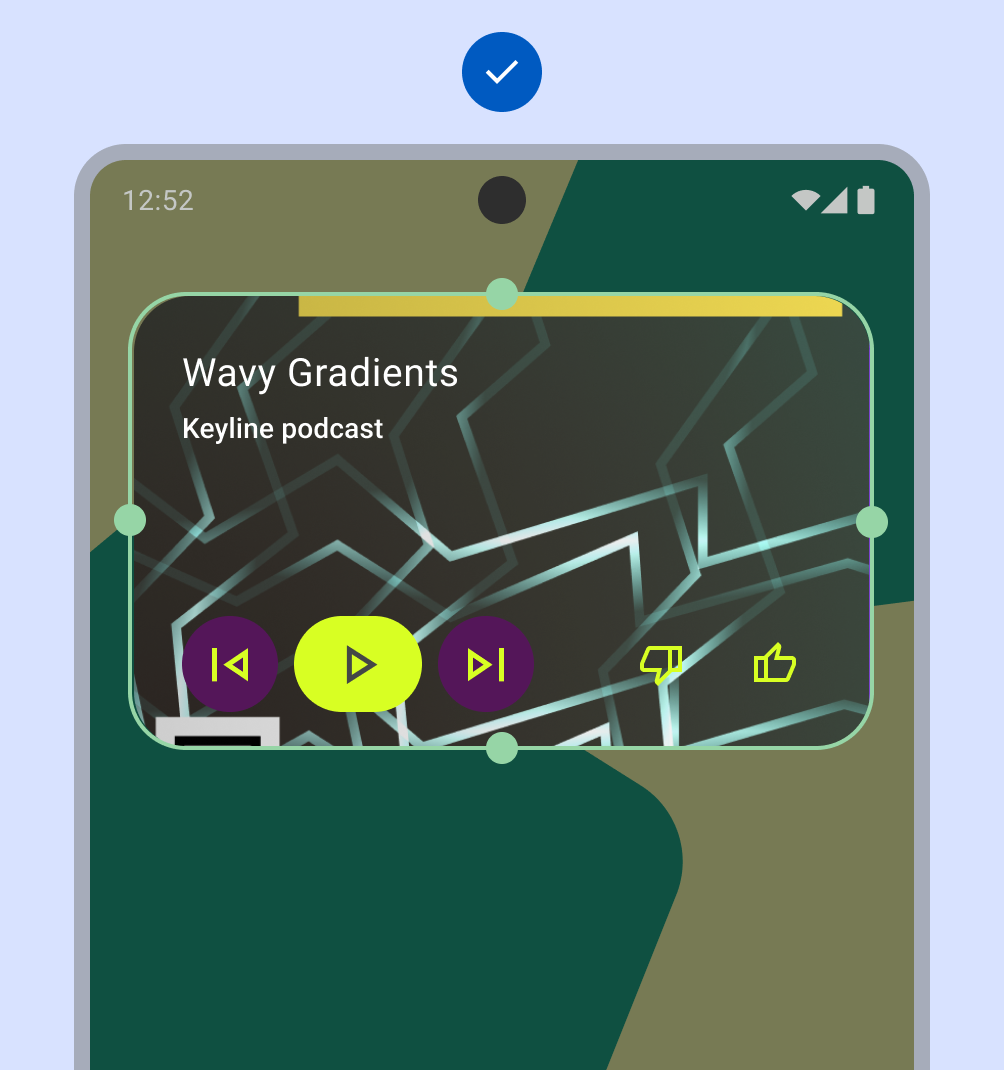
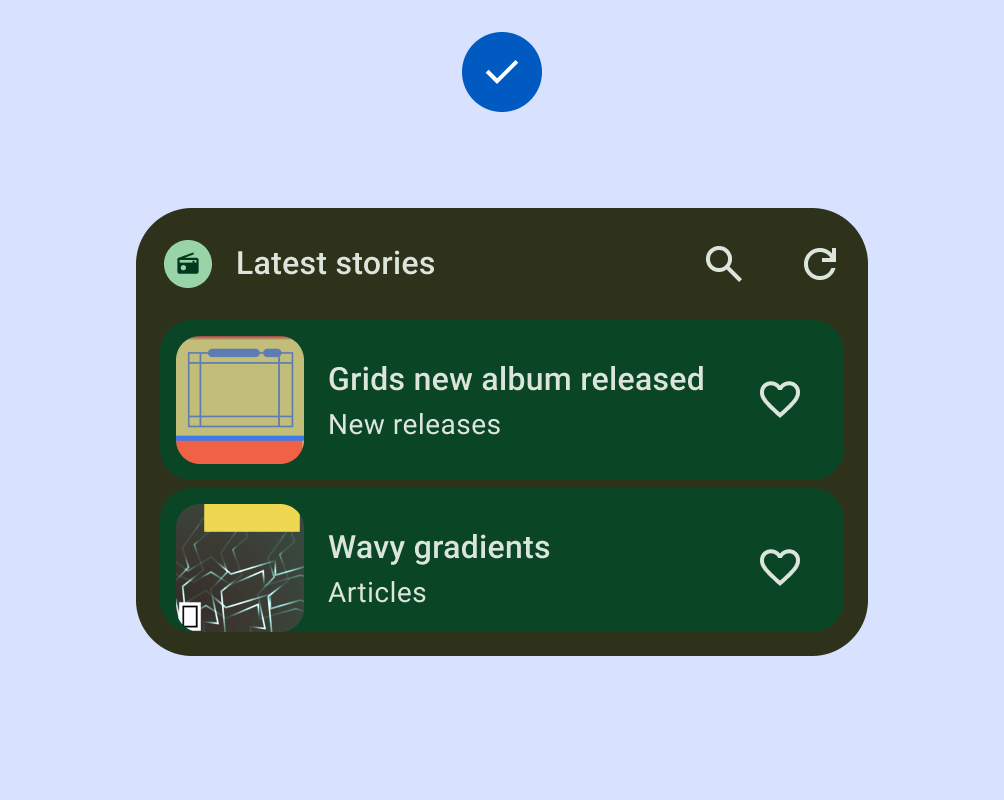
Делать

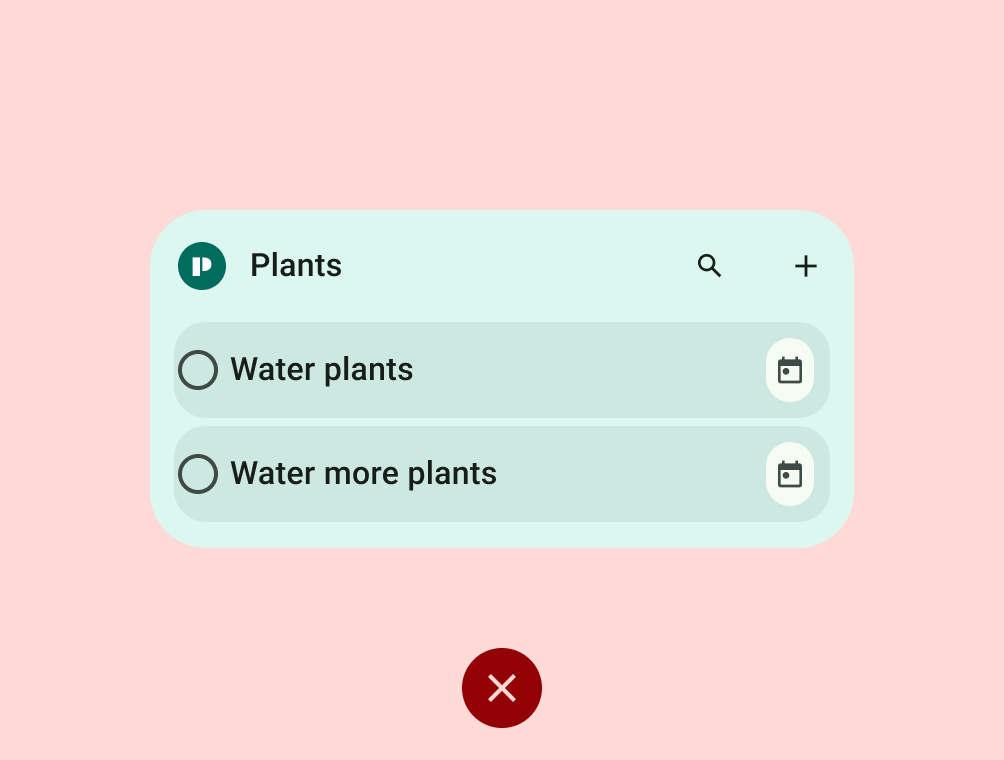
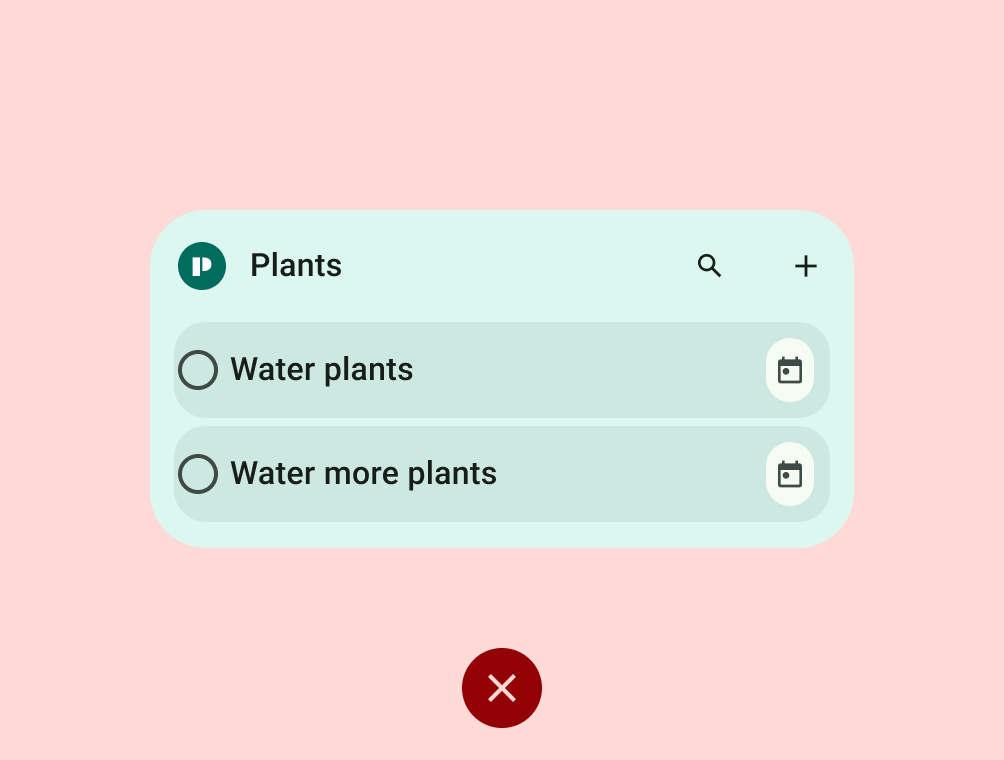
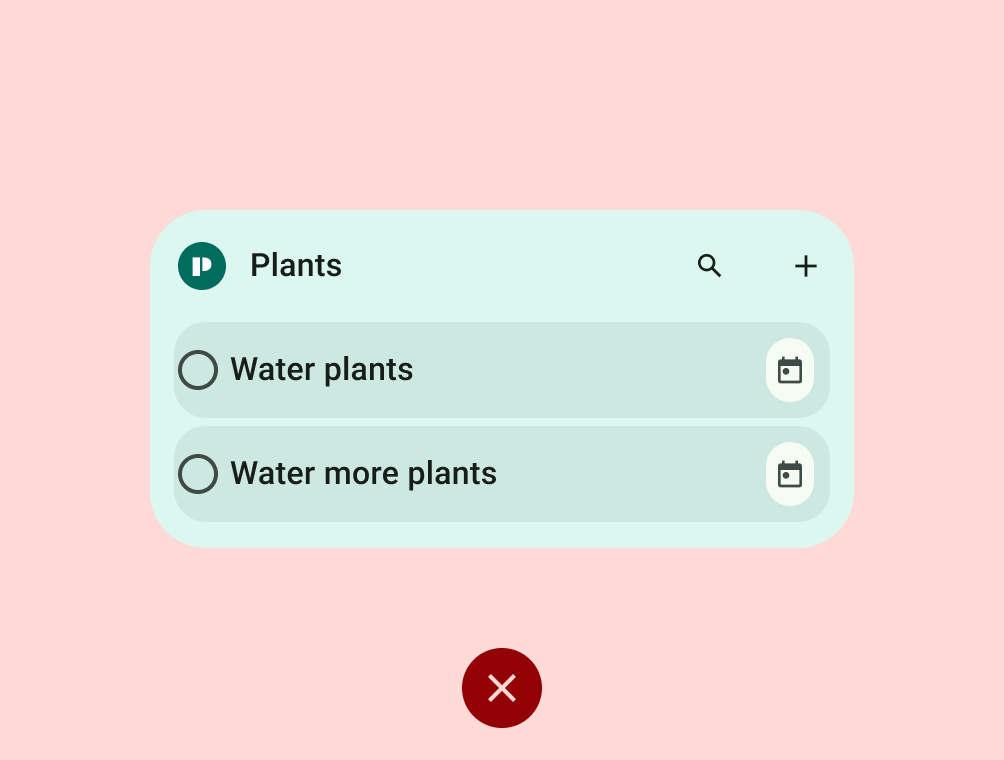
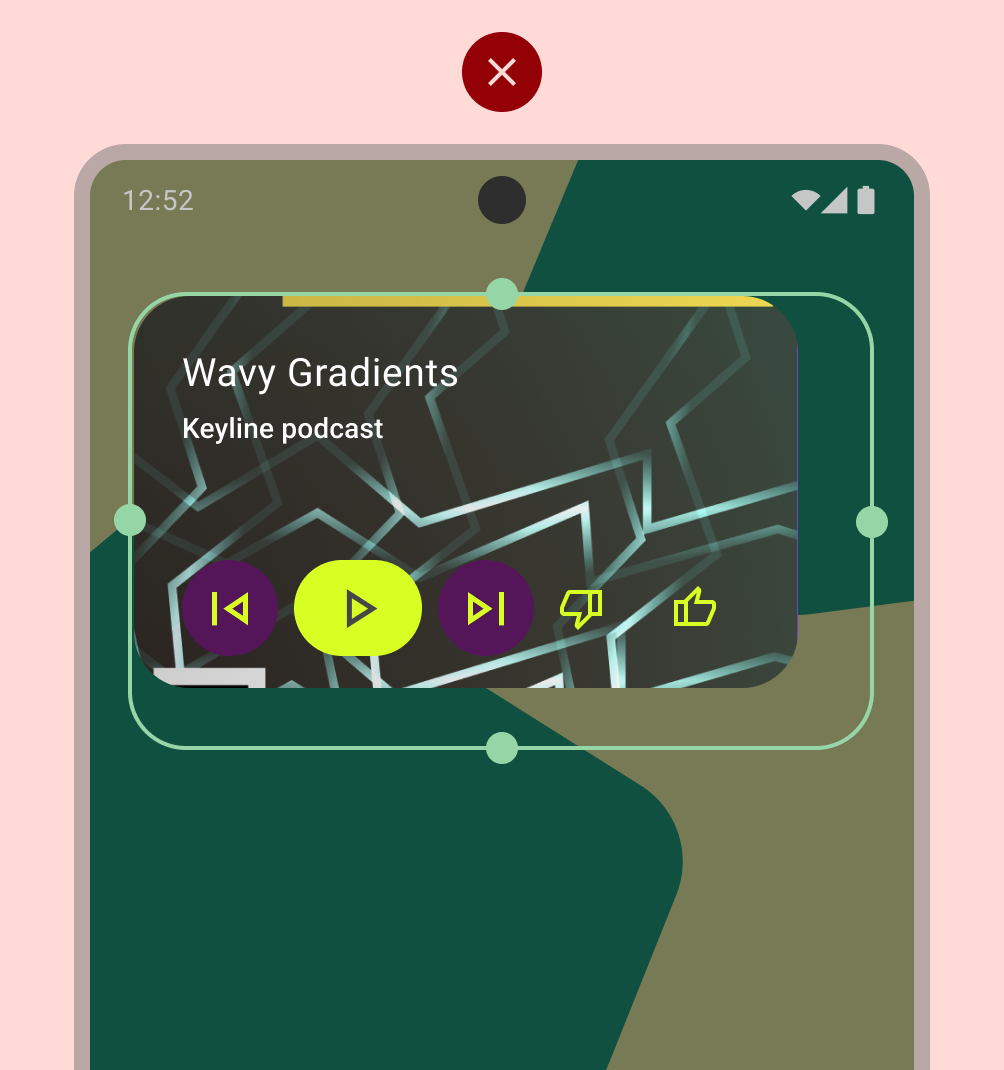
Не

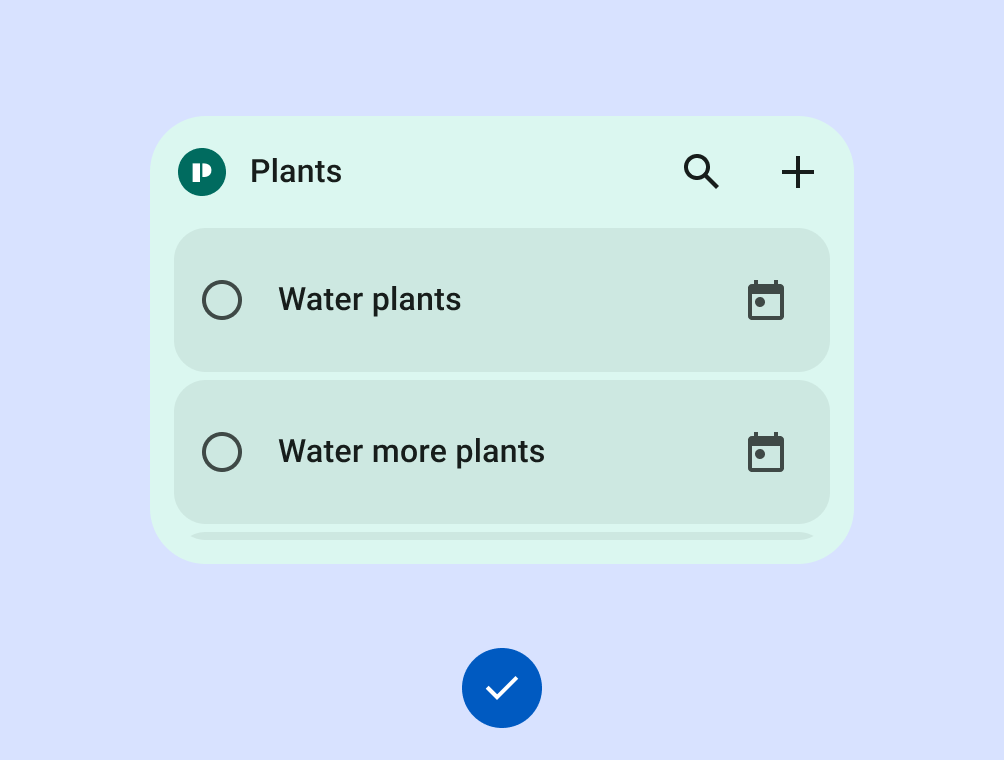
Делать

Не
УРОВЕНЬ 1
Дифференцированные требования к виджетам
Эти виджеты поддерживают премиальную настройку домашнего экрана и будут рекомендованы пользователям и представлены разработчикам в качестве передового опыта. Дифференцированные виджеты предлагают незабываемые впечатления и используются Android для вдохновения и оживления экосистемы. Они соответствуют всем критериям дифференцированного макета, цвета, обнаружения и содержания.
| Категория | ИДЕНТИФИКАТОР | Описание |
|---|---|---|
| Макет | ВЛ-1 | Виджет правильно выравнивается относительно других элементов главного экрана по вертикальной или горизонтальной оси и не занимает лишнего места. |
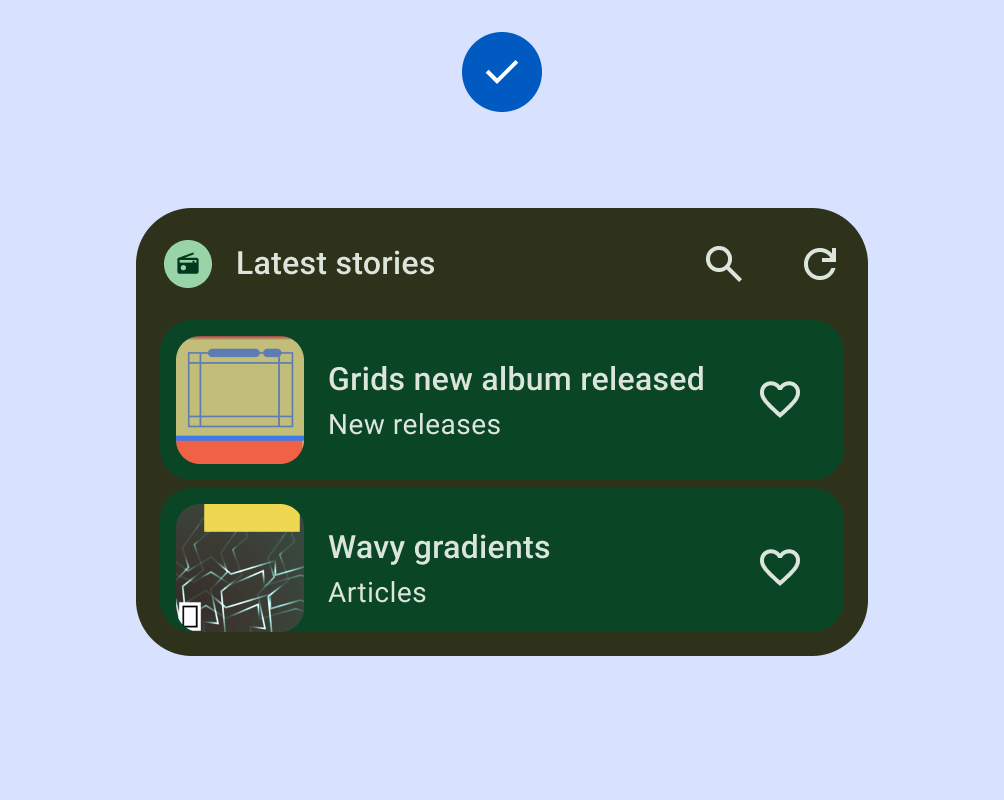
| ВЛ-1.1 | Все прямоугольные виджеты ДОЛЖНЫ затрагивать все четыре края границ сетки. Все виджеты нестандартной формы ДОЛЖНЫ затрагивать все 4 края границ квадратной сетки. Если размер 4x1 и содержит панель поиска, разрешено затрагивать только 2 края. | |
| ВЛ-2 | Размер виджета можно изменить хотя бы до одного из следующих размеров: 2x2, 4x1, 4x2. | |
| ВЛ-3 | Заголовок виджета используется и применяется последовательно.
| |
| Цвет | туалет-1 | Виджет поддерживает цветовую тему в зависимости от контекста устройства или приложения. |
| туалет-2 | Виджет поддерживает палитры светлого и темного режима. | |
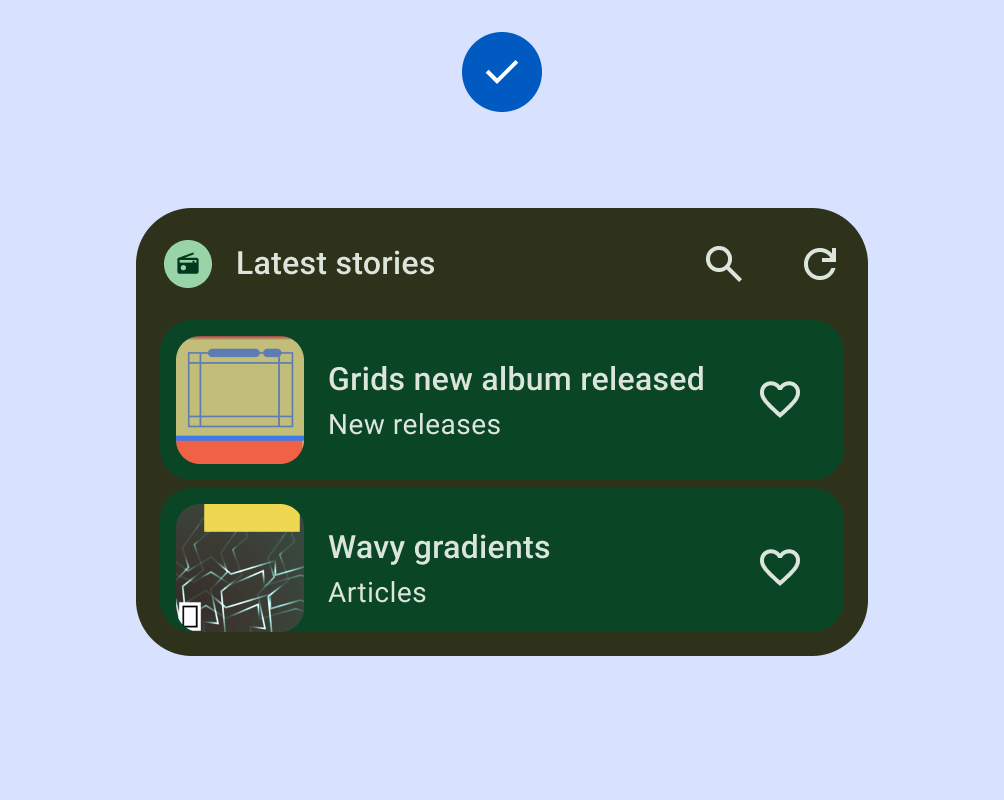
| Открытие | ВД-1 | Предварительный просмотр включает пользовательский контент и/или применяет системную тему. |
| WD-4.4 | Виджет имеет описание, которое помогает пользователям понять ценность виджета. | |
| ВД-4.5 | Имя виджета является описательным и уникальным среди других виджетов приложения. | |
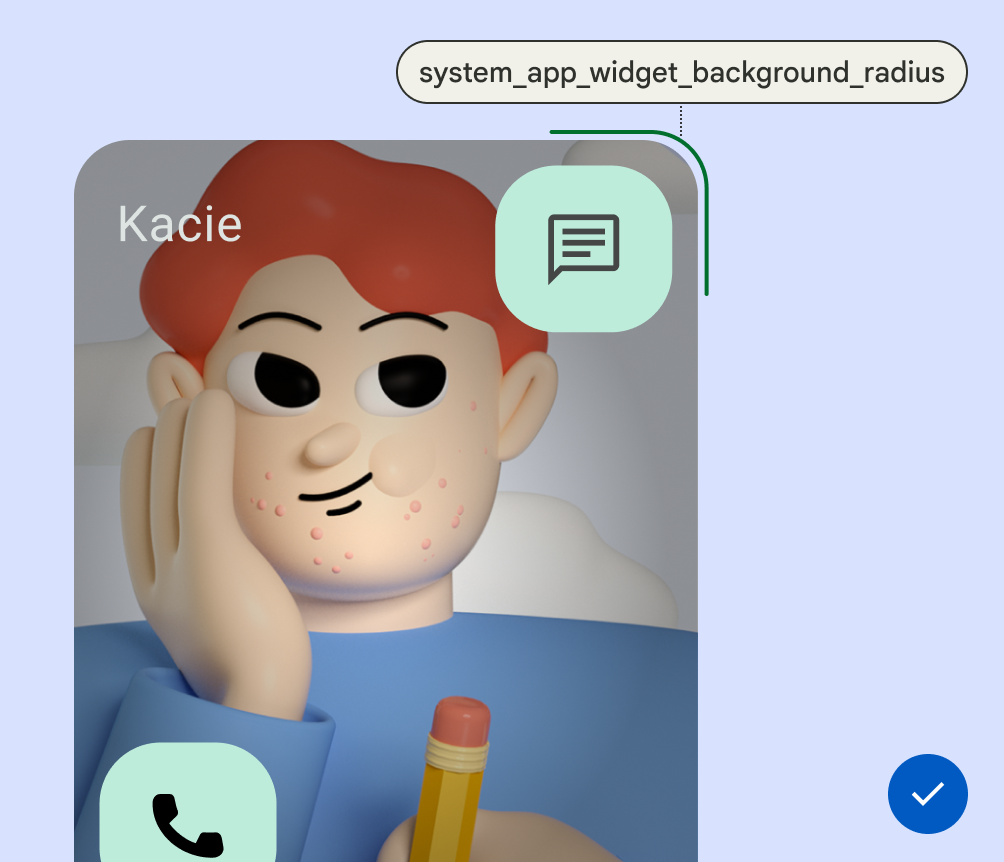
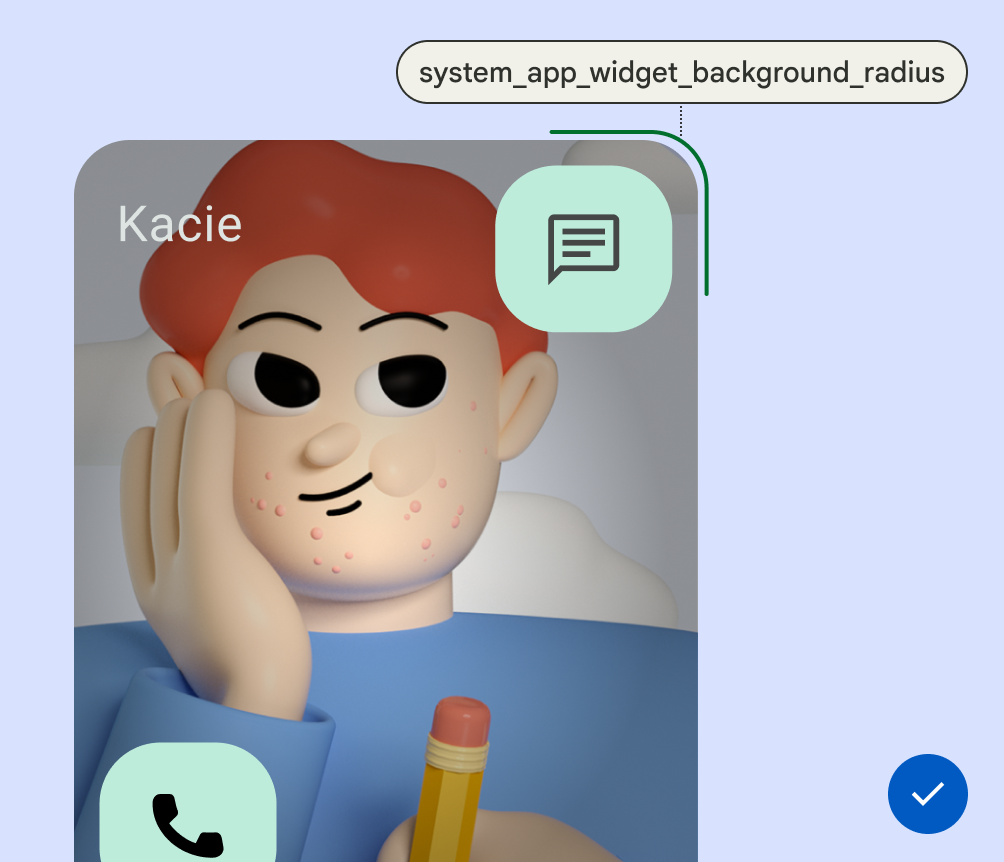
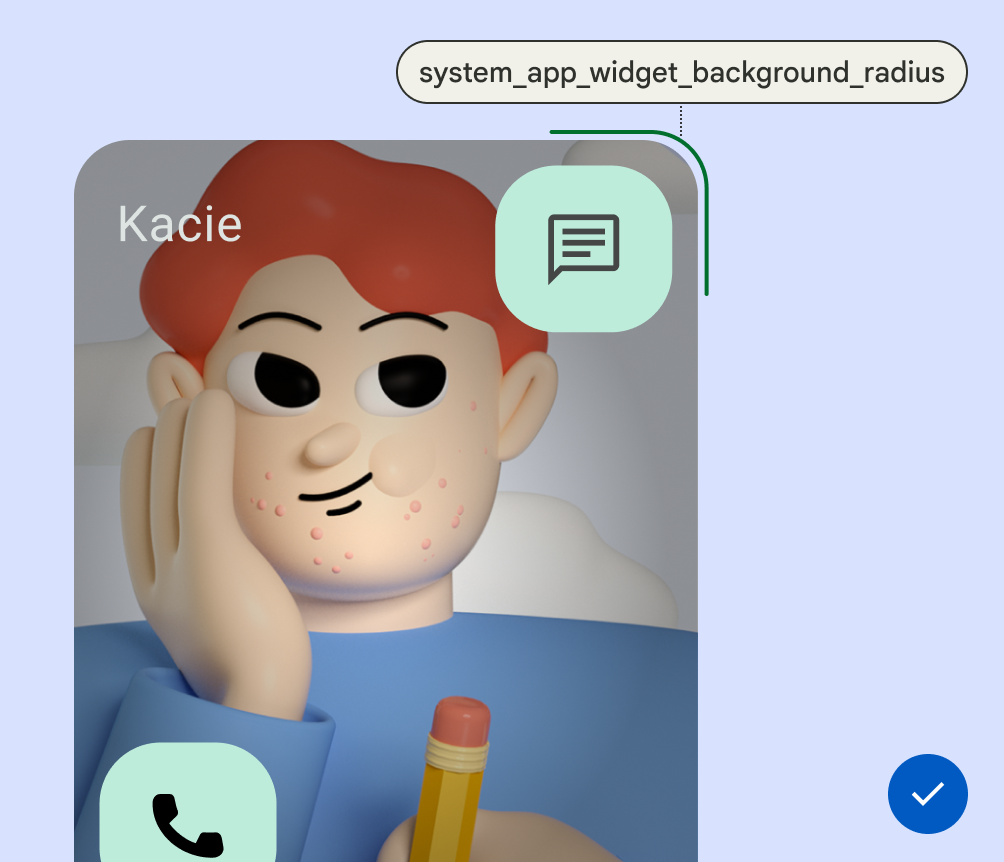
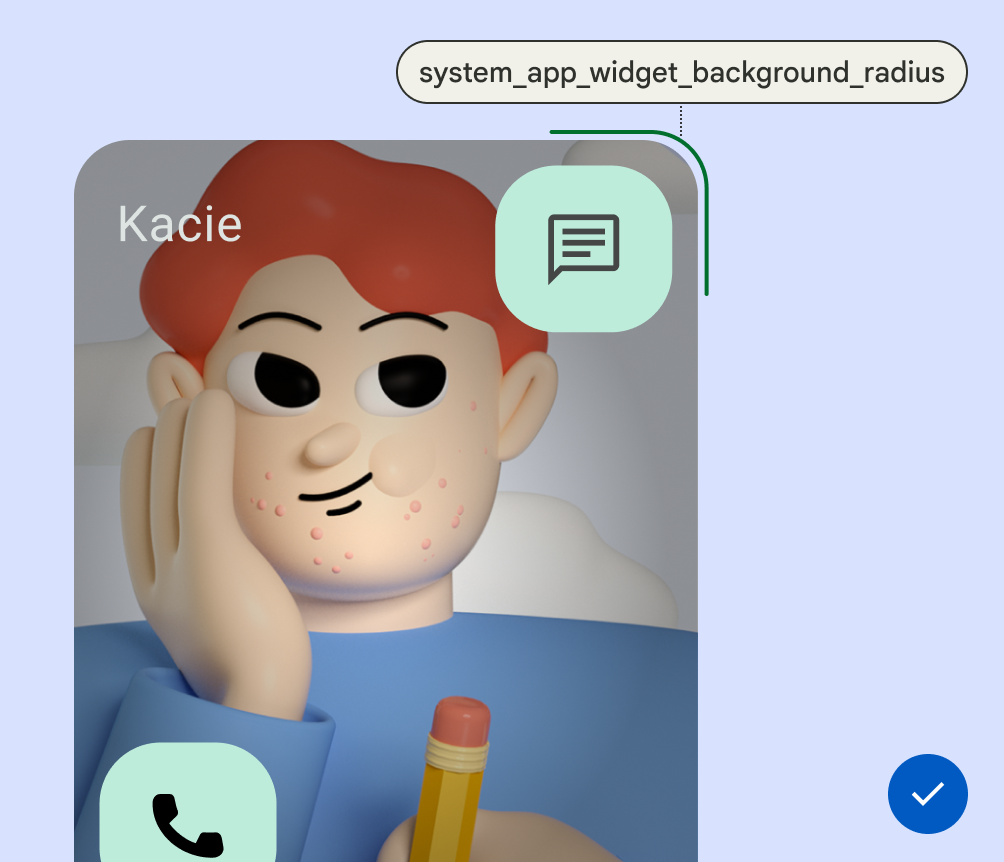
| Согласованность системы | WS-2 | Прямоугольные виджеты должны использовать угловой радиус, предусмотренный системой (зависит от OEM). |
| WS-3 | Виджет использует спецификацию состояния загрузки. | |
| WS-4 | Виджет использует конфигурацию системы вместо точки входа в пользовательские настройки виджета. | |
| WS-5 | Виджет использует переход запуска системы при входе/выходе из приложения из виджета. |

Делать

Не

Делать

Не

Делать

Не

Делать

Не
Виджеты являются важным компонентом настройки домашнего экрана пользователя. Часто пользователи могут одним касанием выполнить критически важный путь пользователя к приложению, используя виджеты или получить краткую сводку важных обновлений. Пользователи также могут настраивать виджеты в соответствии с индивидуальными предпочтениями.
Контрольные списки совместимости виджетов
Качество виджета влияет на взаимодействие пользователей с контентом и функциями вашего приложения. Контрольные списки совместимости определяют критерии, которые помогут вам оценить качество вашего виджета. Уровни включают следующее:
Уровень 3 – Низкое качество
Эти виджеты не соответствуют минимальной планке качества и неудовлетворительны для пользователя. Виджет считается некачественным, если он не соответствует стандартным критериям макета, цвета, обнаружения и содержания.
Уровень 2 — Стандартный
Эти виджеты полезны, удобны в использовании и обеспечивают качественное взаимодействие. Чтобы считаться стандартным, виджет соответствует всем следующим критериям макета, цвета, обнаружения и содержимого.
Уровень 1 – Дифференцированный
Это образцовые виджеты, которые предлагают персонализированные возможности и помогают пользователям создавать уникальные и продуктивные рабочие столы.
УРОВЕНЬ 3
Характеристики виджета низкого качества
Если ваш виджет можно охарактеризовать любым из следующих признаков, он считается некачественным:
| Категория | ИДЕНТИФИКАТОР | Описание |
|---|---|---|
| Макет | ВЛ-1 | Виджет не заполняет границы, установленные сеткой запуска, при размещении на главном экране. |
| ВЛ-1.1 | Виджет не касается как минимум двух противоположных краев сетки. Другими словами, не обязательно все виджеты должны быть прямоугольными, они могут иметь произвольные формы, при условии, что края фигуры касаются хотя бы двух краев сетки. | |
| Цвет | туалет-3 | Текст виджета и кнопки со значками имеют недостаточный коэффициент цветовой контрастности для соответствия требованиям доступности . |
| Открытие | ВД-4.2 | Имя виджета не включено в дизайн виджета. |
| ВД-4.3 | Виджет не имеет изображения предварительного просмотра. | |
| Содержание | ДТ-3 | Содержимое виджета постоянно устаревает или несвоевременно. |
| ДТ-3.1 | Виджет не обновляется после того, как пользователь выполняет действие в виджете. | |
| ДТ-3.2 | Виджет не обновляется после того, как пользователь выполняет соответствующее действие в приложении. | |
| ДТ-4 | Пользовательский интерфейс виджета не работает или содержимое обрезано. |
УРОВЕНЬ 2
Стандартные требования к виджетам
Виджеты, соответствующие этому базовому показателю качества, считаются стандартными, но не считаются виджетами-витринами, которые будут представлены или рекомендованы.
| Категория | ИДЕНТИФИКАТОР | Описание |
|---|---|---|
| Макет | ВЛ-1 | Виджет правильно выравнивается по отношению к другим элементам главного экрана по вертикальной или горизонтальной оси и не занимает лишнего места. |
| ВЛ-1.2 | Все фигуры должны касаться как минимум двух противоположных краев границ сетки. | |
| WL-4 | Если размер можно изменить, виджеты должны иметь соответствующий минимальный и максимальный размер. | |
| ВЛ-4.1 | Максимальный размер должен быть установлен, если изменение размера виджета только добавляет пустое пространство. | |
| ВЛ-4.2 | Минимальный размер вашего виджета по-прежнему должен быть ценным и соответствовать требованиям сенсорного экрана (48x48). | |
| Открытие | ВД-4 | Виджет должен иметь точный предварительный просмотр в средстве выбора виджетов (статический ресурс). |
| Содержание | ДТ-1 | Нулевое и пустое состояния являются преднамеренными и показывают ценность виджета и/или предоставляют призыв к действию, когда виджет установлен, но пользователь еще не вошел в систему. |
| ДТ-2 | Виджет позволяет пользователям вручную обновлять контент, если ожидается, что данные будут обновляться чаще, чем пользовательский интерфейс. |

Делать

Не

Делать

Не
УРОВЕНЬ 1
Дифференцированные требования к виджетам
Эти виджеты поддерживают премиальную настройку домашнего экрана и будут рекомендованы пользователям и представлены разработчикам в качестве передового опыта. Дифференцированные виджеты предлагают незабываемые впечатления и используются Android для вдохновения и оживления экосистемы. Они соответствуют всем критериям дифференцированного макета, цвета, обнаружения и содержания.
| Категория | ИДЕНТИФИКАТОР | Описание |
|---|---|---|
| Макет | ВЛ-1 | Виджет правильно выравнивается относительно других элементов главного экрана по вертикальной или горизонтальной оси и не занимает лишнего места. |
| ВЛ-1.1 | Все прямоугольные виджеты ДОЛЖНЫ затрагивать все четыре края границ сетки. Все виджеты нестандартной формы ДОЛЖНЫ затрагивать все 4 края границ квадратной сетки. Если размер 4x1 и содержит панель поиска, разрешено затрагивать только 2 края. | |
| ВЛ-2 | Размер виджета можно изменить хотя бы до одного из следующих размеров: 2x2, 4x1, 4x2. | |
| ВЛ-3 | Заголовок виджета используется и применяется последовательно.
| |
| Цвет | туалет-1 | Виджет поддерживает цветовую тему в зависимости от контекста устройства или приложения. |
| туалет-2 | Виджет поддерживает палитры светлого и темного режима. | |
| Открытие | ВД-1 | Предварительный просмотр включает пользовательский контент и/или применяет системную тему. |
| WD-4.4 | Виджет имеет описание, которое помогает пользователям понять ценность виджета. | |
| ВД-4.5 | Имя виджета является описательным и уникальным среди других виджетов приложения. | |
| Согласованность системы | WS-2 | Прямоугольные виджеты должны использовать угловой радиус, предусмотренный системой (зависит от OEM). |
| WS-3 | Виджет использует спецификацию состояния загрузки. | |
| WS-4 | Виджет использует конфигурацию системы вместо точки входа в пользовательские настройки виджета. | |
| WS-5 | Виджет использует переход запуска системы при входе/выходе из приложения из виджета. |

Делать

Не

Делать

Не

Делать

Не

Делать

Не
Виджеты являются важным компонентом настройки домашнего экрана пользователя. Часто пользователи могут одним касанием выполнить критически важный путь пользователя к приложению, используя виджеты или получить краткую сводку важных обновлений. Пользователи также могут настраивать виджеты в соответствии с индивидуальными предпочтениями.
Контрольные списки совместимости виджетов
Качество виджета влияет на взаимодействие пользователей с контентом и функциями вашего приложения. Контрольные списки совместимости определяют критерии, которые помогут вам оценить качество вашего виджета. Уровни включают следующее:
Уровень 3 – Низкое качество
Эти виджеты не соответствуют минимальной планке качества и неудовлетворительны для пользователя. Виджет считается некачественным, если он не соответствует стандартным критериям макета, цвета, обнаружения и содержания.
Уровень 2 — Стандартный
Эти виджеты полезны, удобны в использовании и обеспечивают качественное взаимодействие. Чтобы считаться стандартным, виджет соответствует всем следующим критериям макета, цвета, обнаружения и содержимого.
Уровень 1 – Дифференцированный
Это образцовые виджеты, которые предлагают персонализированные возможности и помогают пользователям создавать уникальные и продуктивные рабочие столы.
УРОВЕНЬ 3
Характеристики виджета низкого качества
Если ваш виджет можно охарактеризовать любым из следующих признаков, он считается некачественным:
| Категория | ИДЕНТИФИКАТОР | Описание |
|---|---|---|
| Макет | ВЛ-1 | Виджет не заполняет границы, установленные сеткой запуска, при размещении на главном экране. |
| ВЛ-1.1 | Виджет не касается как минимум двух противоположных краев сетки. Другими словами, не обязательно все виджеты должны быть прямоугольными, они могут иметь произвольные формы, при условии, что края фигуры касаются хотя бы двух краев сетки. | |
| Цвет | туалет-3 | Текст виджета и значки кнопок имеют недостаточный коэффициент цветовой контрастности для соответствия требованиям доступности . |
| Открытие | ВД-4.2 | Имя виджета не включено в дизайн виджета. |
| ВД-4.3 | Виджет не имеет изображения предварительного просмотра. | |
| Содержание | ДТ-3 | Содержимое виджета постоянно устаревает или несвоевременно. |
| ДТ-3.1 | Виджет не обновляется после того, как пользователь выполняет действие в виджете. | |
| ДТ-3.2 | Виджет не обновляется после того, как пользователь выполняет соответствующее действие в приложении. | |
| ДТ-4 | Пользовательский интерфейс виджета не работает или содержимое обрезано. |
УРОВЕНЬ 2
Стандартные требования к виджетам
Виджеты, соответствующие этому базовому показателю качества, считаются стандартными, но не считаются виджетами-витринами, которые будут представлены или рекомендованы.
| Категория | ИДЕНТИФИКАТОР | Описание |
|---|---|---|
| Макет | ВЛ-1 | Виджет правильно выравнивается по отношению к другим элементам главного экрана по вертикальной или горизонтальной оси и не занимает лишнего места. |
| ВЛ-1.2 | Все фигуры должны касаться как минимум двух противоположных краев границ сетки. | |
| WL-4 | Если размер виджетов можно изменить, он должен иметь соответствующий минимальный и максимальный размер. | |
| ВЛ-4.1 | Максимальный размер должен быть установлен, если изменение размера виджета только добавляет пустое пространство. | |
| ВЛ-4.2 | Минимальный размер вашего виджета по-прежнему должен быть ценным и соответствовать требованиям сенсорного экрана (48x48). | |
| Открытие | ВД-4 | Виджет должен иметь точный предварительный просмотр в средстве выбора виджетов (статический ресурс). |
| Содержание | ДТ-1 | Нулевое и пустое состояния являются преднамеренными и показывают ценность виджета и/или предоставляют призыв к действию, когда виджет установлен, но пользователь еще не вошел в систему. |
| ДТ-2 | Виджет позволяет пользователям вручную обновлять контент, если ожидается, что данные будут обновляться чаще, чем пользовательский интерфейс. |

Делать

Не

Делать

Не
УРОВЕНЬ 1
Дифференцированные требования к виджетам
Эти виджеты поддерживают премиальную настройку домашнего экрана и будут рекомендованы пользователям и представлены разработчикам в качестве передового опыта. Дифференцированные виджеты предлагают незабываемые впечатления и используются Android для вдохновения и оживления экосистемы. Они соответствуют всем критериям дифференцированного макета, цвета, обнаружения и содержания.
| Категория | ИДЕНТИФИКАТОР | Описание |
|---|---|---|
| Макет | ВЛ-1 | Виджет правильно выравнивается относительно других элементов главного экрана по вертикальной или горизонтальной оси и не занимает лишнего места. |
| ВЛ-1.1 | Все прямоугольные виджеты ДОЛЖНЫ затрагивать все четыре края границ сетки. Все виджеты нестандартной формы ДОЛЖНЫ затрагивать все 4 края границ квадратной сетки. Если размер 4x1 и содержит панель поиска, разрешено затрагивать только 2 края. | |
| ВЛ-2 | Размер виджета можно изменить хотя бы до одного из следующих размеров: 2x2, 4x1, 4x2. | |
| ВЛ-3 | Заголовок виджета используется и применяется последовательно.
| |
| Цвет | туалет-1 | Виджет поддерживает цветовую тему в зависимости от контекста устройства или приложения. |
| туалет-2 | Виджет поддерживает палитры светлого и темного режима. | |
| Открытие | ВД-1 | Предварительный просмотр включает пользовательский контент и/или применяет системную тему. |
| WD-4.4 | Виджет имеет описание, которое помогает пользователям понять ценность виджета. | |
| ВД-4.5 | Имя виджета является описательным и уникальным среди других виджетов приложения. | |
| Согласованность системы | WS-2 | Прямоугольные виджеты должны использовать угловой радиус, предусмотренный системой (зависит от OEM). |
| WS-3 | Виджет использует спецификацию состояния загрузки. | |
| WS-4 | Виджет использует конфигурацию системы вместо точки входа в пользовательские настройки виджета. | |
| WS-5 | Виджет использует переход запуска системы при входе/выходе из приложения из виджета. |

Делать

Не

Делать

Не

Делать

Не

Делать

Не
Виджеты являются важным компонентом настройки домашнего экрана пользователя. Часто пользователи могут одним касанием выполнить критически важный путь пользователя к приложению, используя виджеты или получить краткую сводку важных обновлений. Пользователи также могут настраивать виджеты в соответствии с индивидуальными предпочтениями.
Контрольные списки совместимости виджетов
Качество виджета влияет на взаимодействие пользователей с контентом и функциями вашего приложения. Контрольные списки совместимости определяют критерии, которые помогут вам оценить качество вашего виджета. Уровни включают следующее:
Уровень 3 – Низкое качество
Эти виджеты не соответствуют минимальной планке качества и неудовлетворительны для пользователя. Виджет считается некачественным, если он не соответствует стандартным критериям макета, цвета, обнаружения и содержания.
Уровень 2 — Стандартный
Эти виджеты полезны, удобны в использовании и обеспечивают качественное взаимодействие. Чтобы считаться стандартным, виджет соответствует всем следующим критериям макета, цвета, обнаружения и содержимого.
Уровень 1 – Дифференцированный
Это образцовые виджеты, которые предлагают персонализированные возможности и помогают пользователям создавать уникальные и продуктивные рабочие столы.
УРОВЕНЬ 3
Характеристики виджета низкого качества
Если ваш виджет можно охарактеризовать любым из следующих признаков, он считается некачественным:
| Категория | ИДЕНТИФИКАТОР | Описание |
|---|---|---|
| Макет | ВЛ-1 | Виджет не заполняет границы, установленные сеткой запуска, при размещении на главном экране. |
| ВЛ-1.1 | Виджет не касается как минимум двух противоположных краев сетки. Другими словами, не обязательно все виджеты должны быть прямоугольными, они могут иметь произвольные формы, при условии, что края фигуры касаются хотя бы двух краев сетки. | |
| Цвет | туалет-3 | Текст виджета и значки кнопок имеют недостаточный коэффициент цветовой контрастности для соответствия требованиям доступности . |
| Открытие | ВД-4.2 | Имя виджета не включено в дизайн виджета. |
| ВД-4.3 | Виджет не имеет изображения предварительного просмотра. | |
| Содержание | ДТ-3 | Содержимое виджета постоянно устаревает или несвоевременно. |
| ДТ-3.1 | Виджет не обновляется после того, как пользователь выполняет действие в виджете. | |
| ДТ-3.2 | Виджет не обновляется после того, как пользователь выполняет соответствующее действие в приложении. | |
| ДТ-4 | Пользовательский интерфейс виджета не работает или содержимое обрезано. |
УРОВЕНЬ 2
Стандартные требования к виджетам
Виджеты, соответствующие этому базовому показателю качества, считаются стандартными, но не считаются виджетами-витринами, которые будут представлены или рекомендованы.
| Категория | ИДЕНТИФИКАТОР | Описание |
|---|---|---|
| Макет | ВЛ-1 | Виджет правильно выравнивается по отношению к другим элементам главного экрана по вертикальной или горизонтальной оси и не занимает лишнего места. |
| ВЛ-1.2 | Все фигуры должны касаться как минимум двух противоположных краев границ сетки. | |
| WL-4 | Если размер можно изменить, виджеты должны иметь соответствующий минимальный и максимальный размер. | |
| ВЛ-4.1 | Максимальный размер должен быть установлен, если изменение размера виджета только добавляет пустое пространство. | |
| ВЛ-4.2 | Минимальный размер вашего виджета по-прежнему должен быть ценным и соответствовать требованиям сенсорного экрана (48x48). | |
| Открытие | ВД-4 | Виджет должен иметь точный предварительный просмотр в средстве выбора виджетов (статический ресурс). |
| Содержание | ДТ-1 | Нулевое и пустое состояния являются преднамеренными и показывают ценность виджета и/или предоставляют призыв к действию, когда виджет установлен, но пользователь еще не вошел в систему. |
| ДТ-2 | Виджет позволяет пользователям вручную обновлять контент, если ожидается, что данные будут обновляться чаще, чем пользовательский интерфейс. |

Делать

Не

Делать

Не
УРОВЕНЬ 1
Дифференцированные требования к виджетам
Эти виджеты поддерживают премиальную настройку домашнего экрана и будут рекомендованы пользователям и представлены разработчикам в качестве передового опыта. Дифференцированные виджеты предлагают незабываемые впечатления и используются Android для вдохновения и оживления экосистемы. Они соответствуют всем критериям дифференцированного макета, цвета, обнаружения и содержания.
| Категория | ИДЕНТИФИКАТОР | Описание |
|---|---|---|
| Макет | ВЛ-1 | Виджет правильно выравнивается относительно других элементов главного экрана по вертикальной или горизонтальной оси и не занимает лишнего места. |
| ВЛ-1.1 | Все прямоугольные виджеты ДОЛЖНЫ затрагивать все четыре края границ сетки. Все виджеты нестандартной формы ДОЛЖНЫ затрагивать все 4 края границ квадратной сетки. Если размер 4x1 и содержит панель поиска, разрешено затрагивать только 2 края. | |
| ВЛ-2 | Размер виджета можно изменить хотя бы до одного из следующих размеров: 2x2, 4x1, 4x2. | |
| ВЛ-3 | Заголовок виджета используется и применяется последовательно.
| |
| Цвет | туалет-1 | Виджет поддерживает цветовую тему в зависимости от контекста устройства или приложения. |
| туалет-2 | Виджет поддерживает палитры светлого и темного режима. | |
| Открытие | ВД-1 | Предварительный просмотр включает пользовательский контент и/или применяет системную тему. |
| WD-4.4 | Виджет имеет описание, которое помогает пользователям понять ценность виджета. | |
| ВД-4.5 | Имя виджета является описательным и уникальным среди других виджетов приложения. | |
| Согласованность системы | WS-2 | Прямоугольные виджеты должны использовать угловой радиус, предусмотренный системой (зависит от OEM). |
| WS-3 | Виджет использует спецификацию состояния загрузки. | |
| WS-4 | Виджет использует конфигурацию системы вместо точки входа в пользовательские настройки виджета. | |
| WS-5 | Виджет использует переход запуска системы при входе/выходе из приложения из виджета. |

Делать

Не

Делать

Не

Делать

Не

Делать