Android Studio incluye un editor de diseño visual para el tipo de diseño MotionLayout, lo que facilita la creación y la vista previa de animaciones.
El Editor de animaciones proporciona una interfaz simple para usar elementos de la biblioteca de MotionLayout que funciona como base para la animación en las apps para Android. Sin Android Studio, la creación y alteración de estos elementos requiere la edición manual de restricciones en los archivos de recursos XML. Sin embargo, el Editor de animaciones puede generar el XML por ti, con compatibilidad con estados de inicio y fin, fotogramas clave, transiciones y cronogramas.
Para comenzar a utilizar el Editor de animaciones, haz lo siguiente:
- Crea un atributo ConstraintLayout.
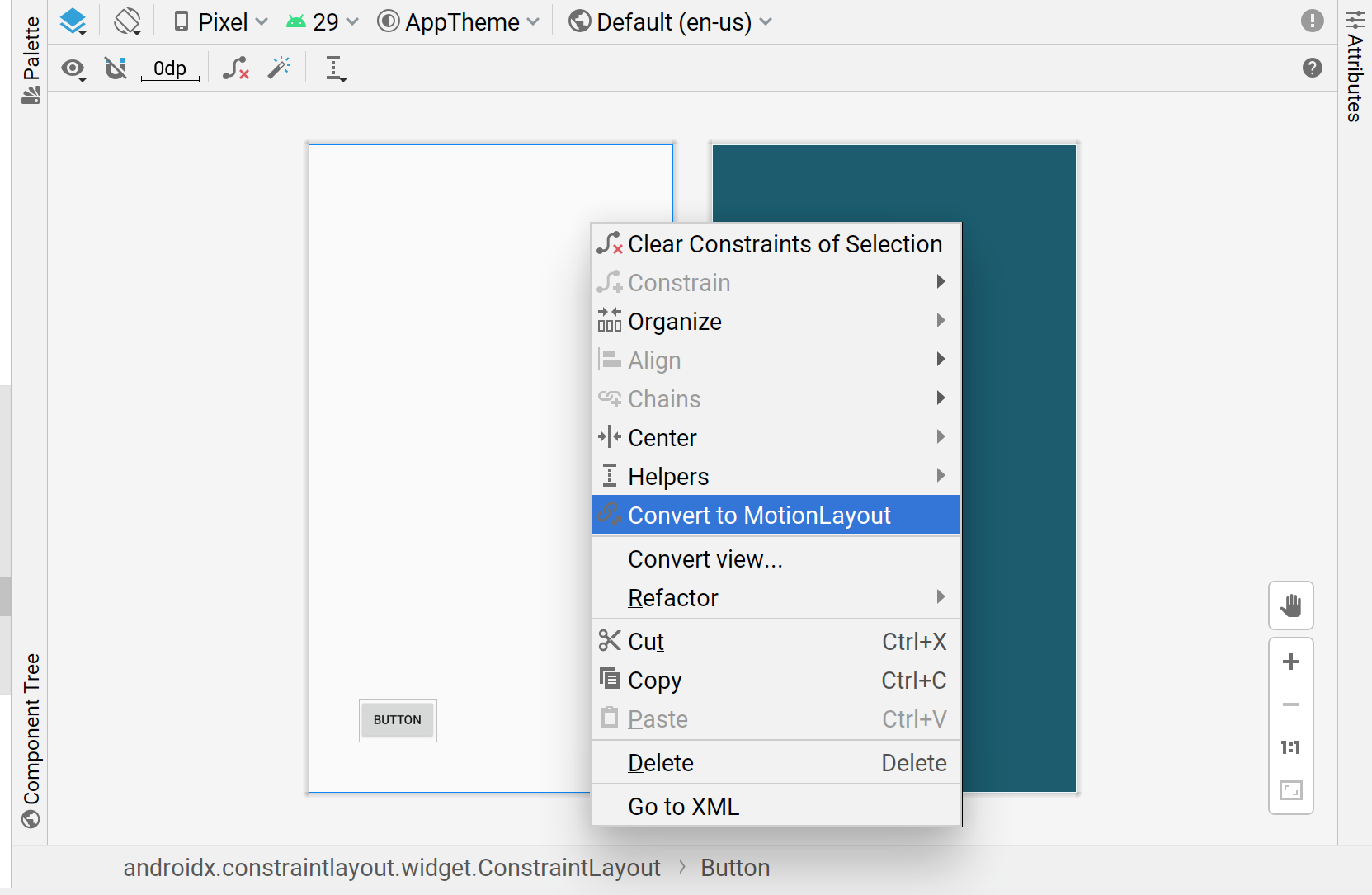
- Haz clic con el botón derecho en la vista previa en el editor de diseño.
- Haz clic en Convert to MotionLayout, como se muestra a continuación.

Después de que Android Studio convierta el ConstraintLayout a MotionLayout, también se agregará un archivo de Motion Scene (un archivo .xml con _scene agregado al nombre de tu archivo de diseño) al directorio que contiene el archivo XML.

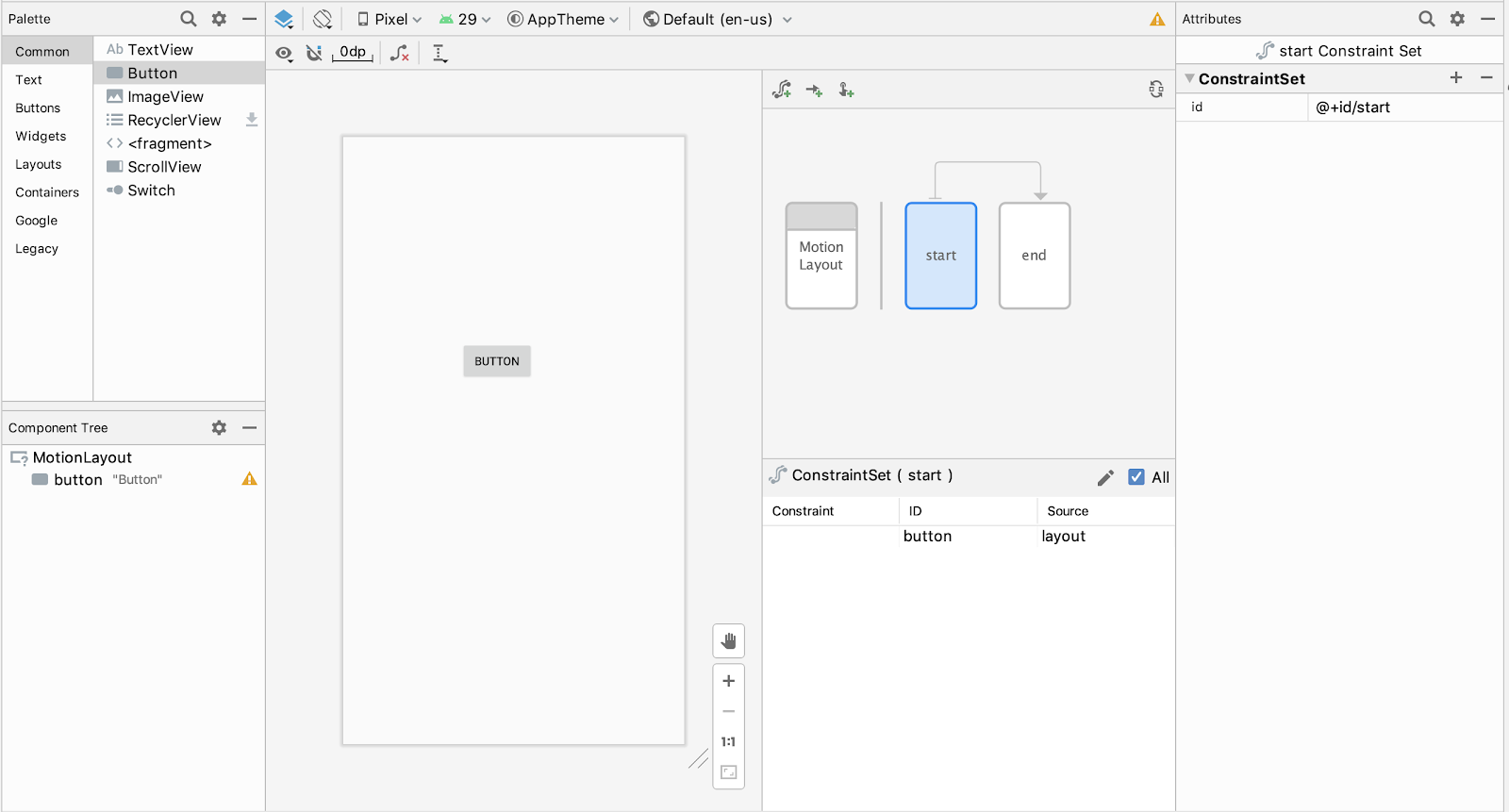
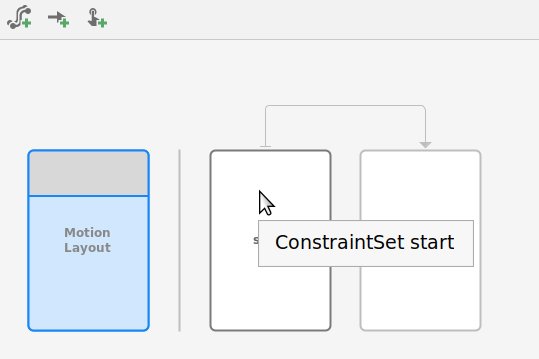
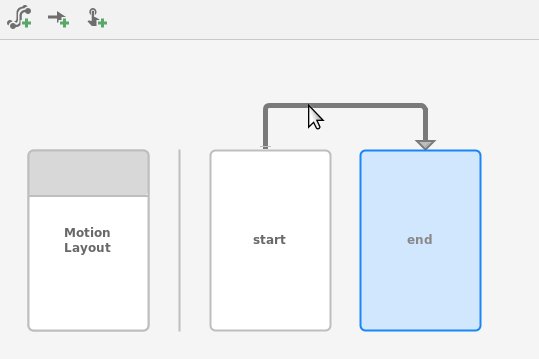
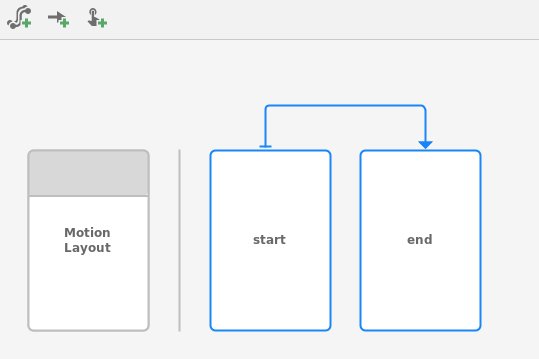
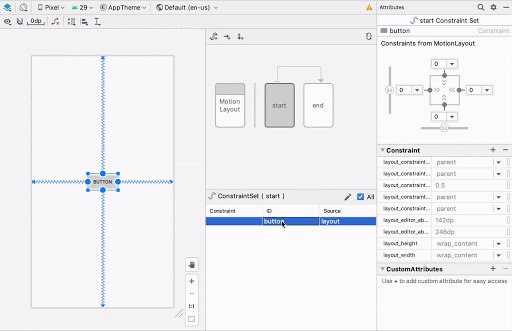
El MotionLayout se convierte en el diseño raíz y aparece en la IU del Editor de animaciones. El diseño ya incluye un ConstraintSet inicial, un ConstraintSet final y una transición de principio a fin.

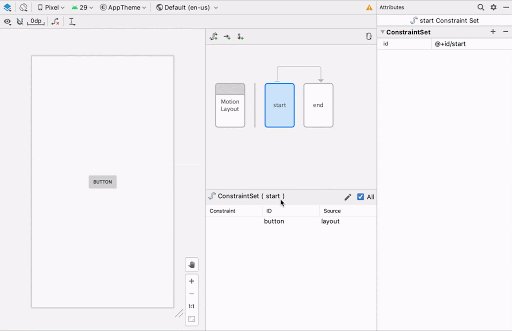
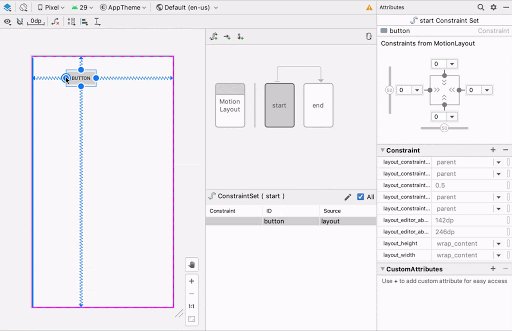
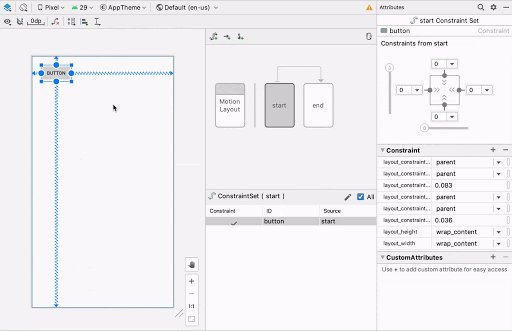
Puedes usar el gráfico de resumen para elegir un ConstraintSet o una Transition y seleccionar componentes en el panel de selección.

Luego, puedes editar las restricciones y los atributos del ConstraintSet inicial o final de la misma forma en que editarías un ConstraintLayout.

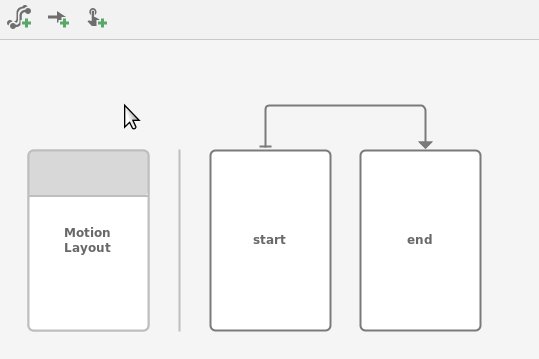
Si deseas compilar más elementos en tu gráfico, puedes usar los íconos de creación para agregar rápidamente un ConstraintSet, una Transition o gestos OnClick/OnSwipe.
![]()
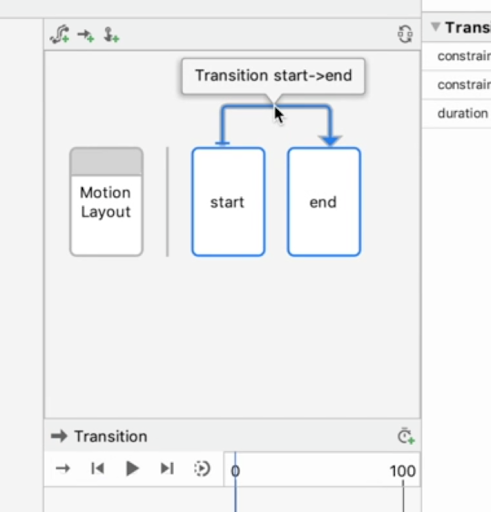
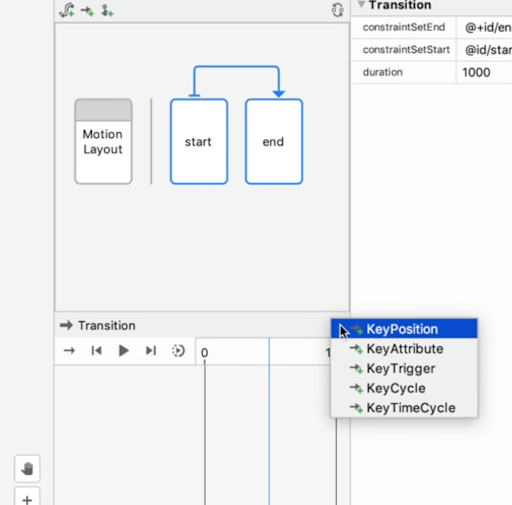
Para agregar un fotograma clave, primero haz clic en la flecha de Transition:

Luego, en el panel de cronograma de Transition, haz clic en la esquina superior derecha y selecciona KeyPosition:

Con esta acción, se abre un cuadro de diálogo en el que puedes establecer atributos para el fotograma clave.
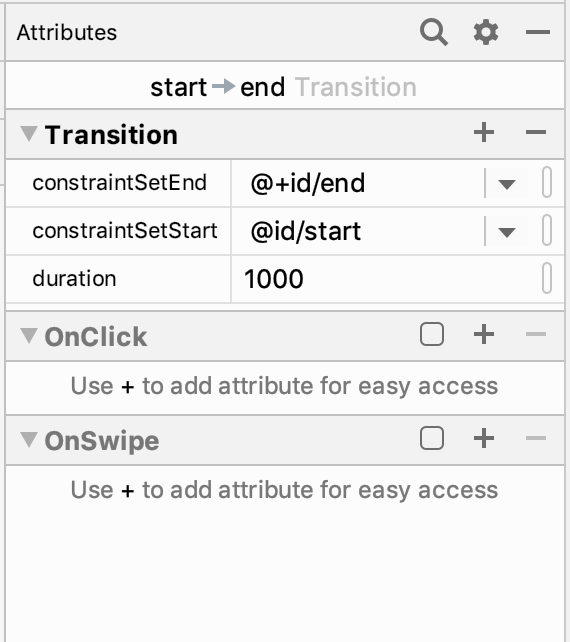
También puedes agregar controladores OnClick y OnSwipe a "Transition" en el panel de atributos.

Con esta acción, se abre un cuadro de diálogo en el que puedes establecer atributos del clic, como los componentes de destino y la dirección de arrastre.
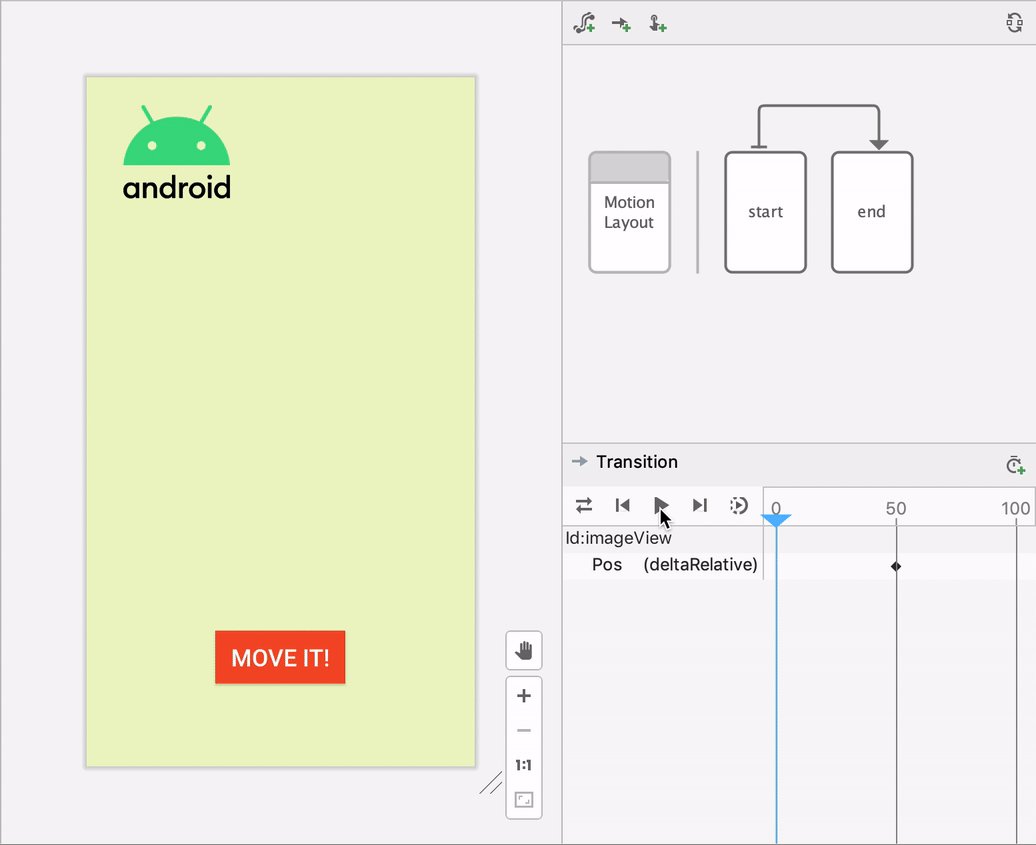
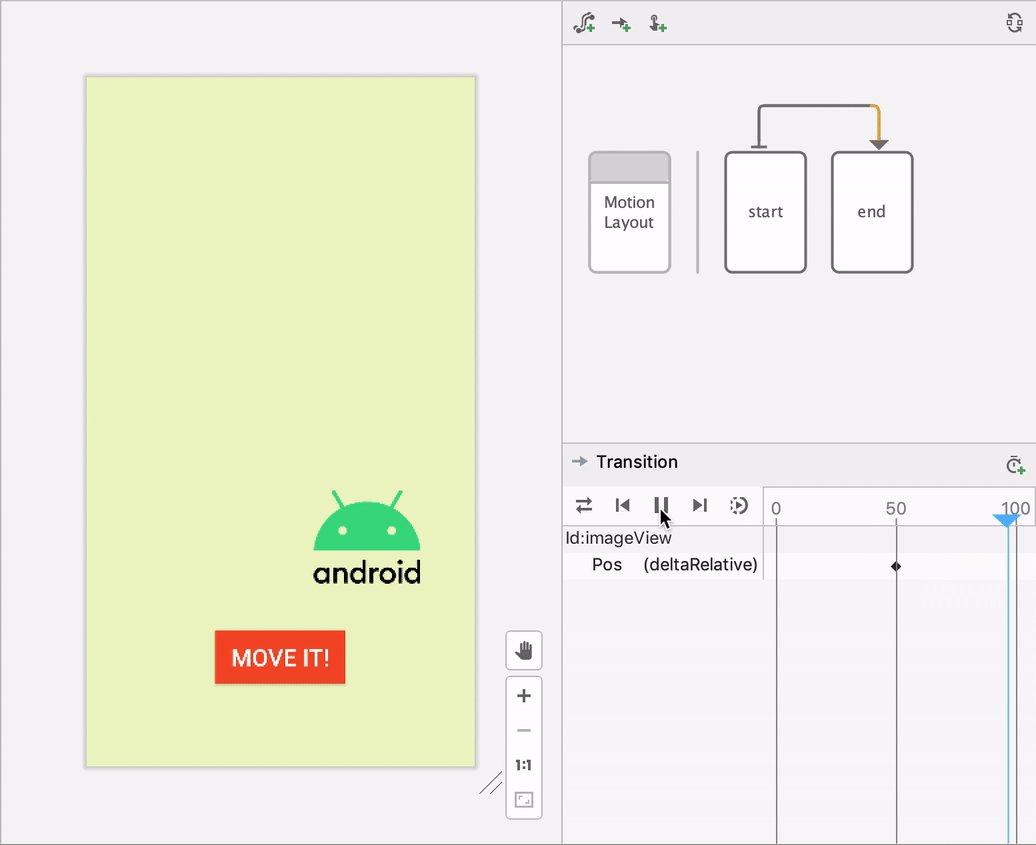
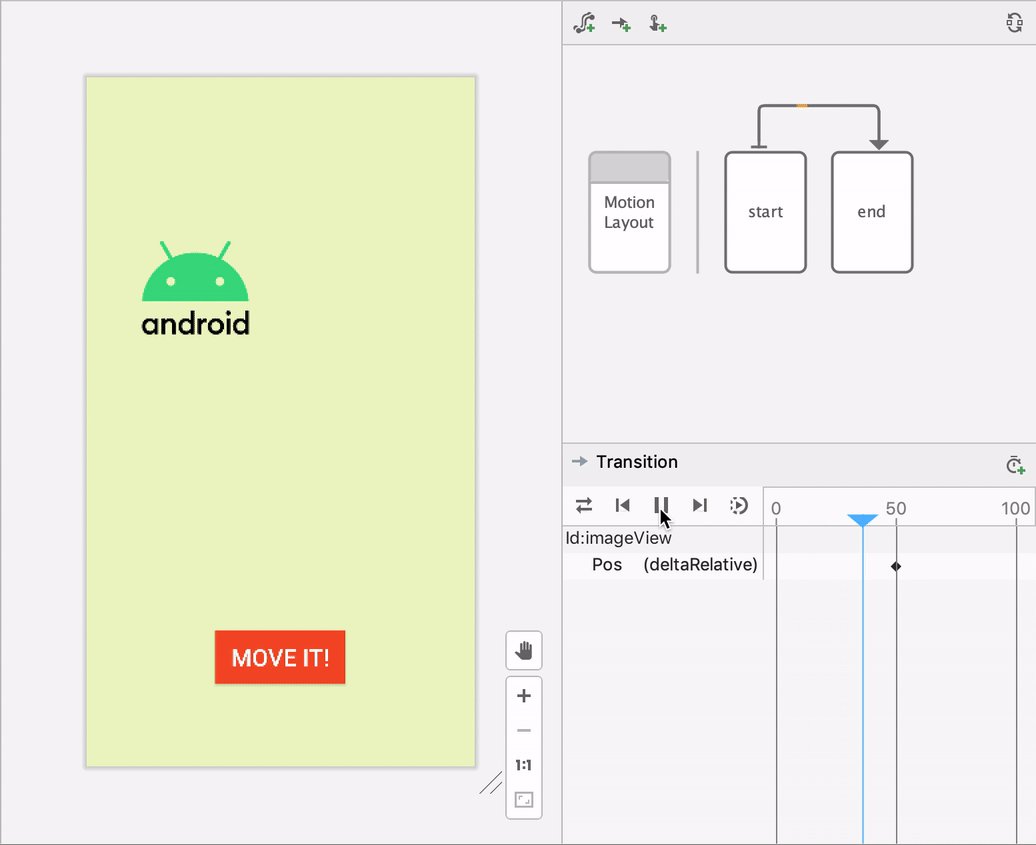
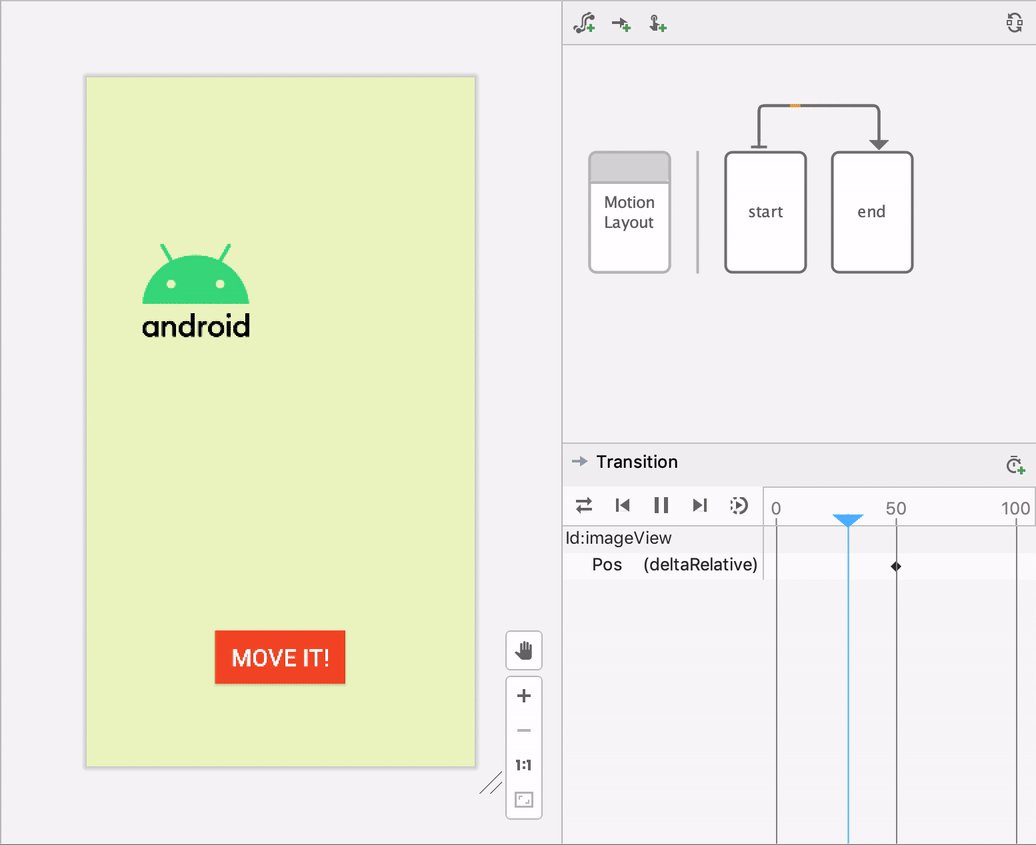
Motion Editor admite la vista previa de animaciones en la superficie de diseño. Cuando se selecciona una animación, haz clic en Play ![]() sobre el cronograma para obtener una vista previa de la animación.
sobre el cronograma para obtener una vista previa de la animación.