
ConstraintLayout
버전 2.1 버전에서는 사용자를 보호하기 위해
SharedValues 등 폴더블 기기를 관리할 수 있습니다.
ReactiveGuide 및 MotionLayout의 애니메이션 지원 향상
공유 값
ConstraintLayout에 런타임 값을 삽입하는 새로운 메커니즘을 추가했습니다.
시스템 전체 값에 사용하기 위한 것입니다.
ConstraintLayout에서 값에 액세스할 수 있습니다.
폴더블 기기의 컨텍스트에서는 이 메커니즘을 사용하여 런타임 시 스크롤 없이 볼 수 있는 부분:
Kotlin
ConstraintLayout.getSharedValues().fireNewValue(R.id.fold, fold)
자바
ConstraintLayout.getSharedValues().fireNewValue(R.id.fold, fold);
맞춤 도우미에서 다음 객체의 리스너를 추가하여 공유 값에 액세스할 수 있습니다. 모든 변경사항:
Kotlin
val sharedValues: SharedValues = ConstraintLayout.getSharedValues() sharedValues.addListener(mAttributeId, this)
자바
SharedValues sharedValues = ConstraintLayout.getSharedValues(); sharedValues.addListener(mAttributeId, this);
FoldableExperiments 예에서
접는 부분을 캡처하는 방법을
Jetpack WindowManager 라이브러리 및 삽입
위치를 ConstraintLayout로 변환합니다.
Kotlin
inner class StateContainer : Consumer<WindowLayoutInfo> { override fun accept(newLayoutInfo: WindowLayoutInfo) { // Add views that represent display features for (displayFeature in newLayoutInfo.displayFeatures) { val foldFeature = displayFeature as? FoldingFeature if (foldFeature != null) { if (foldFeature.isSeparating && foldFeature.orientation == FoldingFeature.Orientation.HORIZONTAL ) { // The foldable device is in tabletop mode val fold = foldPosition(motionLayout, foldFeature) ConstraintLayout.getSharedValues().fireNewValue(R.id.fold, fold) } else { ConstraintLayout.getSharedValues().fireNewValue(R.id.fold, 0); } } } } }
자바
class StateContainer implements Consumer<WindowLayoutInfo> { @Override public void accept(WindowLayoutInfo newLayoutInfo) { // Add views that represent display features for (DisplayFeature displayFeature : newLayoutInfo.getDisplayFeatures()) { if (displayFeature instanceof FoldingFeature) { FoldingFeature foldFeature = (FoldingFeature)displayFeature; if (foldFeature.isSeparating() && foldFeature.getOrientation() == FoldingFeature.Orientation.HORIZONTAL ) { // The foldable device is in tabletop mode int fold = foldPosition(motionLayout, foldFeature); ConstraintLayout.getSharedValues().fireNewValue(R.id.fold, fold); } else { ConstraintLayout.getSharedValues().fireNewValue(R.id.fold, 0); } } } } }
fireNewValue()는 값을 첫 번째 매개변수로 나타내는 ID를 사용합니다.
두 번째 매개변수로 삽입할 값입니다.
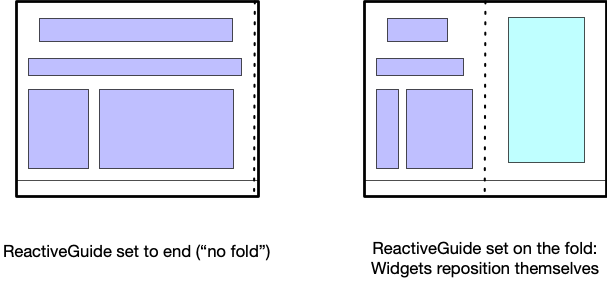
ReactiveGuide

레이아웃에서 SharedValue를 활용하는 한 가지 방법은
ReactiveGuide
도움이 됩니다. 그러면 기준선에 따라 가로 또는 세로 가이드라인이
SharedValue에 연결됨
<androidx.constraintlayout.widget.ReactiveGuide
android:id="@+id/fold"
app:reactiveGuide_valueId="@id/fold"
android:orientation="horizontal" />
일반 가이드라인과 동일하게 사용할 수 있습니다.
폴더블용 MotionLayout
MotionLayout에 모핑에 도움이 되는 여러 기능을 2.1에 추가했습니다.
이는 폴더블에 특히 유용합니다. 일반적으로
애니메이션을 처리해야 합니다.
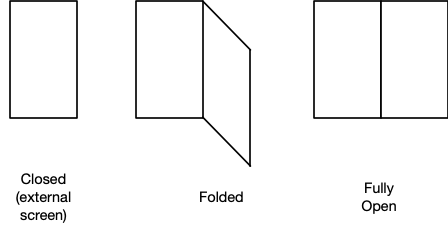
폴더블에는 두 가지 접근 방식을 사용할 수 있습니다.
- 런타임에 현재 레이아웃 (
ConstraintSet)을 업데이트하여 접을 수 있습니다. - 원하는 각 폴더블 상태에 별도의
ConstraintSet를 사용합니다. 지원 (closed,folded또는fully open)
ConstraintSet에 애니메이션 적용
MotionLayout의 updateStateAnimate() 함수는 2.1에 추가되었습니다.
출시:
Kotlin
fun updateStateAnimate(stateId: Int, set: ConstraintSet, duration: Int)
자바
void updateStateAnimate(int stateId, ConstraintSet set, int duration);
이 함수는 지정된
ConstraintSet 즉시 업데이트(
updateState(stateId, constraintset)). 이렇게 하면
접을 수 있는 상태와 같은 변화에 따라 즉석에서 조정할 수 있습니다.
MotionLayout 내 ReactiveGuide
ReactiveGuide는 또한 내부에서 사용할 때 두 가지 유용한 속성을
MotionLayout:
app:reactiveGuide_animateChange="true|false"app:reactiveGuide_applyToAllConstraintSets="true|false"
첫 번째는 현재 ConstraintSet를 수정하고 변경사항에 애니메이션을 적용합니다.
자동으로 확장 및 축소할 수 있습니다 두 번째는 ReactiveGuide의 새 값을 적용합니다.
MotionLayout의 모든 ConstraintSet에 포지셔닝합니다. 일반적인 접근 방식
폴더블은 접힘 위치를 나타내는 ReactiveGuide를 사용합니다.
ReactiveGuide를 기준으로 레이아웃 요소를 설정합니다.
여러 ConstraintSet를 사용하여 폴더블 상태 표현
현재 MotionLayout 상태를 업데이트하는 대신 설계하는 또 다른 방법
폴더블을 지원하는 UI는 특정한 별도의 상태(
closed, folded, fully open)

이 시나리오에서는 여전히 ReactiveGuide를 사용하여
자동 스크롤에 비해 더욱 세밀한 관리가 가능합니다.
현재 ConstraintSet를 업데이트할 때 각 상태가 어떻게 변하는지에 대한 애니메이션
다른 것으로 전환되는 것입니다.
이 방법을 사용하면 DeviceState 리스너에서
MotionLayout:
MotionLayout.transitionToState(stateId)
메서드를 사용하여 축소하도록 요청합니다.
