Después de comprender cómo manejar diferentes formas de reloj, decide qué plataforma quieres usar.
Algunos de los diseños de app más comunes son los siguientes:
- Pantalla única (más simple): Los elementos de la IU se limitan a lo que es visible en un momento dado sin desplazamiento.
- Contenedor vertical (más común): El contenido existe más allá de la parte visible de la pantalla y se puede acceder a él mediante el desplazamiento.
- Otras opciones: Listas, paginación o desplazamiento lateral en 2D.
Estos tipos de diseño se describen en las siguientes secciones. Puedes usar una combinación de tipos de diseño si necesitas varias pantallas.
Nota: Para tu actividad, debes heredar de ComponentActivity o, si usas fragmentos, usa FragmentActivity.
Los otros tipos de actividad usan elementos de IU específicos para dispositivos móviles que no necesitas para Wear OS.
Pantalla única
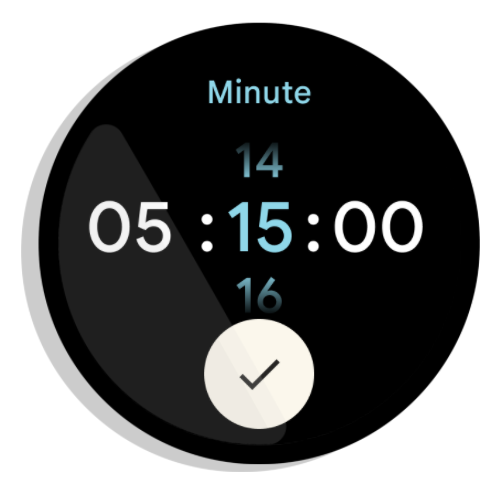
El usuario ve todos los elementos en una sola pantalla sin desplazarse. Esto significa que puedes incluir solo una pequeña cantidad de elementos.

Figura 1: Un ejemplo de un diseño de pantalla única.
Las pantallas individuales funcionan bien con BoxInsetLayout en combinación con un ConstraintLayout para organizar tus elementos.
Contenedor vertical
Un contenedor vertical es el tipo de diseño de app más común. Parte del contenido no se ve en la pantalla, pero se puede acceder a él mediante el desplazamiento.
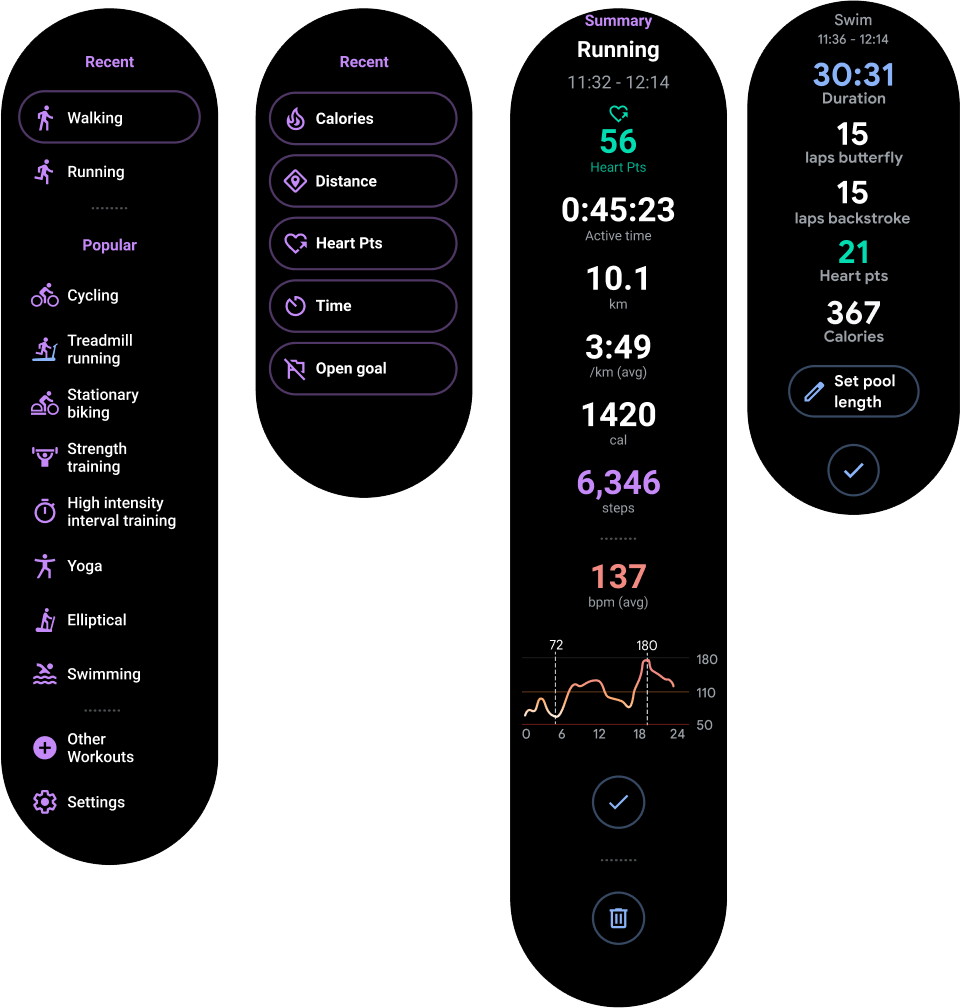
En la Figura 2, se muestran varios diseños de app completos en los que solo se puede ver una parte del contenido en la pantalla circular de un reloj. En estos ejemplos, el contenido principal se encuentra en la parte superior del contenedor, y los recorridos críticos del usuario (CUJs) y la configuración, en la parte inferior. Esta es una práctica recomendada para distribuir el contenido.

Figura 2: Ejemplos de diseños de contenedor vertical.
A diferencia del diseño de app de una sola pantalla, no debes usar BoxInsetLayout. En su lugar, usa un ConstraintLayout dentro de una NestedScrollView.
Dentro del ConstraintLayout, coloca los widgets más convenientes para tu app. De esta manera, puedes aprovechar el espacio adicional a los lados de una pantalla circular.

Figura 3: Contenido de un ConstraintLayout dentro de una NestedScrollView.
Asegúrate de que el contenido de las partes inferior y superior del contenedor vertical sea lo suficientemente pequeño como para caber en la parte inferior y superior de una pantalla circular, como en el ejemplo de la Figura 3.
Nota: Siempre que sea posible, agrega un indicador de desplazamiento a tu NestedScrollView. Para ello, establece android:scrollbars="vertical" en el XML. De esta manera, ayudas a los usuarios a identificar que hay más contenido disponible y a ver dónde se encuentran en relación con todo el contenido.
Otras opciones de diseños de apps
-
Listas: Muestra grandes conjuntos de datos con el widget
WearableRecyclerViewoptimizado para plataformas wearables. Si quieres obtener más información, consulta Cómo crear listas en Wear OS. - Paginación horizontal: Para casos prácticos con varias pantallas del mismo nivel, usa un deslizamiento horizontal. Si usas la paginación horizontal, debes admitir la opción de deslizar para descartar en el borde izquierdo.
- Desplazamiento en 2D: Para casos de uso como mapas, los usuarios pueden arrastrar para desplazarse en diferentes direcciones. Habilita deslizar para descartar si tu actividad ocupa toda la pantalla.

