Muestras de pantallas grandes
Obtén muestras de pantalla grande con ejemplos de código y diseño en funcionamiento.
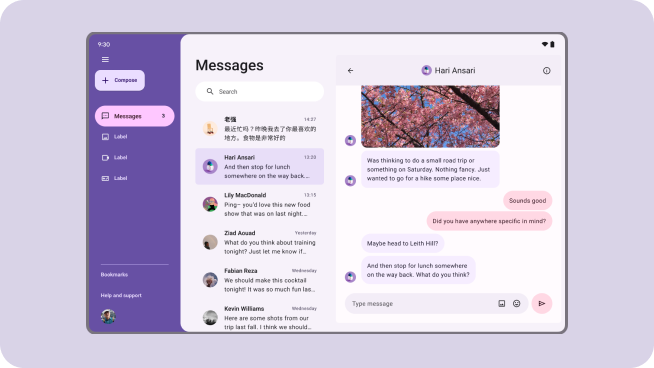
Diseños canónicos de pantalla grande
Los diseños canónicos de pantalla grande son patrones de diseño comprobados que proporcionan una experiencia del usuario óptima en dispositivos con pantalla grande. Los diseños son responsivos y adaptables, y son compatibles con teléfonos de pantalla pequeña, así como con tablets, plegables y dispositivos ChromeOS.
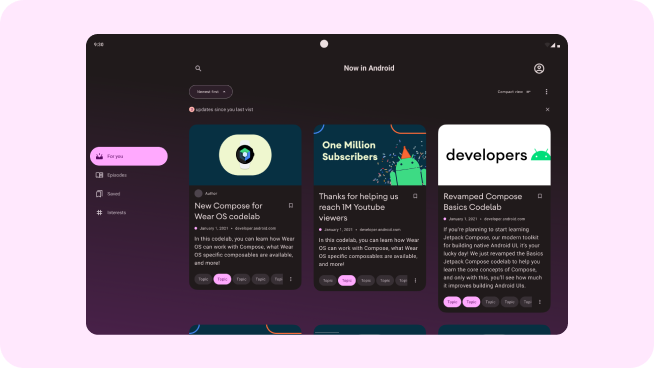
Ahora en la app para Android
Descubre cómo se diseñó y creó esta app en el caso de éxito de diseño, el recorrido de aprendizaje de arquitectura y el recorrido de aprendizaje de modularización.
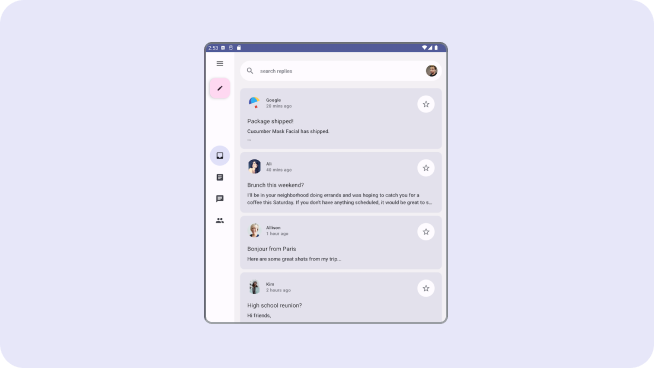
Muestra de respuesta
Una implementación de Jetpack Compose de Reply, un estudio de Material Design para diseño adaptable.
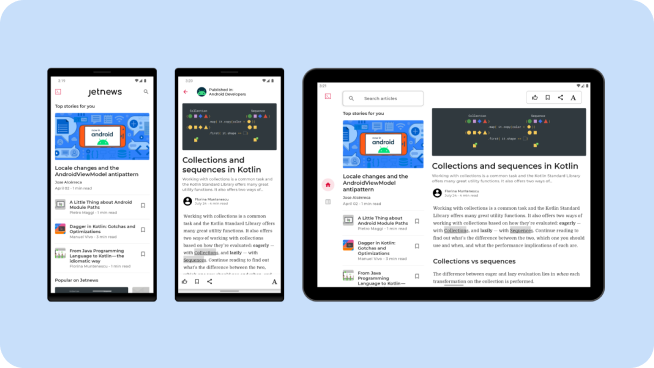
Ejemplo de Jetnews
Una app de ejemplo para leer noticias, compilada con Jetpack Compose. En este ejemplo, se muestran las capacidades actuales de la IU de Compose.