Un aviso proporciona información simple sobre una acción en una pequeña ventana emergente. Solo ocupa la cantidad de espacio necesario para el mensaje, y la actividad en curso permanece visible y admite la interacción. Los avisos desaparecen automáticamente después de un tiempo de espera.
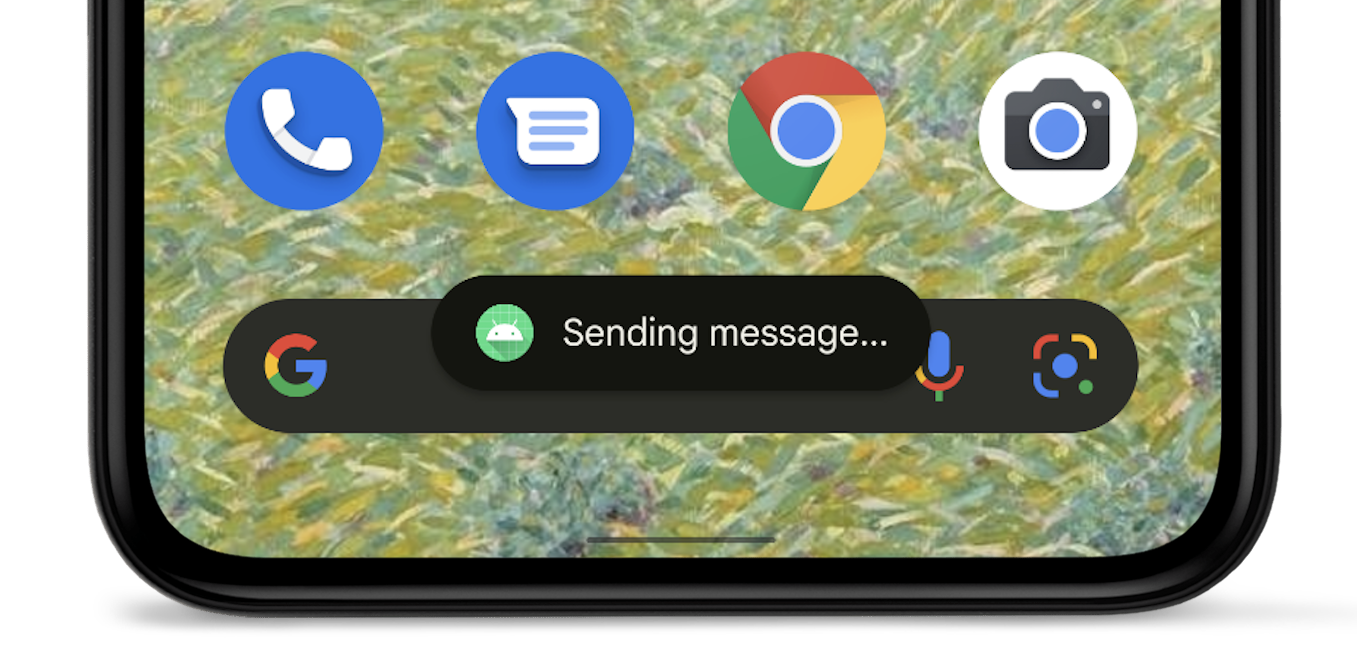
Por ejemplo, si se hace clic en la opción Enviar de un correo electrónico, se activará el aviso "Enviando mensaje…", como se muestra en la siguiente captura de pantalla:

Si tu app se orienta a Android 12 (nivel de API 31) o versiones posteriores, el aviso se limita a dos líneas de texto y muestra el ícono de la app junto al texto. Ten en cuenta que la longitud de la línea de este texto varía según el tamaño de la pantalla, por lo que se recomienda que el texto sea lo más breve posible.
Alternativas al uso de avisos
Si la app está en primer plano, procura usar una barra de notificaciones en lugar de un aviso. Estas barras incluyen opciones que el usuario puede usar, lo cual brinda una mejor experiencia en la app.
En cambio, si tu app está en segundo plano y deseas que los usuarios realicen alguna acción, usa una notificación.
Crea una instancia de un objeto de aviso
Usa el método makeText(), que toma los siguientes parámetros:
- La actividad
Context - El texto que se debe mostrar al usuario
- La duración en pantalla del aviso
El método makeText() muestra un objeto Toast inicializado de forma correcta.
Muestra el aviso
Para mostrar el aviso, llama al método show(), como se muestra en el siguiente ejemplo:
Kotlin
val text = "Hello toast!" val duration = Toast.LENGTH_SHORT val toast = Toast.makeText(this, text, duration) // in Activity toast.show()
Java
CharSequence text = "Hello toast!"; int duration = Toast.LENGTH_SHORT; Toast toast = Toast.makeText(this /* MyActivity */, text, duration); toast.show();
Encadena tus llamadas de método de avisos
Puedes encadenar tus métodos a fin de evitar la retención del objeto Toast, como se muestra en el siguiente fragmento de código:
Kotlin
Toast.makeText(context, text, duration).show()
Java
Toast.makeText(context, text, duration).show();

