Credential Manager ist die empfohlene Jetpack API für den Anmeldedatenaustausch in Android-Apps. Die Credential Manager API optimiert den Anmeldedatenaustausch über verschiedene Formfaktoren hinweg für Anwendungsfälle, die Authentifizierung und Autorisierung umfassen. Sie können Credential Manager auch verwenden, um digitale Anmeldedaten zu verarbeiten und Nutzeranmeldedaten auf neuen Android-Geräten wiederherzustellen.
Funktionen des Anmeldedaten-Managers
Credential Manager vereinfacht den Anmeldevorgang und erhöht die Sicherheit durch eine Vielzahl von Funktionen, darunter:
- Unterstützung verschiedener Authentifizierungsmechanismen: Nutzer können sich mit folgenden Methoden in Ihrer App registrieren oder anmelden:
- Passkeys
- Über Google anmelden und andere Mechanismen für die föderierte Anmeldung
- Passwörter
- Digitale Anmeldedaten
- Geräteübergreifende Wiederherstellung von Anmeldedaten: Bietet eine Integration mit Anmeldedaten wiederherstellen, sodass Nutzer Ihre App nahtlos auf einem neuen Gerät verwenden können.
- Nahtlose Integration mit Anmeldeinformationsanbietern: Unterstützung für Anmeldeinformationsanbieter, einschließlich Passwortmanager wie Google Passwortmanager.
- Verwaltung von Anmeldedaten: Ermöglicht das Aktualisieren der Metadaten für Nutzeranmeldedaten, damit die Anmeldedaten in Ihrer App und bei Anmeldedatenanbietern konsistent bleiben.
- WebView-Kompatibilität: Funktioniert mit Apps, die WebView verwenden.
- Autofill-Integration: Die App wird in Autofill eingebunden, um Anmeldedaten in der Autofill-Benutzeroberfläche anzuzeigen.
Vorteile der Verwendung von Credential Manager
Die Einführung von Credential Manager bietet sowohl für Ihre Anwendung als auch für Ihre Nutzer mehrere entscheidende Vorteile:
- Erhöhte Sicherheit: Passkeys bieten mehr Sicherheit und schützen Nutzer vor Phishing-Versuchen.
- Unterstützung für verschiedene Formfaktoren: Die APIs funktionieren auf allen Android-Formfaktoren, einschließlich Smartphones, Android XR- und Wear OS-Geräten.
- Vereinfachte Authentifizierung in verschiedenen Anwendungsfällen: Digitale Berechtigungsnachweise>, z. B. digitale Führerscheine, Mitarbeiterausweise und Personalausweise, ermöglichen die Authentifizierung in verschiedenen Anwendungsfällen, auch in solchen, die eine Bestätigung der Telefonnummer> erfordern.
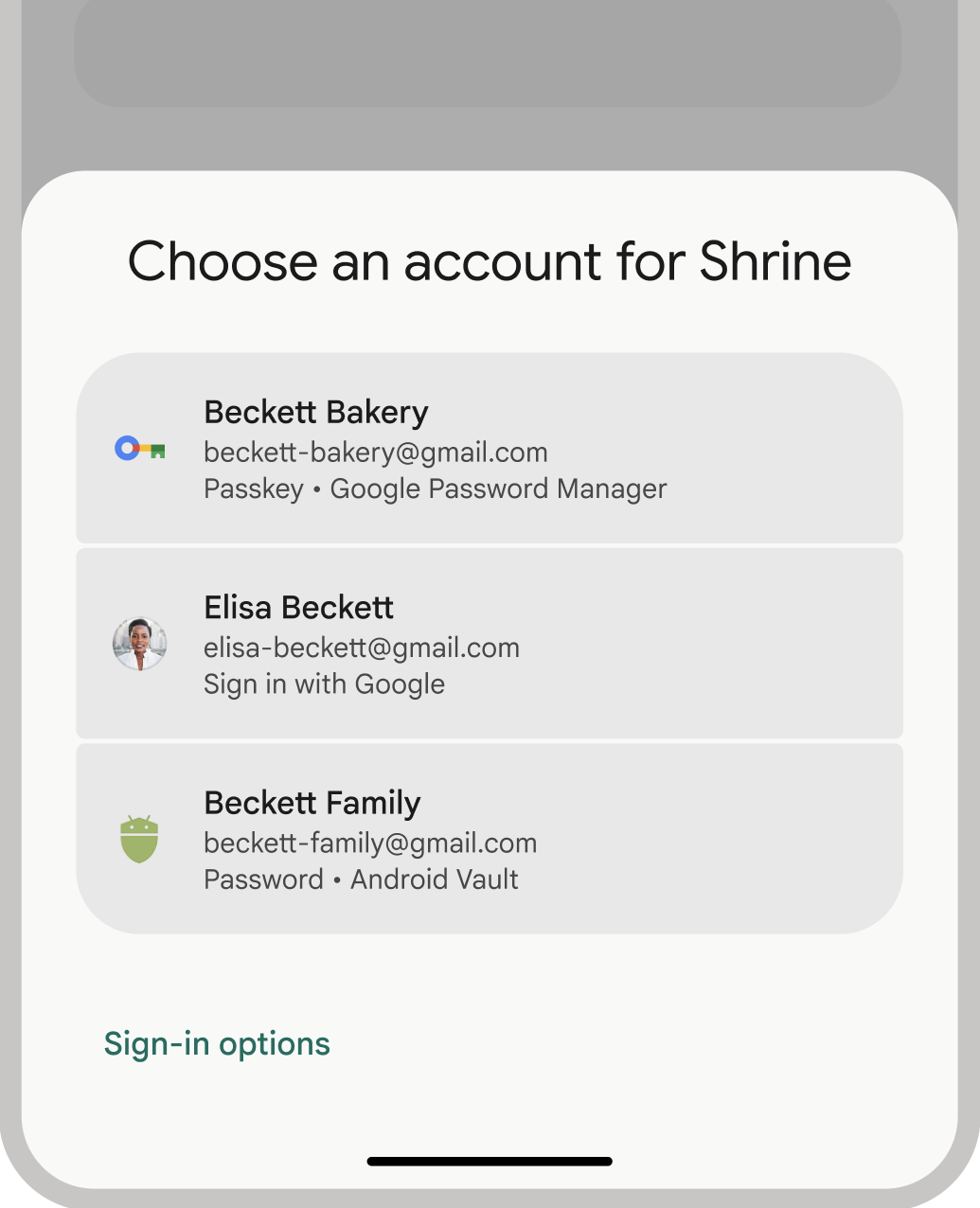
- Verbesserte Nutzerfreundlichkeit: Die einheitliche Oberfläche von Credential Manager bietet Nutzern eine vertraute und konsistente Erfahrung und beschleunigt die Registrierung und Anmeldung. Die Benutzeroberfläche des Blatts wird inline mit den Inhalten Ihrer App angezeigt. Ihre Nutzer bleiben also während der Anmeldung im Kontext Ihrer App. Das folgende Bild zeigt die integrierte Benutzeroberfläche von Credential Manager:

Authentifizierung – Terminologie
Eine Einheit, die eine Authentifizierung für ihre Nutzer erfordert, wird als vertrauende Partei bezeichnet. Ein Authentifizierungs-Workflow umfasst in der Regel die folgenden Komponenten:
- Client-App der vertrauenden Partei: Der Client – in diesem Fall Ihre Android-App –, der die Benutzeroberfläche zum Erstellen und Verwenden von Passkeys bereitstellt.
- Server der vertrauenden Seite: Ein Anwendungsserver, der bei der Erstellung, Speicherung und Überprüfung von Passkeys hilft.
- Anmeldedatenanbieter: Eine Komponente, in der Nutzeranmeldedaten wie Google Passwortmanager gespeichert und bereitgestellt werden. In der FIDO-Dokumentation werden Anmeldedatenanbieter als Anmeldedatenmanager bezeichnet.
Anmeldedatenspeicher
Anmeldedatenanbieter wie der Google Passwortmanager bieten Nutzern einen zentralen und sicheren Ort, an dem sie Anmeldedaten auf allen ihren Geräten verwalten können. Dadurch wird der Authentifizierungsprozess weiter vereinfacht. Informationen zur Integration mit Credential Manager als Anmeldeinformationsanbieter finden Sie unter Authentifizierung als Anmeldeinformationsanbieter implementieren.
Weitere Informationen dazu, wie Ihre Anmeldedaten im Google Passwortmanager geschützt werden, finden Sie unter Sicherheit von Passkeys im Google Passwortmanager.
Zu Credential Manager migrieren
Der Credential Manager soll die alten Android-Authentifizierungs-APIs und lokalen FIDO2-Anmeldedaten ersetzen. Weitere Informationen zur Migration zu Credential Manager finden Sie in den folgenden Anleitungen:
