This page lists the new features introduced in Android Studio preview releases. The preview builds provide early access to the latest features and improvements in Android Studio. You can download these preview versions. If you encounter any problems using a preview version of Android Studio, let us know. Your bug reports help to make Android Studio better.
Canary releases contain leading edge features under active development, and are lightly tested. While you can use Canary builds for development, be aware that features might be added or changed. Release Candidates (RC) are the next version of Android Studio, and are almost ready for stable release. The feature set for the next version has been stabilized. See Android Studio release names to understand Android Studio version naming.
For the latest news on Android Studio preview releases, including a list of notable fixes in each preview release, see the Release Updates in the Android Studio blog.
Current versions of Android Studio
The following table lists the current versions of Android Studio and their respective channels.
| Version | Channel |
|---|---|
| Android Studio Otter 2 Feature Drop | 2025.2.2 | Stable |
| Android Gradle plugin 8.13.2 | Stable |
| Android Studio Otter 3 Feature Drop | 2025.2.3 | RC |
| Android Studio Panda | 2025.3.1 | Canary |
Compatibility with Android Gradle plugin previews
Each preview version of Android Studio is published alongside a corresponding version of the Android Gradle plugin (AGP). Preview versions of Studio should work with any compatible stable version of AGP. However, if you're using a preview version of AGP, you must use the corresponding preview version of Studio (for example, Android Studio Chipmunk Canary 7 with AGP 7.2.0-alpha07). Attempts to use divergent versions (for example, Android Studio Chipmunk Beta 1 with AGP 7.2.0-alpha07) will cause a Sync failure, which results in a prompt to update to the corresponding version of AGP.
For a detailed log of Android Gradle plugin API deprecations and removals, see the Android Gradle plugin API updates.
Studio Labs
Studio Labs lets you try out the latest AI experimental features in a stable version of Android Studio, so you can more quickly integrate our AI assistance offerings in your development workflow. For more information, see Studio Labs.
The following are features currently available in Studio Labs.
| Feature | Description | Docs |
|---|---|---|
| Compose preview generation | Gemini can automatically generate Compose previews, including mock data for preview parameters, for a specific composable or all composables in a file. | Generate Compose previews |
| Transform UI | Use natural language to update your app UI directly from the Compose preview panel. | Transform UI |
| Journeys for Android Studio | Use natural language to describe steps and assertions for end-to-end tests. | Journeys for Android Studio |
Android Studio Otter 3 Feature Drop | 2025.2.3
The following are new features in Android Studio Otter 3 Feature Drop | 2025.2.3.
To see what's been fixed in this version of Android Studio, see the closed issues.
Journeys for Android Studio in Studio Labs
In Android Studio Otter 3 Feature Drop, Journeys for Android Studio is moving to Studio Labs as an experimental feature, making it accessible in RC and stable versions of Android Studio through the Studio Labs menu.
For more information, see Studio Labs.
UI development in Agent Mode
Gemini in Android Studio is now more deeply integrated into the UI development workflow directly within the Compose Preview, helping you go from design to a high-quality implementation faster. These new capabilities are designed to assist you at every stage, from initial code generation to iteration, refinement, and debugging, with entry points in the context of your work.
For feedback and issues on these features, file a bug.
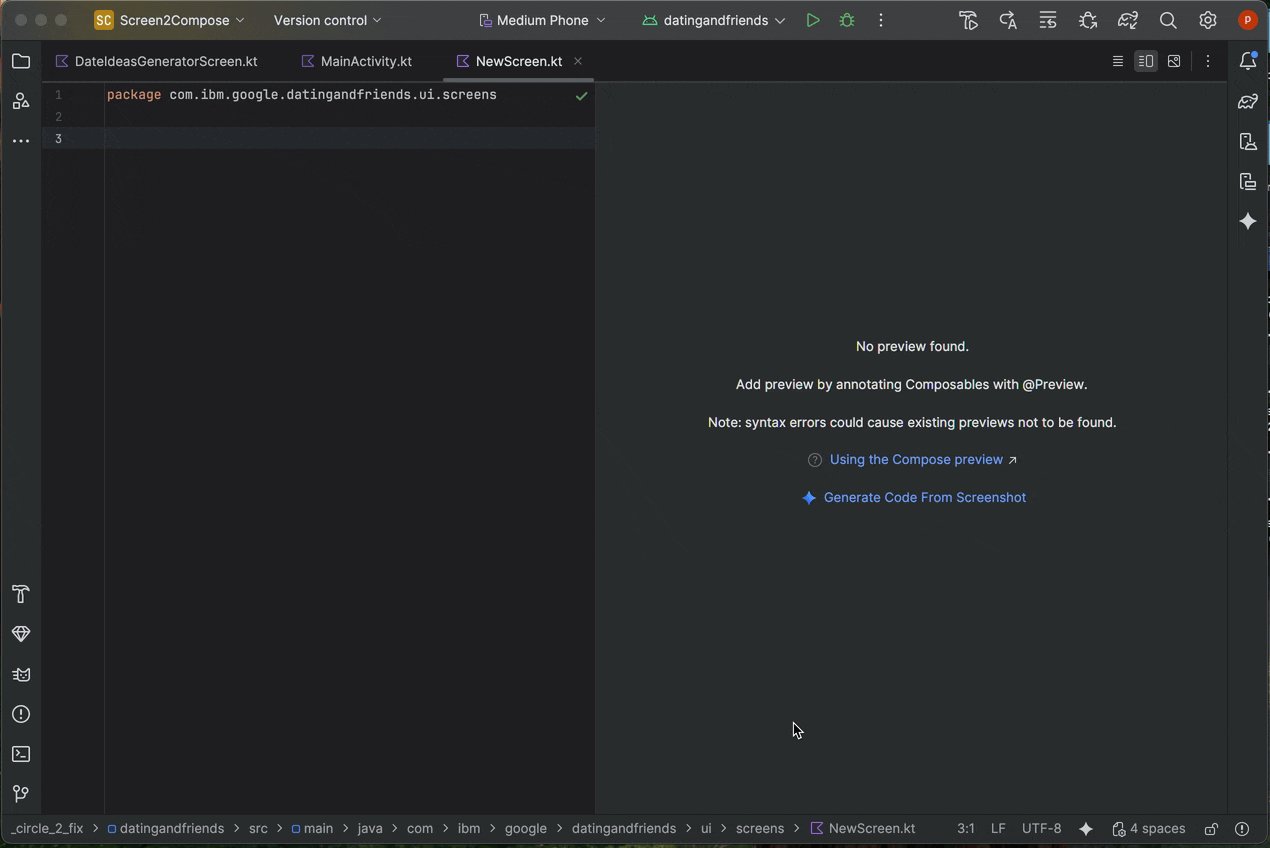
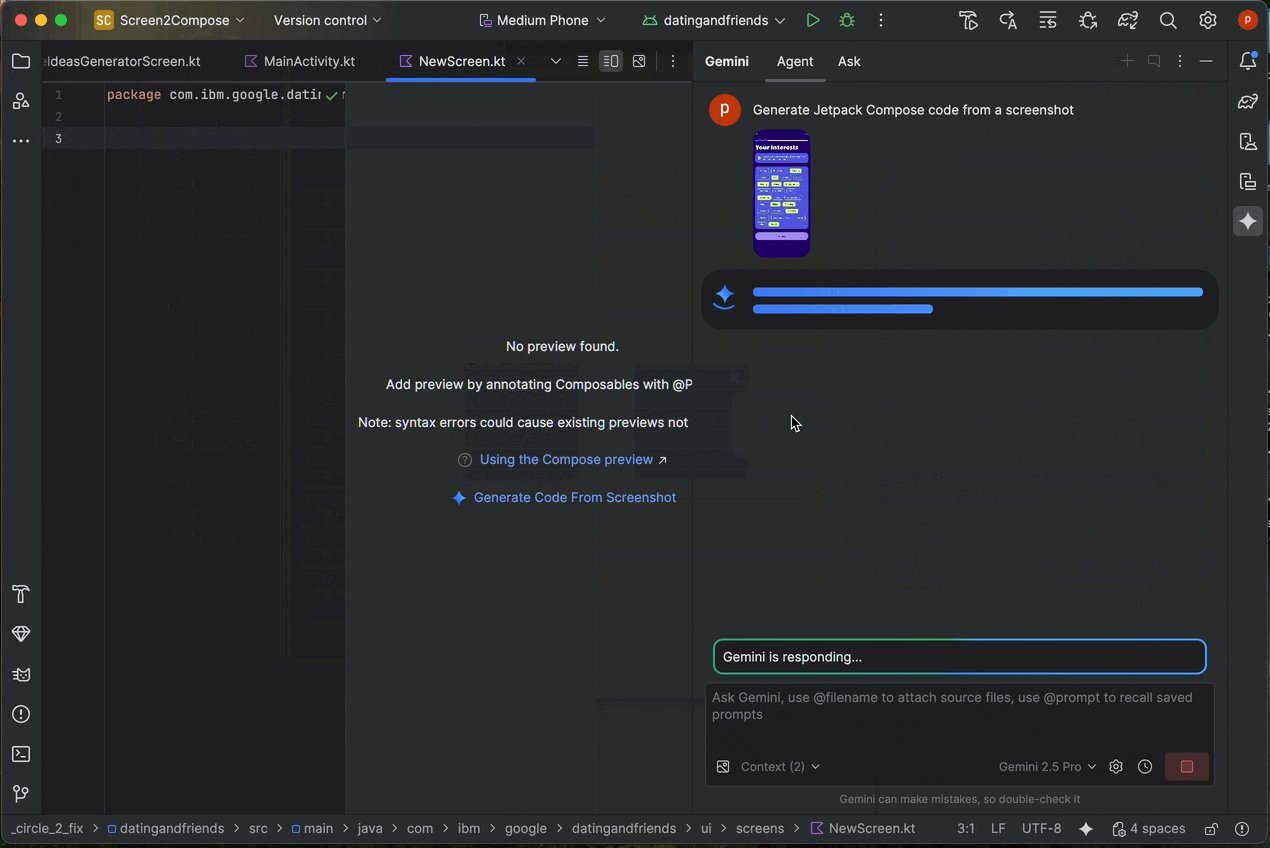
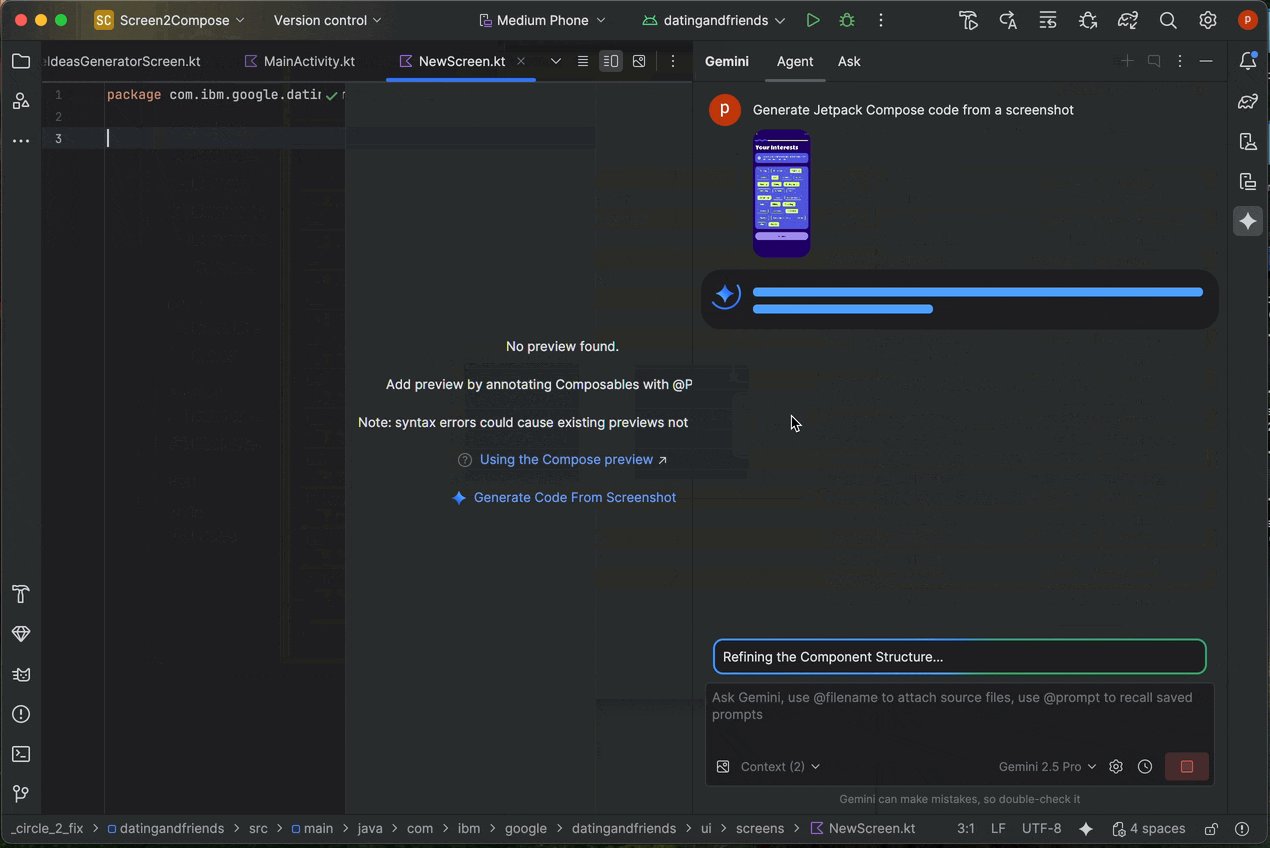
Create new UI from a design mock
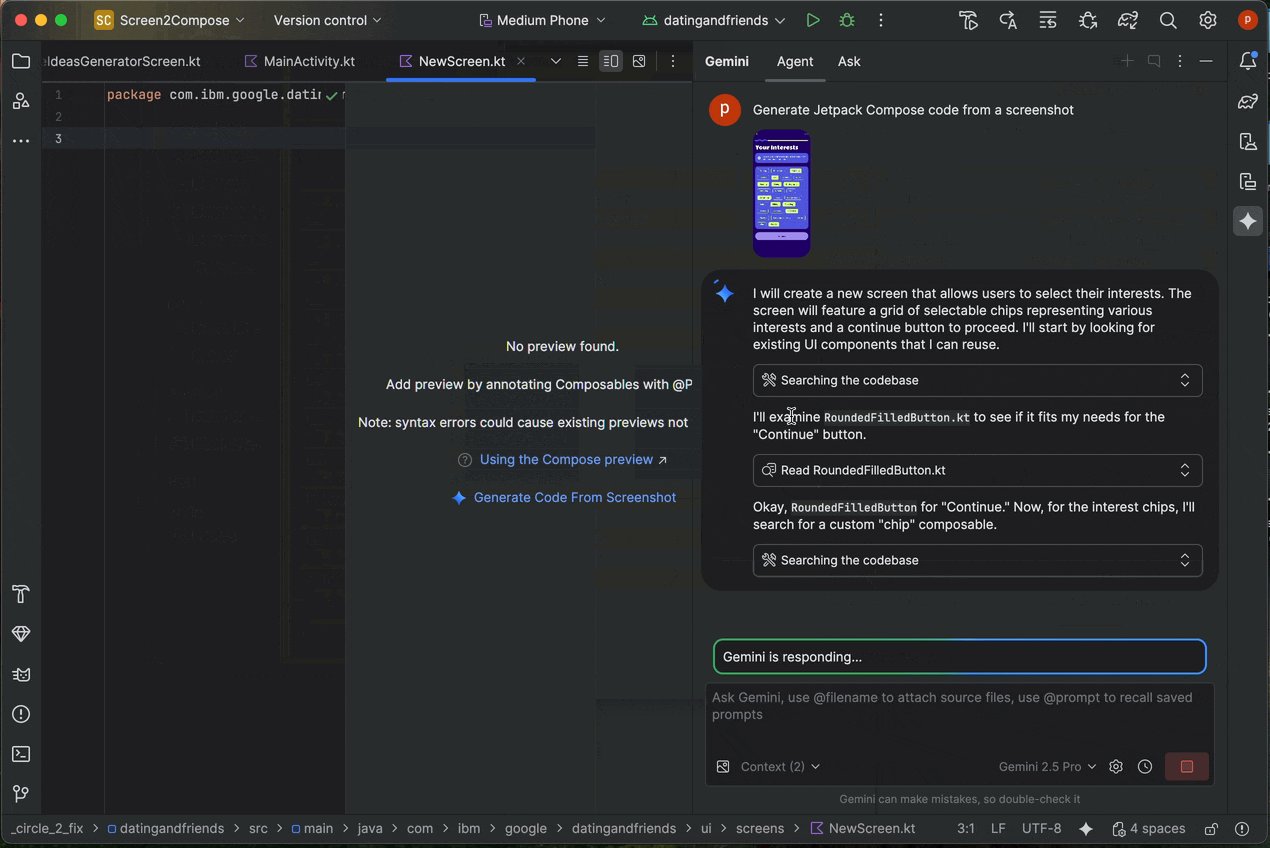
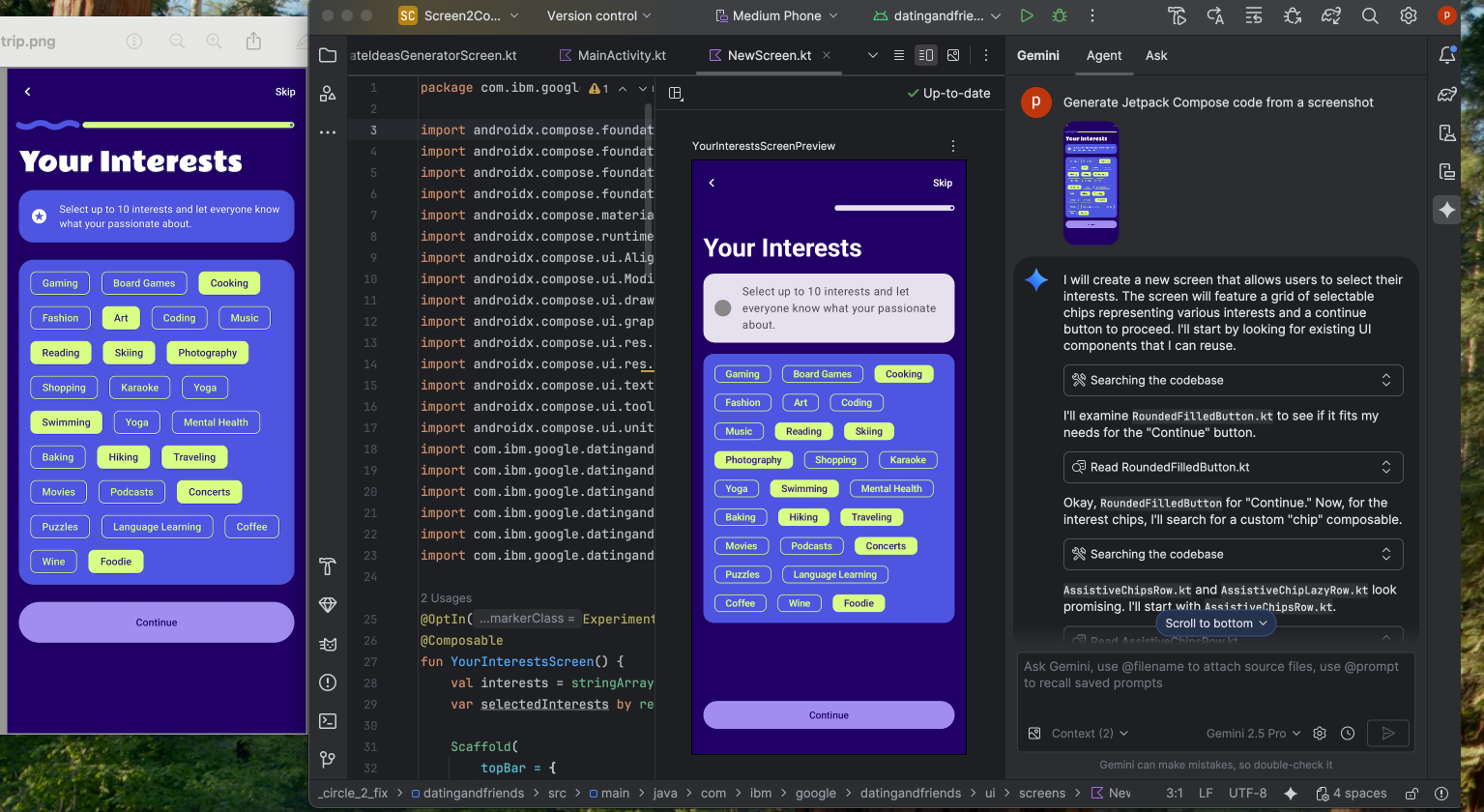
To accelerate the start of your UI development process, you can now generate Compose code directly from a design mock. In a file without an existing preview, click Generate Code From Screenshot in the Preview panel. Gemini will use the provided image to generate a starting implementation, saving you from writing boilerplate code from scratch.


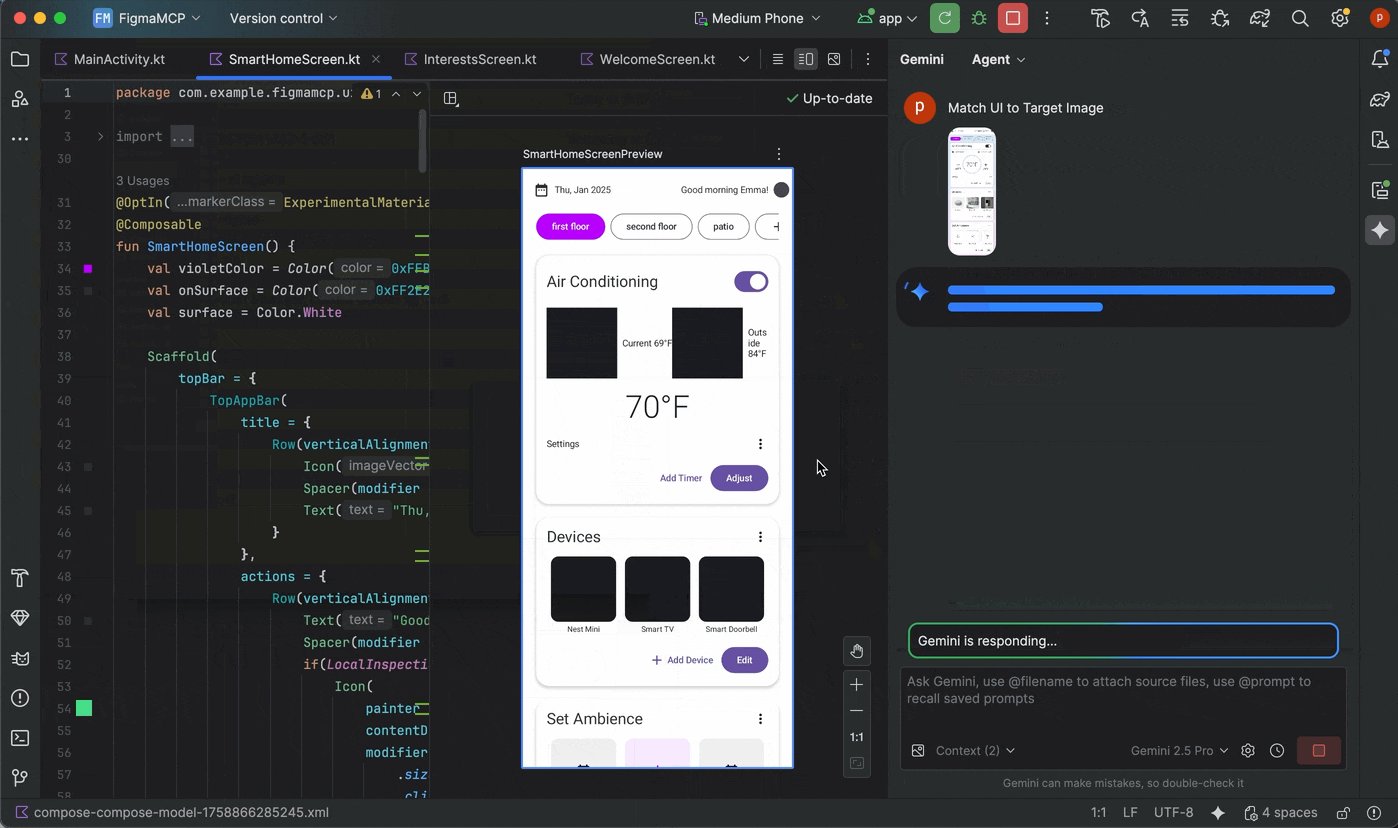
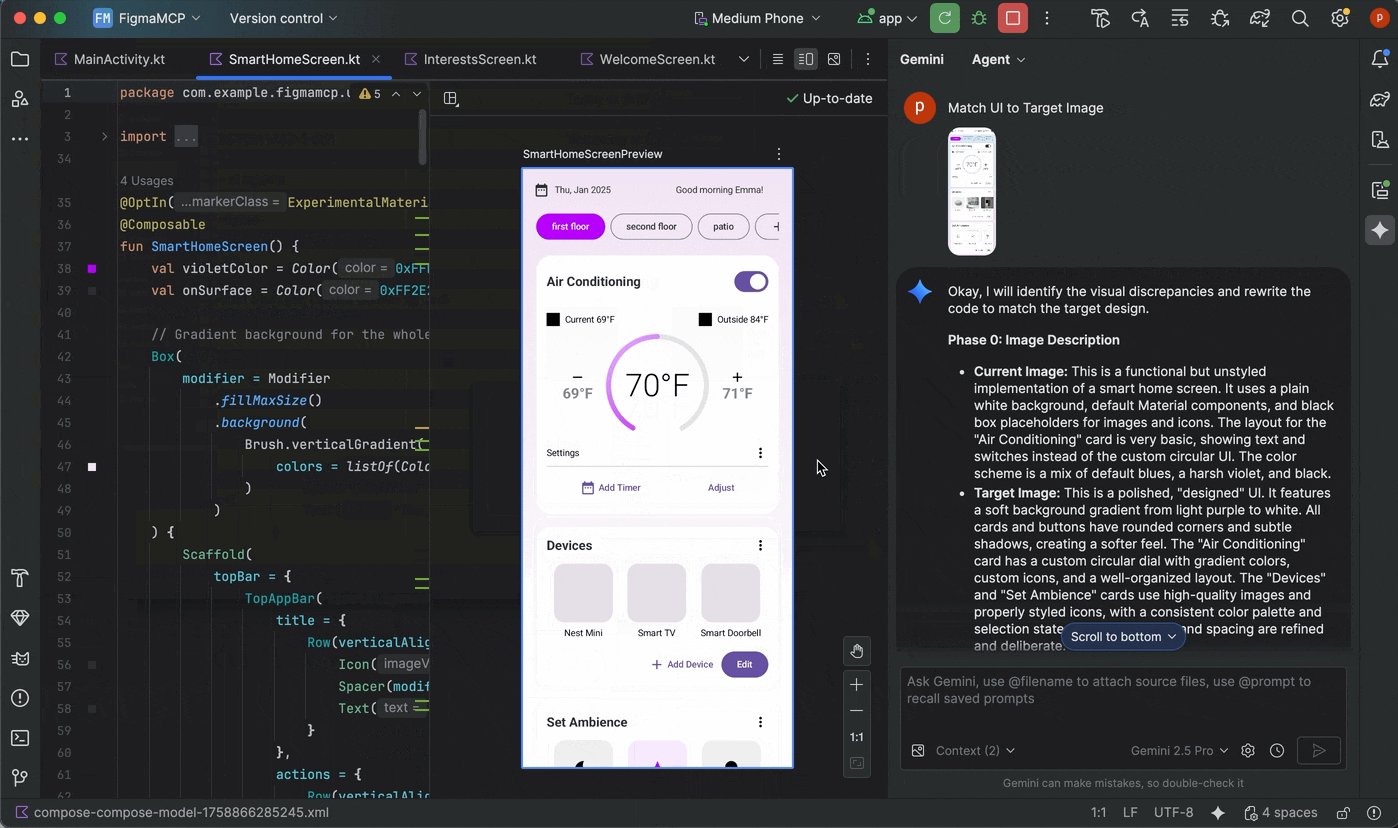
Match your UI with a target image
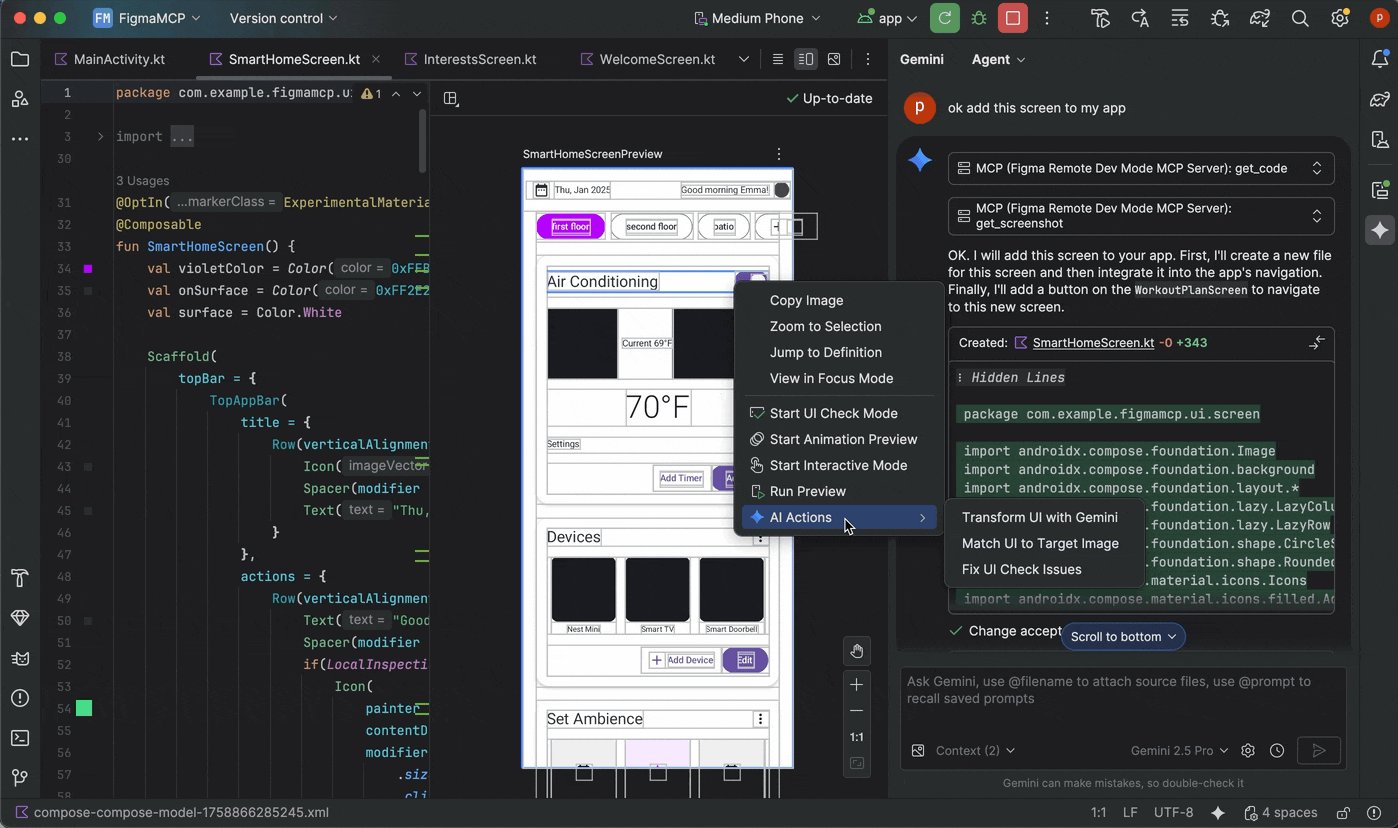
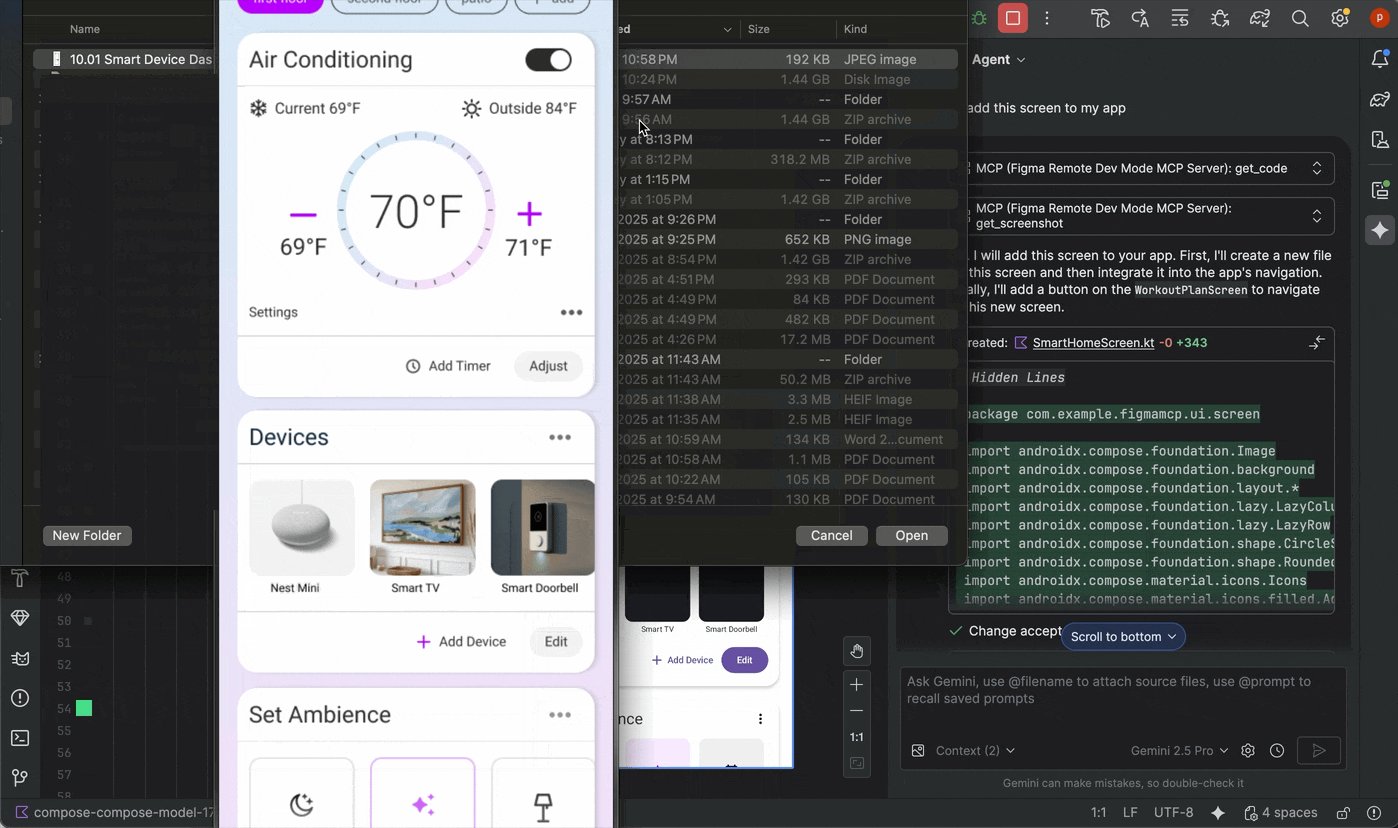
Once you have an initial implementation, you can iteratively refine it to be pixel-perfect. Right-click on your Compose Preview and select AI Actions > Match UI to Target Image. This lets you upload a reference design, and the agent will suggest code changes to make your UI match the design as closely as possible.

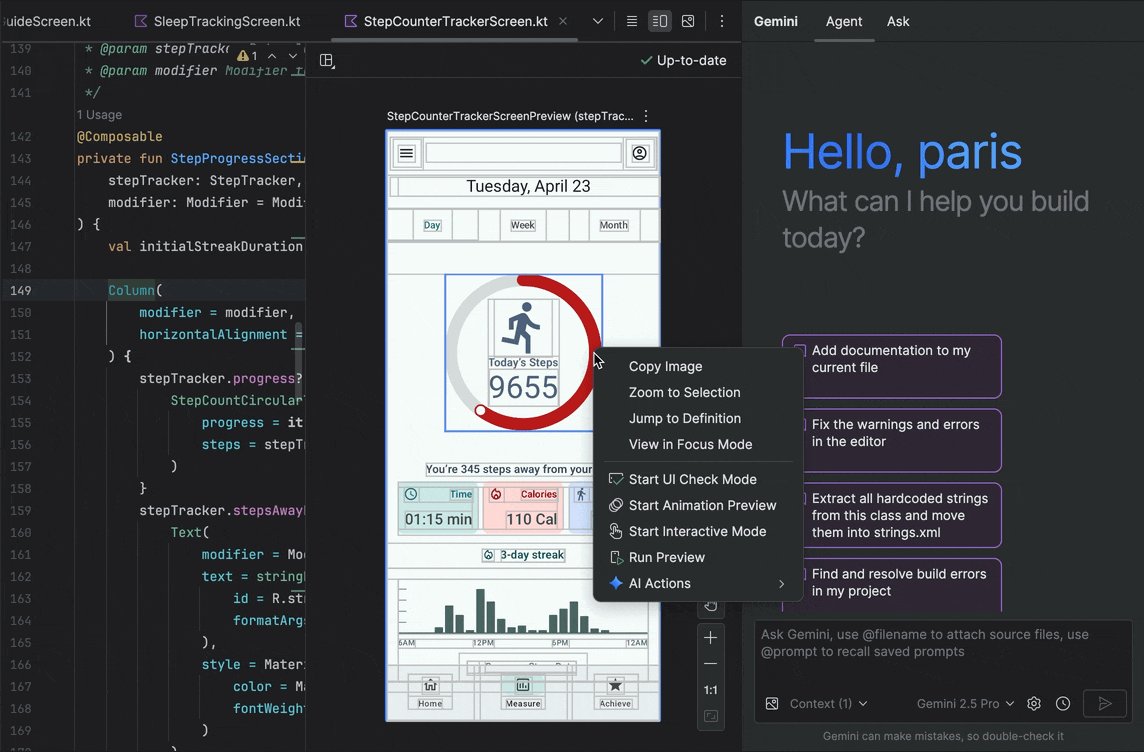
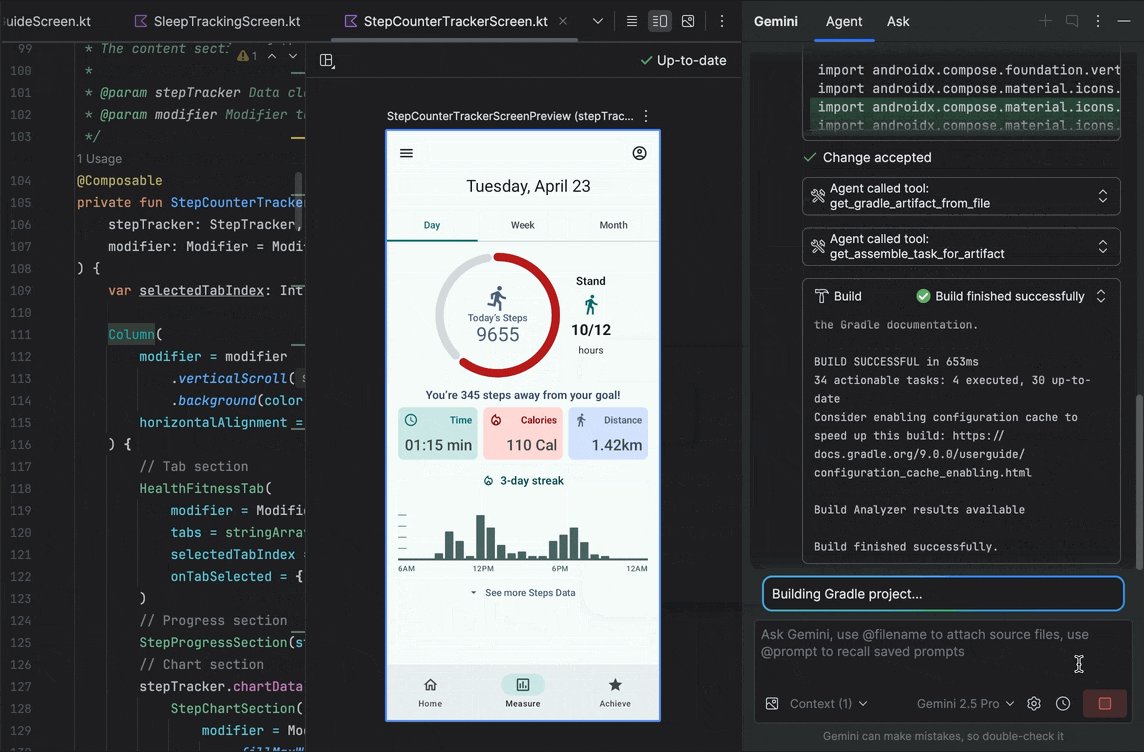
Iterate on your UI with natural language
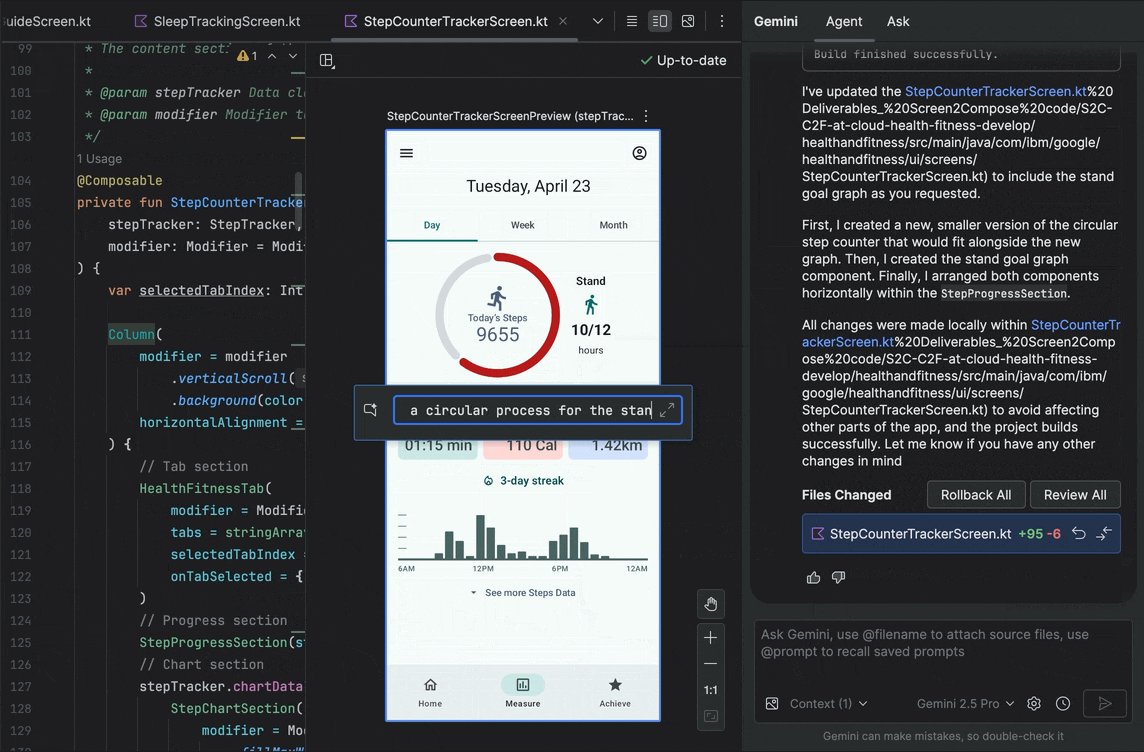
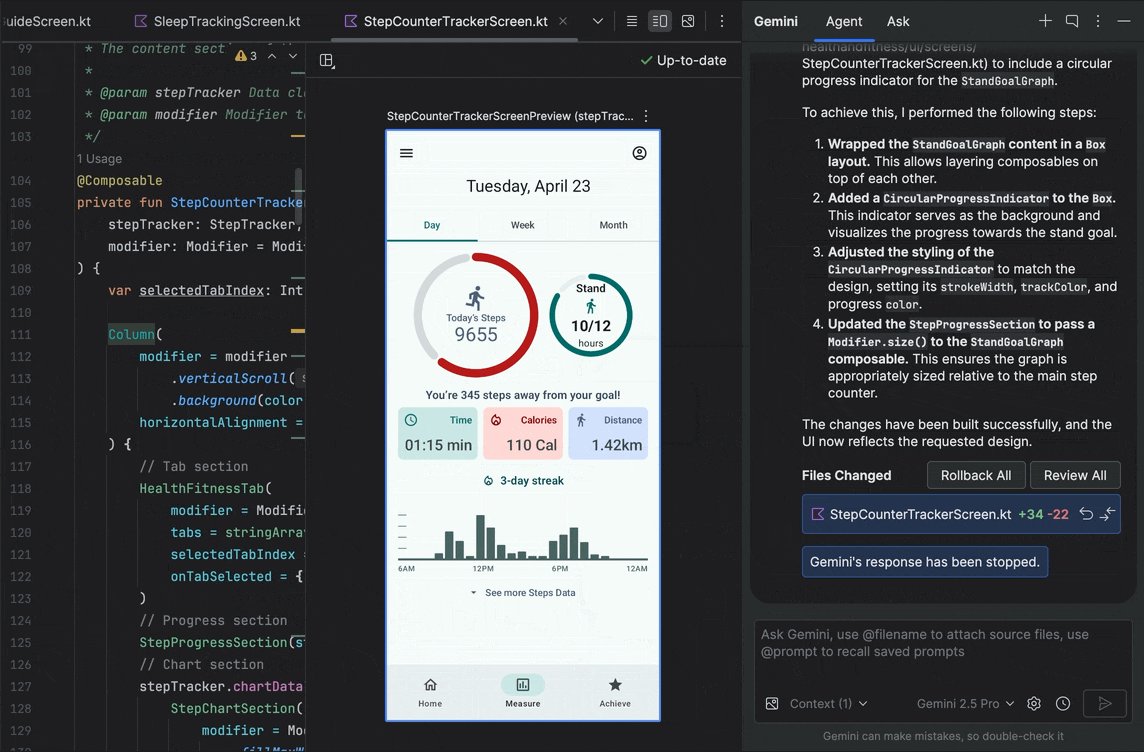
For more specific or creative changes, right-click on your preview and use the AI Actions > Transform UI. This capability now leverages agent mode, making it more powerful and accurate. This upgrade lets you to modify your UI using natural language prompts, such as "change the button color to blue" or "add padding around this text," and Gemini will apply the corresponding code modifications.

Find and fix UI quality issues
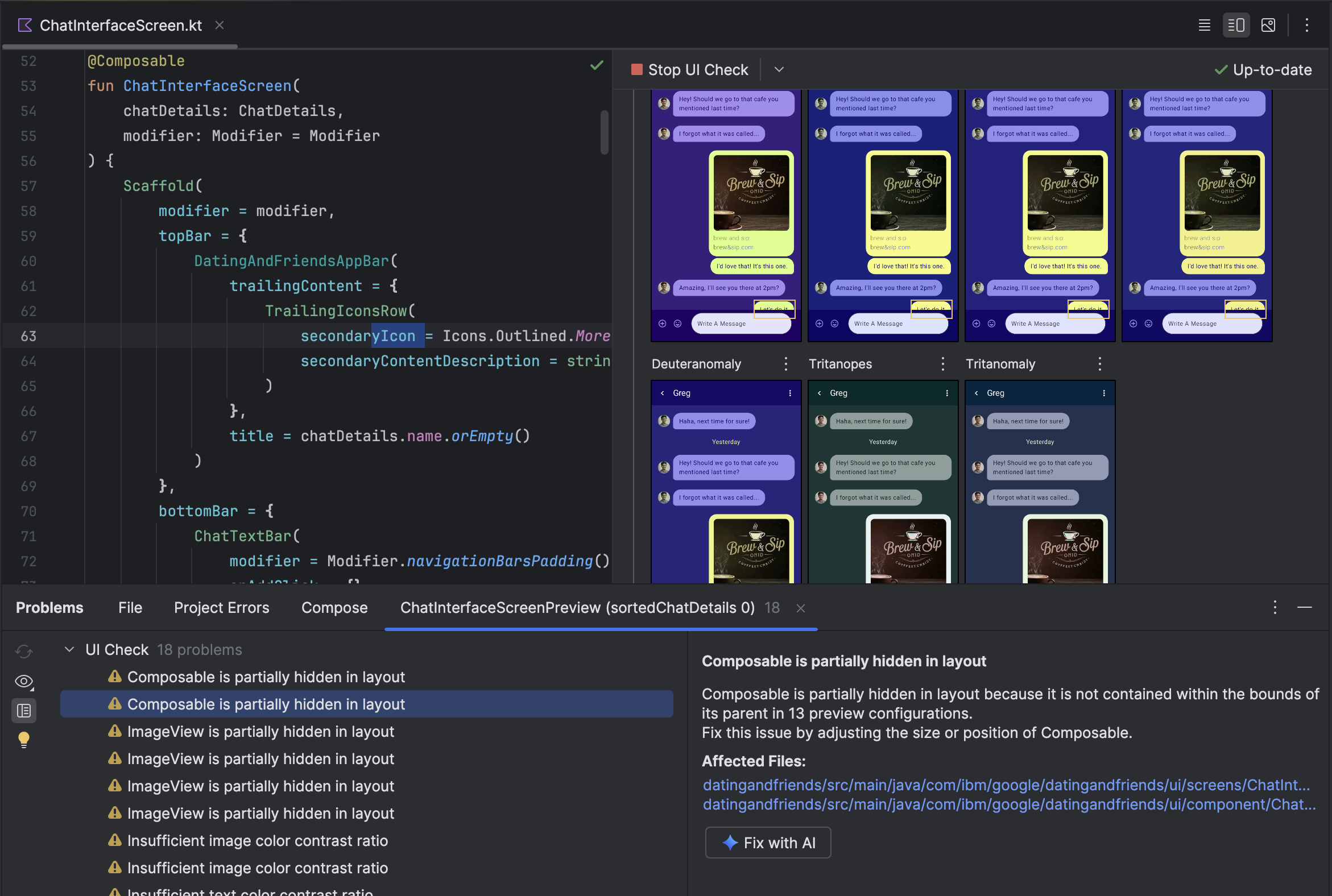
Verifying your UI is high-quality and more accessible is a critical final step. The AI Actions > Fix all UI check issues audits your UI for common problems, such as accessibility issues. The agent will then propose and apply fixes to resolve the detected issues.


You can also find the same functionality by using the Fix with AI button in Compose UI check mode:

Beyond iterating on your UI, Gemini also helps streamline your development environment.
To accelerate your setup, you can:
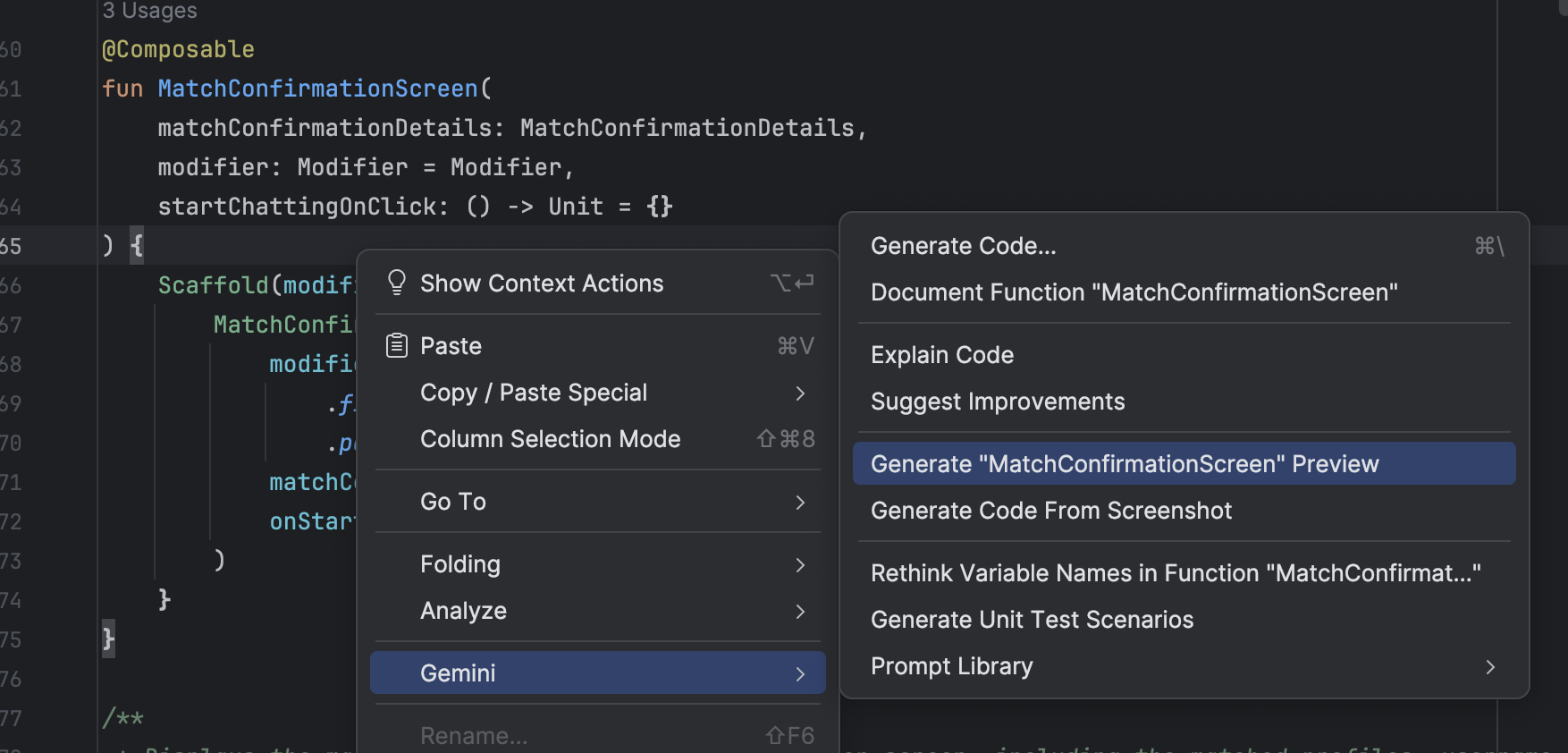
Generate Compose Preview: This feature is now enhanced by the AI agent to provide more accurate results. When working in a file that has Composable functions but no @Preview annotations, you can right-click on the Composable and select Gemini > Generate [Composable name] Preview. The agent will now better analyze your composable to generate the necessary boilerplate with correct parameters, to help verify that a successfully rendered preview is added.

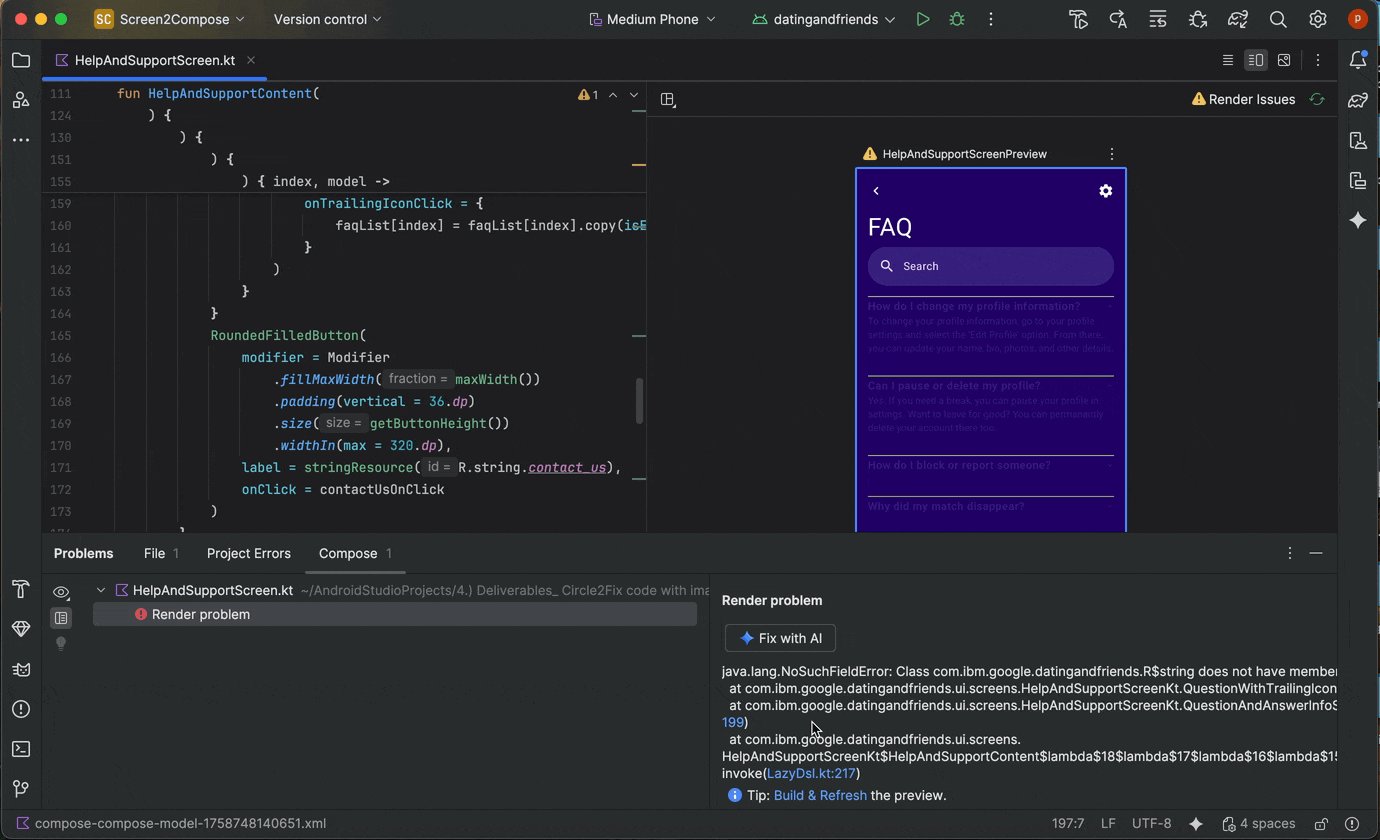
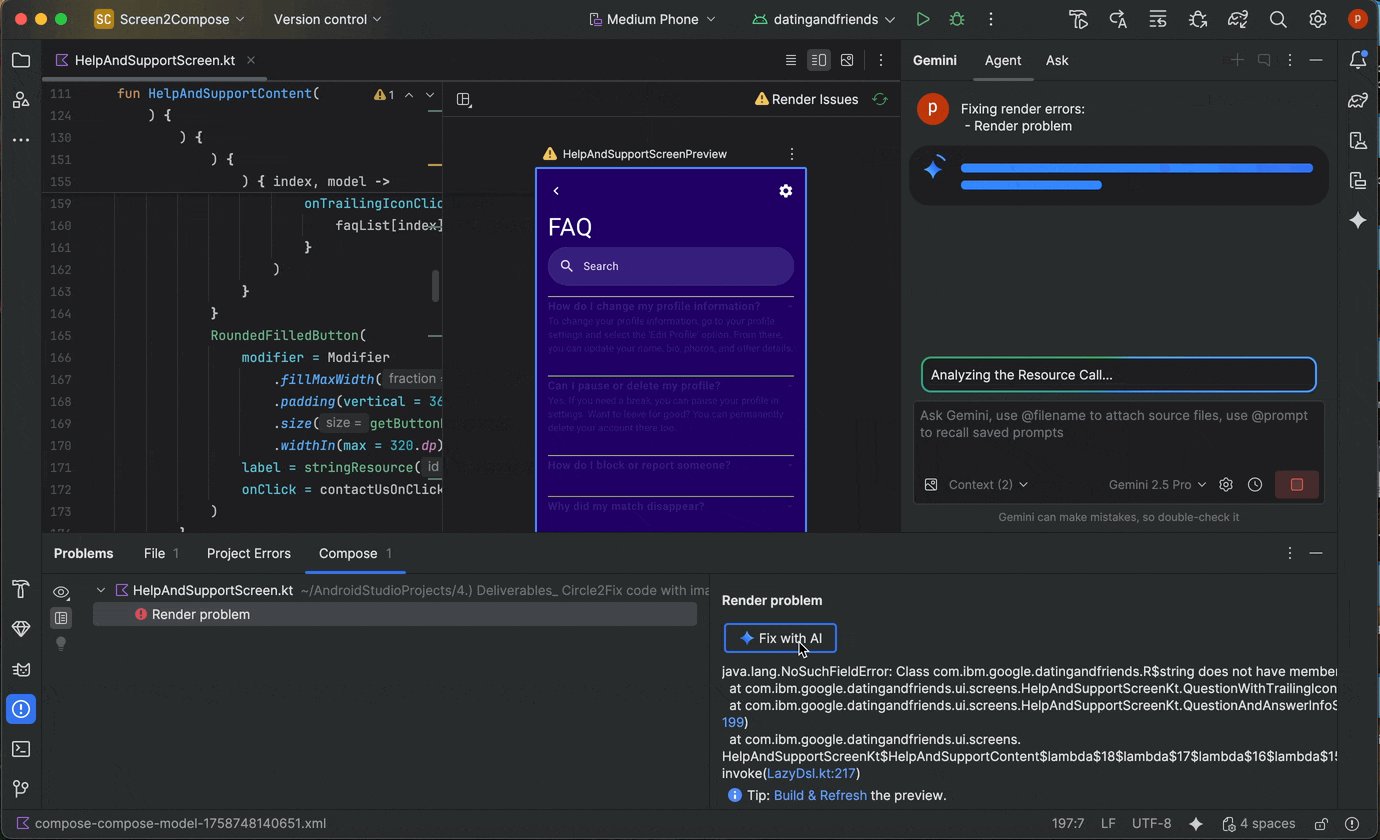
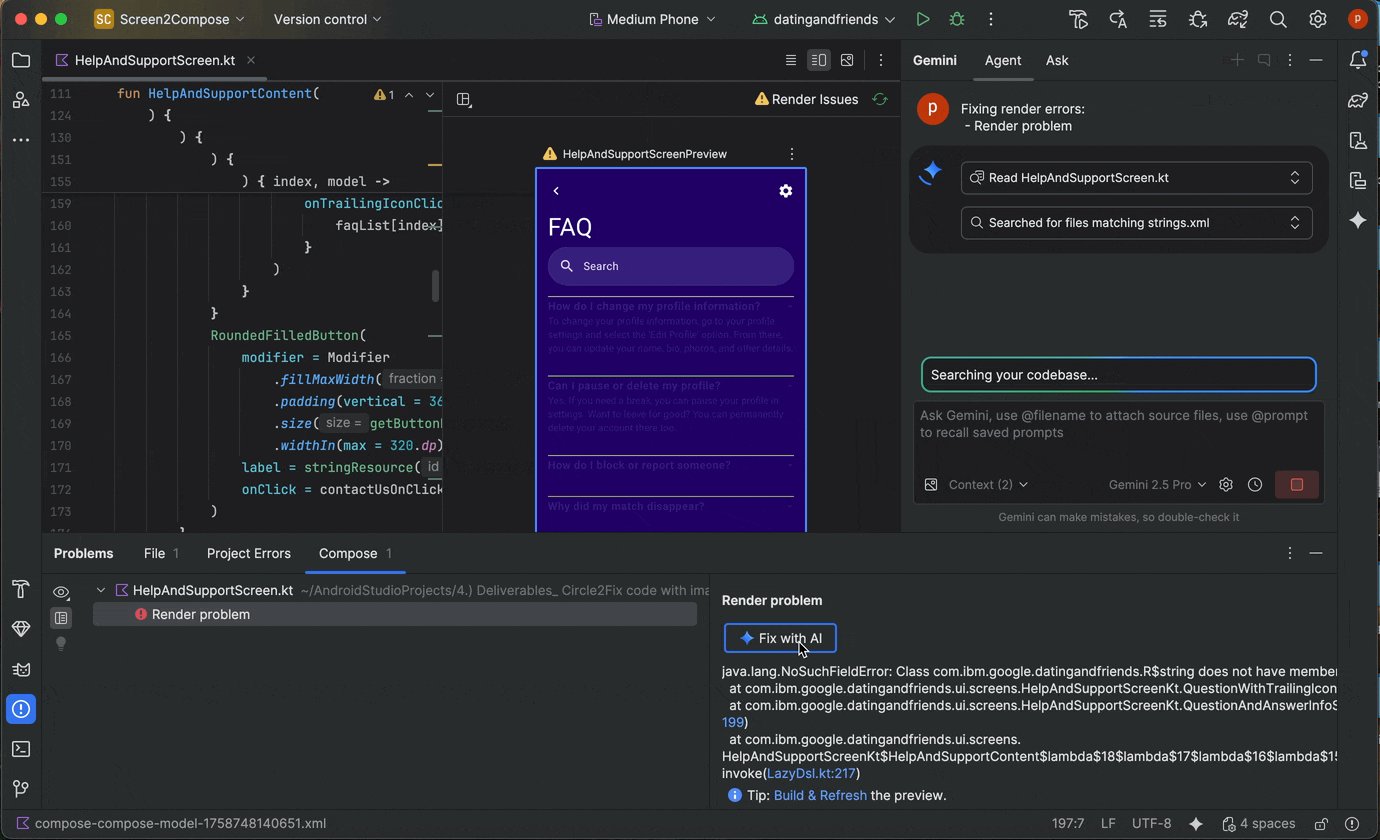
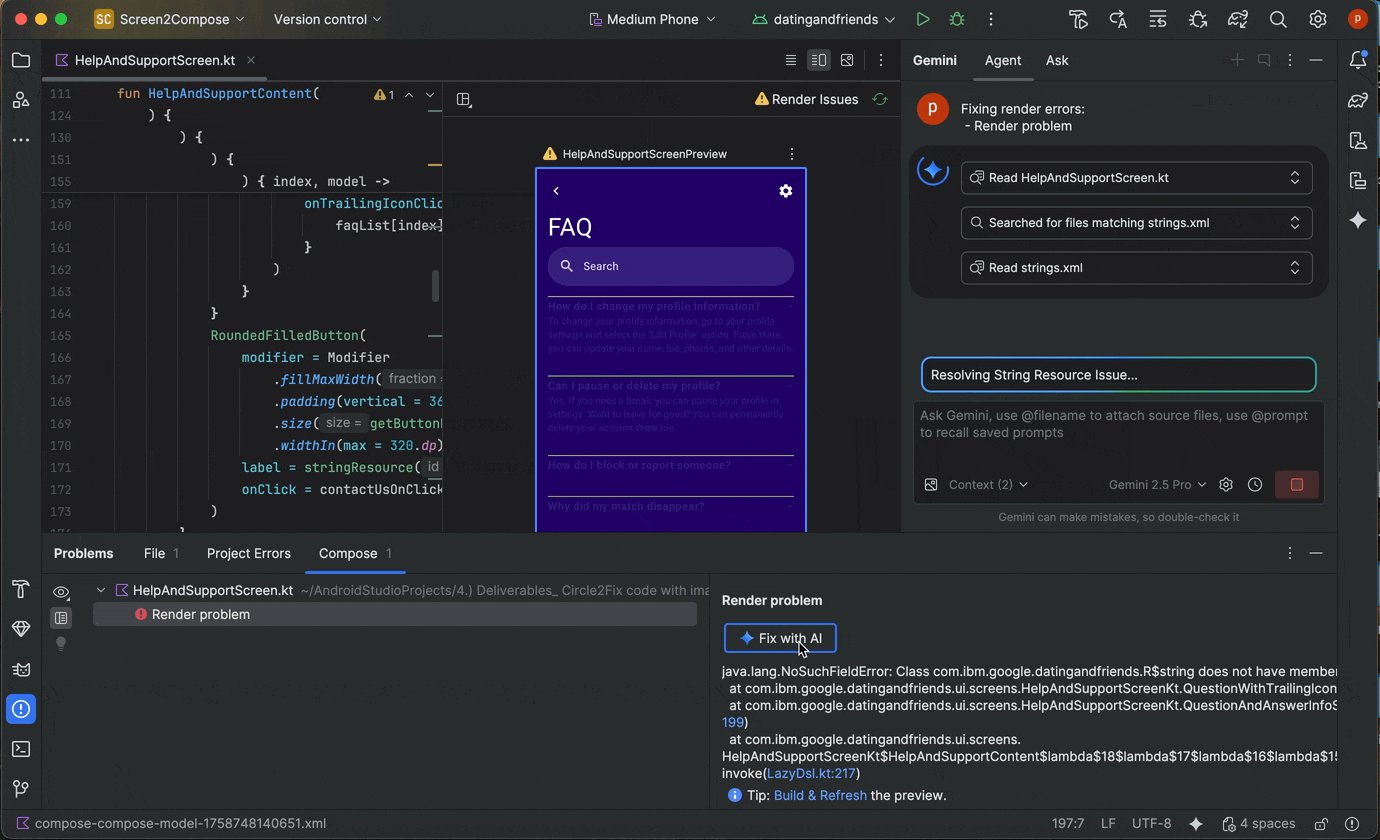
Entry point to generate Compose Preview Fix Preview rendering errors: When a Compose Preview fails to render, Gemini can now help you debug. Use the agent to analyze the error message and your code to find the root cause and apply a fix.

Using "Fix with AI" on Preview render error
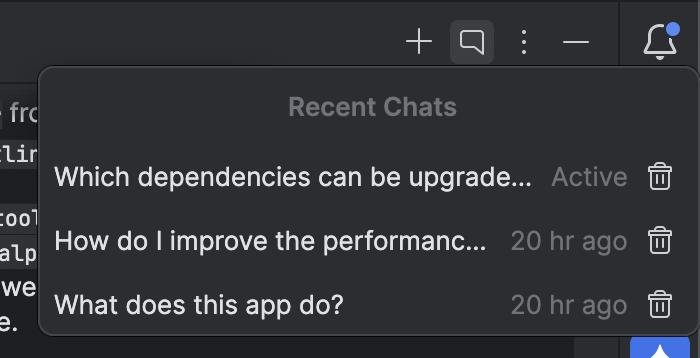
Manage multiple conversation threads with Gemini
You can now organize your conversation with Gemini in Android Studio into multiple threads. This lets you switch between multiple ongoing tasks and search through your conversation history. Using separate threads for each task also improves response quality by limiting the scope of the AI's context to only the topic at hand.
To start a new thread, click New Chat  . To see your
conversation history, click Recent Chats.
. To see your
conversation history, click Recent Chats. 

Your conversation history is saved to your account, so if you have to sign out or switch accounts you can resume right where you left off when you come back.
Use a local model
Android Studio Otter 3 Feature Drop lets you choose the large language model (LLM) that powers the IDE's AI features.

The model must be on your local machine, which is advantageous if you have limited internet connectivity or restrictions regarding the use of AI models, or you just want to experiment with open-source research models.
A local model offers an alternative to the LLM support built into Android Studio. However, Gemini in Android Studio typically provides the best Android development experience because Gemini is tuned for Android and supports all features of Android Studio. With Gemini, you can choose from a variety of models for your Android development tasks, including the no-cost default model or models accessed with a paid Gemini API key.
Support for local models requires installation of an LLM provider such as LM Studio or Ollama on your local computer along with a compatible model of your choice.
Use a remote model
Android Studio enables you to use remote models to power its AI features.
To use a remote model, configure a remote model provider in Android Studio's settings. Provide a name for the provider, the API endpoint URL, and your API key. After you've configured a provider, you can select the remote model from the model picker in the AI chat window.

For details, see Use a remote model.
Find and review changes using the changes drawer
You can now see and manage changes made by the AI agent using the changes drawer. When the agent makes changes to your codebase, see the files that were edited in Files to review. From there, you can keep or revert the changes individually or all together. Click an individual file in the drawer to see the code diff in the editor and make refinements if needed. With the changes drawer, you can keep track of edits made by the agent during your chat and revisit specific changes without scrolling back through your conversation history.

Note that if you have the agent set to ask you to edit files, you need to
Accept a change for it to show up in the changes drawer. Hence, you need to
select Don't ask to edit files for multiple files to show up in the changes
drawer at once. You can toggle this setting at any time in Agent Options
 .
.

Automatic Logcat retracing
With Android Studio Otter 3 Feature Drop and AGP 9.0, Logcat automatically
retraces stack traces when R8 is enabled (minifyEnabled = true).
Because code processed by R8 can change in various ways, the stack trace no
longer refers to the original code. For example, line numbers and the names of
classes and methods can change. Previously, to debug with the original stack
trace, developers had to use R8's retrace command-line tool.
With AGP 9.0, Android Studio automatically retraces stack traces so that you can see the original stack trace directly in Android Studio, with no extra work, improving the debugging experience when R8 is enabled.
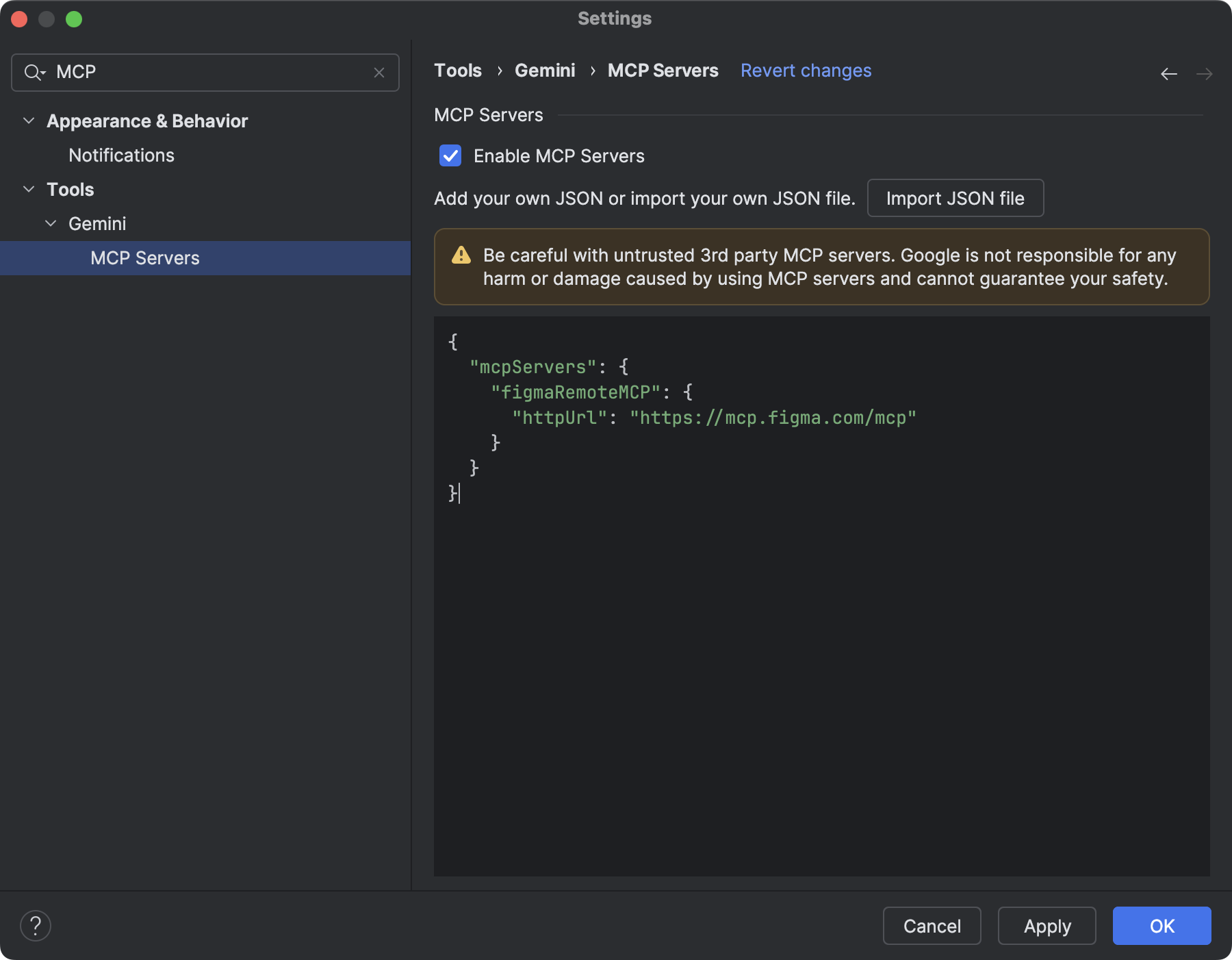
Support for remote MCP servers
Starting with Android Studio Otter 1 Canary 3, you can connect to remote MCP servers using Android Studio. With a remote MCP server, the Gemini in Android Studio agent can access external tools and resources, and you don't have to do as much work installing and maintaining the server yourself. For example, you can connect to Figma's remote MCP server to connect to Figma files without installing Figma's desktop app. To learn more about how to add an MCP server, see Add an MCP server.

Device interaction tools
AI agents in Android Studio now have access to tools to deploy an application
to the connected device, inspect what is currently shown on the screen, take
screenshots, check Logcat for errors, and interact with the running
application through adb shell input. This lets the agent help you with
changes or fixes that involve re-running the application, checking for
errors, and verifying that a particular update was made successfully
(for example, by taking and reviewing screenshots).

Android Studio Panda | 2025.3.1
The following are new features in Android Studio Panda | 2025.3.1.
To see what's been fixed in this version of Android Studio, see the closed issues.
Create a new project with AI
Use the power of generative AI to accelerate your Android development workflow. Starting with Android Studio Otter 1 Canary 5, the AI agent enables you go from idea to app prototype in minutes.
The agent is capable of generating a variety of multiscreen applications:
- Single-screen apps: Build basic apps with static UI layouts.
- Multipage apps: Create applications with basic navigation between screens.
- AI-enhanced apps: Integrate Gemini APIs to add generative AI features.
- Apps with public API integration: Build apps that display data from public APIs.
To use the project setup agent, do the following:
- Start Android Studio.
Select New Project on the Welcome to Android Studio screen (or File > New > New Project from within a project).

Start a new project. Select Create with AI.

Select a project template or create your app with Gemini. Type your prompt into the text entry field and click Next.

Dialog for setting up a new project. Name your app and click Finish to start the generation process.
Based on your prompt, Gemini in Android Studio generates a structured plan for your app. Once you approve the plan, the agent begins an autonomous generation loop to configure and build your app.
Update dependencies with the AI agent
Upgrading dependencies can be a complex and time-consuming task. Starting with Android Studio Otter 1 Canary 5, the AI agent automates and simplifies the dependency upgrade process, eliminating tedious work and improving project maintainability. With just a few clicks, you can seamlessly upgrade all your dependencies and get the benefits of the latest versions, so you can focus on building high-quality apps.

To update dependencies using the AI agent, do one of the following:
- Click Refactor (or right-click in the editor or project view) > Update dependencies.
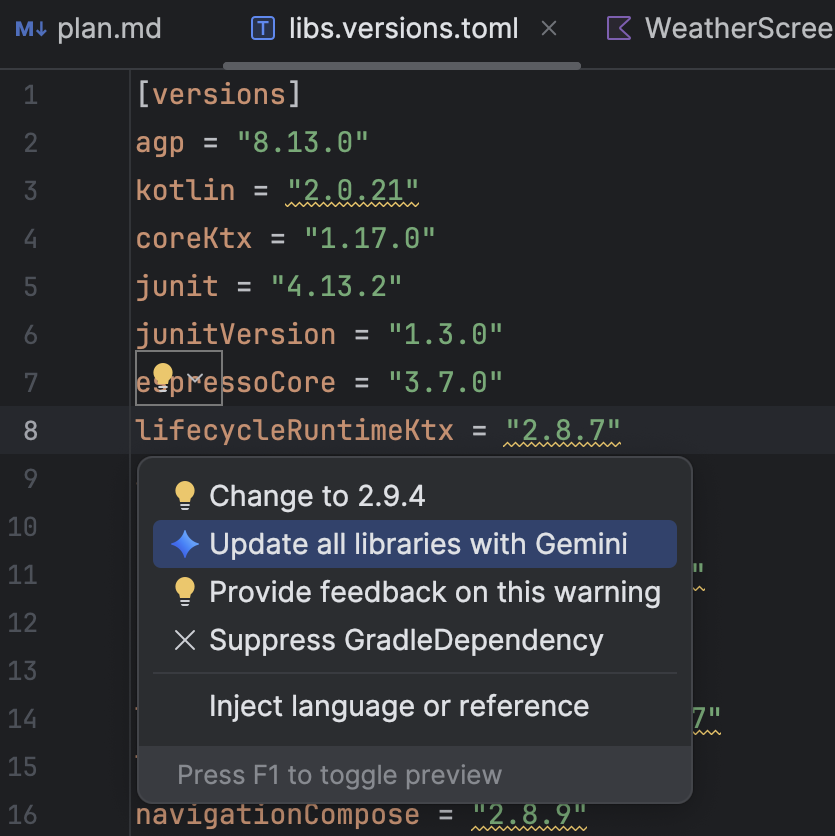
In the
libs.versions.tomlfile, hover over a version that is underlined, click the Show Context Actions menu that appears, and then click Update all libraries with Gemini.
menu that appears, and then click Update all libraries with Gemini.
During the process, the agent provides a high-level overview of its upgrade plan so you can monitor progress step by step and review all changes before applying them. The agent iterates through the build process, resolving any build errors that arise from the upgrades. You can review, accept, or rollback changes or stop the agent at any point.
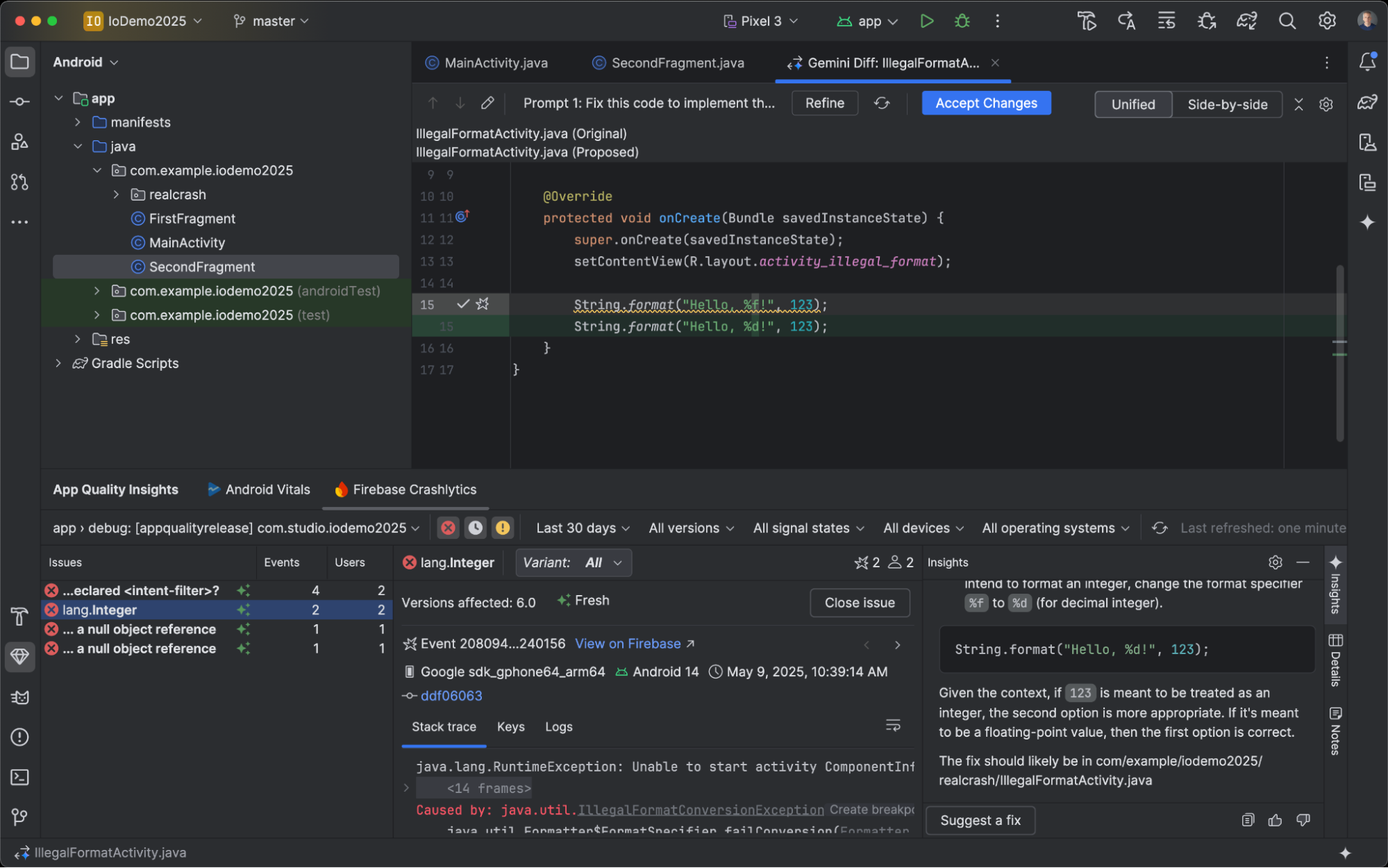
Suggested fixes for crashes
In Android Studio Meerkat Feature Drop, we launched Gemini insights for crashes reported in the App Quality Insights tool window. Now, Android Studio can use Gemini to analyze the crash data along with your source code to suggest potential fixes. After selecting a crash in the App Quality Insights tool window, navigate to the Insights tab and click Suggest a fix after Gemini generates an insight for the crash. Gemini then generates suggested code changes that you can review and accept in an editor diff tab.

Compose Preview Screenshot Testing tool
Use the Compose Preview Screenshot Testing tool to test your Compose UIs and prevent regressions. The new tool helps you generate HTML reports that let you visually detect any changes to your app's UI. Learn more at Compose Preview Screenshot Testing.
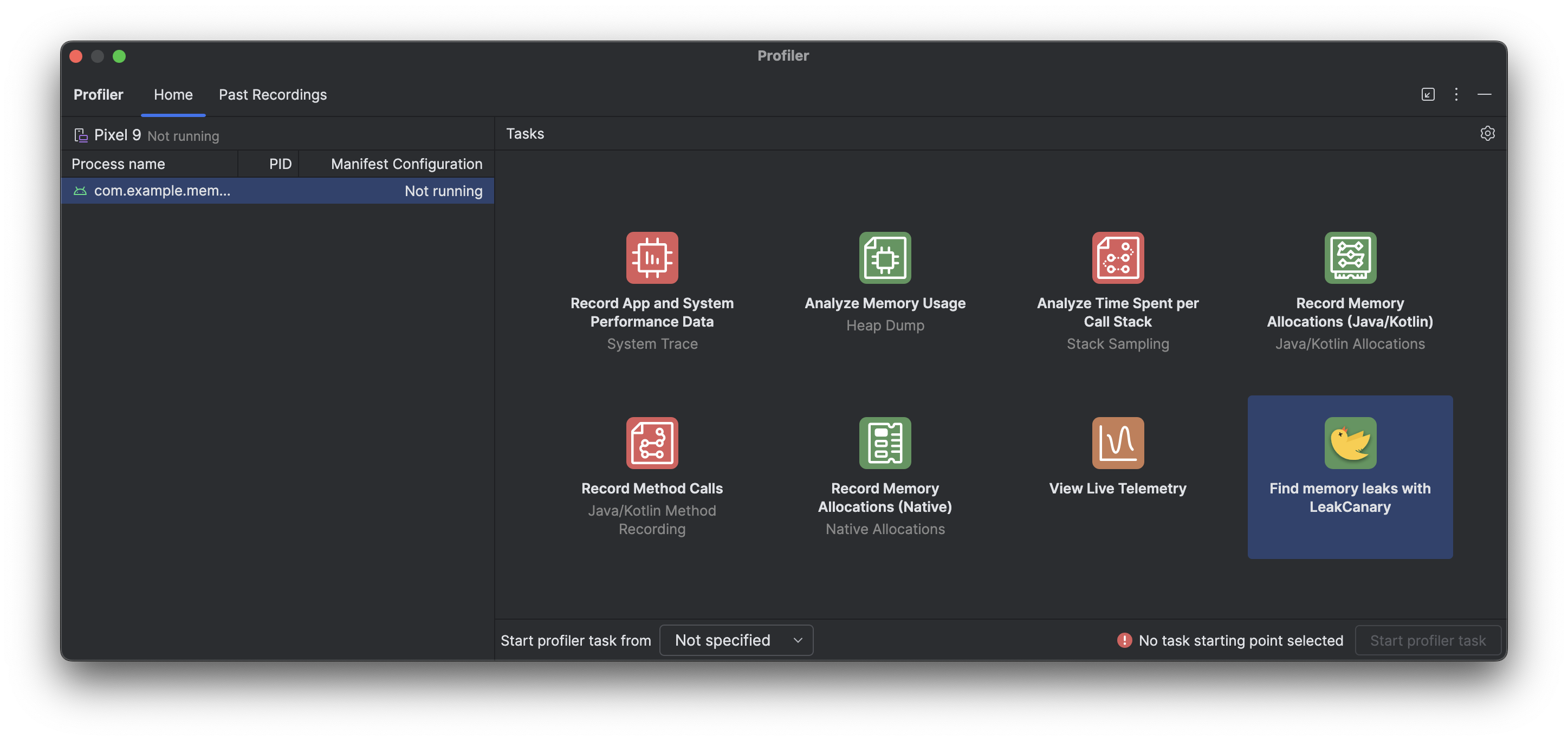
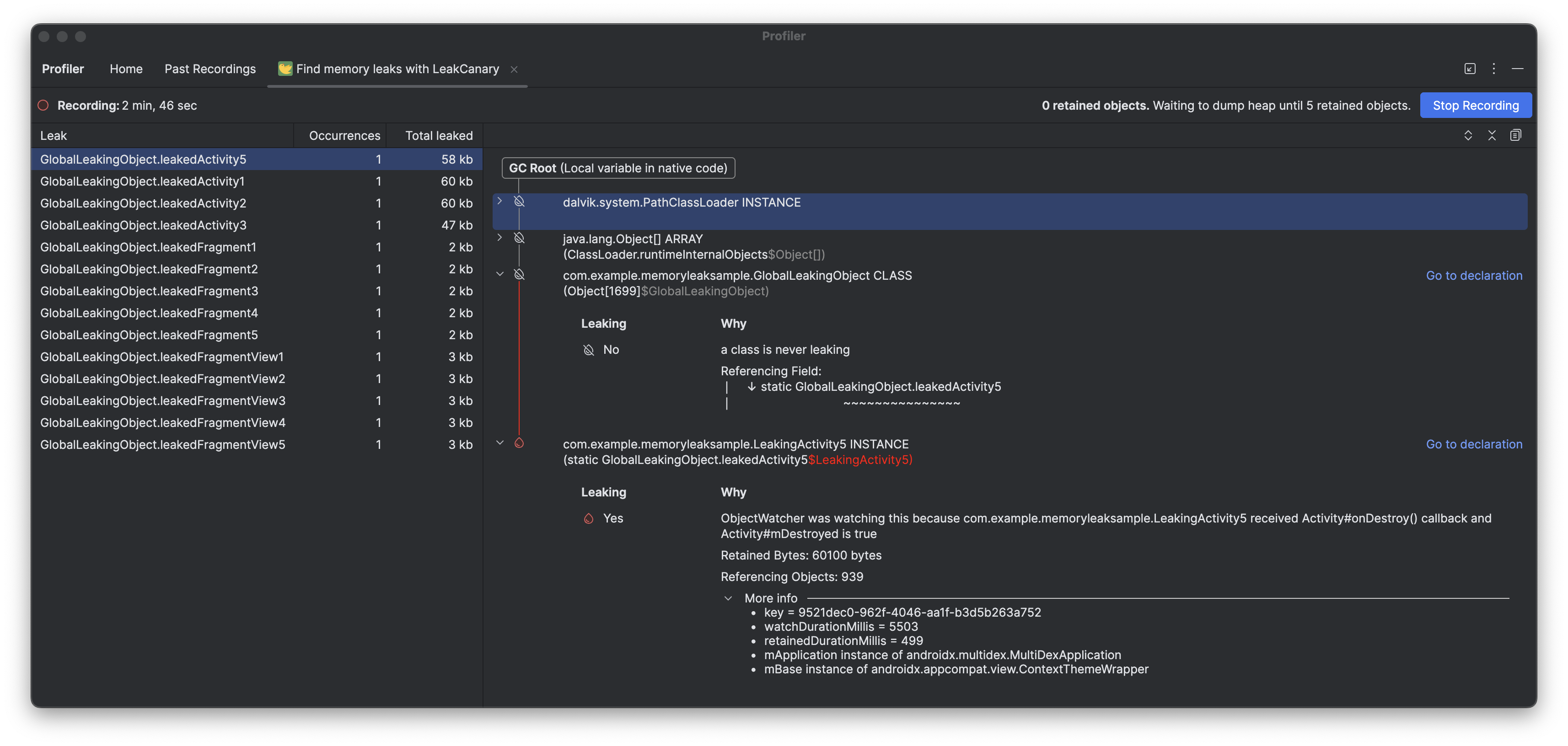
LeakCanary in Android Studio Profiler
Android Studio Panda includes a LeakCanary integration directly in the Android Studio Profiler as a dedicated task.

The LeakCanary profiler task in Android Studio actively moves the memory leak analysis from your device to your development machine, resulting in a significant performance boost during the leak analysis phase as compared to on-device leak analysis.
Additionally, the leak analysis is now contextualized within the IDE and fully integrated with your source code, providing features like Jump to Source and other helpful code connections that drastically reduce the friction and time required to investigate and fix memory leaks. You can also copy the entire leak analysis for further processing with Gemini. This can dramatically increase your productivity and improve your workflow during the development phase.

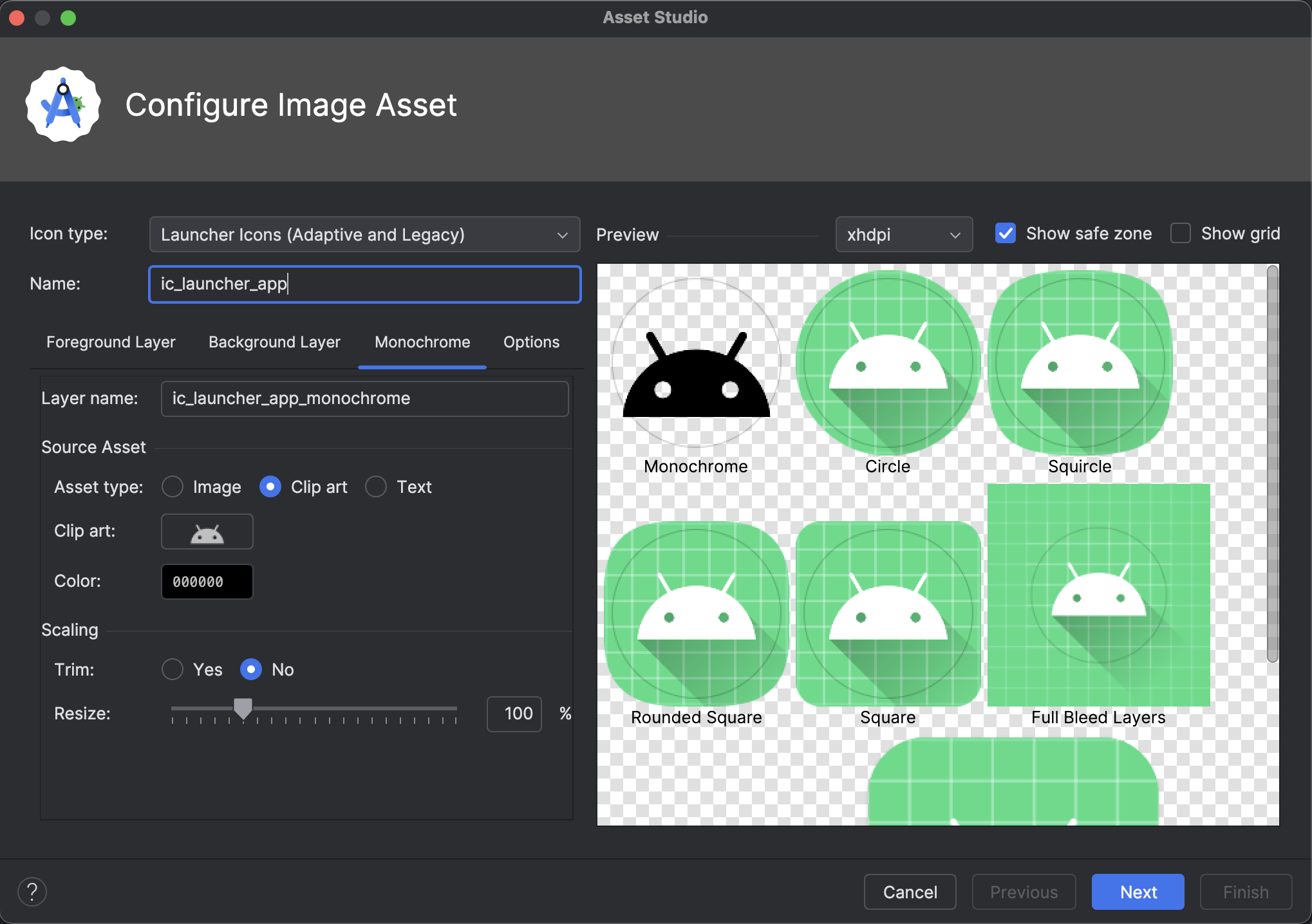
Monochrome icon support in Asset Studio
Android Studio Narwhal Feature Drop 2025.1.3 Canary 2 and later simplify the creation of themed app icons. With Android 13 (API level 33) and higher, users can opt for themed app icons, which adapt to the wallpaper and theme of the user's device.
To support this feature, Android Studio integrates a new monochrome icon option directly into the Image Asset Studio wizard. When you're creating an adaptive app icon, you now see a dedicated Monochrome tab in addition to the existing Foreground and Background tabs. You can either provide a separate monochrome app icon (see the design specs), or allow Android Studio to default to reusing the foreground layer of the adaptive icon for the monochrome layer.
You can access Image Asset Studio through the Resource Manager, or by right-clicking a project directory and navigating to New > Image Asset.
Select Launcher icons (Adaptive and Legacy) as the icon type to see the new Monochrome tab.
After importing the icons, you can preview your themed app icons.

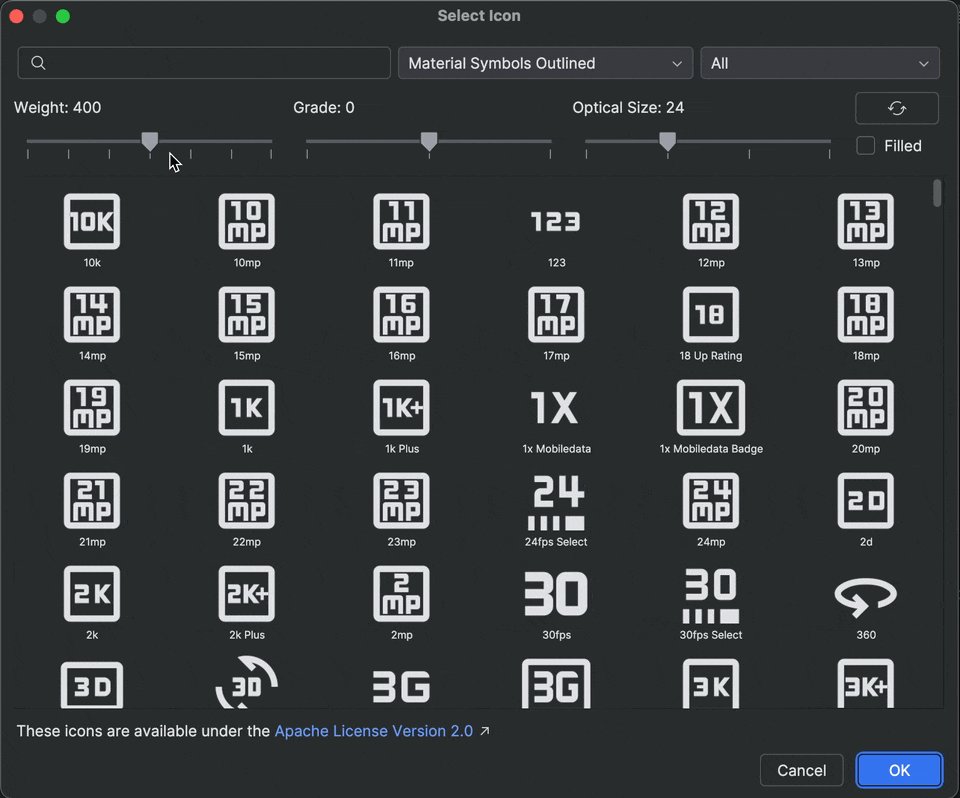
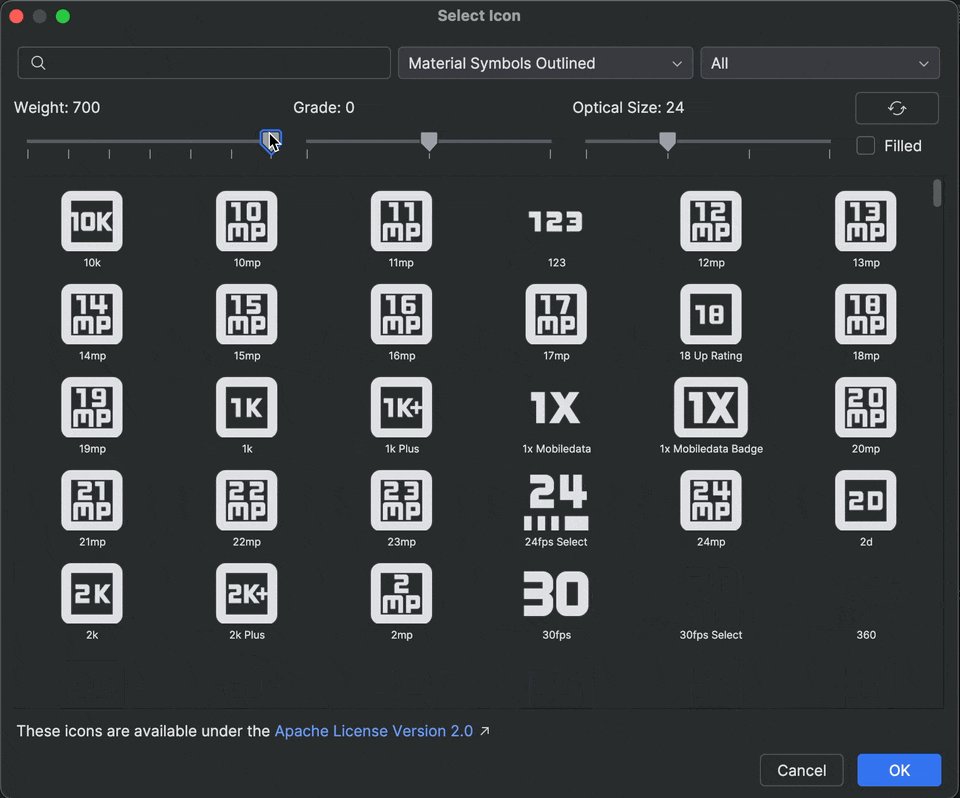
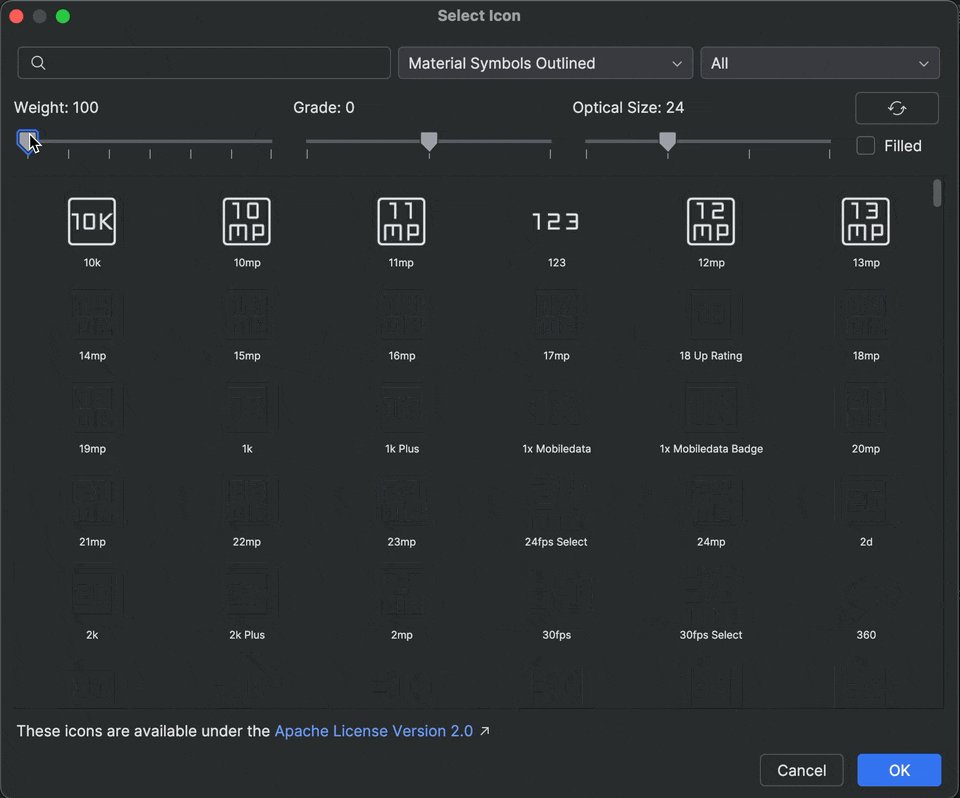
Material symbols support in Android Studio
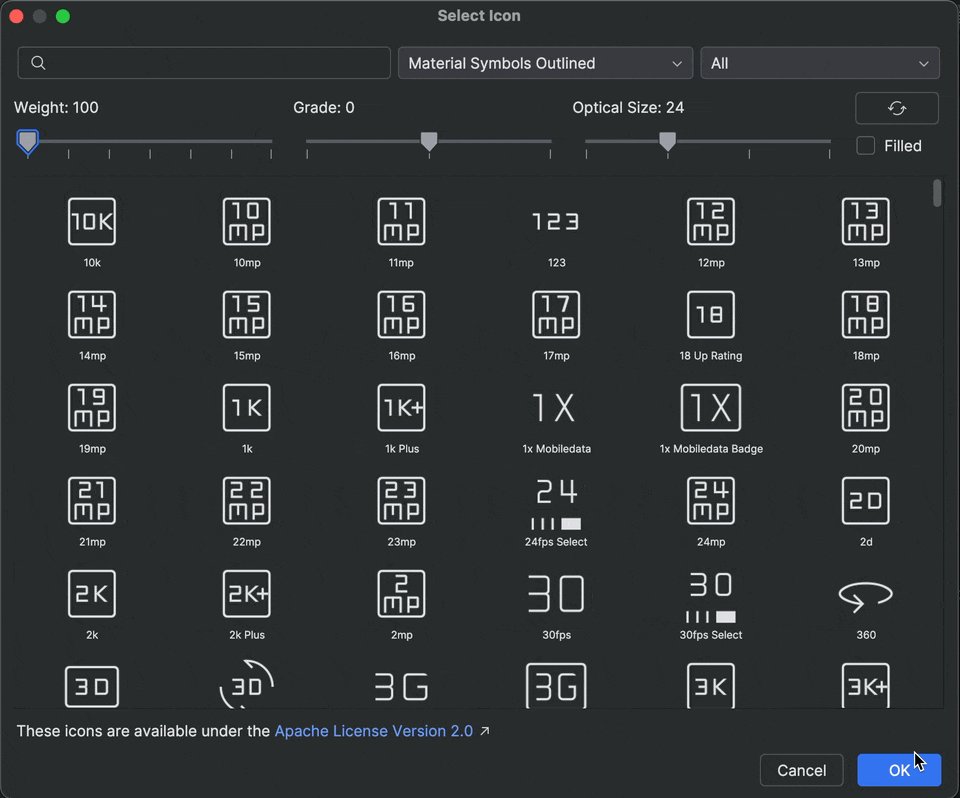
Add and customize the latest Material symbols in your app with Android Studio Otter 2 Feature Drop. The Vector Asset Studio is now fully integrated with the Material symbols library from Google Fonts, giving you access to the complete catalog right inside the IDE.
You can now customize icon attributes like weight, grade, and optical size directly in the studio to perfectly match your design. Try it out in the latest canary build!

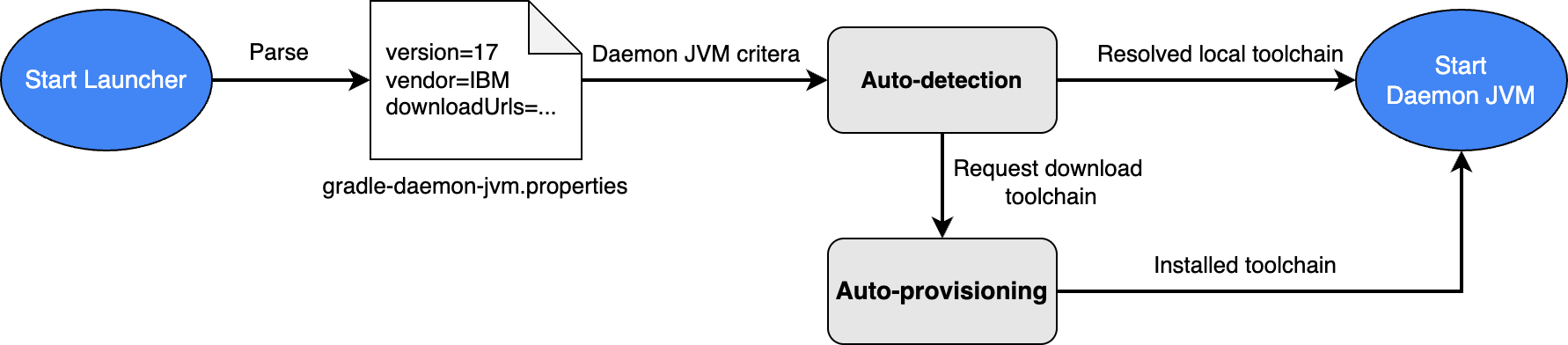
Simplified JDK management with Gradle Daemon JVM Criteria
To simplify JDK management for Gradle builds, Android Studio now uses Gradle Daemon JVM criteria by default for new projects. This feature lets Gradle to auto-detect compatible JDK for your project installed in your machine to execute Gradle builds or auto-provision the required JDK by downloading it if cannot be found locally. This feature was stabilized in Gradle 9.2.0.
This simplifies project setup and improves JDK management in several ways:
- Fewer setup errors: You no longer need to have a specific JDK installed to import and build a project, which reduces setup-related errors given invalid JDK selection.
- Consistent builds: JDK selection for Gradle builds is not only consistent across different machines but also between the IDE and command-line, which prevents spawning multiple Gradle Daemons that adversely affect performance.
For existing projects that use a compatible Gradle version, Android Studio shows a notification offering an option to automatically migrate your project's defined Gradle JDK configuration to Daemon JVM criteria, while maintaining the same specifications.