Setelah Anda memahami cara menangani berbagai bentuk smartwatch, tentukan platform yang ingin Anda gunakan.
Tata letak aplikasi umum mencakup:
- Layar tunggal (paling sederhana): Elemen UI terbatas pada apa yang terlihat pada satu waktu tanpa men-scroll.
- Penampung vertikal (paling umum): konten ada di luar bagian layar yang terlihat dan dapat diakses dengan men-scroll.
- Opsi lain: daftar, paging, atau panning 2D.
Jenis tata letak ini dijelaskan di bagian berikutnya. Anda dapat menggunakan kombinasi jenis tata letak jika Anda memerlukan beberapa layar.
Catatan: Untuk aktivitas, warisi dari
ComponentActivity, atau FragmentActivity jika Anda menggunakan fragmen.
Jenis aktivitas lainnya menggunakan elemen UI khusus seluler yang tidak diperlukan untuk Wear OS.
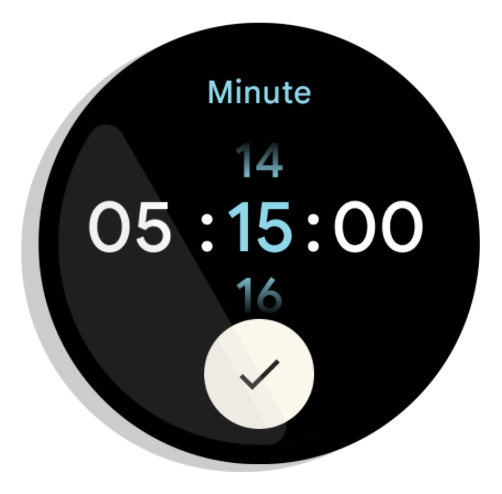
Layar tunggal
Pengguna melihat semua elemen dalam satu layar tanpa men-scroll. Artinya, Anda hanya dapat menyertakan sejumlah kecil elemen.

Gambar 1. Contoh tata letak layar tunggal.
Layar tunggal berfungsi baik dengan
BoxInsetLayout
yang dikombinasikan dengan
ConstraintLayout
untuk mengatur elemen.
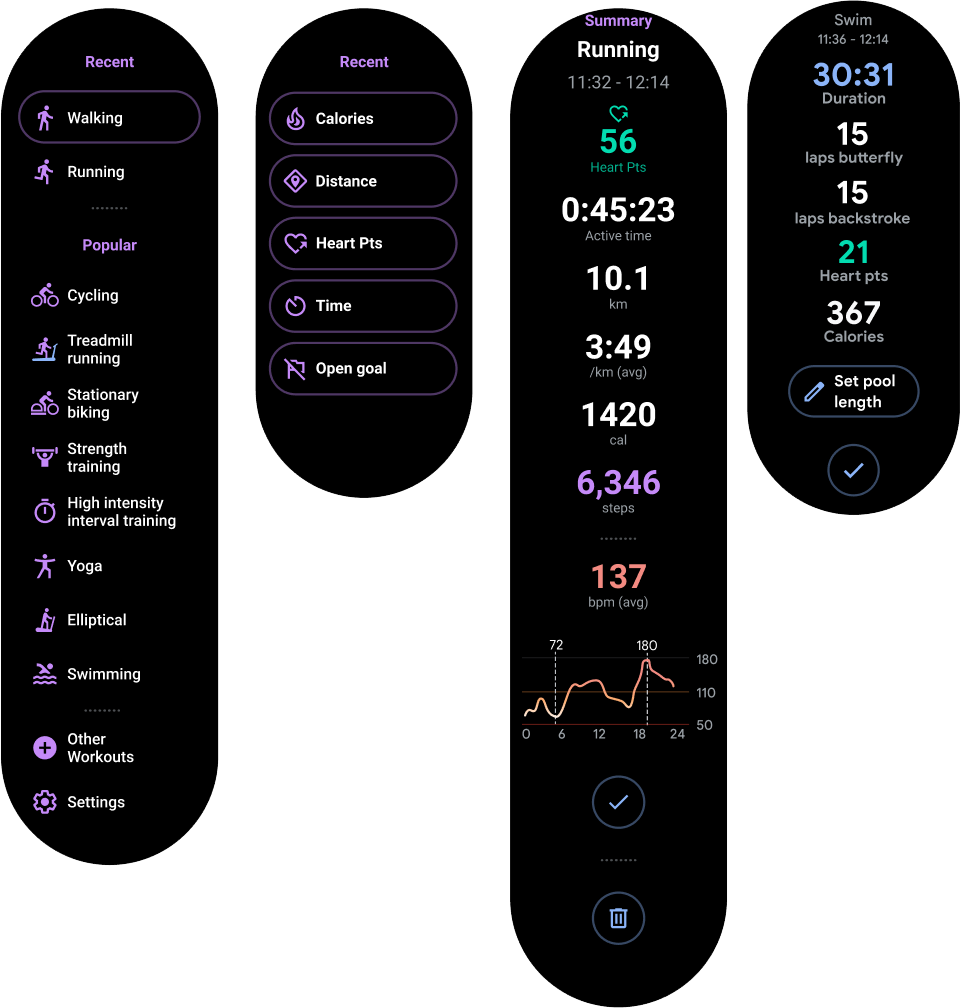
Penampung vertikal
Penampung vertikal adalah jenis tata letak aplikasi yang paling umum. Beberapa konten tidak terlihat di layar, tetapi dapat diakses dengan men-scroll.
Gambar 2 menunjukkan beberapa tata letak aplikasi yang lengkap dengan hanya sebagian konten saja yang dapat dilihat di layar lingkaran smartwatch. Dalam contoh ini, konten utama berada di bagian atas penampung, dan Perjalanan Penting Pengguna (CUJ) serta setelan lainnya berada di bagian bawah. Ini adalah praktik terbaik untuk menata letak konten.

Gambar 2. Contoh tata letak penampung vertikal.
Tidak seperti tata letak aplikasi satu layar, jangan gunakan BoxInsetLayout. Sebagai gantinya, gunakan
ConstraintLayout di dalam
NestedScrollView.
Di dalam ConstraintLayout, tempatkan widget apa pun yang paling sesuai untuk
aplikasi Anda. Tindakan ini memungkinkan Anda memanfaatkan ruang ekstra di sisi-sisi layar lingkaran.

Gambar 3. Konten dalam ConstraintLayout di dalam
NestedScrollView.
Pastikan konten di bagian atas dan bawah penampung vertikal Anda cukup kecil agar muat di bagian atas dan bawah tampilan lingkaran, seperti dalam contoh di gambar 3.
Catatan:
Jika memungkinkan, tambahkan indikator scroll ke NestedScrollView dengan menetapkan
android:scrollbars="vertical" dalam XML. Hal ini membantu pengguna mengidentifikasi bahwa ada
lebih banyak konten yang tersedia dan membantu mereka melihat posisi mereka terkait dengan semua konten.
Opsi lain untuk tata letak aplikasi
-
Daftar: menampilkan kumpulan data dalam jumlah besar dengan widget
WearableRecyclerViewdioptimalkan untuk platform Wearable. Untuk mengetahui informasi selengkapnya, lihat Membuat daftar di Wear OS. - Paging horizontal: untuk kasus penggunaan dengan beberapa layar yang seinduk, gunakan geser horizontal. Jika menggunakan paging horizontal, Anda harus mendukung geser-untuk-menutup di bagian tepi kiri.
- Penggeseran 2D: Untuk kasus penggunaan seperti peta, pengguna dapat menarik untuk menggeser ke berbagai arah. Aktifkan geser-untuk-menutup jika aktivitas Anda memenuhi seluruh layar.

