
12L은 특별한 기능 출시로, 대형 화면에서 Android 12를 더 효과적으로 사용할 수 있게 합니다. 대형 화면에 맞게 시스템 UI를 최적화 및 개선했고 멀티태스킹을 더 강력하고 직관적으로 만들었으며 앱의 호환성 지원을 개선하여 기본적으로 앱이 더 잘 표시되도록 했습니다. 개발자 API도 여러 개 추가했습니다.
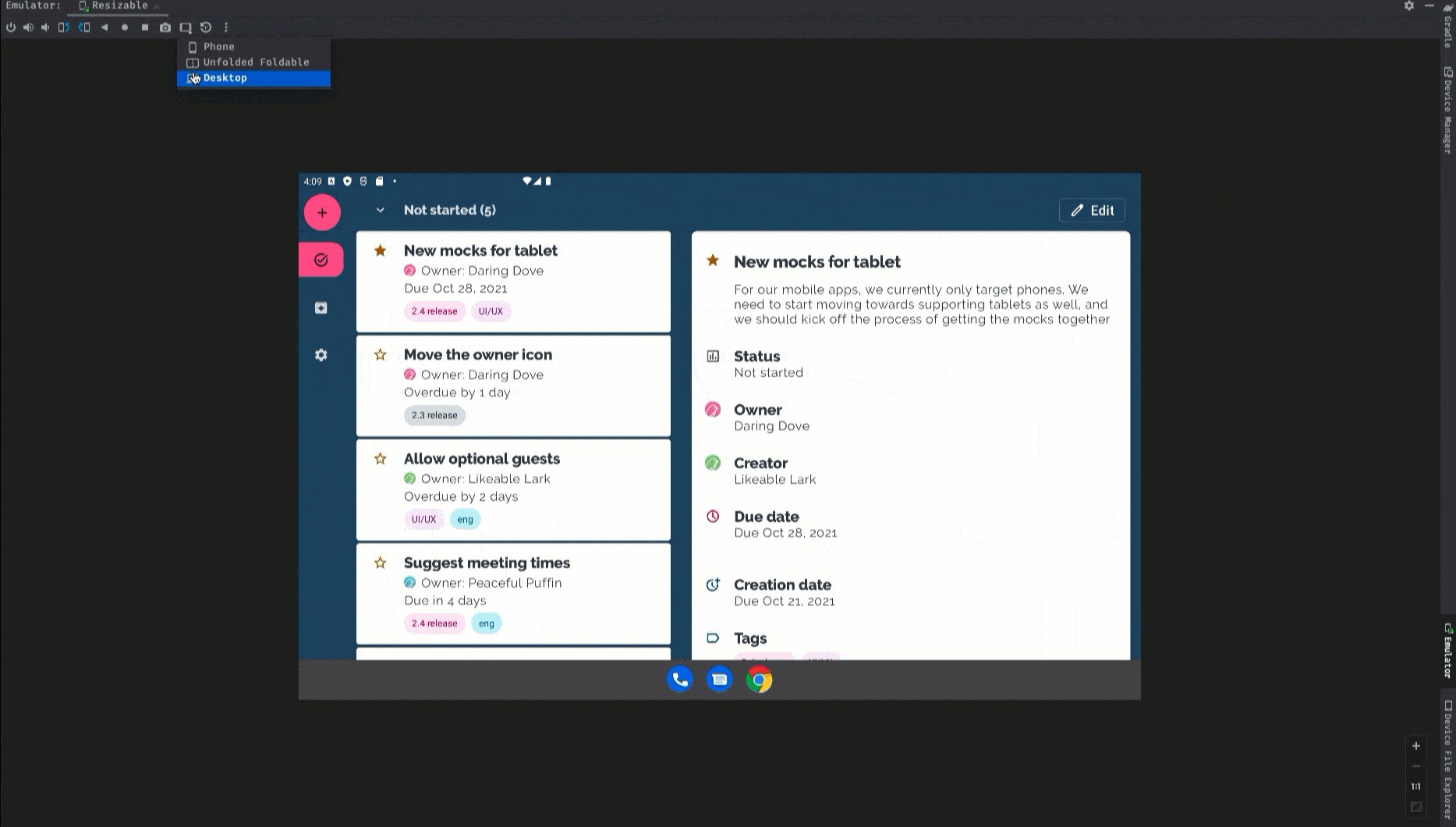
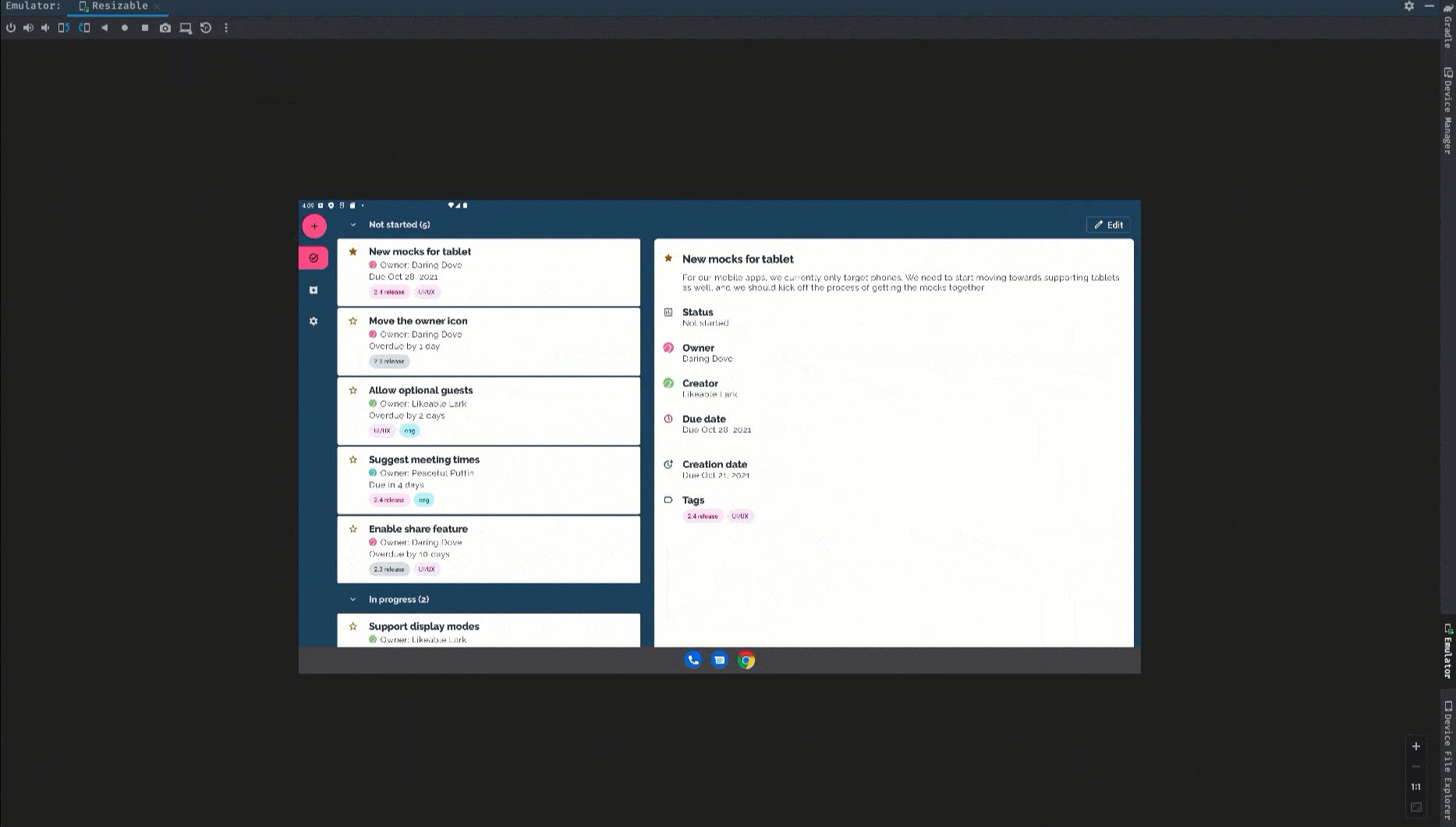
12L 에뮬레이터를 다운로드하거나 파트너 기기에 12L을 다운로드하여 시작할 수 있습니다.
새로운 기능을 살펴보겠습니다.
대형 화면에 최적화된 OS
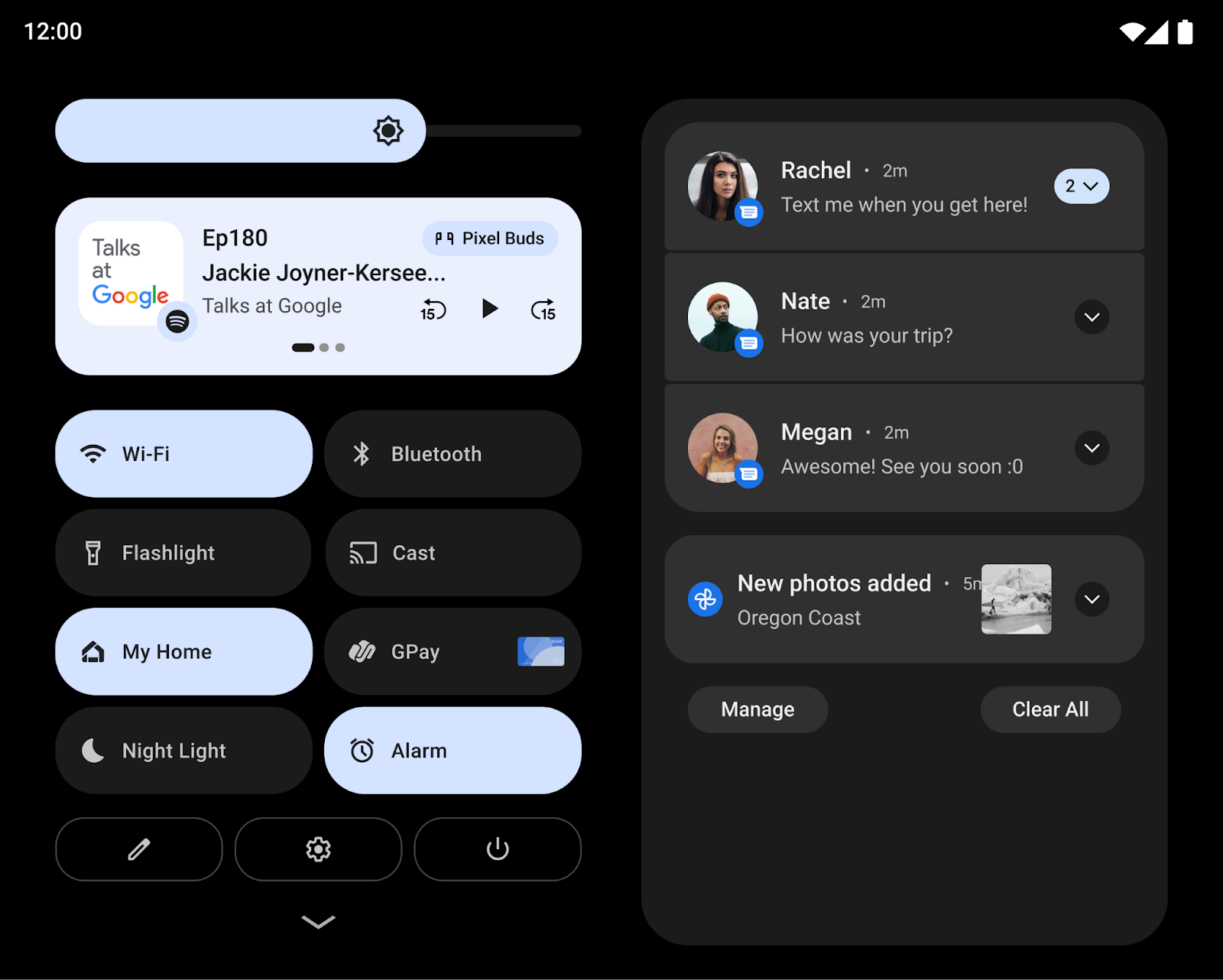
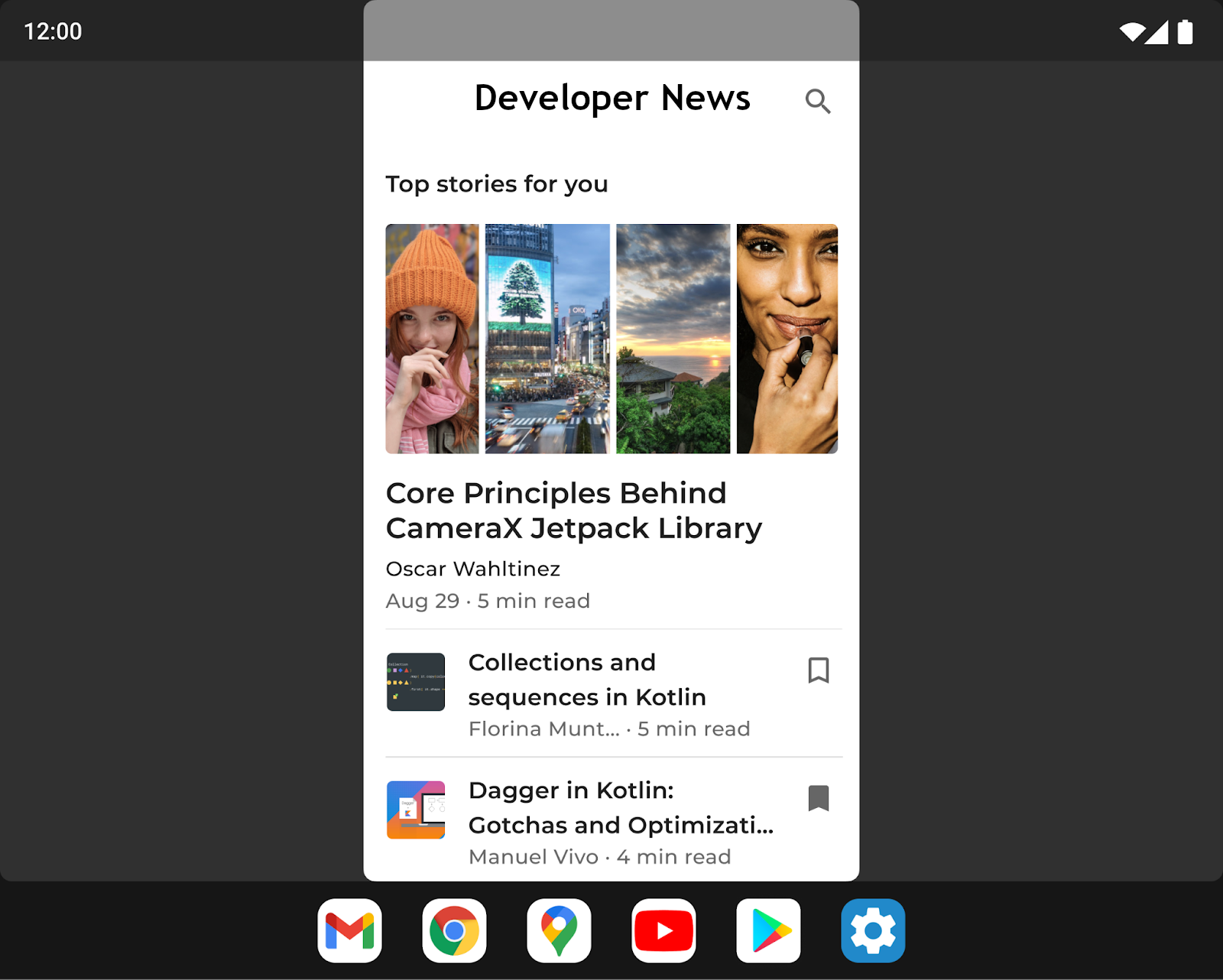
12L은 대형 화면의 알림, 빠른 설정, 잠금 화면, 개요, 홈 화면 등에서 시스템 UI를 더 아름답고 사용하기 쉽게 개선합니다.
대형 화면에서 알림 창은 새로운 2열 레이아웃으로 빠른 설정과 알림을 표시하여 공간을 활용합니다. 잠금 화면에서도 큰 2열 레이아웃을 사용하여 알림과 시계를 강조표시하고 설정과 같은 시스템 앱도 최적화됩니다.

대형 화면에서 주요 상호작용을 더 쉽게 하는 데도 주력했습니다. 예를 들어 이제 태블릿의 잠금 화면 패턴과 PIN 컨트롤이 화면 측면에 표시되어 더 쉽게 사용할 수 있으며 화면의 다른 측면을 탭하기만 하면 PIN/패턴 컨트롤이 그쪽으로 이동합니다.
폴더블의 경우 홈 화면 그리드를 최적화하고 접고 펴는 전환을 개선하여 사용자가 단일 외부 화면에서 펼쳐진 큰 화면으로 원활하게 이동할 수 있도록 하였고, 선택사항을 유지하면서 연속성을 강화했습니다.
개발자: 미디어 프로젝션 변경
12L부터 가상 디스플레이가 노출 영역에서 렌더링될 때 ImageView의 centerInside 옵션과 유사한 프로세스를 사용하여 노출 영역에 맞게 조정됩니다.
새로운 조정 방법을 통해 적절한 가로세로 비율을 보장하면서 노출 영역 이미지 크기를 최대화하여 TV와 기타 대형 디스플레이로의 화면 전송을 개선합니다.
자세한 내용은 대형 화면의 미디어 프로젝션을 참고하세요.
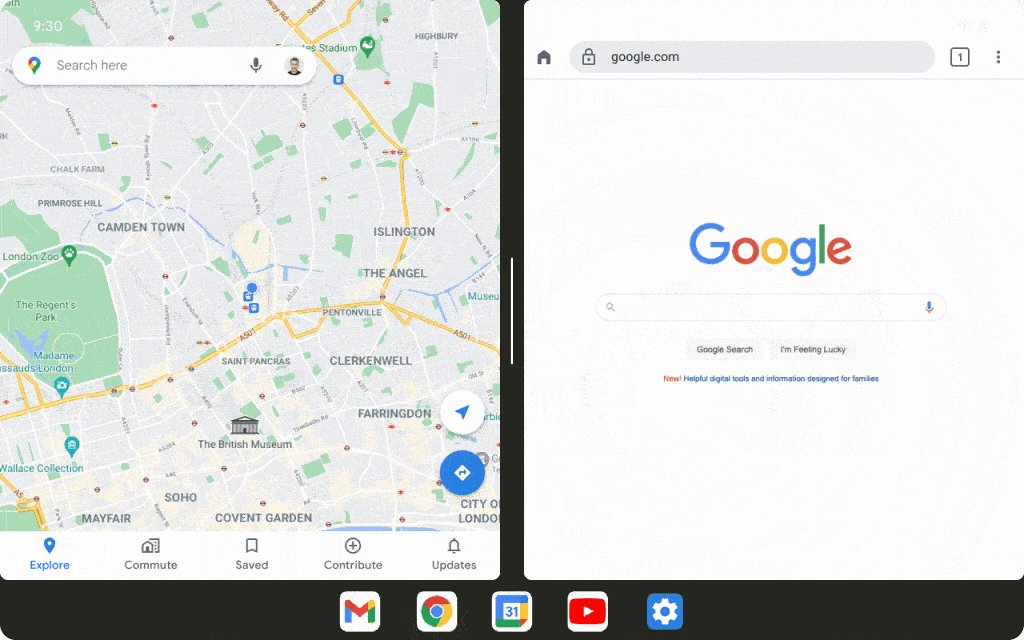
강력하고 직관적인 멀티태스킹
사용자는 태블릿과 Chromebook, 폴더블의 큰 화면을 사용할 때 멀티태스킹을 하는 경우가 많습니다. 12L에서는 새로운 생산성 기능으로 훨씬 더 강력하고 직관적으로 멀티태스킹을 할 수 있습니다.
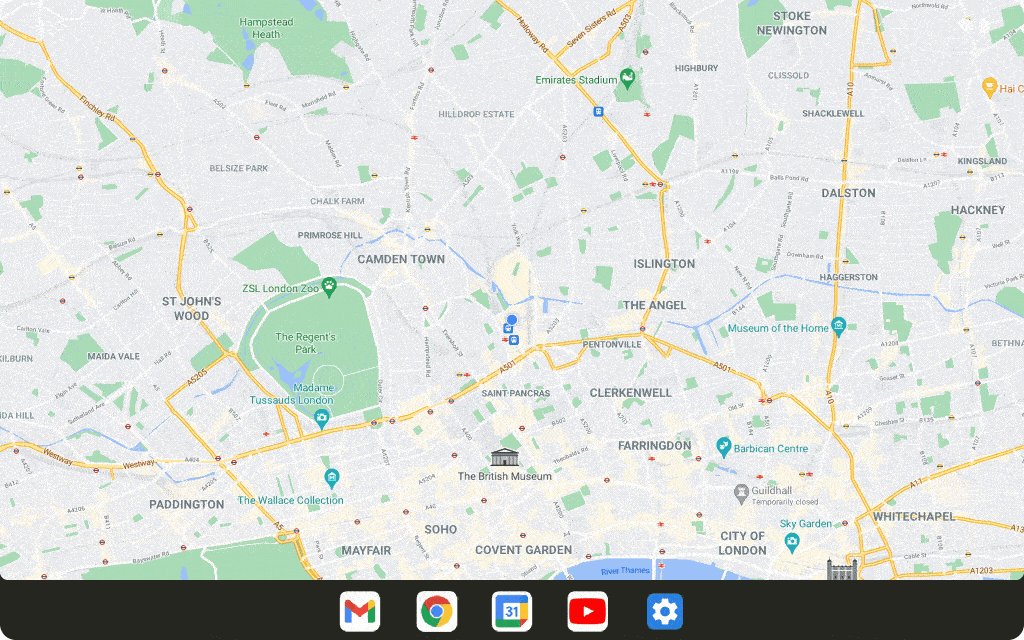
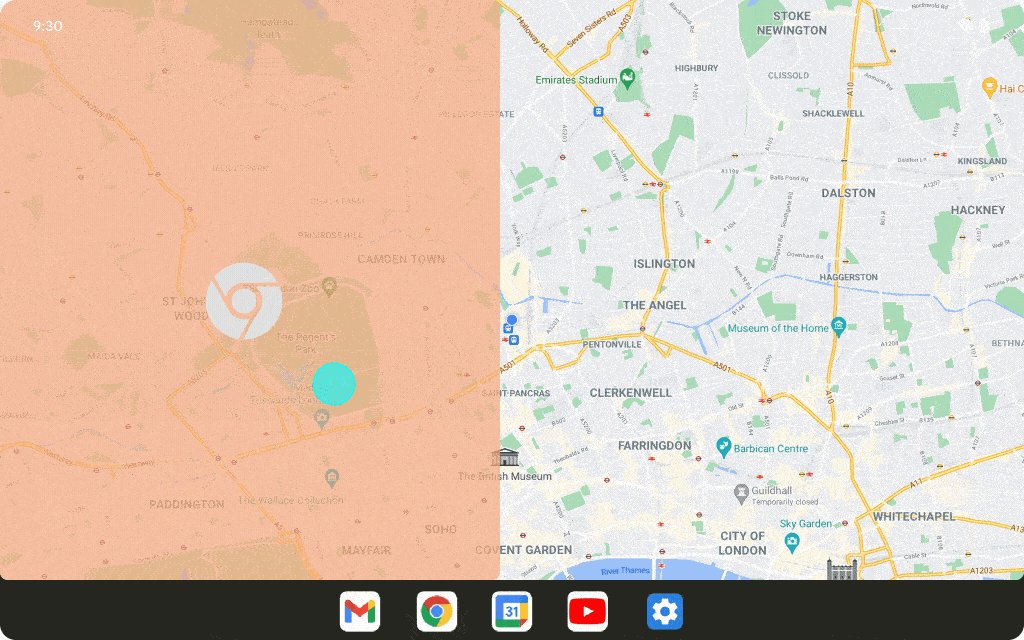
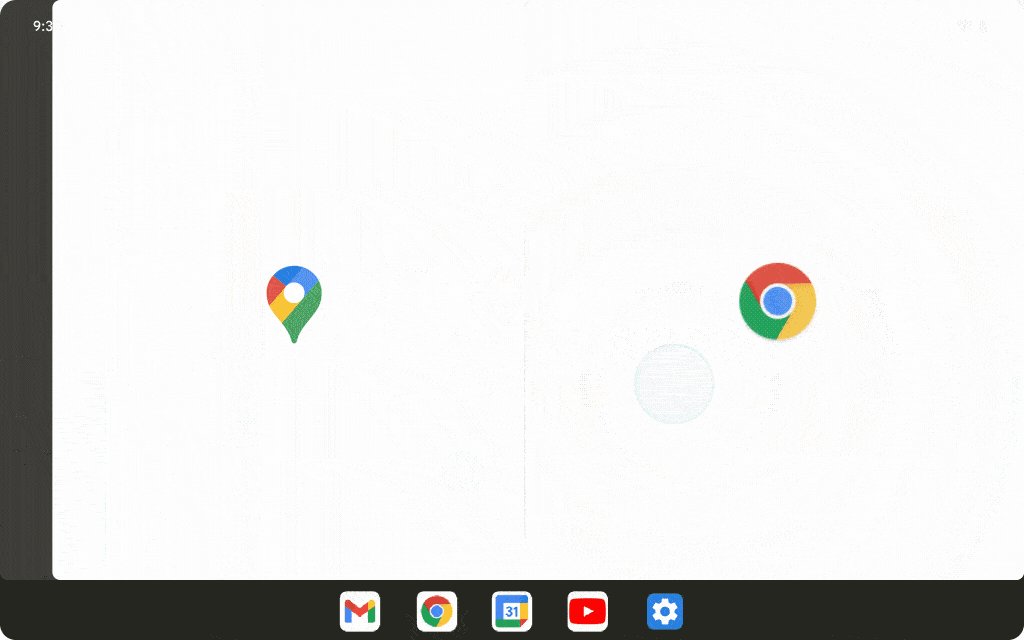
12L에는 새로운 작업 표시줄이 추가되어 더 쉽게 앱을 즉시 실행하고 전환할 수 있습니다. 동작을 통해 작업 표시줄을 더 빠르게 사용할 수 있습니다. 드래그 앤 드롭으로 화면 분할 모드를 시작하고 위로 스와이프하여 홈으로 이동합니다. 동작 탐색에서 빠른 전환 동작을 사용하면 최근 앱을 훑어볼 수 있습니다. 또한, 길게 누르기를 통해 언제든지 작업 표시줄을 표시하거나 숨길 수 있습니다.

화면 분할 모드에서 앱을 실행하는 것이 멀티태스킹에 널리 사용되는 방법이며 12L에서는 화면 분할을 그 어느 때보다 쉽게 찾아 사용할 수 있습니다. 이제 즐겨 찾는 앱을 작업 표시줄에서 바로 화면 분할로 드래그 앤 드롭하거나 개요에서 새로운 '분할' 작업을 사용하여 탭 한 번으로 화면 분할 모드를 시작할 수도 있습니다.
사용자에게 더욱 일관된 화면 분할 환경을 제공하기 위해 Android 12 이상에서는 크기 조절 가능 여부와 관계없이 모든 앱을 멀티 윈도우 모드로 전환할 수 있도록 합니다.
개발자: 화면 분할 모드에서 앱 테스트
화면 분할 모드의 접근성이 좋아졌고 사용자가 모든 앱을 화면 분할로 실행할 수 있도록 Android 12가 변경되었으므로 앱을 화면 분할 모드에서 테스트하는 것이 좋습니다.
개발자: 인셋 크기의 동적 변경사항 처리
12L에서 새 inset API를 도입하지 않더라도 새 작업 표시줄은 애플리케이션에 인셋으로 보고됩니다.
동작 탐색과 함께 사용할 경우 작업 표시줄을 동적으로 숨기거나 표시할 수 있습니다. 앱에서 UI를 그리는 데 이미 인셋 정보를 사용하고 있다면 앱이 재개된 상태인 동안에 인셋 크기가 달라질 수 있다는 것을 감안해야 합니다. 이러한 경우 앱은 setOnApplyWindowInsetsListener를 호출하고 시스템 표시줄 인셋의 설명에 따라 인셋 크기 변경사항을 처리해야 합니다.
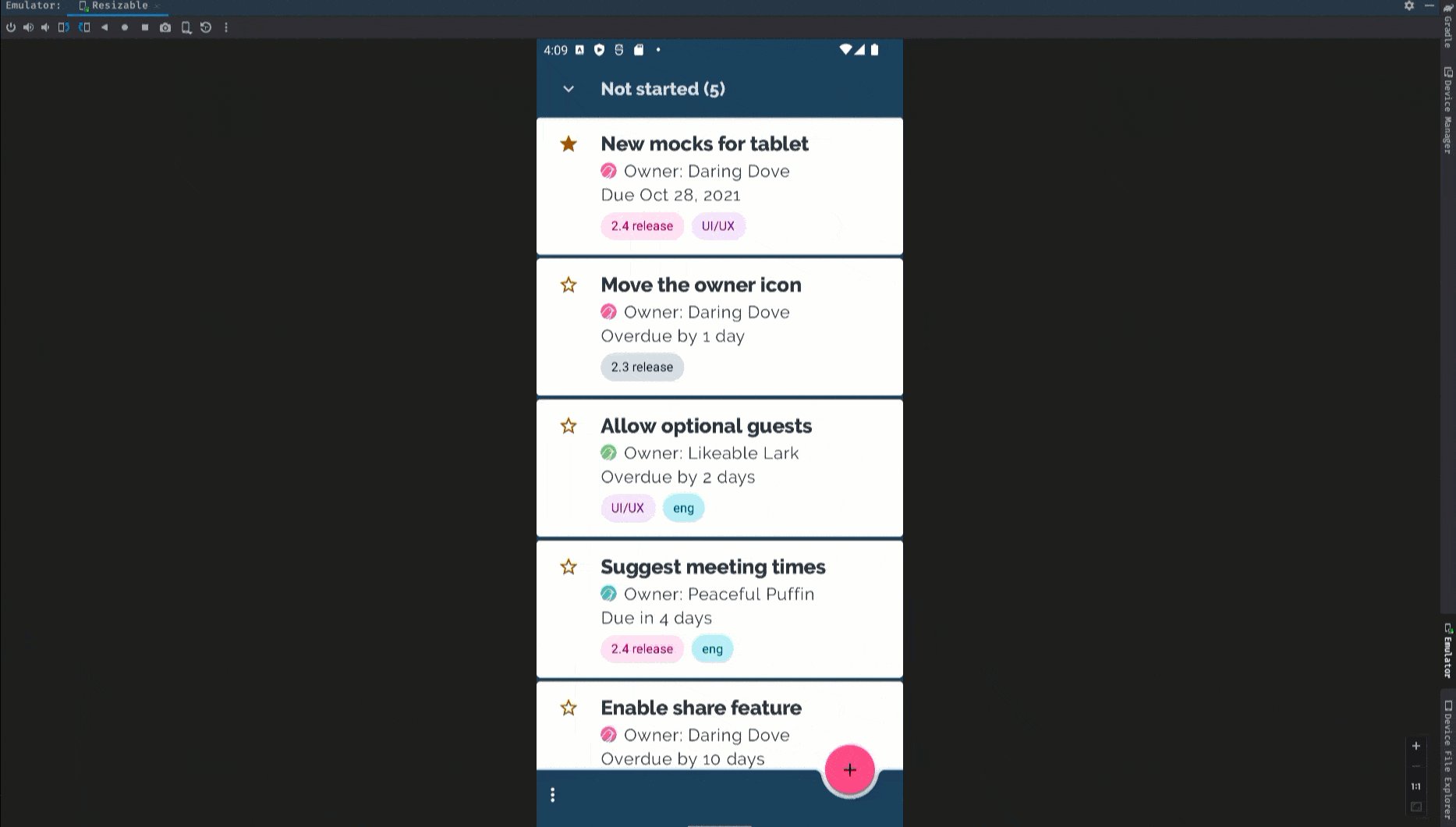
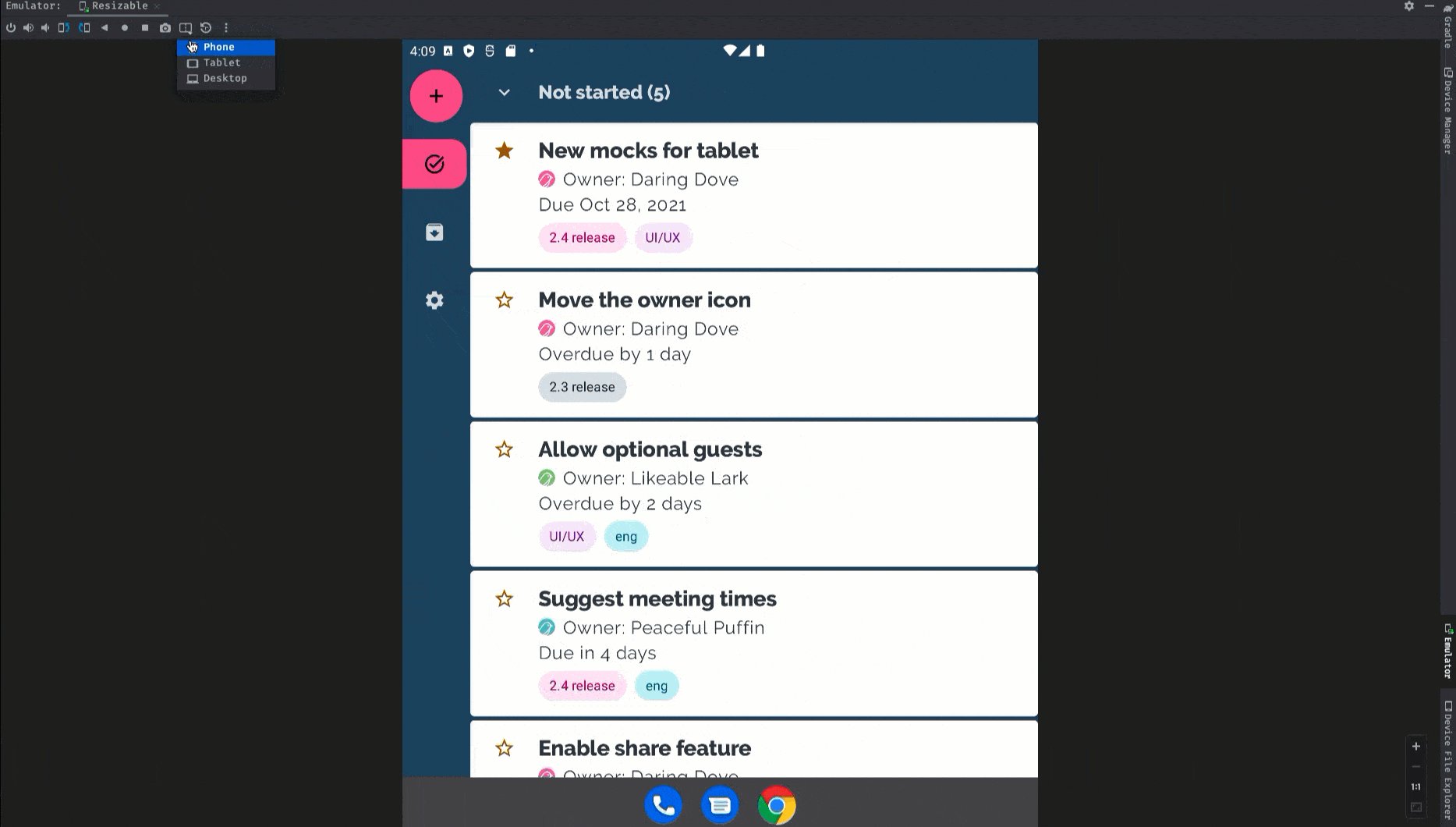
향상된 호환성 환경
많은 앱이 이미 대형 화면 기기에 최적화되어 있으며 반응형 레이아웃과 멀티 윈도우 모드 지원, 화면 크기 및 기기 상태 변화 전반의 연속성 등을 통해 뛰어난 환경을 제공합니다.
아직 최적화되지 않은 앱의 경우 사용자에게 더 나은 환경을 제공하고 기본적으로 이러한 앱이 더 잘 표시되도록 호환성 모드를 시각적으로 개선하고 안정성도 개선했습니다.

오버레이 구성을 통해 기기 제조업체에서 여러 옵션을 맞춤설정할 수 있도록 하여 레터박스 UI를 개선했습니다. 예를 들어 기기 제조업체에서는 이제 앱 가로세로 비율을 구성하고 둥근 모서리를 앱 창에 적용하며 상태 표시줄 투명도를 설정할 수 있습니다.
개발자: 호환성 모드에서 앱 확인
앱이 아직 화면 크기 및 기기 상태 변경에 맞게 조정되도록 최적화되지 않았다면 호환성 모드에서 실행될 수 있습니다. 12L 호환성 모드로 앱을 테스트하여 앱이 제대로 표시되고 작동하는지 확인하는 것이 좋습니다.
자세한 내용은 기기 호환성 모드를 참고하세요.
대형 화면용 업데이트 및 리소스 더보기
대형 화면에서의 Google Play 변경사항
사용자가 태블릿, 폴더블, ChromeOS 기기에서 최고의 앱 환경을 쉽게 찾을 수 있도록 기기에 최적화된 앱을 강조표시하는 변경사항이 Google Play에 포함됩니다.
이러한 기기에 최상의 앱을 표시할 수 있도록 대형 화면 앱 품질 가이드라인에 따라 각 앱의 품질을 평가하는 새로운 검사를 추가했습니다. 앱이 대형 화면에 최적화되지 않으면 대형 화면 사용자가 자신의 기기에서 가장 잘 작동하는 앱을 찾을 수 있도록 앱의 Play 스토어 등록정보 페이지에 알림이 표시됩니다.
또한, 2021년 8월에 발표된 대형 화면별 앱 평점도 도입됩니다. 이에 따라 사용자는 대형 화면 기기에서 앱이 어떻게 작동하는지 평가할 수 있습니다.
Jetpack WindowManager를 통한 활동 삽입
활동 삽입을 사용하면 목록-세부정보 패턴과 같이 여러 활동을 한 번에 표시하여 대형 화면의 추가 디스플레이 영역을 활용할 수 있고 앱의 리팩터링이 거의 또는 전혀 필요하지 않습니다. 개발자는 XML 구성 파일을 만들거나 Jetpack WindowManager API를 호출하여 앱에서 활동을 표시하는 방법(나란히 또는 스택 형식)을 결정합니다. 나머지는 시스템에서 처리하여 개발자가 만든 구성에 따라 표시 방법을 결정합니다. 앱에서 여러 활동을 사용한다면 활동 삽입을 사용해 보는 것이 좋습니다. 자세한 내용은 활동 삽입을 참고하세요.
기기 방향 요청
표준 스마트폰과 달리 폴더블과 태블릿은 가로 모드 방향과 세로 모드 방향에서 모두 사용될 때가 많습니다. 태블릿은 주로 가로 모드 위치로 고정되고 폴더블은 접는 방식에 따라 방향이 설정될 수 있습니다.
일부 앱은 세로 모드나 가로 모드로 고정된 방향을 요청하며 기기 방향과 관계없이 선호하는 방향으로 유지될 것을 기대합니다(
screenOrientation 매니페스트 속성 참고). 이 기능은 12L에서 계속 지원되지만, 기기 제조업체는 앱의 선호하는 방향 요청을 재정의할 수 있습니다.
Android 12(API 수준 31) 이상에서는 기기 제조업체에서 개별 기기 화면(예: 폴더블의 태블릿 크기 화면)을 구성하여 방향 사양을 무시하고 세로 모드의 앱이 수직으로 표시되지만 가로 모드 디스플레이에서 레터박스 처리되도록 강제할 수 있습니다. 이 사양을 무시하면 Android는 앱을 항상 고정된 가로세로 비율로 표시하면서 앱이 최적의 사용성을 유지하도록 하려는 개발자의 의도를 더 잘 지원할 수 있습니다.
그러나 최상의 사용자 환경을 제공하려면 600dp보다 큰 화면의 세로 모드 방향과 가로 모드 방향에서 모두 사용할 수 있는 화면 공간을 최대한 활용하는 반응형 레이아웃으로 앱을 디자인하세요.
앱 준비
12L 기능이 점점 더 큰 화면 기기에 맞게 출시됨에 따라, 이제 앱을 테스트하고 대형 화면에 맞게 최적화할 차례입니다.
12L 에뮬레이터를 설정하거나 파트너 기기에서 12L을 다운로드하여 시작할 수 있습니다. 대형 화면용 최신 시스템 UI 변경사항을 확인하고 작업 표시줄과 화면 분할 모드를 앱에 사용해 볼 수 있습니다. 또한, 호환성 모드에서 앱을 테스트하고 Jetpack WindowManager API로 활동 삽입도 시도해 볼 수 있습니다.

대형 화면 개발을 이제 막 시작하는 경우 대형 화면 및 폴더블 가이드를 확인하여 이러한 기기에서 뛰어난 환경을 구축하기 위한 최신 안내와 기법을 읽어 보세요.
테스트 대상
12L용 가상 기기를 만든 후에는 일반적인 대형 화면 사용 사례로 앱을 테스트하여 앱이 원하는 방식으로 반응하는지 확인하는 것이 좋습니다. 다음은 대형 화면에 맞게 앱을 최적화하는 데 도움이 되는 관련 리소스에 관한 자세한 세부정보 링크가 포함된 몇 가지 권장 영역입니다.
| 테스트 대상 | 리소스 |
|---|---|
|
화면 크기, 기기 상태, 회전 기기 상태 변경(폴더블 기기 펼치기 또는 폴더블 기기 탁자 모드로 전환 등)으로 인해 화면 크기가 변경될 때 앱에서 어떻게 반응하는지 확인합니다. 이러한 각 상태에서 기기를 회전해 보고 앱이 최적으로 반응하는지도 확인합니다. |
도움말 샘플 Codelabs 기술 관련 대담 |
|
작업 표시줄 상호작용 및 화면 분할 모드 대형 화면에서 작업 표시줄을 사용하여 앱을 볼 때 앱이 어떻게 반응하는지 확인합니다. 앱의 UI가 작업 표시줄로 인해 잘리거나 차단되지 않는지 확인하고 작업 표시줄로 화면 분할 모드와 멀티 윈도우 모드를 시작하거나 종료해 보고 작업 표시줄을 사용하여 앱과 다른 앱 간의 빠른 전환을 테스트합니다. 앱의 방향이 고정되어 있고 크기를 조절할 수 없으면 앱이 레터박스와 같은 호환성 모드 조정에 어떻게 반응하는지 확인합니다. |
도움말 샘플 기술 관련 대담 |
|
멀티 윈도우 모드
특히 앱에서
앱이
앱에서 |
도움말 샘플 기술 관련 대담 |
|
미디어 프로젝션 앱에서 미디어 프로젝션을 사용하는 경우 대형 화면 기기에서 미디어를 재생하거나 스트리밍하거나 전송하는 동안 앱이 어떻게 반응하는지 확인합니다. 폴더블 기기의 기기 상태 변경사항도 고려해야 합니다. |
도움말 샘플 기술 관련 대담 |
|
카메라 미리보기 카메라 앱의 경우 앱이 멀티 윈도우 모드나 화면 분할 모드의 일부 화면으로 제한될 때 대형 화면에서 카메라 미리보기 UI가 어떻게 반응하는지 확인합니다. 폴더블 기기의 상태가 변경될 때 앱이 어떻게 반응하는지도 확인합니다. |
도움말 |

