Une fois que vous savez comment gérer les différentes formes de montre, choisissez la surface à utiliser.
Voici quelques exemples courants de mise en page des applications :
- Écran simple (le plus basique) : les éléments d'interface utilisateur sont limités à ce qui est visible à l'instant T sans défilement.
- Conteneur vertical (le plus courant) : le contenu s'affiche au-delà de la partie visible de l'écran et est accessible par défilement.
- Autres options (listes, pagination ou panoramique 2D).
Ces types de mise en page sont décrits dans les sections suivantes. Vous pouvez utiliser une combinaison de types de mise en page si vous avez besoin de plusieurs écrans.
Remarque : Pour votre activité, héritez d'un élément ComponentActivity ou, si vous utilisez des fragments, d'un élément FragmentActivity.
Les autres types d'activité utilisent des éléments d'interface utilisateur spécifiques aux mobiles dont vous n'avez pas besoin pour Wear OS.
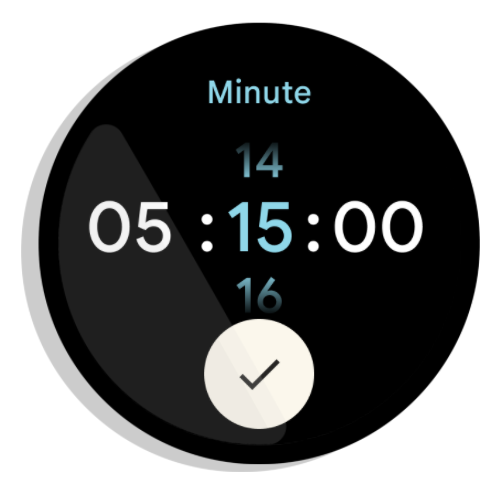
Écran simple
L'utilisateur voit tous les éléments sur un seul écran sans avoir à le faire défiler. Vous ne pouvez donc inclure qu'un petit nombre d'éléments.

Figure 1 : Exemple de mise en page à écran simple.
Les écrans simples fonctionnent bien avec BoxInsetLayout en association avec ConstraintLayout pour organiser les éléments.
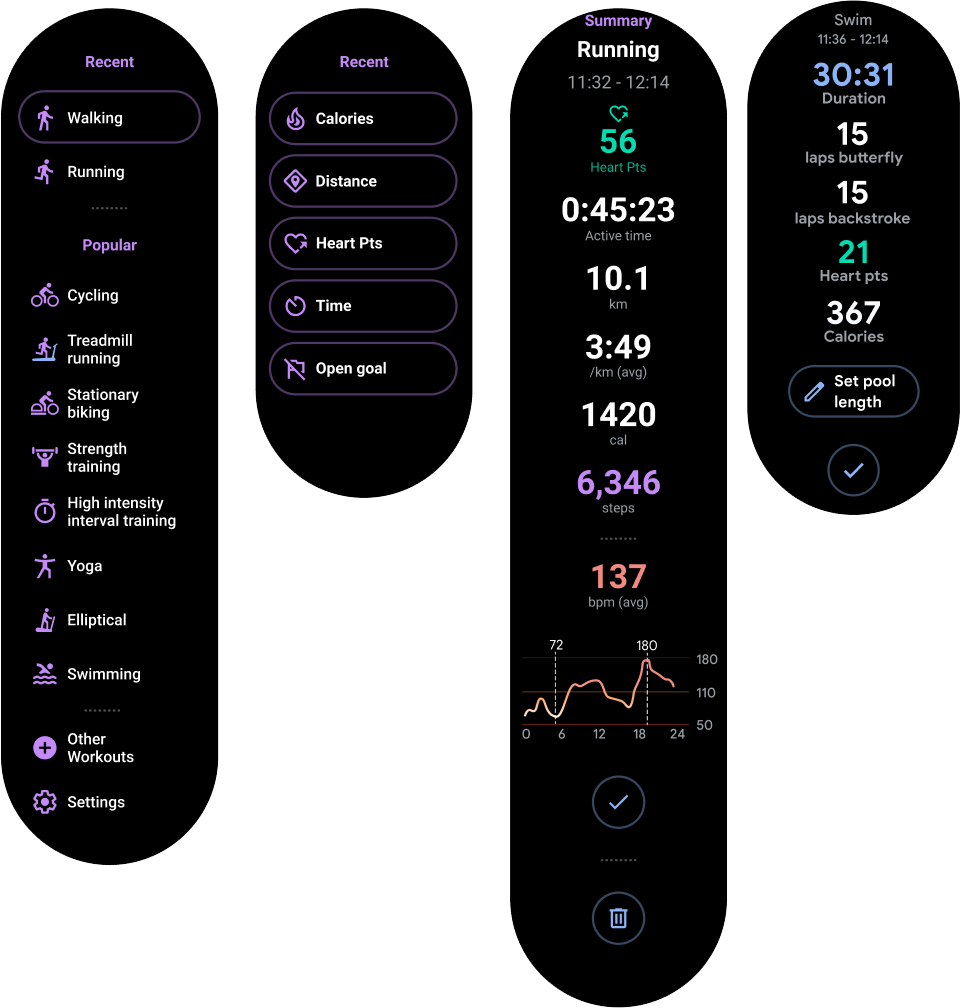
Conteneur vertical
Le conteneur vertical est le type de mise en page d'application le plus courant. Une partie du contenu n'est pas visible à l'écran, mais vous pouvez y accéder par défilement.
La figure 2 montre plusieurs mises en page d'application complètes dans lesquelles seule une partie du contenu est visible sur l'écran circulaire de la montre. Dans ces exemples, le contenu principal se trouve dans la partie supérieure du conteneur, et les autres critical user journeys (CUJ) et paramètres se trouvent en bas. Cette mise en page de contenus est conseillée.

Figure 2 : Exemples de mises en page avec conteneur vertical.
Contrairement à une mise en page d'application à écran simple, n'utilisez pas BoxInsetLayout. Utilisez plutôt un élément ConstraintLayout dans un objet NestedScrollView.
Dans ConstraintLayout, placez les widgets les plus pertinents pour votre application. Vous bénéficierez ainsi de plus d'espace sur les côtés d'un écran circulaire.

Figure 3 : Contenu d'un élément ConstraintLayout dans un objet NestedScrollView.
Assurez-vous que le contenu situé en haut et en bas de votre conteneur vertical est suffisamment petit pour tenir en haut et en bas d'un écran circulaire, comme dans l'exemple de la figure 3.
Remarque : Dans la mesure du possible, ajoutez un indicateur de défilement à votre NestedScrollView en définissant android:scrollbars="vertical" dans le fichier XML. Ce paramètre permet aux utilisateurs d'identifier que davantage de contenu est disponible et leur permet de voir où il se trouve par rapport à l'ensemble du contenu.
Autres options pour les mises en page d'application
-
Listes : affichez de grands ensembles de données grâce au widget
WearableRecyclerViewoptimisé pour les surfaces connectées. Pour en savoir plus, consultez la page Créer des listes sur Wear OS. - Pagination horizontale : pour les cas d'utilisation avec plusieurs écrans frères, optez pour un balayage horizontal. Si vous utilisez la pagination horizontale, vous devez activer le balayage pour fermer la vue depuis le bord gauche.
- Panoramique 2D : pour les cas d'utilisation comme une carte géographique, les utilisateurs peuvent faire glisser la carte afin d'effectuer un panoramique dans différentes directions. Activez le balayage pour ignorer la vue si votre activité occupe la totalité de l'écran.

