TableLayout es un objeto ViewGroup que muestra elementos View secundarios en filas y columnas.
Nota: Para un mejor rendimiento y asistencia con las herramientas, debes crear tu diseño con ConstraintLayout.

TableLayout posiciona sus elementos secundarios en filas y columnas. Los contenedores de TableLayout no muestran líneas de bordes para las filas, columnas o celdas. La tabla tendrá la misma cantidad de columnas que la fila con la mayor cantidad de celdas. Una tabla puede dejar celdas vacías. Las celdas pueden abarcar varias columnas, igual que en HTML. Puedes abarcar columnas si usas el campo span de la clase TableRow.LayoutParams.
Nota: Las celdas no pueden abarcar varias filas.
Los objetos TableRow son las vistas secundarias de TableLayout (cada objeto TableRow define una sola fila de la tabla). Cada fila tiene cero o más celdas, y cada una se define por cualquier tipo de objeto View. Por lo tanto, las celdas de una fila pueden estar compuestas por una variedad de objetos View, como ImageView o TextView. Una celda también puede ser un objeto ViewGroup (por ejemplo, puedes anidar otro contenedor de TableLayout como celda).
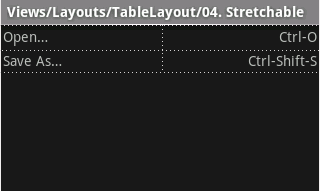
El siguiente ejemplo de diseño tiene dos filas y dos celdas en cada uno. La captura de pantalla complementaria muestra el resultado, y se muestran los bordes de las celdas como líneas de puntos (agregadas para lograr un efecto visual).
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="1"> <TableRow> <TextView android:text="@string/table_layout_4_open" android:padding="3dip" /> <TextView android:text="@string/table_layout_4_open_shortcut" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="@string/table_layout_4_save" android:padding="3dip" /> <TextView android:text="@string/table_layout_4_save_shortcut" android:gravity="right" android:padding="3dip" /> </TableRow> </TableLayout>

Las columnas pueden ocultarse, marcarse para extenderse y rellenar el espacio disponible de la pantalla, o marcarse como retráctiles para forzar la reducción de la columna hasta que la tabla se ajuste a la pantalla. Consulta la documentación de TableLayout reference para obtener más detalles.
Ejemplo
- Comienza un nuevo proyecto con el nombre HelloTableLayout.
- Abre el archivo
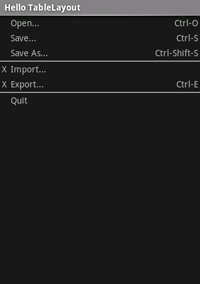
res/layout/main.xmle inserta el siguiente código:<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="1"> <TableRow> <TextView android:layout_column="1" android:text="Open..." android:padding="3dip" /> <TextView android:text="Ctrl-O" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="Save..." android:padding="3dip" /> <TextView android:text="Ctrl-S" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="Save As..." android:padding="3dip" /> <TextView android:text="Ctrl-Shift-S" android:gravity="right" android:padding="3dip" /> </TableRow> <View android:layout_height="2dip" android:background="#FF909090" /> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="Import..." android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="Export..." android:padding="3dip" /> <TextView android:text="Ctrl-E" android:gravity="right" android:padding="3dip" /> </TableRow> <View android:layout_height="2dip" android:background="#FF909090" /> <TableRow> <TextView android:layout_column="1" android:text="Quit" android:padding="3dip" /> </TableRow> </TableLayout>
Observa cómo esto se asemeja a la estructura de una tabla HTML. El elemento
TableLayoutes similar al elemento<table>de HTML;TableRowes similar a un elemento><tr>>, pero para las celdas puedes usar cualquier tipo de elementoView. En este ejemplo, se usa un objetoTextViewpara cada celda. En medio de algunas de las filas, también hay un objetoViewbásico, que se usa para dibujar una línea horizontal. - Asegúrate de que el objeto Activity de tu contenedor HelloTableLayout cargue este diseño en el método
onCreate():Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.main) }
Java
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); }
El método
setContentView(int)carga el archivo de diseño para el objetoActivity, especificado por el ID de recurso.R.layout.mainhace referencia al archivo de diseñores/layout/main.xml. - Ejecuta la aplicación.
Deberías ver lo siguiente: