ปรับปรุงประสบการณ์ด้านสุขภาพและการออกกำลังกายของแอปด้วยการขยายการใช้งานไปยังอุปกรณ์ที่สวมใส่ได้ซึ่งขับเคลื่อนโดย Wear OS
เพิ่มโมดูล Wear OS
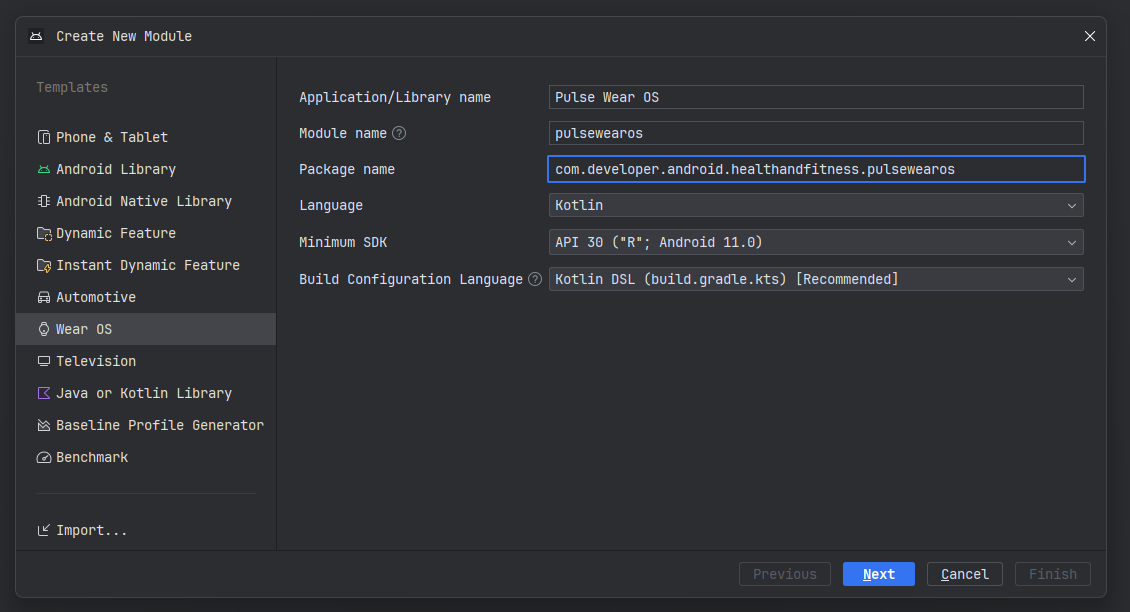
Android Studio มีตัวช่วยที่สะดวกในการเพิ่มโมดูล Wear OS ลงในแอป ในเมนูไฟล์ > โมดูลใหม่ ให้เลือก Wear OS ดังที่แสดงในรูปภาพต่อไปนี้

โปรดทราบว่า SDK ขั้นต่ำต้องเป็น API 30 ขึ้นไป เพื่อให้คุณใช้บริการด้านสุขภาพเวอร์ชันล่าสุดได้ บริการข้อมูลสุขภาพ ช่วยให้ติดตามเมตริกและบันทึกข้อมูลได้ง่ายขึ้นด้วยการกำหนดค่าเซ็นเซอร์สุขภาพ โดยอัตโนมัติ
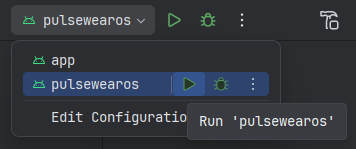
หลังจากทำตามวิซาร์ดเสร็จแล้ว ให้ซิงค์โปรเจ็กต์ การกำหนดค่าเรียกใช้ ต่อไปนี้จะปรากฏขึ้น

ซึ่งช่วยให้คุณเรียกใช้โมดูล Wear OS บนอุปกรณ์ที่สวมใส่ได้ คุณมี 2 ตัวเลือกดังนี้
เรียกใช้ในโปรแกรมจำลอง
เรียกใช้ในอุปกรณ์จริง
การเรียกใช้การกำหนดค่าจะทําให้แอปได้รับการติดตั้งใช้งานในโปรแกรมจำลองหรืออุปกรณ์ Wear OS และแสดงประสบการณ์การใช้งาน "hello world" นี่คือการตั้งค่า UI พื้นฐานโดยใช้ Compose สำหรับ Wear OS เพื่อเริ่มต้นใช้งานแอป
เพิ่ม Health Services และ Hilt
ผสานรวมไลบรารีต่อไปนี้เข้ากับโมดูล Wear OS
- บริการด้านสุขภาพ: ช่วยให้เข้าถึงเซ็นเซอร์และข้อมูลในนาฬิกา ได้อย่างสะดวกและประหยัดพลังงานมากขึ้น
- Hilt: ช่วยให้การแทรกและการจัดการการอ้างอิงมีประสิทธิภาพ
สร้าง Health Services Manager
หากต้องการให้การใช้ Health Services สะดวกยิ่งขึ้น และเปิดเผย API ที่เล็กลง และราบรื่นขึ้น คุณสามารถสร้าง Wrapper ได้ดังนี้
private const val TAG = "WATCHMAIN"
class HealthServicesManager(context: Context) {
private val measureClient = HealthServices.getClient(context).measureClient
suspend fun hasHeartRateCapability() = runCatching {
val capabilities = measureClient.getCapabilities()
(DataType.HEART_RATE_BPM in capabilities.supportedDataTypesMeasure)
}.getOrDefault(false)
/**
* Returns a cold flow. When activated, the flow will register a callback for heart rate data
* and start to emit messages. When the consuming coroutine is canceled, the measure callback
* is unregistered.
*
* [callbackFlow] creates a bridge between a callback-based API and Kotlin flows.
*/
@ExperimentalCoroutinesApi
fun heartRateMeasureFlow(): Flow<MeasureMessage> = callbackFlow {
val callback = object : MeasureCallback {
override fun onAvailabilityChanged(dataType: DeltaDataType<*, *>, availability: Availability) {
// Only send back DataTypeAvailability (not LocationAvailability)
if (availability is DataTypeAvailability) {
trySendBlocking(MeasureMessage.MeasureAvailability(availability))
}
}
override fun onDataReceived(data: DataPointContainer) {
val heartRateBpm = data.getData(DataType.HEART_RATE_BPM)
Log.d(TAG, "💓 Received heart rate: ${heartRateBpm.first().value}")
trySendBlocking(MeasureMessage.MeasureData(heartRateBpm))
}
}
Log.d(TAG, "⌛ Registering for data...")
measureClient.registerMeasureCallback(DataType.HEART_RATE_BPM, callback)
awaitClose {
Log.d(TAG, "👋 Unregistering for data")
runBlocking {
measureClient.unregisterMeasureCallback(DataType.HEART_RATE_BPM, callback)
}
}
}
}
sealed class MeasureMessage {
class MeasureAvailability(val availability: DataTypeAvailability) : MeasureMessage()
class MeasureData(val data: List<SampleDataPoint<Double>>) : MeasureMessage()
}
เมื่อสร้างโมดูล Hilt เพื่อจัดการแล้ว ให้ใช้ข้อมูลโค้ดต่อไปนี้
@Module
@InstallIn(SingletonComponent::class)
internal object DataModule {
@Provides
@Singleton
fun provideHealthServices(@ApplicationContext context: Context): HealthServicesManager = HealthServicesManager(context)
}
คุณสามารถแทรก HealthServicesManager เป็นการขึ้นต่อกันของ Hilt อื่นๆ ได้
HealthServicesManager ใหม่มีheartRateMeasureFlow()วิธีที่
ลงทะเบียน Listener สำหรับเครื่องวัดอัตราการเต้นของหัวใจและส่งข้อมูลที่ได้รับ
เปิดใช้การอัปเดตข้อมูลในอุปกรณ์ที่สวมใส่ได้
การอัปเดตข้อมูลที่เกี่ยวข้องกับการออกกำลังกายต้องมีสิทธิ์ BODY_SENSORS หากยังไม่ได้ดำเนินการ ให้ประกาศสิทธิ์ BODY_SENSORS ในไฟล์ Manifest ของแอป จากนั้นขอสิทธิ์ตามที่แสดงในข้อมูลโค้ดนี้
val permissionState = rememberPermissionState(
permission = Manifest.permission.BODY_SENSORS,
onPermissionResult = { granted -> /* do something */ }
)
[...]
if (permissionState.status.isGranted) {
// do something
} else {
permissionState.launchPermissionRequest()
}
หากทดสอบแอปในอุปกรณ์จริง ข้อมูลควรเริ่มอัปเดต
ตั้งแต่ Wear OS 4 เป็นต้นไป โปรแกรมจำลองจะแสดงข้อมูลการทดสอบโดยอัตโนมัติด้วย ในเวอร์ชันก่อนหน้า คุณจะจำลองสตรีมข้อมูลจากเซ็นเซอร์ได้ ในหน้าต่างเทอร์มินัล ให้เรียกใช้คำสั่ง ADB นี้
adb shell am broadcast \
-a "whs.USE_SYNTHETIC_PROVIDERS" \
com.google.android.wearable.healthservices
หากต้องการดูค่าอัตราการเต้นของหัวใจที่แตกต่างกัน ให้ลองจำลองการออกกำลังกายแบบต่างๆ คำสั่งนี้จะจำลองการเดิน
adb shell am broadcast \
-a "whs.synthetic.user.START_WALKING" \
com.google.android.wearable.healthservices
คำสั่งนี้จำลองการเรียกใช้
adb shell am broadcast \
-a "whs.synthetic.user.START_RUNNING" \
com.google.android.wearable.healthservices
หากต้องการหยุดการจำลองข้อมูล ให้เรียกใช้คำสั่งต่อไปนี้
adb shell am broadcast -a \
"whs.USE_SENSOR_PROVIDERS" \
com.google.android.wearable.healthservices
อ่านข้อมูลอัตราการเต้นของหัวใจ
เมื่อได้รับBODY_SENSORSสิทธิ์แล้ว คุณจะอ่านอัตราการเต้นของหัวใจของผู้ใช้
(heartRateMeasureFlow()) ใน HealthServicesManager ได้ ใน UI ของแอป Wear OS
ค่าอัตราการเต้นของหัวใจปัจจุบันจะปรากฏขึ้น ซึ่งวัดโดยเซ็นเซอร์บน
อุปกรณ์ที่สวมใส่ได้
ใน ViewModel ให้เริ่มรวบรวมข้อมูลโดยใช้ออบเจ็กต์โฟลว์อัตราการเต้นของหัวใจ
ตามที่แสดงในข้อมูลโค้ดต่อไปนี้
val hr: MutableState<Double> = mutableStateOf(0.0)
[...]
healthServicesManager
.heartRateMeasureFlow()
.takeWhile { enabled.value }
.collect { measureMessage ->
when (measureMessage) {
is MeasureData -> {
val latestHeartRateValue = measureMessage.data.last().value
hr.value = latestHeartRateValue
}
is MeasureAvailability -> availability.value =
measureMessage.availability
}
}
ใช้ออบเจ็กต์ที่ใช้ร่วมกันได้ซึ่งคล้ายกับออบเจ็กต์ต่อไปนี้เพื่อแสดงข้อมูลเรียลไทม์ใน UI ของแอป
val heartRate by viewModel.hr
Text(
text = "Heart Rate: $heartRate",
style = MaterialTheme.typography.display1
)
ส่งข้อมูลไปยังอุปกรณ์พกพา
หากต้องการส่งข้อมูลสุขภาพและการออกกำลังกายไปยังอุปกรณ์พกพา ให้ใช้คลาส DataClient
ในบริการข้อมูลสุขภาพ ข้อมูลโค้ดต่อไปนี้แสดงวิธีส่งข้อมูลอัตราการเต้นของหัวใจ
ที่แอปของคุณรวบรวมไว้ก่อนหน้านี้
class HealthServicesManager(context: Context) {
private val dataClient by lazy { Wearable.getDataClient(context) }
[...]
suspend fun sendToHandheldDevice(heartRate: Int) {
try {
val result = dataClient
.putDataItem(PutDataMapRequest
.create("/heartrate")
.apply { dataMap.putInt("heartrate", heartRate) }
.asPutDataRequest()
.setUrgent())
.await()
Log.d(TAG, "DataItem saved: $result")
} catch (cancellationException: CancellationException) {
throw cancellationException
} catch (exception: Exception) {
Log.d(TAG, "Saving DataItem failed: $exception")
}
}
}
รับข้อมูลในโทรศัพท์
หากต้องการรับข้อมูลในโทรศัพท์ ให้สร้าง
WearableListenerServiceโดยทำดังนี้
@AndroidEntryPoint
class DataLayerListenerService : WearableListenerService() {
@Inject
lateinit var heartRateMonitor: HeartRateMonitor
override fun onDataChanged(dataEvents: DataEventBuffer) {
dataEvents.forEach { event ->
when (event.type) {
DataEvent.TYPE_CHANGED -> {
event.dataItem.run {
if (uri.path?.compareTo("/heartrate") == 0) {
val heartRate = DataMapItem.fromDataItem(this)
.dataMap.getInt(HR_KEY)
Log.d("DataLayerListenerService",
"New heart rate value received: $heartRate")
heartRateMonitor.send(heartRate)
}
}
}
DataEvent.TYPE_DELETED -> {
// DataItem deleted
}
}
}
}
}
เมื่อทำขั้นตอนนี้เสร็จแล้ว ให้สังเกตรายละเอียดที่น่าสนใจต่อไปนี้
- คำอธิบายประกอบ
@AndroidEntryPointช่วยให้เราใช้ Hilt ในคลาสนี้ได้ @Inject lateinit var heartRateMonitor: HeartRateMonitorจะแทรกทรัพยากร Dependency ในคลาสนี้- คลาสจะใช้
onDataChanged()และรับคอลเล็กชันของเหตุการณ์ที่คุณสามารถแยกวิเคราะห์และใช้ได้
ตรรกะ HeartRateMonitor ต่อไปนี้ช่วยให้คุณส่งค่าอัตราการเต้นของหัวใจที่ได้รับ
ไปยังส่วนอื่นของโค้ดเบสของแอปได้
class HeartRateMonitor {
private val datapoints = MutableSharedFlow<Int>(extraBufferCapacity = 10)
fun receive(): SharedFlow<Int> = datapoints.asSharedFlow()
fun send(hr: Int) {
datapoints.tryEmit(hr)
}
}
Data Bus จะรับเหตุการณ์จากเมธอด onDataChanged() และทำให้เหตุการณ์พร้อมใช้งานสำหรับผู้สังเกตการณ์ข้อมูลโดยใช้ SharedFlow
ส่วนสุดท้ายคือการประกาศ Service ในแอปพลิเคชันโทรศัพท์
AndroidManifest.xml:
<service
android:name=".DataLayerListenerService"
android:exported="true">
<intent-filter>
<!-- listeners receive events that match the action and data filters -->
<action android:name="com.google.android.gms.wearable.DATA_CHANGED" />
<data
android:host="*"
android:pathPrefix="/heartrate"
android:scheme="wear" />
</intent-filter>
</service>
แสดงข้อมูลเรียลไทม์ในอุปกรณ์พกพา
ในส่วนของแอปที่ทำงานบนอุปกรณ์พกพา ให้แทรก
HeartRateMonitor ลงในตัวสร้างของ ViewModel HeartRateMonitor
ออบเจ็กต์นี้จะสังเกตข้อมูลอัตราการเต้นของหัวใจและปล่อยการอัปเดต UI ตามที่จำเป็น
