Nachdem Sie sich damit vertraut gemacht haben, wie Sie mit verschiedenen Smartwatch-Formen umgehen, entscheiden Sie, welche Oberfläche Sie verwenden möchten.
Gängige App-Layouts:
- Ein Bildschirm (einfachste Variante): Die UI-Elemente sind auf das beschränkt, was ohne Scrollen gleichzeitig sichtbar ist.
- Vertikaler Container (am häufigsten): Der Inhalt ist nicht im sichtbaren Bereich des Bildschirms zu sehen und kann durch Scrollen aufgerufen werden.
- Weitere Optionen: Listen, Seitenwechsel oder 2D-Schwenken.
Diese Layouttypen werden in den folgenden Abschnitten beschrieben. Wenn Sie mehrere Bildschirme benötigen, können Sie eine Kombination aus Layouttypen verwenden.
Hinweis:Für Ihre Aktivität können Sie entweder eine ComponentActivity oder, falls Sie Fragmente verwenden, eine FragmentActivity übernehmen.
Bei den anderen Aktivitätstypen werden mobilspezifische Benutzeroberflächenelemente verwendet, die Sie für Wear OS nicht benötigen.
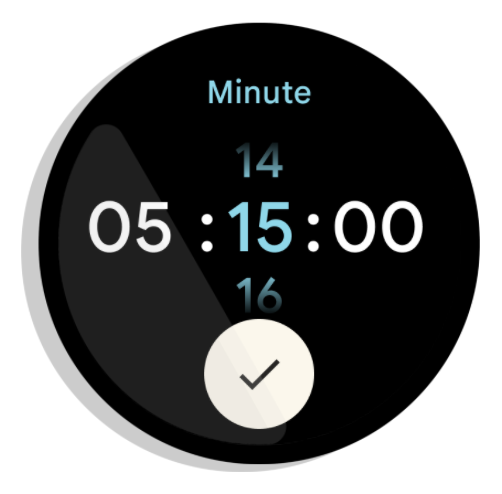
Einzelbildschirm
Der Nutzer sieht alle Elemente auf einem einzigen Bildschirm, ohne scrollen zu müssen. Das bedeutet, dass Sie nur eine kleine Anzahl von Elementen einfügen können.

Abbildung 1: Beispiel für ein Layout mit einem Bildschirm
Für einzelne Bildschirme eignen sich BoxInsetLayout in Kombination mit ConstraintLayout gut, um die Elemente anzuordnen.
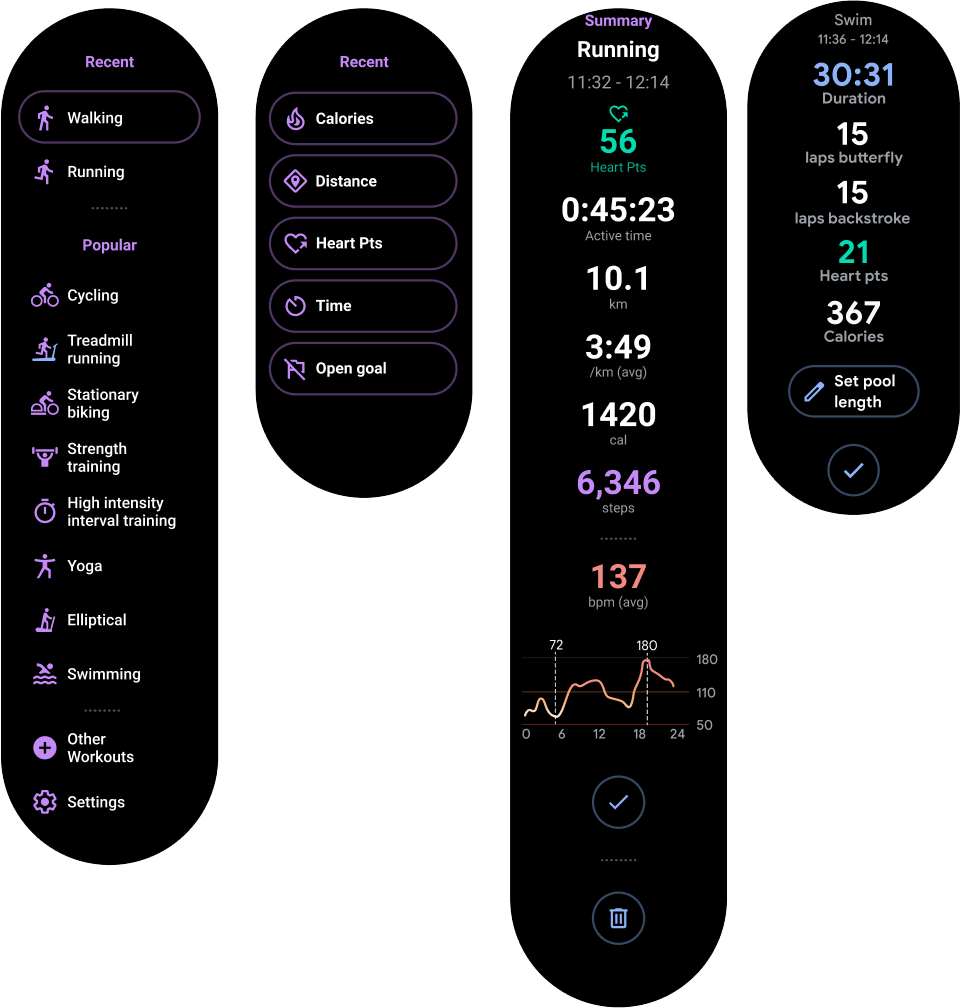
Vertikaler Container
Ein vertikaler Container ist die gängigste Art von App-Layout. Einige Inhalte sind nicht auf dem Bildschirm sichtbar, können aber durch Scrollen aufgerufen werden.
Abbildung 2 zeigt mehrere vollständige App-Layouts, bei denen nur ein Teil des Inhalts auf dem runden Display einer Smartwatch zu sehen ist. In diesen Beispielen befinden sich die Hauptinhalte im oberen Bereich des Containers und andere kritische User Journeys (CUJs) und Einstellungen unten. Dies ist eine Best Practice für die Layoutgestaltung von Inhalten.

Abbildung 2: Beispiele für vertikale Containerlayouts.
Verwenden Sie im Gegensatz zu einem App-Layout mit einem Bildschirm keine BoxInsetLayout. Verwenden Sie stattdessen ein ConstraintLayout in einem NestedScrollView.
Platzieren Sie innerhalb des ConstraintLayout die Widgets, die für Ihre App am sinnvollsten sind. So können Sie den zusätzlichen Platz an den Seiten eines runden Displays optimal nutzen.

Abbildung 3: Inhalt in einem ConstraintLayout in einem NestedScrollView.
Achten Sie darauf, dass die Inhalte oben und unten im vertikalen Container klein genug sind, um oben und unten auf einem kreisförmigen Display zu passen, wie im Beispiel in Abbildung 3.
Hinweis:Füge deiner NestedScrollView nach Möglichkeit einen Bildlaufindikator hinzu, indem du android:scrollbars="vertical" in der XML-Datei festlegst. So erkennen Nutzer, dass weitere Inhalte verfügbar sind, und können sehen, wo sie sich im Verhältnis zu allen Inhalten befinden.
Weitere Optionen für App-Layouts
-
Listen: Mit dem für Wearables optimierten
WearableRecyclerView-Widget können Sie große Datenmengen anzeigen. Weitere Informationen finden Sie unter Listen in Wear OS erstellen. - Horizontale Seitenauswahl: Verwenden Sie für Anwendungsfälle mit mehreren übergeordneten Bildschirmen einen horizontalen Wisch. Wenn Sie die horizontale Bildlauffunktion verwenden, müssen Sie das Wischen zum Schließen am linken Rand unterstützen.
- 2D-Schwenken: Bei Anwendungsfällen wie Karten können Nutzer Ziehen, um den Bildausschnitt zu schwenken. Aktivieren Sie die Option Wischen, um zu schließen, wenn Ihre Aktivität den gesamten Bildschirm einnimmt.

