Build for more devices, more users
Simplify development across all types of devices. Reach the fastest growing segment of Android users on more than 300 million large screen Android devices, including premium flagship devices.
Rank higher on Google Play
Adaptive apps rank higher and are more often selected for Editors’ Choice on Google Play. Help users find apps that resize well, aren't letterboxed, and support portrait and landscape orientations.
Attract and retain users
Adaptive apps have higher user satisfaction, user engagement, and time-in-app metrics on large screen form factors such as foldables, tablets, and ChromeOS devices.
Optimize the user experience on all devices
Build your app to work seamlessly on a wide variety of devices. Support configuration changes to ensure your app looks and works great in every window size, aspect ratio, orientation, and posture. Maintain continuity—enable users to pick up where they left off across different form factors and platforms. Avoid bad user experiences like compatibility modes and letterboxing.
Create adaptive layouts
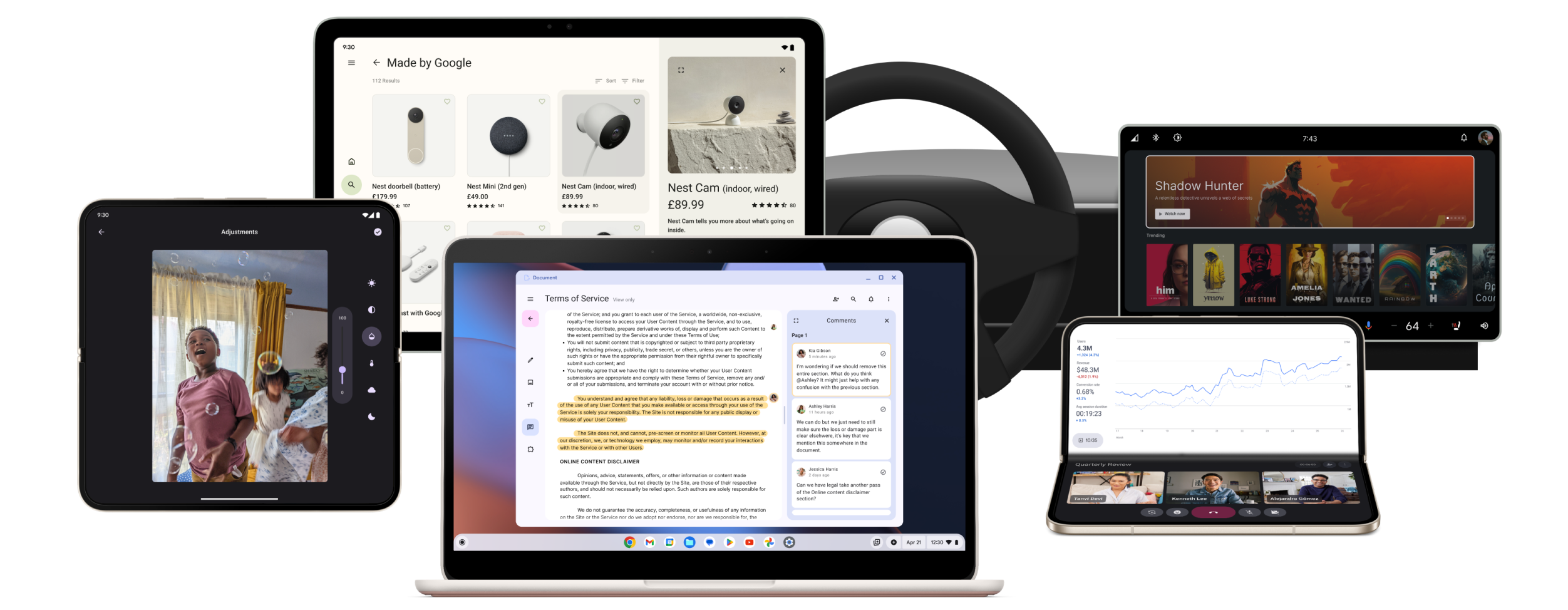
Provide a great user experience on all device form factors, from conventional phones
to tablets to cars. Adapt your app's UI to different display sizes and configurations
to enhance the user experience, improve accessibility, future-proof your app for new
devices, and reduce development and maintenance costs.
Support external input devices
Increase your app's reach and accessibility. Create a truly inclusive user experience
by optimizing your app for a wide range of input devices. Ensure effortless
interaction with mouse, trackpad, keyboard, stylus, and accessibility tools,
empowering every user to easily navigate your app and realize its full potential.
Showcase differentiating experiences
Leverage the latest advancements in the Android ecosystem to create unique user
experiences. New form factors, such as foldable devices, offer innovative device
configurations, like tabletop posture, which enables users to operate their foldable
device without holding it in their hands. Differentiate your app from the ordinary
with exceptional capabilities.
Guarantee reliability with automated testing
Automate testing with tools like the Espresso testing framework and Jetpack Compose testing APIs. Automated testing speeds up development by providing rapid feedback, eliminating errors caused by human intervention, and improving app stability through comprehensive testing. The result: lower development cost, better resource allocation, and faster release cycles to ultimately enhance the user experience with a more stable and reliable app.
Get inspired
Tour the large screen gallery
Explore inspiring, optimized designs for large screen devices. Browse UI/UX templates for popular app categories, including media, creativity, games, and more.
Check out adaptive app success stories
Optimize your app for screens of all sizes to provide the best experience for your users and deliver positive business results. More and more apps across all categories have been taking advantage of the opportunities presented by multiple form factors. See the experiences developers have built, learn about the implementations they've created, and find out why adaptive app development is important to their businesses.