
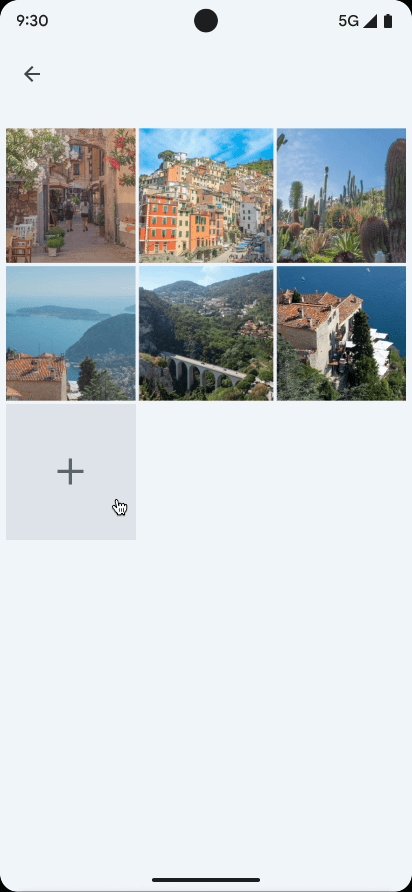
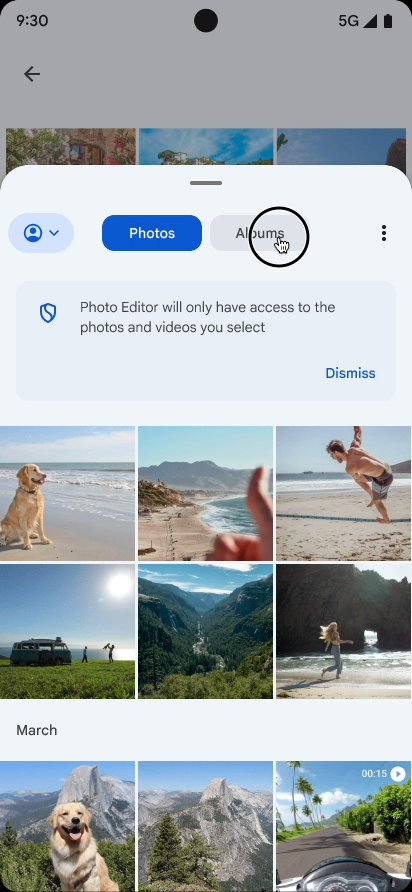
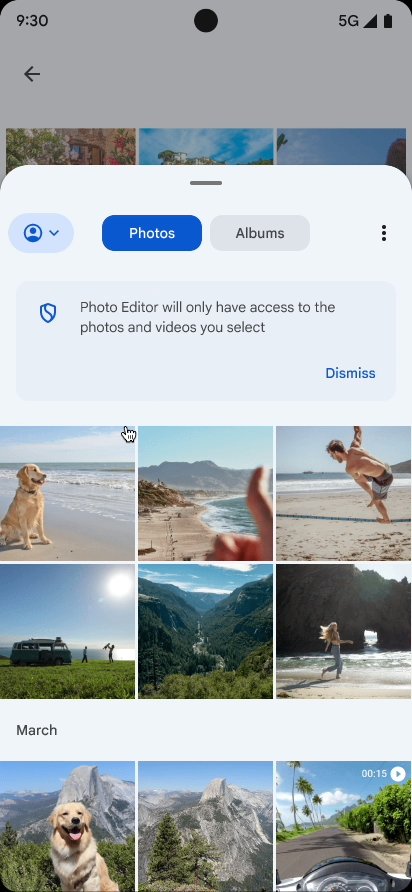
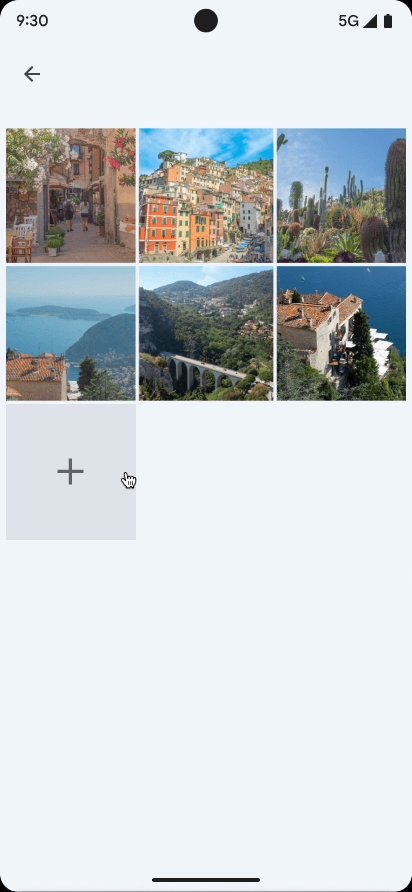
Le sélecteur de photos fournit une interface de navigation qui présente à l'utilisateur sa bibliothèque multimédia, dans laquelle les éléments sont triés par date, du plus récent au plus ancien. Comme indiqué dans l'atelier de programmation sur les bonnes pratiques concernant la confidentialité, le sélecteur de photos offre aux utilisateurs un moyen intégré et sécurisé d'autoriser votre application à accéder uniquement aux images et vidéos sélectionnées, au lieu de l'intégralité de leur bibliothèque multimédia.
Les utilisateurs dont l'appareil dispose de fournisseurs multimédias cloud éligibles peuvent également sélectionner des photos et des vidéos stockées à distance. En savoir plus sur les fournisseurs de contenus multimédias cloud
L'outil se met à jour automatiquement et offre ainsi des fonctionnalités étendues aux utilisateurs de votre application au fil du temps, sans avoir à modifier le code.
Utiliser des contrats d'activité Jetpack
Pour simplifier l'intégration du sélecteur de photos, incluez la version 1.7.0 ou ultérieure de la bibliothèque androidx.activity.
Utilisez les contrats de résultat d'activité suivants pour lancer le sélecteur de photos :
PickVisualMediapour sélectionner une seule image ou vidéoPickMultipleVisualMediapour sélectionner plusieurs images ou vidéos
Si le sélecteur de photos n'est pas disponible sur un appareil, la bibliothèque appelle automatiquement l'action d'intent ACTION_OPEN_DOCUMENT à la place. Cet intent est compatible avec les appareils équipés d'Android 4.4 (niveau d'API 19) ou version ultérieure. Pour vérifier si le sélecteur de photos est disponible sur un appareil donné, appelez isPhotoPickerAvailable().
Sélectionner un seul élément multimédia
Pour sélectionner un seul élément multimédia, utilisez le contrat de résultat d'activité PickVisualMedia, comme indiqué dans l'extrait de code suivant :
Vues
// Registers a photo picker activity launcher in single-select mode. val pickMedia = registerForActivityResult(PickVisualMedia()) { uri -> // Callback is invoked after the user selects a media item or closes the // photo picker. if (uri != null) { Log.d("PhotoPicker", "Selected URI: $uri") } else { Log.d("PhotoPicker", "No media selected") } } // Include only one of the following calls to launch(), depending on the types // of media that you want to let the user choose from. // Launch the photo picker and let the user choose images and videos. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageAndVideo)) // Launch the photo picker and let the user choose only images. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageOnly)) // Launch the photo picker and let the user choose only videos. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.VideoOnly)) // Launch the photo picker and let the user choose only images/videos of a // specific MIME type, such as GIFs. val mimeType = "image/gif" pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.SingleMimeType(mimeType)))
Vues
// Registers a photo picker activity launcher in single-select mode. ActivityResultLauncher<PickVisualMediaRequest> pickMedia = registerForActivityResult(new PickVisualMedia(), uri -> { // Callback is invoked after the user selects a media item or closes the // photo picker. if (uri != null) { Log.d("PhotoPicker", "Selected URI: " + uri); } else { Log.d("PhotoPicker", "No media selected"); } }); // Include only one of the following calls to launch(), depending on the types // of media that you want to let the user choose from. // Launch the photo picker and let the user choose images and videos. pickMedia.launch(new PickVisualMediaRequest.Builder() .setMediaType(PickVisualMedia.ImageAndVideo.INSTANCE) .build()); // Launch the photo picker and let the user choose only images. pickMedia.launch(new PickVisualMediaRequest.Builder() .setMediaType(PickVisualMedia.ImageOnly.INSTANCE) .build()); // Launch the photo picker and let the user choose only videos. pickMedia.launch(new PickVisualMediaRequest.Builder() .setMediaType(PickVisualMedia.VideoOnly.INSTANCE) .build()); // Launch the photo picker and let the user choose only images/videos of a // specific MIME type, such as GIFs. String mimeType = "image/gif"; pickMedia.launch(new PickVisualMediaRequest.Builder() .setMediaType(new PickVisualMedia.SingleMimeType(mimeType)) .build());
Compose
// Registers a photo picker activity launcher in single-select mode. val pickMedia = rememberLauncherForActivityResult(PickVisualMedia()) { uri -> // Callback is invoked after the user selects a media item or closes the // photo picker. if (uri != null) { Log.d("PhotoPicker", "Selected URI: $uri") } else { Log.d("PhotoPicker", "No media selected") } } // Include only one of the following calls to launch(), depending on the types // of media that you want to let the user choose from. // Launch the photo picker and let the user choose images and videos. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageAndVideo)) // Launch the photo picker and let the user choose only images. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageOnly)) // Launch the photo picker and let the user choose only videos. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.VideoOnly)) // Launch the photo picker and let the user choose only images/videos of a // specific MIME type, such as GIFs. val mimeType = "image/gif" pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.SingleMimeType(mimeType)))
Sélectionner plusieurs éléments multimédias
Pour sélectionner plusieurs éléments multimédias, définissez un nombre maximal de fichiers multimédias sélectionnables, comme indiqué dans l'extrait de code suivant.
Vues
// Registers a photo picker activity launcher in multi-select mode. // In this example, the app lets the user select up to 5 media files. val pickMultipleMedia = registerForActivityResult(PickMultipleVisualMedia(5)) { uris -> // Callback is invoked after the user selects media items or closes the // photo picker. if (uris.isNotEmpty()) { Log.d("PhotoPicker", "Number of items selected: ${uris.size}") } else { Log.d("PhotoPicker", "No media selected") } } // For this example, launch the photo picker and let the user choose images // and videos. If you want the user to select a specific type of media file, // use the overloaded versions of launch(), as shown in the section about how // to select a single media item. pickMultipleMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageAndVideo))
Vues
// Registers a photo picker activity launcher in multi-select mode. // In this example, the app lets the user select up to 5 media files. ActivityResultLauncher<PickVisualMediaRequest> pickMultipleMedia = registerForActivityResult(new PickMultipleVisualMedia(5), uris -> { // Callback is invoked after the user selects media items or closes the // photo picker. if (!uris.isEmpty()) { Log.d("PhotoPicker", "Number of items selected: " + uris.size()); } else { Log.d("PhotoPicker", "No media selected"); } }); // For this example, launch the photo picker and let the user choose images // and videos. If you want the user to select a specific type of media file, // use the overloaded versions of launch(), as shown in the section about how // to select a single media item. pickMultipleMedia.launch(new PickVisualMediaRequest.Builder() .setMediaType(PickVisualMedia.ImageAndVideo.INSTANCE) .build());
Compose
// Registers a photo picker activity launcher in multi-select mode. // In this example, the app lets the user select up to 5 media files. val pickMultipleMedia = rememberLauncherForActivityResult(PickMultipleVisualMedia(5)) { uris -> // Callback is invoked after the user selects media items or closes the // photo picker. if (uris.isNotEmpty()) { Log.d("PhotoPicker", "Number of items selected: ${uris.size}") } else { Log.d("PhotoPicker", "No media selected") } } // For this example, launch the photo picker and let the user choose images // and videos. If you want the user to select a specific type of media file, // use the overloaded versions of launch(), as shown in the section about how // to select a single media item. pickMultipleMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageAndVideo))
La plate-forme limite le nombre maximal de fichiers que vous pouvez demander à l'utilisateur de sélectionner dans le sélecteur de photos. Pour accéder à cette limite, appelez getPickImagesMaxLimit().
Cette limite est ignorée sur les appareils ne prenant pas en charge le sélecteur de photos.
Appareils concernés
Le sélecteur de photos est disponible sur les appareils qui répondent aux critères suivants :
- Exécution sur Android 11 (niveau d'API 30) ou version ultérieure
- Réception des modifications apportées aux composants système modulaires via les mises à jour du système Google
Les appareils plus anciens équipés d'Android 4.4 (niveau d'API 19) à Android 10 (niveau d'API 29), ainsi que les appareils Android Go exécutant Android 11 ou 12 compatibles avec les services Google Play peuvent installer une version rétroportée du sélecteur de photos. Pour activer l'installation automatique du module de sélecteur de photos rétroporté via les services Google Play, ajoutez l'entrée suivante à la balise <application> dans le fichier manifeste de votre application :
<!-- Trigger Google Play services to install the backported photo picker module. -->
<service android:name="com.google.android.gms.metadata.ModuleDependencies"
android:enabled="false"
android:exported="false"
tools:ignore="MissingClass">
<intent-filter>
<action android:name="com.google.android.gms.metadata.MODULE_DEPENDENCIES" />
</intent-filter>
<meta-data android:name="photopicker_activity:0:required" android:value="" />
</service>
Conserver l'accès aux fichiers multimédias
Par défaut, le système autorise votre application à accéder aux fichiers multimédias jusqu'à ce que l'appareil soit redémarré ou jusqu'à ce que votre application s'arrête. Si votre application exécute une opération de longue durée, comme l'importation d'un fichier volumineux en arrière-plan, vous devrez peut-être prolonger cet accès. Pour ce faire, appelez la méthode takePersistableUriPermission() :
Kotlin
val flag = Intent.FLAG_GRANT_READ_URI_PERMISSION context.contentResolver.takePersistableUriPermission(uri, flag)
Java
int flag = Intent.FLAG_GRANT_READ_URI_PERMISSION; context.contentResolver.takePersistableUriPermission(uri, flag);
Gérer les vidéos HDR avec le transcodage
Android 13 (API 33) a introduit la possibilité de capturer des vidéos HDR (High Dynamic Range). Bien que le format HDR offre une expérience visuelle plus riche, il est possible que certaines applications plus anciennes ne soient pas en mesure de gérer ces nouveaux formats, ce qui peut entraîner des problèmes tels qu'une restitution des couleurs non naturelle lors de la lecture (par exemple, des visages verdâtres). Pour combler ce manque de compatibilité, le sélecteur de photos propose une fonctionnalité de transcodage qui peut convertir automatiquement les vidéos HDR au format SDR (Standard Dynamic Range) avant de les fournir à l'application qui en fait la demande.
L'objectif principal du transcodage du sélecteur de photos est de garantir une expérience multimédia cohérente et visuellement précise sur un plus grand nombre d'applications, y compris celles qui ne sont pas encore compatibles avec le HDR. En transcodant les vidéos HDR en SDR, le sélecteur de photos vise à améliorer la compatibilité des applications et à offrir une expérience utilisateur fluide.
Fonctionnement du transcodage du sélecteur de photos
Le transcodage HDR du sélecteur de photos n'est pas activé par défaut. Pour activer cette fonctionnalité, votre application doit déclarer explicitement ses capacités de gestion des formats multimédias lors du lancement du sélecteur de photos.
Votre application fournit ses fonctionnalités de traitement multimédia au sélecteur de photos. Pour ce faire, ajoutez mediaCapabilities à PickVisualMediaRequest.Builder lorsque vous lancez le sélecteur de photos à l'aide de la bibliothèque d'activités AndroidX. Une nouvelle API, setMediaCapabilitiesForTranscoding(capabilities: MediaCapabilities?), a été ajoutée à PickVisualMediaRequest.Builder pour faciliter cette opération.
Vous pouvez contrôler le comportement de transcodage HDR à l'aide de la classe MediaCapabilities.
Fournissez un objet MediaCapabilities spécifiant exactement les types de HDR compatibles avec votre application (par exemple, TYPE_HLG10, TYPE_HDR10, TYPE_HDR10_PLUS,
TYPE_DOLBY_VISION).
Pour désactiver complètement le transcodage, transmettez null pour MediaCapabilities. Tout type HDR qui n'est pas explicitement indiqué dans les fonctionnalités que vous fournissez sera considéré comme non compatible. Cette API est compatible avec Android 13 (niveau d'API 33) et versions ultérieures et est annotée avec @RequiresApi(Build.VERSION_CODES.TIRAMISU).
import androidx.activity.result.PickVisualMediaRequest
import androidx.activity.result.contract.ActivityResultContracts.PickVisualMedia
import androidx.annotation.RequiresApi
import android.os.Build
import android.util.Log
import android.provider.MediaStore
// Registers a photo picker activity launcher.
val pickMedia = registerForActivityResult(PickVisualMedia()) { uri ->
// Callback invoked after media selected or picker activity closed.
if (uri != null) {
Log.d("photo picker", "Selected URI: $uri")
} else {
Log.d("photo picker", "No media selected")
}
}
@RequiresApi(Build.VERSION_CODES.TIRAMISU)
fun launchPhotoPickerWithTranscodingSupport() {
val mediaCapabilities = MediaCapabilities.Builder()
.addSupportedHdrType(MediaCapabilities.HdrType.TYPE_HLG10)
.build()
// Launch the photo picker and let the user choose only videos with
// transcoding enabled.
pickMedia.launch(PickVisualMediaRequest.Builder()
.setMediaType(PickVisualMedia.VideoOnly)
.setMediaCapabilitiesForTranscoding(mediaCapabilities)
.build())
}
Le transcodage par le sélecteur de photos est basé à la fois sur les capacités multimédias de l'application et sur la vidéo choisie. Une URI vers la vidéo transcodée est renvoyée si le transcodage est effectué.
Remarques importantes concernant le transcodage HDR
- Performances et stockage : le transcodage prend du temps de traitement et crée un nouveau fichier, ce qui consomme de l'espace de stockage.
- Limite de durée des vidéos : pour équilibrer l'expérience utilisateur et les contraintes de stockage, la durée des vidéos est limitée à une minute.
- Gestion des fichiers mis en cache : les fichiers transcodés mis en cache sont effacés périodiquement lors de la maintenance en mode veille pour éviter une utilisation excessive de l'espace de stockage.
- Disponibilité sur les appareils : le transcodage du sélecteur de photos est compatible avec Android 13 (niveau d'API 33) et versions ultérieures.
- Intégration d'AndroidX Activity : assurez-vous d'utiliser la version 1.11.0-alpha01 ou une version alpha/bêta/RC/stable ultérieure de la bibliothèque AndroidX Activity, car elle inclut l'API
setMediaCapabilitiesForTranscodingnécessaire.

