1. Avant de commencer
Dans ce parcours, vous avez appris à ajouter un bouton à une application et à modifier celle-ci pour répondre à un clic sur un bouton. L'heure est venue de mettre en pratique ce que vous avez appris en créant une application.
Vous créerez une application appelée Lemonade. Commencez par lire les conditions requises afin de déterminer l'apparence et le comportement qu'elle devra avoir. Si vous aimez les défis, vous pouvez créer l'application par vous-même. Si vous rencontrez des difficultés, lisez les sections suivantes pour bénéficier de conseils et d'astuces supplémentaires, qui vous aideront à décomposer le problème et à l'aborder étape par étape.
Résolvez ce problème pratique à votre rythme. Prenez le temps nécessaire pour créer chaque partie des fonctionnalités de l'application. Le code de solution de l'application Lemonade est disponible à la fin. Toutefois, nous vous recommandons de créer l'application par vous-même avant de vérifier la solution. N'oubliez pas que la solution fournie n'est pas la seule façon de créer l'application Lemonade. Il est donc tout à fait possible de la créer d'une autre manière, tant que les conditions sont remplies.
Conditions préalables
- Vous êtes capable de créer une mise en page d'interface utilisateur simple dans Compose avec des composables texte et image.
- Vous êtes capable de créer une application interactive qui répond à un clic sur un bouton.
- Vous connaissez les bases de la composition et de la recomposition.
- Vous connaissez les bases du langage de programmation Kotlin, y compris les fonctions, les variables, les conditions et les expressions lambda.
Ce dont vous avez besoin
- Un ordinateur avec un accès à Internet et Android Studio installé
2. Présentation de l'application
Vous allez nous aider à concrétiser notre projet de création de citronnade en ligne. L'objectif est de concevoir une application simple et interactive qui vous permettra de presser des citrons en appuyant sur l'image affichée à l'écran, jusqu'à ce que vous remplissiez un verre de citronnade. Considérez cet exercice comme une métaphore ou simplement comme un moyen amusant de passer le temps.

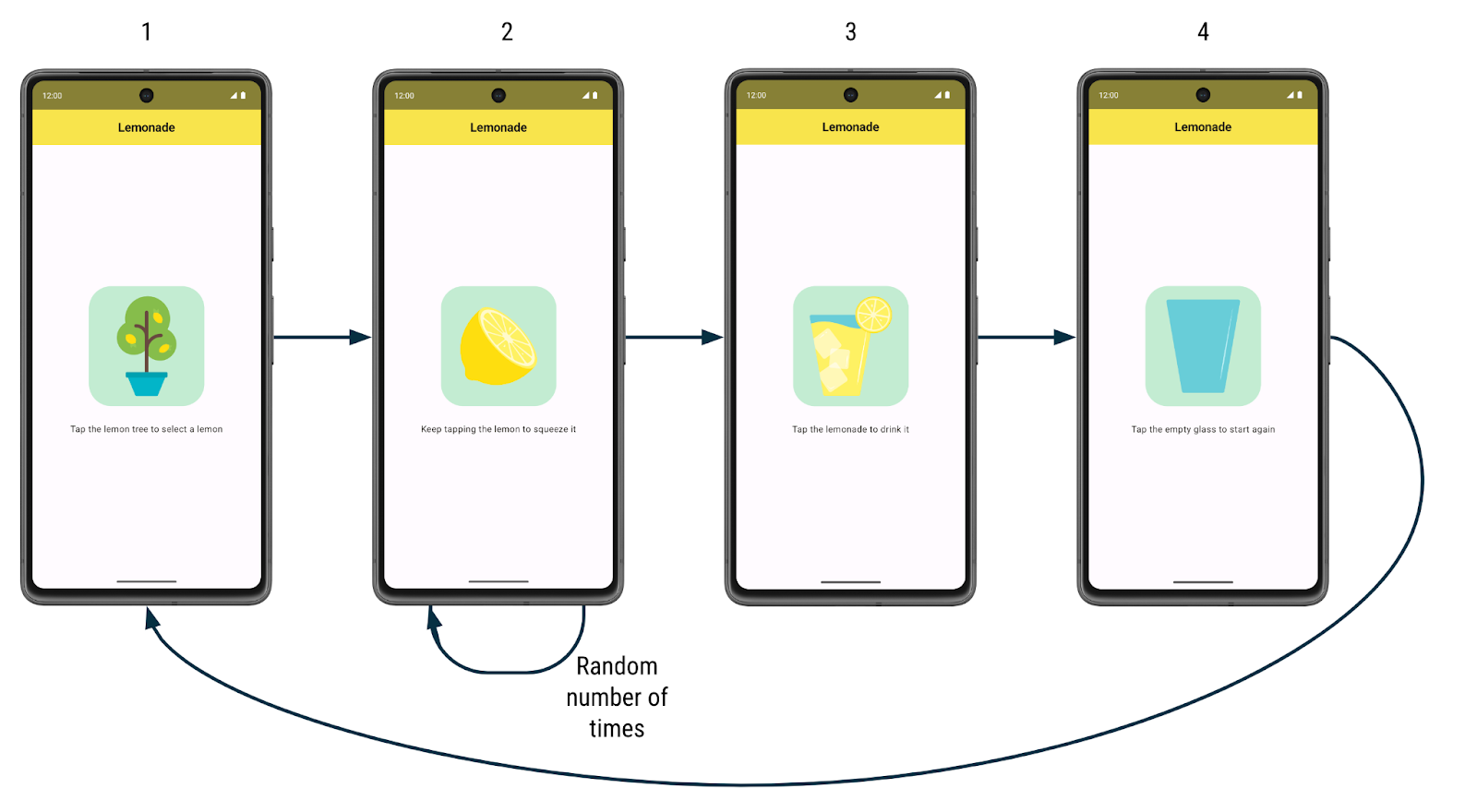
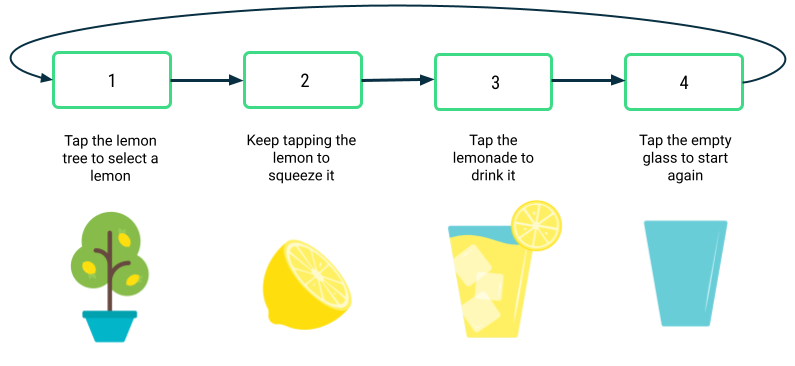
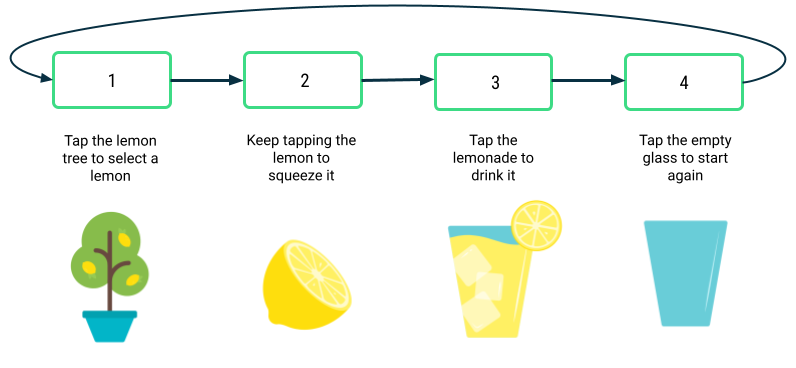
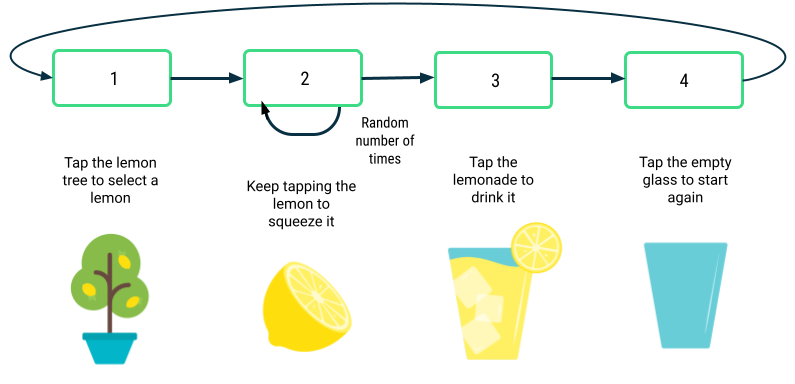
Voici comment l'application fonctionne :
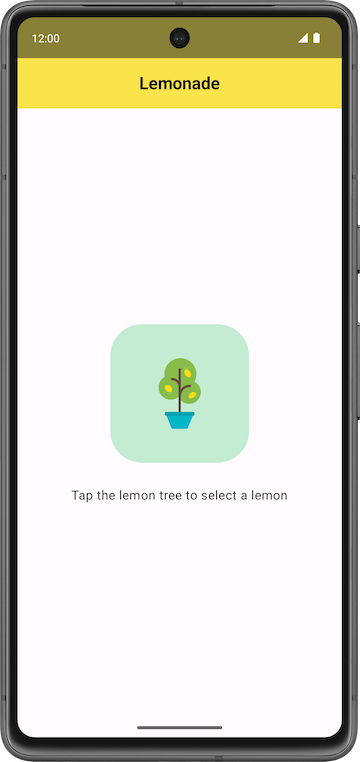
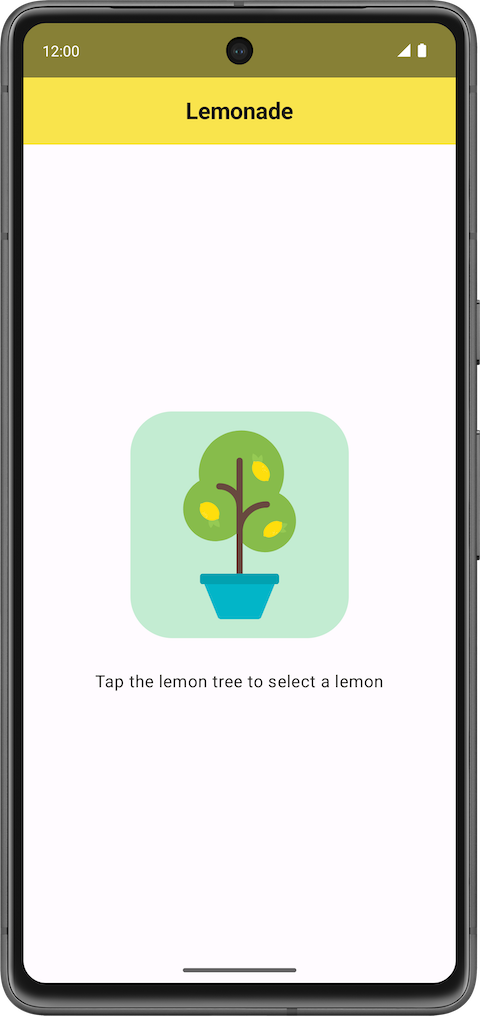
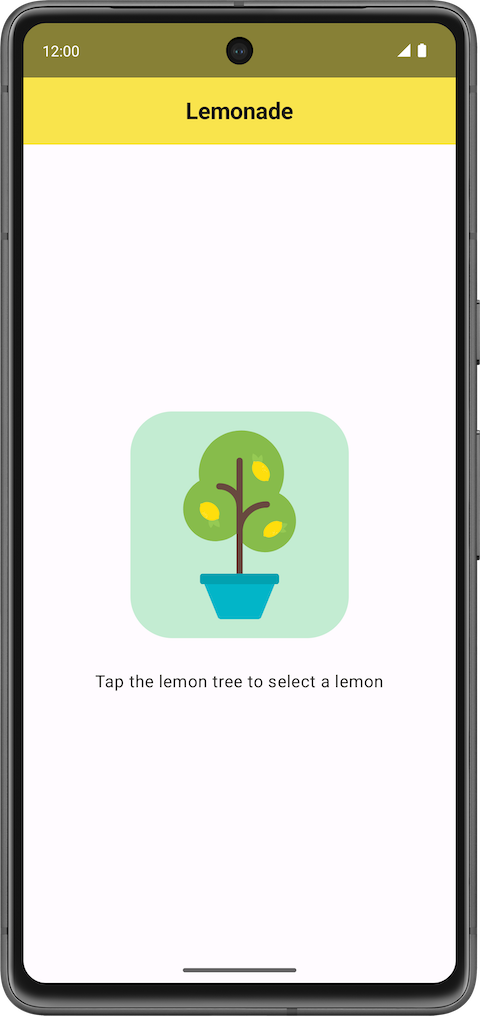
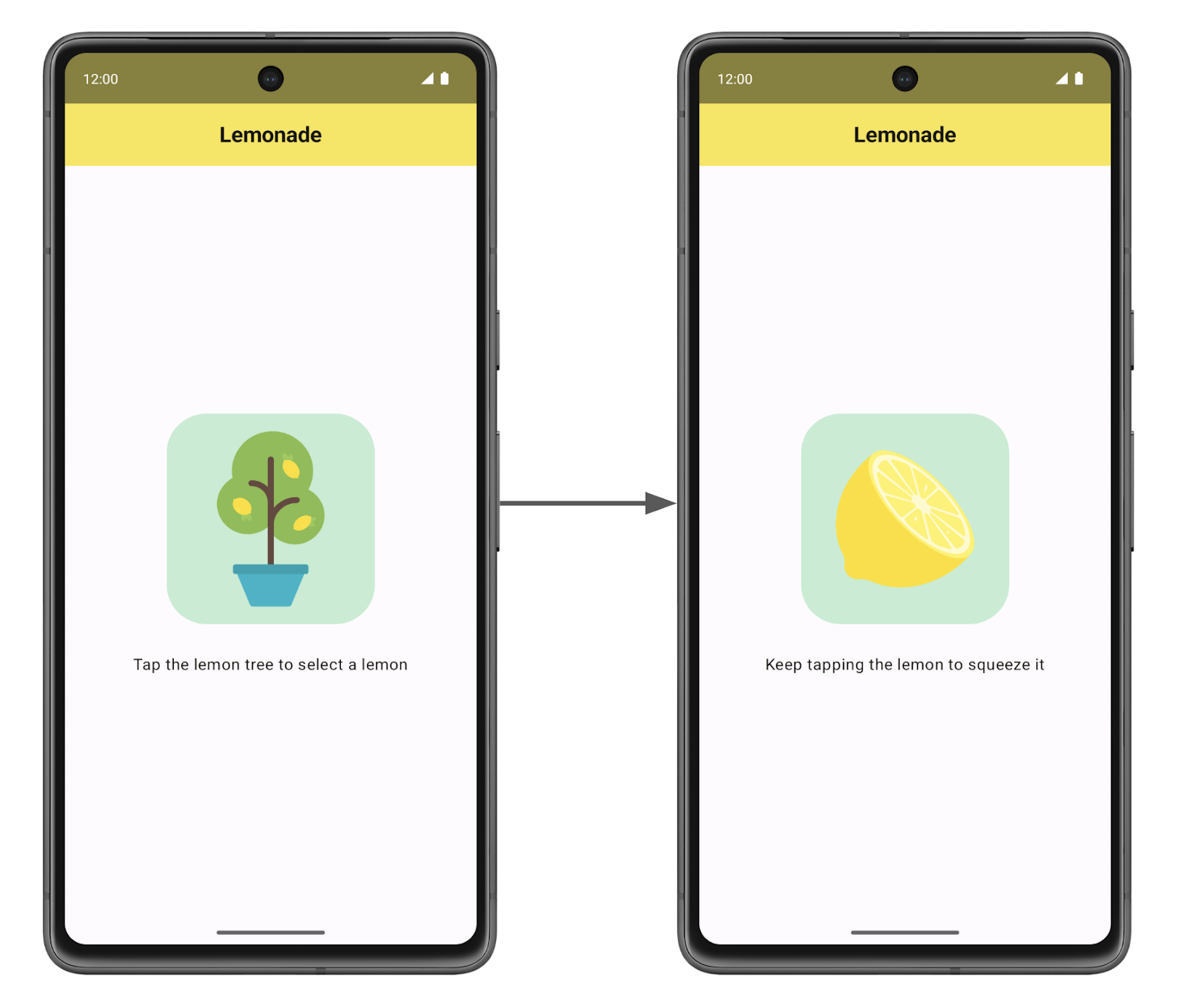
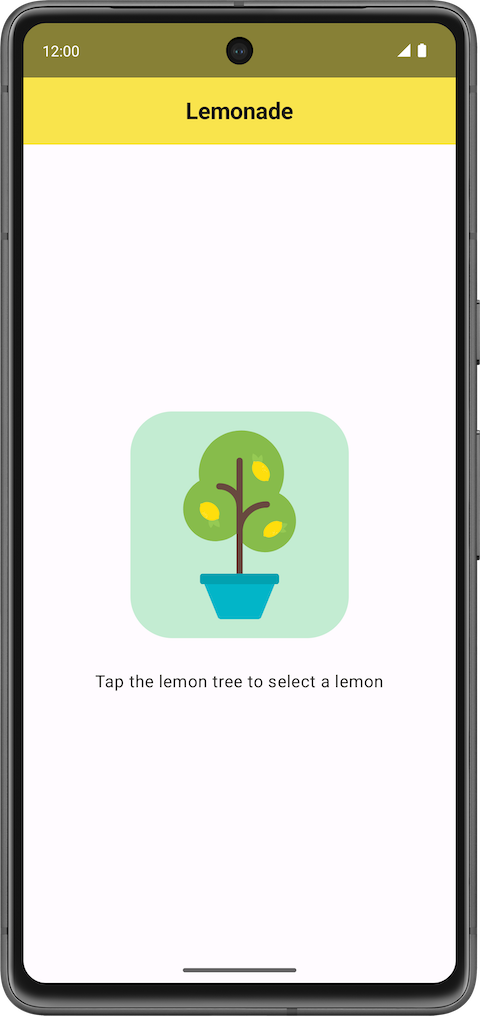
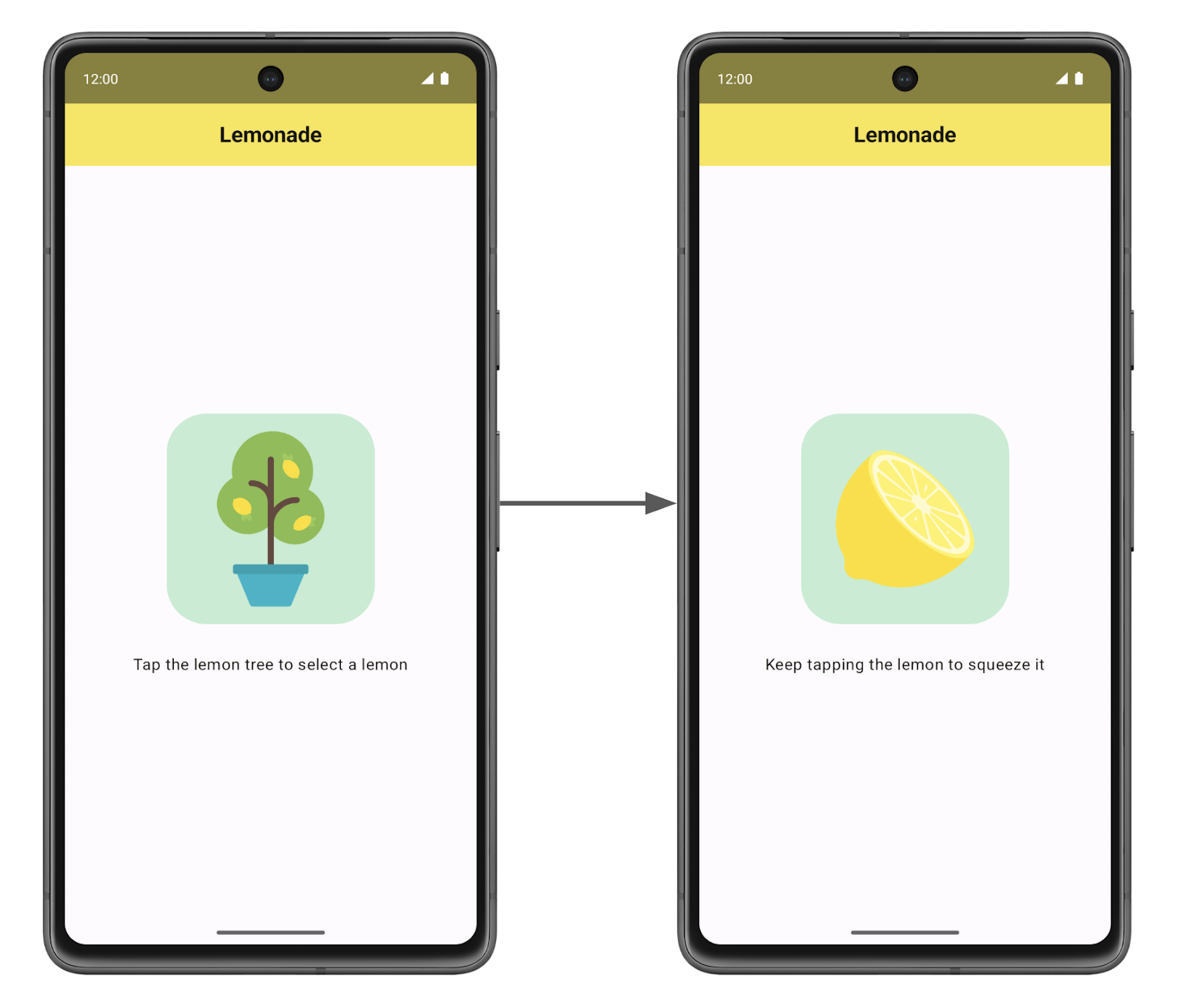
- Lorsque l'utilisateur lance l'application pour la première fois, il voit un citronnier. Un libellé l'invite à appuyer sur l'image du citronnier afin de "sélectionner" un citron.
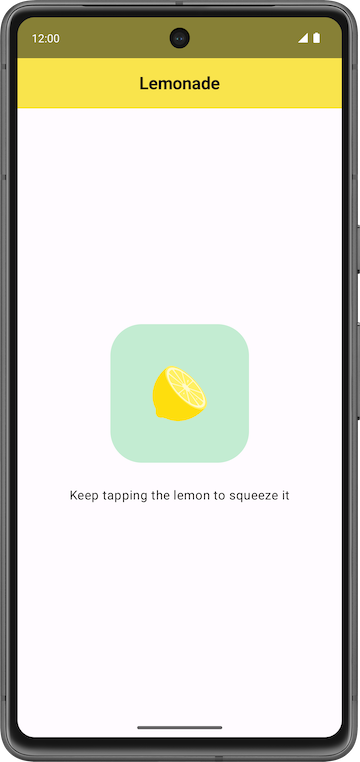
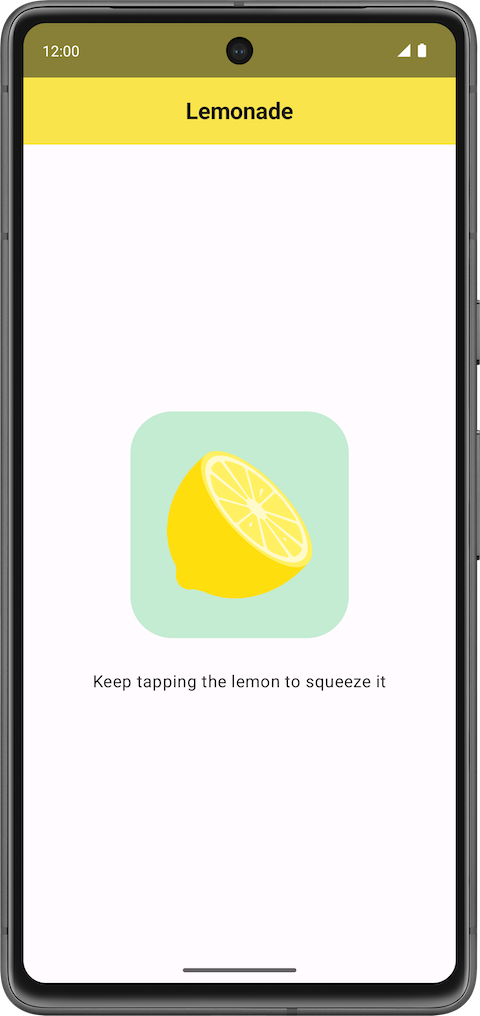
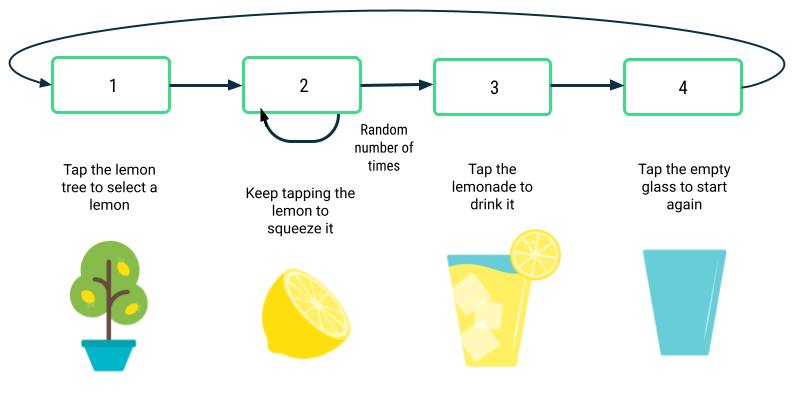
- Après avoir appuyé sur le citronnier, l'utilisateur voit un citron. Il est ensuite invité à appuyer sur le citron pour le "presser" et en faire une citronnade. Il doit appuyer plusieurs fois sur le citron pour le presser. Le nombre de pressions nécessaires pour presser le citron est différent à chaque fois. Il s'agit d'un nombre généré aléatoirement et compris entre 2 et 4 (inclus).
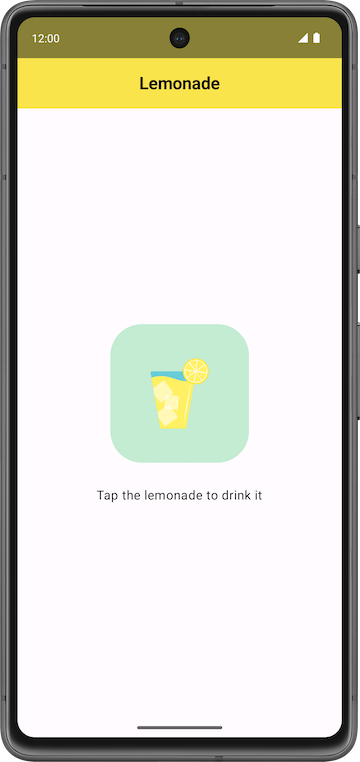
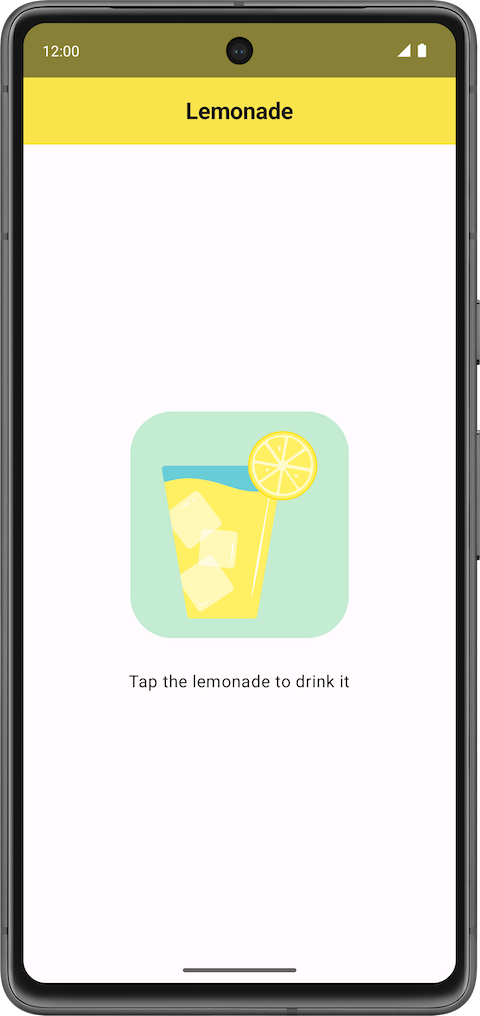
- Après avoir appuyé sur le citron le nombre de fois requis, un verre de citronnade rafraîchissant s'affiche. L'utilisateur est invité à appuyer sur le verre pour la "boire".
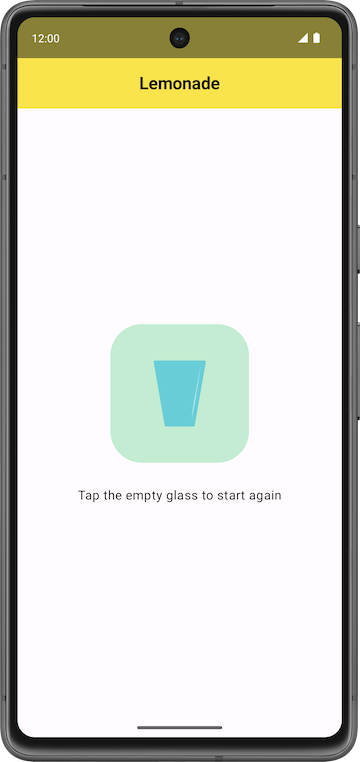
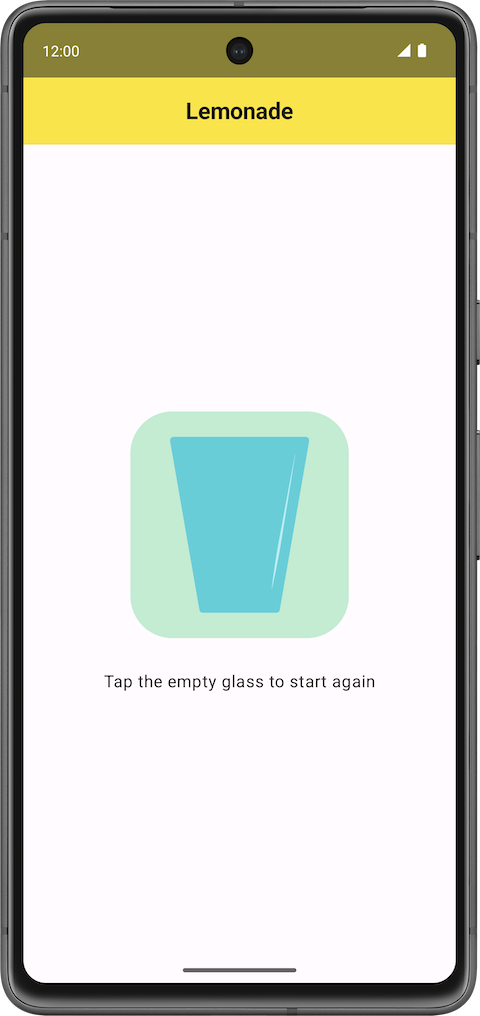
- Lorsqu'il appuie sur le verre de citronnade, un verre vide apparaît. Il doit appuyer sur le verre vide pour recommencer.
- Une fois qu'il appuie sur le verre vide, il voit le citronnier à nouveau et peut recommencer le processus. Plus de citronnade s'il vous plaît !
Voici des captures d'écran plus grandes pour illustrer l'apparence de l'application :
|
|
|
|
Chaque étape de préparation de la citronnade affiche une image et un libellé différents, et implique un comportement distinct en réponse à un clic. Par exemple, lorsque l'utilisateur appuie sur le citronnier, l'application affiche un citron.
Votre tâche consiste à créer la mise en page d'interface utilisateur de l'application et à implémenter la logique qui permettra à l'utilisateur de suivre toutes les étapes de création d'une citronnade.
3. Premiers pas
Créer un projet
Dans Android Studio, créez un projet avec le modèle Empty Activity (Activité vide) et les informations suivantes :
- Nom : Lemonade
- Nom du package : com.example.lemonade
- SDK minimum : 24
Une fois l'application et le projet créés, passez à la section suivante.
Ajouter des images
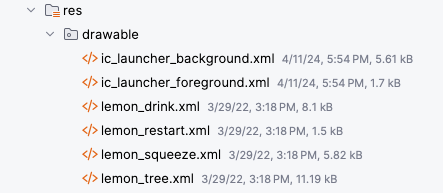
Vous disposez de quatre fichiers drawable vectoriels que vous utiliserez dans l'application Lemonade.
Téléchargez ces fichiers :
- Téléchargez un fichier ZIP des images de l'application.
- Double-cliquez sur le fichier ZIP. Cette étape décompresse les images dans un dossier.
- Ajoutez les images dans le dossier
drawablede votre application. Si vous ne savez pas comment procéder, consultez l'atelier de programmation sur la création d'une application interactive de lancer de dés appelée Dice Roller.
Le dossier de votre projet doit ressembler à la capture d'écran suivante. Les éléments lemon_drink.xml, lemon_restart.xml, lemon_squeeze.xml et lemon_tree.xml se trouvent maintenant dans le répertoire res > drawable :

- Double-cliquez sur un fichier drawable vectoriel pour afficher l'aperçu de l'image.
- Sélectionnez le volet Design (Conception), et non les vues Code (Code) ou Split (Diviser), pour afficher l'intégralité de l'image.

Une fois les fichiers image inclus dans votre application, vous pouvez les ajouter dans votre code. Par exemple, si le fichier drawable vectoriel s'appelle lemon_tree.xml, vous pouvez le référencer dans le code Kotlin en utilisant son ID de ressource au format R.drawable.lemon_tree.
Ajouter des ressources de chaîne
Ajoutez les chaînes suivantes au projet dans le fichier res > values > string.xml :
Tap the lemon tree to select a lemonKeep tapping the lemon to squeeze itTap the lemonade to drink itTap the empty glass to start again
Les chaînes suivantes sont également nécessaires dans le projet. Elles ne s'affichent pas à l'écran dans l'interface utilisateur, mais servent à décrire les images de votre application. Ajoutez ces chaînes supplémentaires dans le fichier strings.xml de l'application :
Lemon treeLemonGlass of lemonadeEmpty glass
Si vous ne savez pas comment déclarer des ressources de chaîne dans une application, consultez l'atelier de programmation Créer une application interactive : Dice Roller ou reportez-vous à Chaîne. Attribuez à chaque ressource de chaîne un identifiant approprié décrivant la valeur qu'elle contient. Par exemple, pour la chaîne "Lemon", vous pouvez la déclarer dans le fichier strings.xml avec l'identifiant lemon_content_description, puis y faire référence dans votre code à l'aide de l'ID de ressource R.string.lemon_content_description.
Étapes de préparation de la citronnade
Vous disposez maintenant des ressources de chaîne et des ressources image nécessaires à l'implémentation de l'application. Voici un résumé de chaque étape de l'application et des éléments affichés à l'écran :
Étape 1 :
- Texte :
Tap the lemon tree to select a lemon - Image : citronnier (
lemon_tree.xml)

Étape 2 :
- Texte :
Keep tapping the lemon to squeeze it - Image : citron (
lemon_squeeze.xml)

Étape 3 :
- Texte :
Tap the lemonade to drink it - Image : verre de citronnade (
lemon_drink.xml)

Étape 4 :
- Texte :
Tap the empty glass to start again - Image : verre vide (
lemon_restart.xml)

Peaufiner l'application visuellement
Pour que votre version de l'application ressemble à ces captures d'écran finales, vous devez effectuer quelques ajustements visuels supplémentaires dans l'application :
- Augmentez la taille de la police pour qu'elle soit plus grande que la taille par défaut (
18sp, par exemple). - Ajoutez un espace supplémentaire entre le libellé et l'image en dessous, afin qu'ils ne soient pas trop proches l'un de l'autre (par exemple,
16dp). - Donnez au bouton une couleur d'accentuation et des angles légèrement arrondis pour que les utilisateurs sachent qu'ils peuvent appuyer sur l'image.
Si vous aimez les défis, créez le reste de l'application en vous basant uniquement sur sa description. Si vous avez besoin d'être accompagné, passez à la section suivante.
4. Planifier la création de l'application
Lorsque vous créez une application, il est recommandé de commencer par une version préliminaire comportant essentiellement les fonctionnalités de base. Vous pourrez ensuite ajouter progressivement les autres fonctionnalités souhaitées. Identifiez une fonctionnalité spécifique que vous pouvez créer en premier.
Vous remarquerez que l'application Lemonade repose essentiellement sur le passage d'une étape à une autre avec l'affichage d'une image et d'un libellé différents à chaque fois. Au départ, vous pouvez ignorer le comportement spécial qui consiste à presser le citron, car vous pourrez ajouter cette fonctionnalité ultérieurement, après avoir créé les éléments de base de l'application.
Vous trouverez ci-dessous une présentation générale de la procédure à suivre pour créer l'application :
- Créez la mise en page d'interface utilisateur pour la première étape de préparation de la citronnade, qui invite l'utilisateur à sélectionner un citron dans l'arbre. À ce stade, vous pouvez ignorer la bordure de l'image, car il s'agit d'un détail visuel que vous pourrez ajouter ultérieurement.

- Dans l'application, mettez en œuvre le comportement qui entraîne l'affichage d'une image de citron et du libellé correspondant lorsque l'utilisateur appuie sur le citronnier. Vous venez ainsi de passer les deux premières étapes de préparation de la citronnade.

- Ajoutez le code nécessaire pour que l'application affiche le reste des étapes de préparation de la citronnade à chaque fois que l'utilisateur appuie sur l'image. À ce stade, il suffit d'appuyer une fois sur le citron pour afficher le verre de citronnade.

- Ajoutez un comportement personnalisé à l'étape consistant à presser le citron pour que l'utilisateur doive "presser" le citron, ou appuyer dessus, un certain nombre de fois (2, 3 ou 4).

- Finalisez l'application en y ajoutant tous les autres détails visuels nécessaires. Par exemple, modifiez la taille de la police et ajoutez une bordure à l'image pour que l'application ait une apparence plus soignée. Vérifiez que l'application respecte les bonnes pratiques de codage, par exemple en suivant les directives de style pour le codage en Kotlin et en ajoutant des commentaires au code.
Si ces étapes générales suffisent à vous guider dans l'implémentation de l'application Lemonade, allez-y. Vous pouvez la développer par vous-même. Si vous avez besoin d'aide supplémentaire pour chacune de ces cinq étapes, passez à la section suivante.
5. Implémenter l'application
Créer la mise en page d'interface utilisateur
Modifiez d'abord l'application afin qu'elle affiche l'image du citronnier et le libellé correspondant (Tap the lemon tree to select a lemon) au centre de l'écran. Il doit également y avoir un espace de 16dp entre le texte et l'image en dessous.

Si cela peut vous aider, vous pouvez utiliser le code de démarrage suivant dans le fichier MainActivity.kt :
package com.example.lemonade
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import com.example.lemonade.ui.theme.LemonadeTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
LemonadeTheme {
LemonApp()
}
}
}
}
@Composable
fun LemonApp() {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
Text(text = "Hello there!")
}
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
LemonadeTheme {
LemonApp()
}
}
Ce code est semblable à celui généré automatiquement par Android Studio. Toutefois, au lieu d'un composable Greeting(), il existe un composable LemonApp() qui ne nécessite aucun paramètre supplémentaire. Le composable DefaultPreview() est également mis à jour pour utiliser le composable LemonApp() afin que vous puissiez prévisualiser facilement le code.
Après avoir ajouté ce code dans Android Studio, modifiez le composable LemonApp(), qui doit comporter le contenu de l'application. Voici quelques questions que vous pouvez vous poser pour orienter votre processus de réflexion :
- Quels composables allez-vous utiliser ?
- Existe-t-il un composant de mise en page Compose standard qui pourrait vous aider à placer les composables aux positions souhaitées ?
Implémentez cette étape pour que le citronnier et le libellé s'affichent dans l'application au lancement de celle-ci. Prévisualisez le composable dans Android Studio pour voir ce à quoi ressemble l'UI lorsque vous modifiez le code. Exécutez l'application pour vous assurer qu'elle ressemble à la capture d'écran que vous avez vue précédemment dans cette section.
Lorsque vous avez terminé, revenez à ces instructions pour découvrir comment ajouter un comportement lorsque l'utilisateur appuie sur l'image.
Ajouter un comportement en cas de clic
Vous allez maintenant ajouter du code pour que l'image s'affiche avec le libellé Keep tapping the lemon to squeeze it lorsque l'utilisateur appuie sur l'image du citronnier. Lorsque l'utilisateur appuie sur le citronnier, le texte et l'image doivent changer.

Précédemment dans ce parcours, vous avez découvert comment activer la cliquabilité d'un bouton. Dans l'application Lemonade, il n'existe pas de composable Button. Toutefois, vous pouvez rendre tous les composables, et pas seulement les boutons, cliquables lorsque vous y spécifiez le modificateur clickable. Pour consulter un exemple, reportez-vous à la page de la documentation sur la cliquabilité.
Que doit-il se passer lorsque l'utilisateur clique sur l'image ? Le code permettant de mettre en œuvre ce comportement est crucial. Par conséquent, prenez le temps de revenir sur une application que vous connaissez déjà.
Examiner l'application Dice Roller
Consultez de nouveau le code de l'application Dice Roller pour voir comment elle affiche les différents dés en fonction de la valeur du lancer de dés :
MainActivity.kt dans l'application Dice Roller
...
@Composable
fun DiceWithButtonAndImage(modifier: Modifier = Modifier) {
var result by remember { mutableStateOf(1) }
val imageResource = when(result) {
1 -> R.drawable.dice_1
2 -> R.drawable.dice_2
3 -> R.drawable.dice_3
4 -> R.drawable.dice_4
5 -> R.drawable.dice_5
else -> R.drawable.dice_6
}
Column(modifier = modifier, horizontalAlignment = Alignment.CenterHorizontally) {
Image(painter = painterResource(id = imageResource), contentDescription = result.toString())
Button(onClick = { result = (1..6).random() }) {
Text(stringResource(id = R.string.roll))
}
}
}
...
Répondez aux questions suivantes concernant le code de l'application Dice Roller :
- Quelle valeur de la variable détermine l'image de dés appropriée à afficher ?
- Quelle action utilisateur déclenche la modification de cette variable ?
La fonction modulable DiceWithButtonAndImage() stocke le lancer de dés le plus récent dans la variable result, qui a été définie avec le composable remember et la fonction mutableStateOf() dans cette ligne de code :
var result by remember { mutableStateOf(1) }
Lorsque la variable result est mise à jour et remplacée par une nouvelle valeur, Compose déclenche la recomposition du composable DiceWithButtonAndImage(), ce qui signifie que le composable s'exécute à nouveau. La valeur result est mémorisée pour toutes les recompositions. Ainsi, lorsque le composable DiceWithButtonAndImage() s'exécute à nouveau, la valeur result la plus récente est utilisée. En utilisant une instruction when au niveau de la valeur de la variable result, le composable détermine le nouvel ID de ressource drawable à afficher, et le composable Image l'affiche.
Appliquer ce que vous avez appris à l'application Lemonade
Répondez maintenant à des questions similaires sur l'application Lemonade :
- Existe-t-il une variable permettant de déterminer le texte et l'image à afficher à l'écran ? Définissez cette variable dans votre code.
- Pouvez-vous utiliser des conditions en langage Kotlin pour que l'application génère un comportement différent en fonction de la valeur de cette variable ? Si tel est le cas, écrivez cette instruction conditionnelle dans le code.
- Quelle action utilisateur déclenche la modification de cette variable ? Dans le code, recherchez l'endroit approprié où le changement de variable doit être déclenché. Ajoutez-y le code pour mettre à jour la variable.
Cette section peut s'avérer assez difficile à implémenter et nécessite des modifications à plusieurs endroits du code pour qu'il fonctionne correctement. Ne vous découragez pas si l'application ne fonctionne pas immédiatement comme prévu. N'oubliez pas qu'il existe plusieurs façons de mettre en œuvre ce comportement.
Lorsque vous avez terminé, exécutez l'application et vérifiez qu'elle fonctionne. Lorsque vous lancez l'application, elle doit afficher l'image du citronnier et le texte correspondant. Appuyez une fois sur l'image du citronnier pour mettre à jour le libellé et afficher l'image du citron. À ce stade, il ne devrait rien se passer si vous appuyez sur l'image du citron.
Ajouter les étapes restantes
Votre application peut désormais afficher deux des étapes de préparation de la citronnade. À ce stade, le composable LemonApp() pourrait ressembler à l'extrait de code suivant. Si votre code est légèrement différent, tout va bien tant que le comportement dans l'application est le même.
MainActivity.kt
...
@Composable
fun LemonApp() {
// Current step the app is displaying (remember allows the state to be retained
// across recompositions).
var currentStep by remember { mutableStateOf(1) }
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
when (currentStep) {
1 -> {
Column (
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.Center,
modifier = Modifier.fillMaxSize()
){
Text(text = stringResource(R.string.lemon_select))
Spacer(modifier = Modifier.height(32.dp))
Image(
painter = painterResource(R.drawable.lemon_tree),
contentDescription = stringResource(R.string.lemon_tree_content_description),
modifier = Modifier
.wrapContentSize()
.clickable {
currentStep = 2
}
)
}
}
2 -> {
Column (
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.Center,
modifier = Modifier.fillMaxSize()
){
Text(text = stringResource(R.string.lemon_squeeze))
Spacer(modifier = Modifier.height(32
.dp))
Image(
painter = painterResource(R.drawable.lemon_squeeze),
contentDescription = stringResource(R.string.lemon_content_description),
modifier = Modifier.wrapContentSize()
)
}
}
}
}
}
...
Vous allez maintenant ajouter le reste des étapes de préparation de la citronnade. Il suffit à l'utilisateur d'appuyer une fois sur l'image pour passer à l'étape suivante, à savoir préparer de la citronnade. Le texte et l'image doivent également être mis à jour. Vous devrez modifier le code pour qu'il gère plus facilement toutes les étapes de l'application, et pas seulement les deux premières étapes.

Pour activer un comportement différent à chaque clic sur l'image, vous devez personnaliser le comportement cliquable. Plus précisément, l'expression lambda qui est exécutée lorsque l'utilisateur clique sur l'image doit savoir à quelle étape passer.
Vous remarquerez peut-être que votre application comporte du code répété à chaque étape de préparation de la citronnade. Pour l'instruction when dans l'extrait de code précédent, le code du cas 1 est très semblable au cas 2, avec de légères différences. Si nécessaire, créez une fonction modulable (LemonTextAndImage(), par exemple), qui affiche du texte au-dessus d'une image dans l'interface utilisateur. En créant une fonction modulable acceptant certains paramètres d'entrée, vous disposez d'une fonction réutilisable dans de nombreux scénarios, à condition de modifier les entrées transmises. C'est à vous de déterminer les paramètres d'entrée. Après avoir créé cette fonction modulable, mettez à jour le code existant pour appeler cette nouvelle fonction aux emplacements appropriés.
Une autre avantage lié à l'utilisation d'un composable séparé comme LemonTextAndImage() est que votre code devient plus organisé et plus robuste. Lorsque vous appelez LemonTextAndImage(), vous pouvez vous assurer que le texte et l'image sont mis à jour et remplacés par les nouvelles valeurs. Dans le cas contraire, vous risquez de passer accidentellement à côté d'un cas où un libellé de texte mis à jour s'affiche avec la mauvaise image.
Petit conseil supplémentaire : vous pouvez même transmettre une fonction lambda à un composable. Veillez à utiliser la notation de type de fonction pour spécifier le type de fonction à transmettre. Dans l'exemple suivant, un composable WelcomeScreen() est défini et accepte deux paramètres d'entrée : une chaîne name et une fonction onStartClicked() de type () -> Unit. Cela signifie que la fonction ne prend aucune entrée (les parenthèses vides avant la flèche) et n'a aucune valeur renvoyée (l'élément Unit suivant la flèche). Toute fonction correspondant à ce type de fonction () -> Unit peut être utilisée pour définir le gestionnaire onClick de cet élément Button. Lorsque l'utilisateur clique sur le bouton, la fonction onStartClicked() est appelée.
@Composable
fun WelcomeScreen(name: String, onStartClicked: () -> Unit) {
Column {
Text(text = "Welcome $name!")
Button(
onClick = onStartClicked
) {
Text("Start")
}
}
}
La transmission d'une expression lambda à un composable est une approche utile, car le composable WelcomeScreen() peut être réutilisé dans différents scénarios. Le nom de l'utilisateur et le comportement du bouton onClick peuvent varier à chaque fois, car ils sont transmis en tant qu'arguments.
Grâce à ces informations supplémentaires, revenez à votre code pour ajouter les étapes restantes de préparation de la citronnade à votre application.
Revenez à ces instructions si vous avez besoin d'aide supplémentaire sur la façon d'ajouter la logique personnalisée permettant de presser le citron un nombre aléatoire de fois.
Ajouter la logique permettant de presser le citron
Bravo ! Vous avez maintenant créé les bases de l'application. Appuyez sur l'image pour passer d'une étape à l'autre. L'heure est venue d'ajouter le comportement qui consiste à presser plusieurs fois le citron pour pouvoir faire de la citronnade. Le nombre de fois où l'utilisateur doit presser le citron, ou appuyer dessus, doit être un nombre aléatoire compris entre 2 et 4 (inclus). Ce nombre aléatoire est différent chaque fois que l'utilisateur sélectionne un nouveau citron dans l'arbre.

Voici quelques questions à vous poser pour orienter votre processus de réflexion :
- Comment génère-t-on des nombres aléatoires en langage Kotlin ?
- À quel endroit du code devez-vous générer le nombre aléatoire ?
- Comment s'assurer que l'utilisateur a appuyé sur le citron le nombre de fois requis avant de passer à l'étape suivante ?
- Faut-il stocker des variables avec le composable
rememberpour que les données ne soient pas réinitialisées chaque fois que l'écran est redessiné ?
Lorsque vous aurez terminé d'intégrer cette modification, exécutez l'application. Vérifiez qu'il faut appuyer plusieurs fois sur l'image du citron pour passer à l'étape suivante, et que le nombre de pressions requises est un nombre aléatoire compris entre 2 et 4. Si vous voyez le verre de citronnade d'un seul geste, revenez au code pour déterminer ce qui manque, puis réessayez.
Suivez ces instructions si vous avez besoin d'aide supplémentaire pour finaliser l'application.
Finaliser l'application
Vous avez presque terminé ! Ajoutez les derniers détails pour peaufiner l'application.
Pour rappel, voici les captures d'écran finales montrant ce à quoi ressemble l'application :
|
|
|
|
- Centrez le texte et les images à l'écran verticalement et horizontalement.
- Définissez la taille de la police sur
18sp. - Ajoutez un espace de
16dpentre le texte et l'image. - Ajoutez une bordure fine de
2dpautour des images, avec des angles légèrement arrondis (4dp). La valeur RVB de la bordure correspond à105pour le rouge,205pour le vert et216pour le bleu. Pour consulter des exemples d'ajout de bordure, vous pouvez effectuer une recherche Google. Vous pouvez également consulter la documentation sur les bordures.
Une fois ces modifications effectuées, exécutez l'application, puis comparez-la aux captures d'écran finales pour vous assurer qu'elles correspondent.
Dans le respect des bonnes pratiques de codage, revenez en arrière et ajoutez des commentaires à votre code pour que toute personne qui le lit comprenne plus facilement votre processus de réflexion. Supprimez toutes les instructions d'importation situées en haut du fichier et qui ne sont pas utilisées dans votre code. Assurez-vous que le code respecte le guide de style Kotlin. Tous ces efforts faciliteront la lecture de votre code par des tiers et simplifieront sa gestion.
Bravo ! Vous avez implémenté l'application Lemonade de manière exceptionnelle. Ce n'était pas une application facile, car de nombreux aspects entraient en jeu. Vous pouvez maintenant vous détendre et profiter d'un verre de citronnade rafraîchissant. Santé !
6. Télécharger le code de solution
Téléchargez le code de la solution :
Vous pouvez également cloner le dépôt GitHub du code :
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-training-lemonade.git
N'oubliez pas que votre code n'a pas besoin de correspondre précisément au code de la solution, car il existe plusieurs façons de mettre en œuvre l'application.
Vous pouvez également parcourir le code dans le dépôt GitHub de l'application Lemonade.