تست بخش جداییناپذیری از فرآیند توسعه اپلیکیشن است. شما معمولاً اپلیکیشنها را روی یک شبیهساز یا دستگاه اجرا میکنید تا به صورت دستی تأیید کنید که کد شما مطابق انتظار کار میکند. با این حال، تست دستی برای اپلیکیشنهایی که روی صفحه نمایشها و دستگاههایی با اندازههای مختلف اجرا میشوند، زمانبر، مستعد خطا و اغلب غیرقابل مدیریت است. مشکلات تست دستی اغلب نتیجه استفاده از یک دستگاه واحد برای توسعه است. در نتیجه، خطاها میتوانند در دستگاههای دیگر با فاکتورهای شکل متفاوت، نادیده گرفته شوند.
برای شناسایی رگرسیونها در اندازههای مختلف پنجره و صفحه نمایش، تستهای خودکار را پیادهسازی کنید تا تأیید کنید که رفتار و ظاهر برنامه شما در فرمفاکتورهای مختلف سازگار است. تستهای خودکار مشکلات را در مراحل اولیه شناسایی میکنند و خطر مشکلاتی را که بر تجربه کاربر تأثیر میگذارند، کاهش میدهند.
چه چیزی را آزمایش کنیم
هنگام توسعه رابطهای کاربری (UI) که برای اندازههای مختلف صفحه نمایش و پنجره ساخته شدهاند، به دو جنبه توجه ویژه داشته باشید:
- چگونه ویژگیهای بصری اجزا و طرحبندیها در پنجرههایی با اندازههای مختلف متفاوت است
- چگونه وضعیت در طول تغییرات پیکربندی حفظ میشود
ویژگیهای بصری
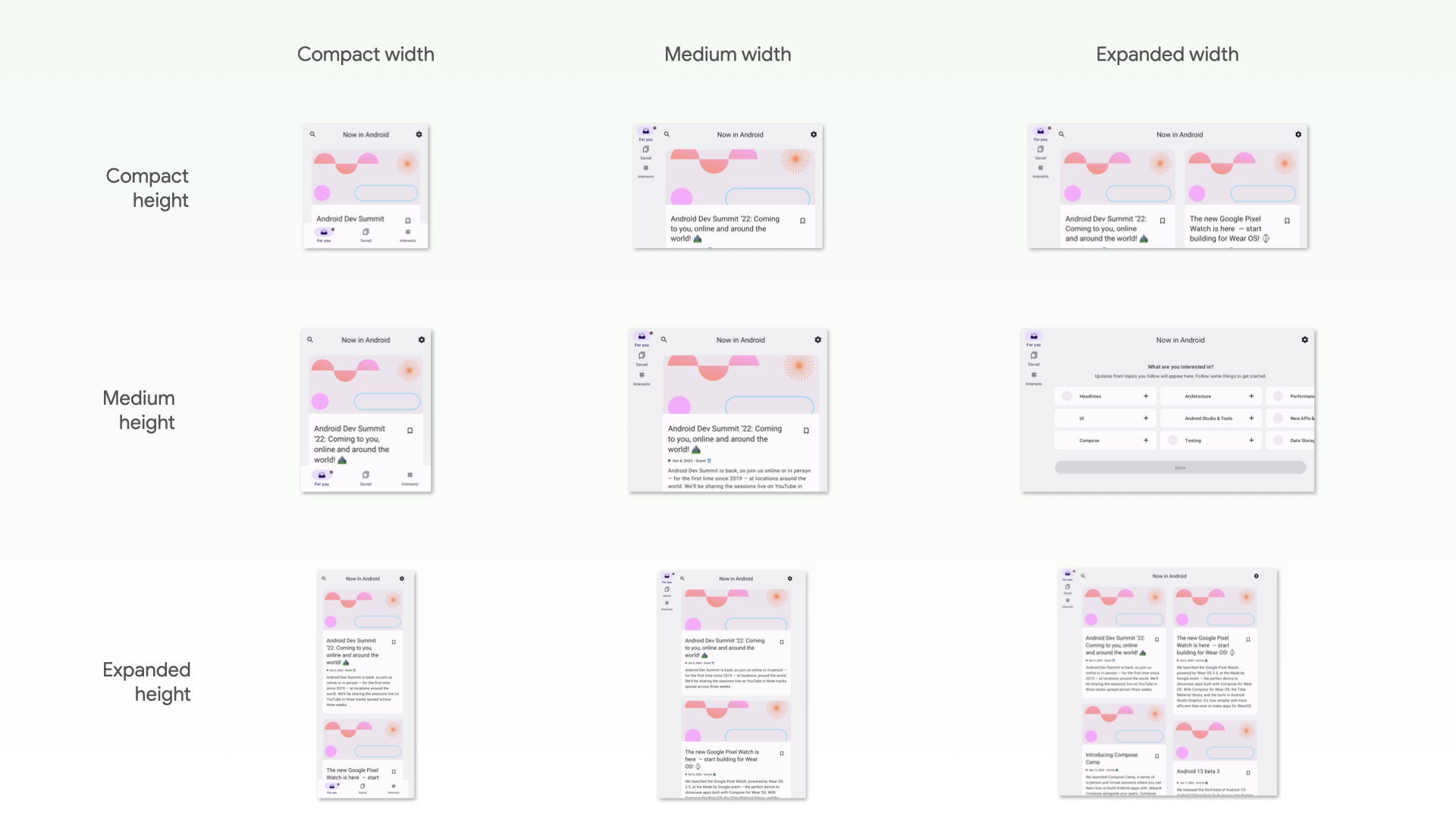
چه رابطهای کاربری را برای اندازههای مختلف پنجره سفارشی کنید و چه نکنید، باید تأیید کنید که رابطهای کاربری به درستی نمایش داده میشوند. عرضها و ارتفاعهای فشرده، متوسط و گسترده را در نظر بگیرید. برای نقاط شکست توصیه شده به کلاسهای اندازه پنجره مراجعه کنید.

همچنین، ممکن است برنامه شما برخی از کامپوننتها را در سیستم طراحیتان، زمانی که محدودیتهای اندازه آنها افزایش مییابد، آنطور که انتظار میرود، رندر نکند.
اگر برنامه شما دارای طرحبندیهای تطبیقی برای اندازههای مختلف پنجره است، باید تستهای خودکار برای جلوگیری از رگرسیون داشته باشید. به عنوان مثال، ثابت کردن حاشیه در تلفن میتواند منجر به ناسازگاری طرحبندی در تبلت شود. تستهای رابط کاربری ایجاد کنید تا رفتار طرحبندیها و اجزای خود را تأیید کنید، یا تستهای اسکرینشات بسازید تا طرحبندیها را به صورت بصری تأیید کنید.
احیای ایالت
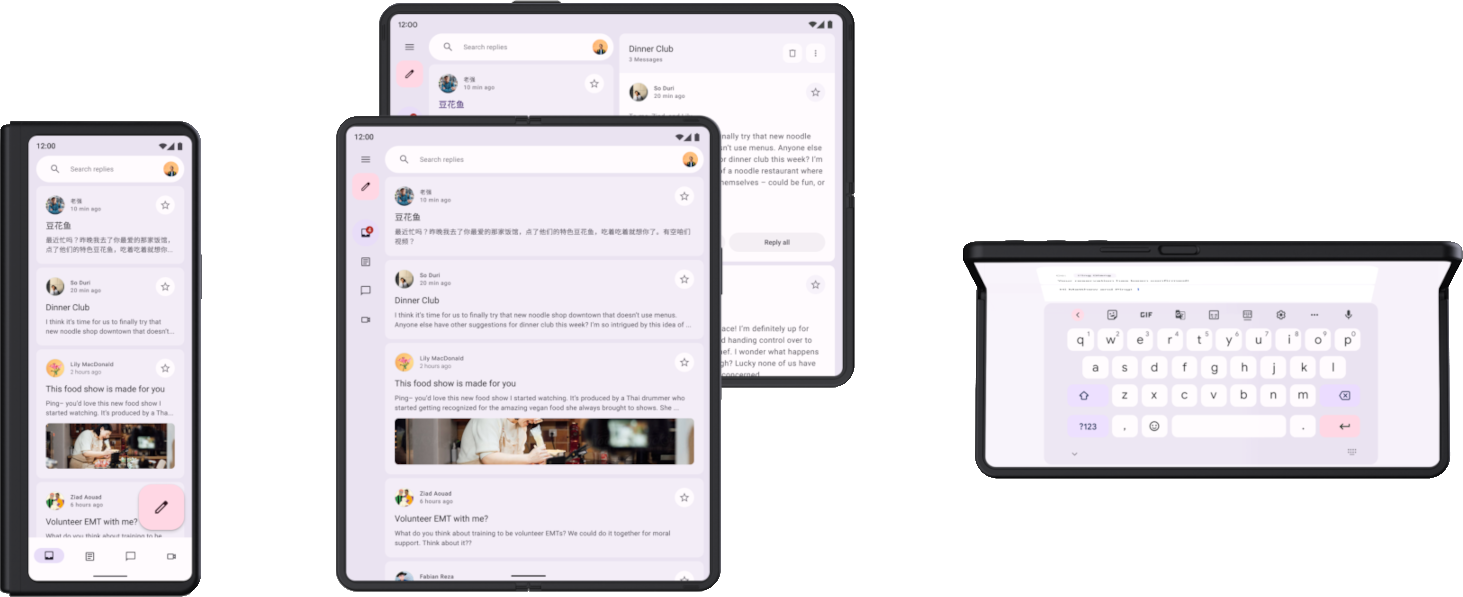
برنامههایی که روی دستگاههایی مانند تبلتها اجرا میشوند، بسیار بیشتر از برنامههای روی تلفنها چرخانده و تغییر اندازه میدهند. همچنین، دستگاههای تاشو قابلیتهای نمایشی جدیدی مانند تا شدن و باز شدن را ارائه میدهند که میتواند باعث تغییرات پیکربندی شود. برنامه شما باید بتواند هنگام وقوع این تغییرات پیکربندی، وضعیت را بازیابی کند. همچنین باید تستهایی بنویسید که تأیید کند برنامه شما وضعیت را به درستی بازیابی میکند.

ابتدا، بررسی کنید که برنامه شما هنگام تغییرات پیکربندی از کار نمیافتد. مطمئن شوید که هر رابط کاربری در برنامه شما میتواند هر ترکیبی از چرخش، تغییر اندازه یا تا کردن را مدیریت کند. از آنجا که تغییرات پیکربندی به طور پیشفرض فعالیت را از نو ایجاد میکنند، برخی از خرابیها به دلیل فرض ماندگاری فعالیت رخ میدهند.
روشهای متعددی برای آزمایش تغییرات پیکربندی وجود دارد، اما در بیشتر موارد، دو روش برای آزمایش وجود دارد:
- در Compose، از
StateRestorationTesterبرای شبیهسازی تغییر پیکربندی به روشی کارآمد و بدون راهاندازی مجدد activity استفاده کنید. برای اطلاعات بیشتر به بخشهای زیر مراجعه کنید. - در هر تست رابط کاربری مانند Espresso یا Compose، با فراخوانی
Activity.recreate()یک تغییر پیکربندی را شبیهسازی کنید.
شما معمولاً نیازی به استفاده از دستگاههای مختلف برای آزمایش بازیابی وضعیت در پاسخ به تغییرات پیکربندی ندارید. دلیل این امر این است که تمام تغییرات پیکربندی که فعالیت را بازسازی میکنند، پیامدهای مشابهی دارند. با این حال، برخی از تغییرات پیکربندی ممکن است مکانیسمهای بازیابی وضعیت متفاوتی را در دستگاههای خاص ایجاد کنند.
برای مثال، وقتی کاربری در حال مشاهدهی یک رابط کاربری با جزئیات فهرستوار روی یک گوشی تاشوی باز است و دستگاه را تا میکند تا به صفحه نمایش جلویی منتقل شود، رابط کاربری معمولاً به صفحه جزئیات منتقل میشود. یک تست خودکار باید این بازیابی وضعیت رابط کاربری، از جمله وضعیت ناوبری را پوشش دهد.
برای آزمایش تغییرات پیکربندی که در دستگاههایی که از یک نمایشگر به نمایشگر دیگر میروند یا وارد حالت چند پنجرهای میشوند، رخ میدهد، چندین گزینه دارید:
- با استفاده از هر دستگاهی، اندازه صفحه را در طول آزمایش تغییر دهید. در بیشتر موارد، این کار تمام مکانیسمهای بازیابی حالت مورد نیاز برای تأیید را فعال میکند. با این حال، این آزمایش برای منطقی که حالتهای خاص را در دستگاههای تاشو تشخیص میدهد، کار نمیکند، زیرا تغییرات حالت باعث تغییر پیکربندی نمیشود.
- با استفاده از یک دستگاه یا شبیهساز که از ویژگیهایی که میخواهید آزمایش کنید پشتیبانی میکند، تغییرات پیکربندی مرتبط را فعال کنید. به عنوان مثال، یک تبلت تاشو یا یک تبلت را میتوان با استفاده از Espresso Device کنترل کرد تا از حالت تاشو به حالت تخت در حالت افقی حرکت کند. برای مثال، به بخش Espresso Device از کتابخانهها و ابزارها برای آزمایش اندازههای مختلف صفحه نمایش مراجعه کنید.
انواع تستها برای اندازههای مختلف صفحه نمایش و پنجره
برای هر مورد استفاده، از نوع تست مناسب استفاده کنید تا تأیید کنید که تست به درستی در فاکتورهای فرم مختلف کار میکند:
تستهای رفتار رابط کاربری، بخشی از رابط کاربری برنامه، مانند نمایش یک فعالیت را اجرا میکنند. این تستها تأیید میکنند که عناصر خاصی وجود دارند یا ویژگیهای خاصی دارند. تستها ممکن است به صورت اختیاری اقدامات شبیهسازی شده کاربر را انجام دهند. برای نماها، از Espresso استفاده کنید. Jetpack Compose APIهای تست مخصوص به خود را دارد. تستهای رفتار رابط کاربری میتوانند به صورت ابزاری یا محلی باشند. تستهای ابزاری روی دستگاهها یا شبیهسازها اجرا میشوند، در حالی که تستهای رابط کاربری محلی روی Robolectric روی JVM اجرا میشوند.
از تستهای رفتار رابط کاربری برای تأیید صحت پیادهسازی ناوبری یک برنامه استفاده کنید. این تستها اقداماتی مانند کلیکها و سوایپها را انجام میدهند. تستهای رفتار رابط کاربری همچنین وجود عناصر یا ویژگیهای خاص را بررسی میکنند. برای اطلاعات بیشتر، به بخش «خودکارسازی تستهای رابط کاربری» مراجعه کنید.
تستهای اسکرینشات از یک رابط کاربری یا کامپوننت اسکرینشات میگیرند و تصویر را با یک اسکرینشات تأیید شده قبلی مقایسه میکنند. این یک روش بسیار مؤثر برای محافظت در برابر رگرسیون است، زیرا یک اسکرینشات میتواند تعداد زیادی از عناصر و ویژگیهای بصری آن را پوشش دهد. میتوانید تستهای اسکرینشات را روی JVM یا روی دستگاهها اجرا کنید. چندین چارچوب تست اسکرینشات در دسترس است. برای اطلاعات بیشتر، به تستهای اسکرینشات مراجعه کنید.
در نهایت، ممکن است برای آزمایش عملکرد واحدهای منطقی که بسته به نوع دستگاه یا اندازه پنجره رفتار متفاوتی دارند، به تستهای واحد نیاز داشته باشید، اما تستهای واحد در این زمینه کمتر رایج هستند.
مراحل بعدی
برای اطلاعات بیشتر در مورد نحوه پیادهسازی بررسیهای موجود در این سند، به بخش کتابخانهها و ابزارها مراجعه کنید.

