ML Kit est un SDK mobile qui intègre l'expertise de Google en machine learning à Android et aux applications Android dans un package puissant et simple d'utilisation. Que vous soyez novice ou expérimenté en machine learning, vous pouvez facilement implémenter les fonctionnalités dont vous avez besoin en seulement quelques lignes de code. Vous n'avez pas besoin d'avoir des connaissances approfondies sur les réseaux de neurones ou l'optimisation de modèles pour vous lancer.
Comment ça marche ?
ML Kit permet d'appliquer facilement des techniques de machine learning à vos applications en rassemblant dans un seul SDK les technologies de machine learning de Google, telles que Mobile Vision et TensorFlow Lite. Que vous ayez besoin de la puissance des fonctionnalités en temps réel des modèles sur l'appareil de Mobile Vision ou de la flexibilité des modèles TensorFlow Lite personnalisés, ML Kit vous permet de le faire en seulement quelques lignes de code.
Cet atelier de programmation vous explique comment ajouter simplement la reconnaissance de texte, l'identification de la langue et la traduction à partir du flux de l'appareil photo en temps réel dans votre application Android existante. Il présente également les bonnes pratiques à suivre pour utiliser CameraX avec les API ML Kit.
Objectif de cet atelier
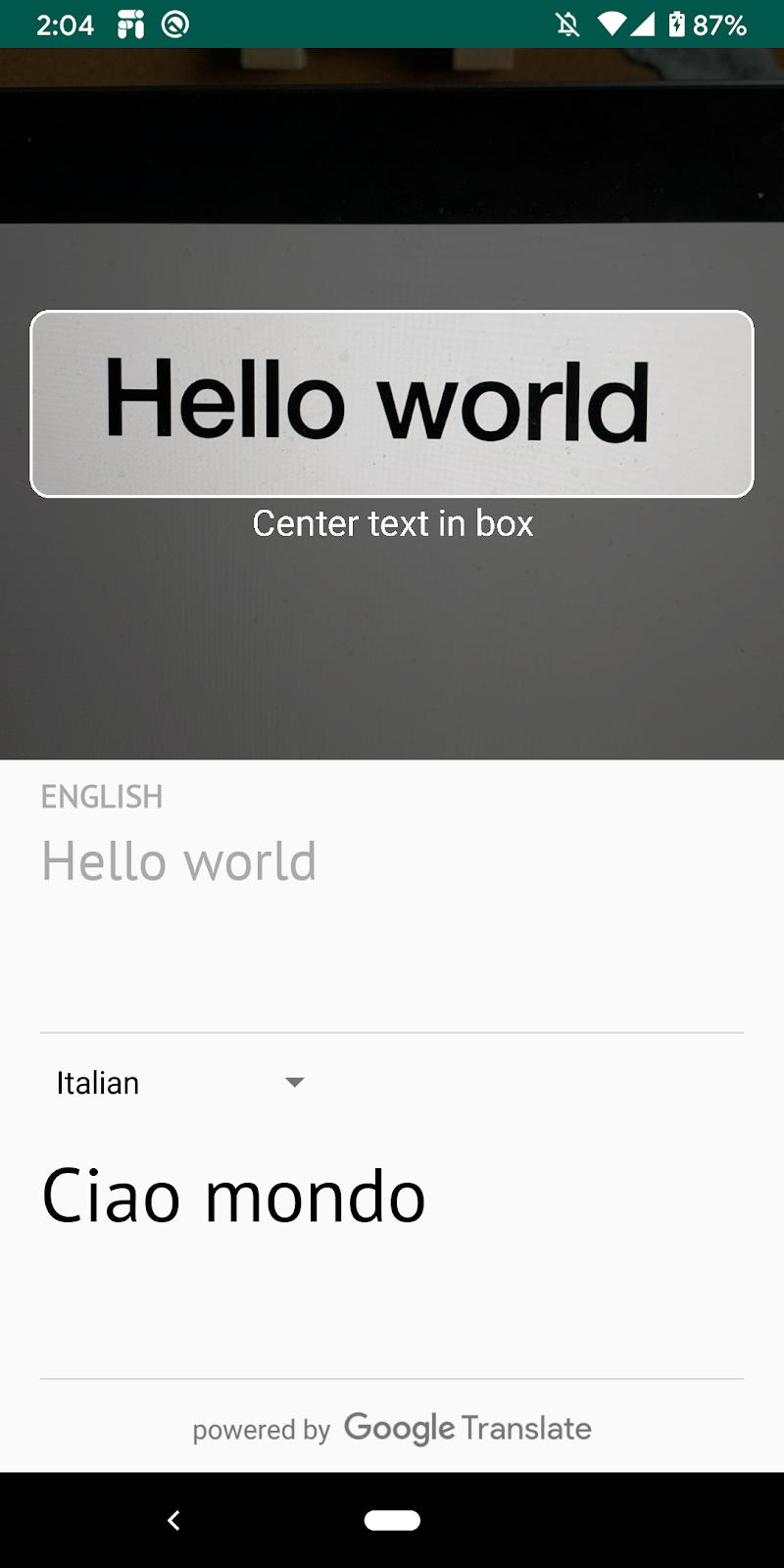
Dans cet atelier de programmation, vous allez créer une application Android avec ML Kit. Votre application utilisera l'API de reconnaissance de texte du ML Kit sur l'appareil pour reconnaître le texte provenant d'un flux de caméra en temps réel. Elle utilise l'API ML Kit Language Identification pour identifier la langue du texte reconnu. Enfin, votre application traduira ce texte dans la langue de votre choix parmi 59 options, à l'aide de l'API Translation de ML Kit.
Vous devriez voir une image semblable à celle ci-dessous.

Points abordés
- Utiliser le SDK ML Kit pour ajouter facilement des fonctionnalités de machine learning à n'importe quelle application Android
- Reconnaissance de texte, identification de la langue et API de traduction ML Kit, ainsi que leurs fonctionnalités
- Utiliser la bibliothèque CameraX avec les API ML Kit
Prérequis
- Une version récente d'Android Studio (version 4.0 ou ultérieure)
- Un appareil Android physique
- Exemple de code
- Vous disposez de connaissances de base en développement Android en Kotlin.
Cet atelier de programmation est consacré à ML Kit. Les concepts et les blocs de code non pertinents sont déjà fournis et implémentés pour vous.
Télécharger le code
Cliquez sur le lien ci-dessous pour télécharger l'ensemble du code de cet atelier de programmation :
Décompressez le fichier ZIP téléchargé. Cela a pour effet de décompresser un dossier racine (mlkit-android) contenant toutes les ressources dont vous avez besoin. Pour cet atelier de programmation, vous n'avez besoin que des ressources du sous-répertoire translate.
Le sous-répertoire translate du dépôt mlkit-android contient le répertoire suivant:
 starter : code de démarrage sur lequel s'appuie cet atelier de programmation.
starter : code de démarrage sur lequel s'appuie cet atelier de programmation.
Dans le fichier app/build.gradle, vérifiez que les dépendances ML Kit et CameraX nécessaires sont incluses:
// CameraX dependencies
def camerax_version = "1.0.0-beta05"
implementation "androidx.camera:camera-core:${camerax_version}"
implementation "androidx.camera:camera-camera2:${camerax_version}"
implementation "androidx.camera:camera-lifecycle:$camerax_version"
implementation "androidx.camera:camera-view:1.0.0-alpha12"
// ML Kit dependencies
implementation 'com.google.android.gms:play-services-mlkit-text-recognition:16.0.0'
implementation 'com.google.mlkit:language-id:16.0.0'
implementation 'com.google.mlkit:translate:16.0.0'Maintenant que vous avez importé le projet dans Android Studio et vérifié les dépendances de ML Kit, vous êtes prêt à exécuter l'application pour la première fois. Lancez l'émulateur Android Studio, puis cliquez sur Run (Exécuter)  dans la barre d'outils d'Android Studio.
dans la barre d'outils d'Android Studio.
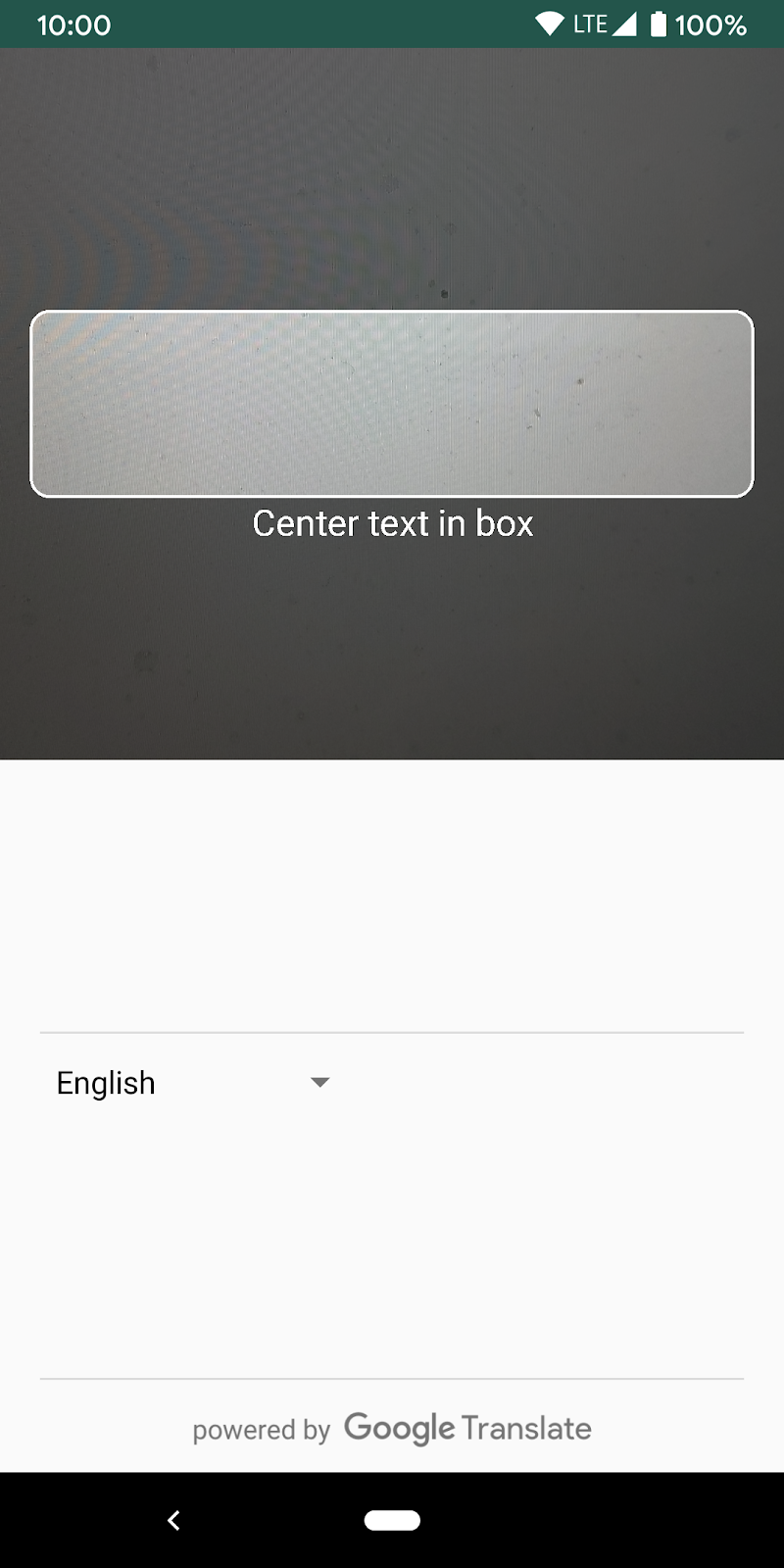
L'application devrait se lancer sur votre appareil. Vous pouvez diriger l'appareil photo vers différents textes pour afficher un flux en direct, mais la fonctionnalité de reconnaissance de texte n'a pas encore été implémentée.

À cette étape, nous allons ajouter une fonctionnalité à votre application pour qu'elle puisse reconnaître le texte à partir de la caméra vidéo.
Instancier le détecteur de texte ML Kit
Ajoutez le champ suivant en haut de TextAnalyzer.kt. Vous obtenez ainsi un gestionnaire du lecteur de texte à utiliser lors des étapes ultérieures.
TextAnalyzer.kt
private val detector = TextRecognition.getClient()Exécuter la reconnaissance de texte sur l'appareil sur une image Vision ( créée avec un tampon de l'appareil photo)
La bibliothèque CameraX fournit un flux d'images de l'appareil photo prêt à être analysé. Remplacez la méthode recognizeTextOnDevice() dans la classe TextAnalyzer pour utiliser la reconnaissance de texte ML Kit sur chaque frame d'image.
TextAnalyzer.kt
private fun recognizeTextOnDevice(
image: InputImage
): Task<Text> {
// Pass image to an ML Kit Vision API
return detector.process(image)
.addOnSuccessListener { visionText ->
// Task completed successfully
result.value = visionText.text
}
.addOnFailureListener { exception ->
// Task failed with an exception
Log.e(TAG, "Text recognition error", exception)
val message = getErrorMessage(exception)
message?.let {
Toast.makeText(context, message, Toast.LENGTH_SHORT).show()
}
}
}
La ligne suivante montre comment appeler la méthode ci-dessus pour commencer à effectuer la reconnaissance de texte. Ajoutez la ligne suivante à la fin de la méthode analyze(). Notez que vous devez appeler imageProxy.close une fois l'analyse de l'image terminée, sinon le flux vidéo en direct de la caméra ne pourra pas traiter d'autres images à des fins d'analyse.
TextAnalyzer.kt
recognizeTextOnDevice(InputImage.fromBitmap(croppedBitmap, 0)).addOnCompleteListener {
imageProxy.close()
}Exécuter l'application sur votre appareil
Cliquez maintenant sur Run (Exécuter)  dans la barre d'outils d'Android Studio. Une fois l'application chargée, elle doit commencer à reconnaître le texte de l'appareil photo en temps réel. Dirigez l'appareil photo vers le texte à lire pour confirmer.
dans la barre d'outils d'Android Studio. Une fois l'application chargée, elle doit commencer à reconnaître le texte de l'appareil photo en temps réel. Dirigez l'appareil photo vers le texte à lire pour confirmer.
Instancier l'identifiant de langue ML Kit
Ajoutez le champ suivant à MainViewModel.kt. Vous obtenez ainsi un gestionnaire de l'identifiant de langue à utiliser à l'étape suivante.
MainViewModel.kt
private val languageIdentification = LanguageIdentification.getClient()Exécuter l'identification de la langue sur l'appareil pour le texte détecté
Utilisez l'identificateur de langue ML Kit pour obtenir la langue du texte détecté dans l'image.
Remplacez TODO dans la définition du champ sourceLang dans MainViewModel.kt par le code suivant. Cet extrait appelle la méthode d'identification de la langue et lui attribue le résultat s'il n'est pas défini ("und").
MainViewModel.kt
languageIdentification.identifyLanguage(text)
.addOnSuccessListener {
if (it != "und")
result.value = Language(it)
}Exécuter l'application sur votre appareil
Cliquez maintenant sur Run (Exécuter)  dans la barre d'outils d'Android Studio. Une fois l'application chargée, elle doit commencer à reconnaître le texte à partir de l'appareil photo et à identifier la langue du texte en temps réel. Dirigez l'appareil photo vers le texte à lire pour confirmer.
dans la barre d'outils d'Android Studio. Une fois l'application chargée, elle doit commencer à reconnaître le texte à partir de l'appareil photo et à identifier la langue du texte en temps réel. Dirigez l'appareil photo vers le texte à lire pour confirmer.
Remplacez la fonction translate() dans MainViewModel.kt par le code suivant : Cette fonction prend la valeur de la langue source, la valeur de la langue cible et le texte source, puis effectue la traduction. Notez que si le modèle de langue cible choisi n'a pas encore été téléchargé sur l'appareil, nous appelons downloadModelIfNeeded() pour le faire, puis procédons à la traduction.
MainViewModel.kt
private fun translate(): Task<String> {
val text = sourceText.value
val source = sourceLang.value
val target = targetLang.value
if (modelDownloading.value != false || translating.value != false) {
return Tasks.forCanceled()
}
if (source == null || target == null || text == null || text.isEmpty()) {
return Tasks.forResult("")
}
val sourceLangCode = TranslateLanguage.fromLanguageTag(source.code)
val targetLangCode = TranslateLanguage.fromLanguageTag(target.code)
if (sourceLangCode == null || targetLangCode == null) {
return Tasks.forCanceled()
}
val options = TranslatorOptions.Builder()
.setSourceLanguage(sourceLangCode)
.setTargetLanguage(targetLangCode)
.build()
val translator = translators[options]
modelDownloading.setValue(true)
// Register watchdog to unblock long running downloads
Handler().postDelayed({ modelDownloading.setValue(false) }, 15000)
modelDownloadTask = translator.downloadModelIfNeeded().addOnCompleteListener {
modelDownloading.setValue(false)
}
translating.value = true
return modelDownloadTask.onSuccessTask {
translator.translate(text)
}.addOnCompleteListener {
translating.value = false
}
}
Exécuter l'application sur le simulateur
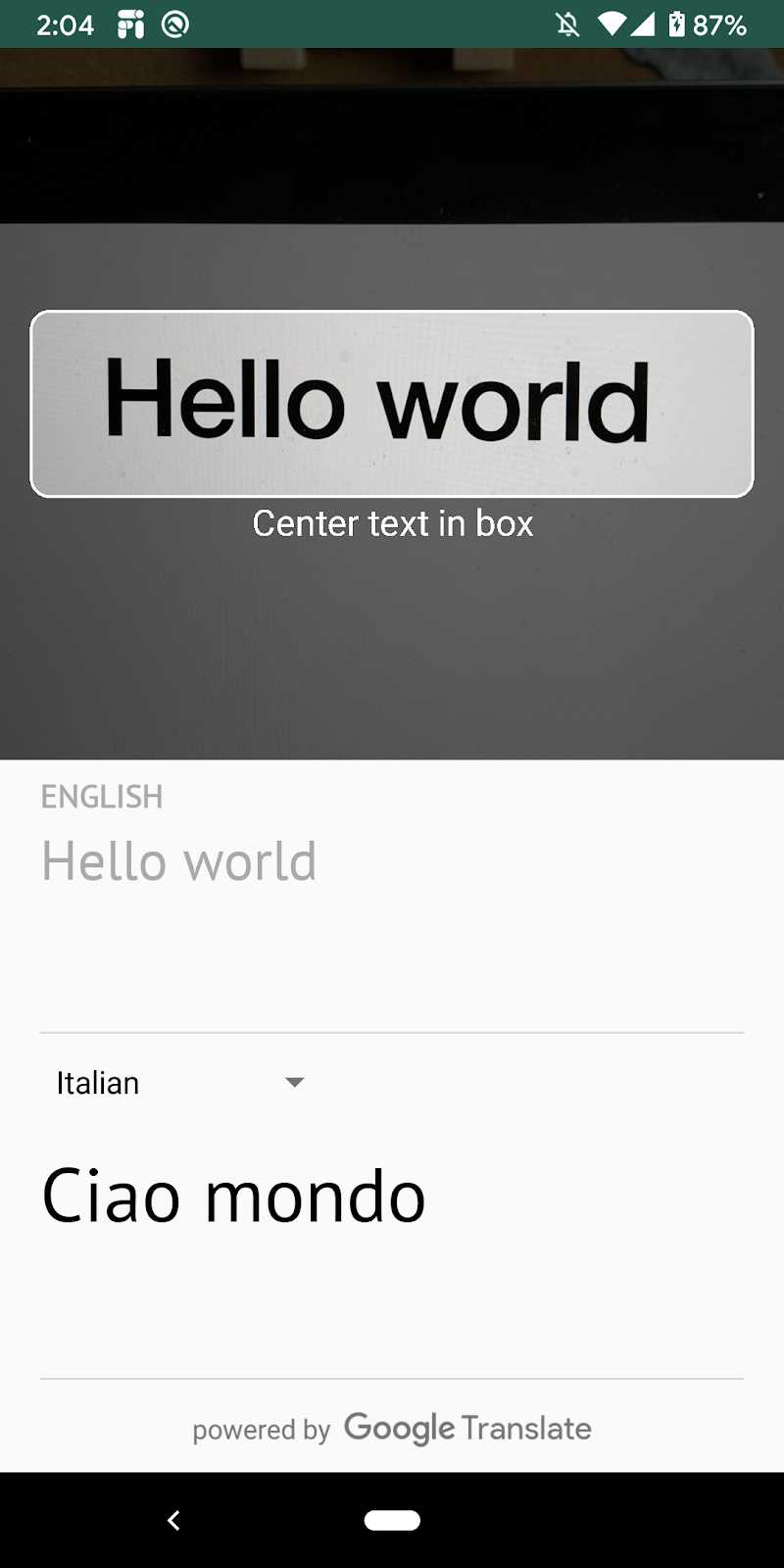
Cliquez maintenant sur Run (Exécuter)  dans la barre d'outils d'Android Studio. Une fois l'application chargée, elle devrait se présenter comme l'image animée ci-dessous, affichant la reconnaissance de texte et les résultats linguistiques identifiés, ainsi que le texte traduit dans la langue choisie. Vous pouvez choisir l'une des 59 langues disponibles.
dans la barre d'outils d'Android Studio. Une fois l'application chargée, elle devrait se présenter comme l'image animée ci-dessous, affichant la reconnaissance de texte et les résultats linguistiques identifiés, ainsi que le texte traduit dans la langue choisie. Vous pouvez choisir l'une des 59 langues disponibles.

Félicitations, vous venez d'ajouter la reconnaissance de texte, l'identification des langues et la traduction sur l'appareil à votre application à l'aide de ML Kit. Vous pouvez désormais reconnaître du texte et sa langue à partir du flux en direct de l'appareil photo, et traduire ce texte dans la langue de votre choix, le tout en temps réel.
Points abordés
- Ajouter ML Kit à votre application Android
- Utiliser la reconnaissance de texte sur l'appareil dans ML Kit pour reconnaître du texte dans des images
- Identifier la langue d'un texte avec l'identification de la langue sur l'appareil dans ML Kit
- Utiliser la traduction sur l'appareil dans ML Kit pour traduire du texte de manière dynamique dans 59 langues
- Utiliser CameraX avec les API ML Kit
Étapes suivantes
- Utilisez ML Kit et CameraX dans votre propre application Android.
