Credential Manager est l'API Jetpack recommandée pour l'échange d'identifiants dans les applications Android. L'API Credential Manager simplifie l'échange d'identifiants sur différents facteurs de forme pour les cas d'utilisation couvrant l'authentification et l'autorisation. Vous pouvez également utiliser le Gestionnaire d'identifiants pour gérer les identifiants numériques et restaurer les identifiants utilisateur sur de nouveaux appareils Android.
Fonctionnalités du Gestionnaire d'identifiants
Credential Manager simplifie le processus de connexion et renforce la sécurité en offrant un ensemble de fonctionnalités robustes, y compris :
- Prise en charge de divers mécanismes d'authentification : permet aux utilisateurs de s'inscrire ou de se connecter à votre application à l'aide des éléments suivants :
- Clés d'accès
- Se connecter avec Google et autres mécanismes de connexion fédérée
- Mots de passe
- Identifiants numériques
- Restauration des identifiants sur plusieurs appareils : permet l'intégration à RestoreCredentials, ce qui permet aux utilisateurs de commencer à utiliser votre application de manière fluide sur un nouvel appareil.
- Intégration fluide aux fournisseurs d'identifiants : offre la prise en charge des fournisseurs d'identifiants, y compris les gestionnaires de mots de passe tels que le Gestionnaire de mots de passe de Google.
- Gestion des identifiants : permet de mettre à jour les métadonnées des identifiants utilisateur, ce qui contribue à assurer la cohérence des identifiants dans votre application et chez les fournisseurs d'identifiants.
- Compatibilité WebView : fonctionne avec les applications qui utilisent WebView.
- Intégration de la saisie automatique : s'intègre à la saisie automatique pour afficher les identifiants dans l'UI de saisie automatique.
Avantages de l'utilisation du Gestionnaire d'identifiants
L'adoption du Gestionnaire d'identifiants présente plusieurs avantages clés pour votre application et vos utilisateurs :
- Sécurité renforcée : les clés d'accès offrent une sécurité renforcée et protègent les utilisateurs contre les tentatives d'hameçonnage.
- Prise en charge de différents facteurs de forme : les API fonctionnent sur différents facteurs de forme Android, y compris les appareils mobiles, Android XR et Wear OS.
- Authentification simplifiée pour différents cas d'utilisation : les identifiants numériques, tels que les permis de conduire numériques, les cartes d'identité professionnelles et les cartes nationales d'identité, permettent l'authentification pour différents cas d'utilisation, y compris ceux nécessitant la validation du numéro de téléphone.
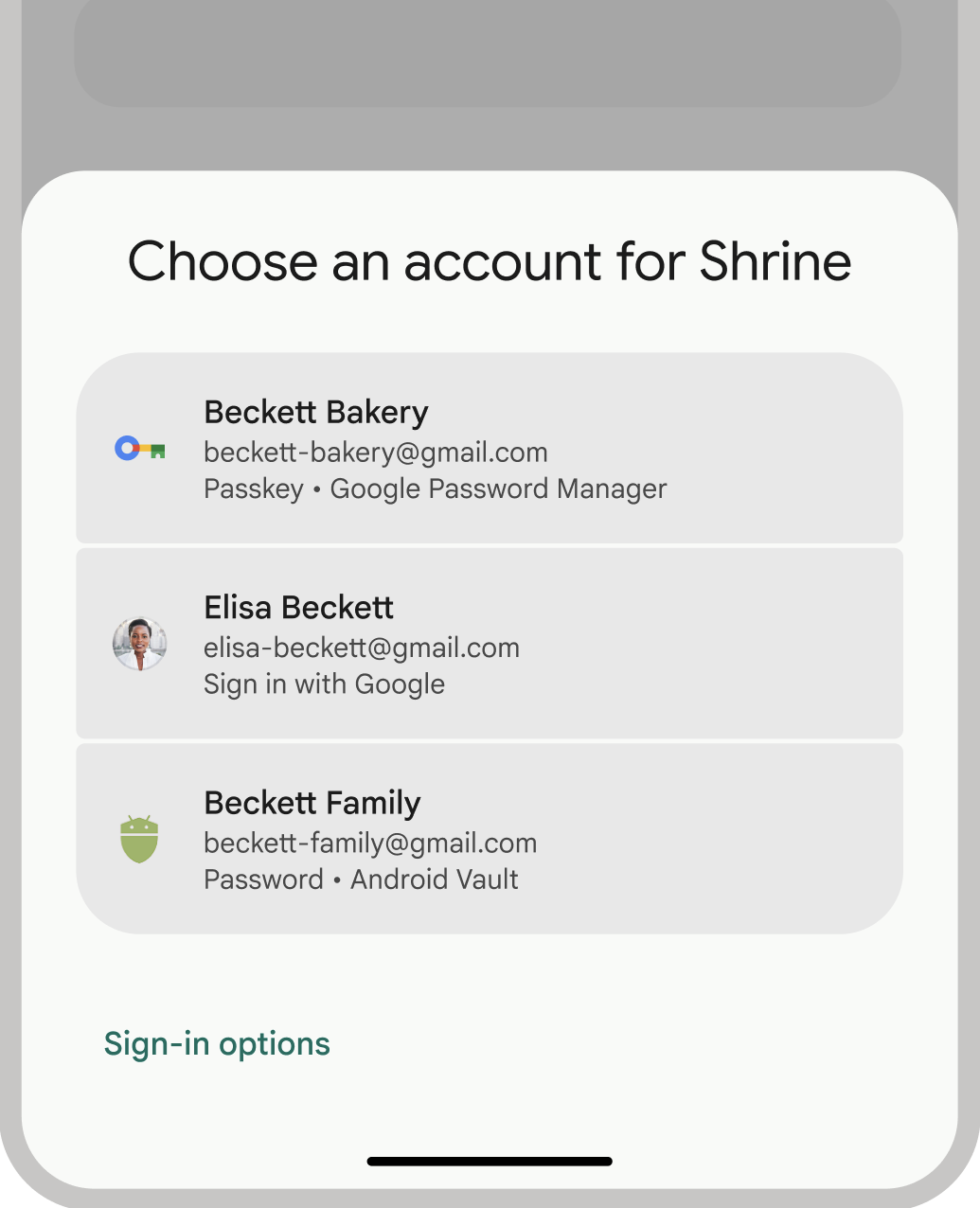
- Expérience utilisateur améliorée : l'interface unifiée du Gestionnaire d'identifiants offre aux utilisateurs une expérience familière et cohérente, et améliore la vitesse d'inscription et de connexion. L'interface utilisateur de la feuille inférieure s'affiche en ligne avec le contenu de votre application. Vos utilisateurs restent donc dans le contexte de votre application lors de la connexion. L'image suivante montre l'UI intégrée de Credential Manager :

Terminologie de l'authentification
Une entité qui exige l'authentification de ses utilisateurs est appelée partie de confiance. Un workflow d'authentification comprend généralement les composants suivants :
- Application cliente Relying Party : client (dans ce cas, votre application Android) qui gère l'interface utilisateur pour créer et utiliser des clés d'accès.
- Serveur de tiers de confiance : serveur d'application qui aide à créer, stocker et valider les clés d'accès.
- Fournisseur d'identifiants : composant qui stocke et fournit les identifiants utilisateur, comme le Gestionnaire de mots de passe de Google. Notez que la documentation FIDO désigne les fournisseurs d'identifiants sous le nom de gestionnaires d'identifiants.
Stockage des identifiants
Les fournisseurs d'identifiants, tels que le Gestionnaire de mots de passe de Google, offrent aux utilisateurs un emplacement centralisé et sécurisé pour gérer les identifiants sur leurs appareils, ce qui simplifie davantage le processus d'authentification. Pour intégrer le Gestionnaire d'identifiants en tant que fournisseur d'identifiants, consultez Implémenter l'authentification en tant que fournisseur d'identifiants.
Pour en savoir plus sur la façon dont le Gestionnaire de mots de passe de Google protège vos identifiants, consultez Sécurité des clés d'accès dans le Gestionnaire de mots de passe de Google.
Migrer vers le Gestionnaire d'identifiants
Le Gestionnaire d'identifiants est destiné à remplacer les anciennes API d'authentification Android et les identifiants FIDO2 locaux. Pour en savoir plus sur la migration vers le Gestionnaire d'identifiants, consultez les guides suivants :
