TableLayout — это ViewGroup , которая отображает дочерние элементы View в строках и столбцах.
Примечание. Для повышения производительности и поддержки инструментов вам следует вместо этого создавать макет с помощью ConstraintLayout .

TableLayout размещает своих дочерних элементов в строках и столбцах. Контейнеры TableLayout не отображают линии границ для своих строк, столбцов или ячеек. В таблице будет столько столбцов, сколько строк с наибольшим количеством ячеек. Таблица может оставлять ячейки пустыми. Ячейки могут охватывать несколько столбцов, как и в HTML. Вы можете объединять столбцы, используя поле span в классе TableRow.LayoutParams .
Примечание. Ячейки не могут занимать несколько строк.
Объекты TableRow — это дочерние представления TableLayout (каждый TableRow определяет одну строку в таблице). Каждая строка имеет ноль или более ячеек, каждая из которых определяется любым другим представлением. Таким образом, ячейки строки могут состоять из различных объектов View, таких как объекты ImageView или TextView. Ячейка также может быть объектом ViewGroup (например, вы можете вложить в ячейку другой TableLayout).
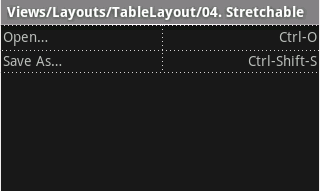
В следующем примере макета есть две строки и две ячейки в каждой. На прилагаемом снимке экрана показан результат: границы ячеек отображаются пунктирными линиями (добавлены для визуального эффекта).
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="1"> <TableRow> <TextView android:text="@string/table_layout_4_open" android:padding="3dip" /> <TextView android:text="@string/table_layout_4_open_shortcut" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="@string/table_layout_4_save" android:padding="3dip" /> <TextView android:text="@string/table_layout_4_save_shortcut" android:gravity="right" android:padding="3dip" /> </TableRow> </TableLayout>

Столбцы можно скрыть, пометить для растягивания и заполнения доступного пространства экрана или пометить как сжимаемые, чтобы заставить столбец сжиматься до тех пор, пока таблица не уместится на экране. Дополнительные сведения см. в TableLayout reference .
Пример
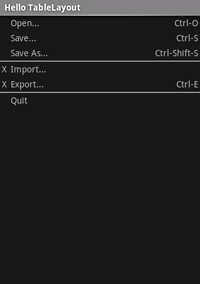
- Запустите новый проект с именем HelloTableLayout .
- Откройте файл
res/layout/main.xmlи вставьте следующее:<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="1"> <TableRow> <TextView android:layout_column="1" android:text="Open..." android:padding="3dip" /> <TextView android:text="Ctrl-O" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="Save..." android:padding="3dip" /> <TextView android:text="Ctrl-S" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="Save As..." android:padding="3dip" /> <TextView android:text="Ctrl-Shift-S" android:gravity="right" android:padding="3dip" /> </TableRow> <View android:layout_height="2dip" android:background="#FF909090" /> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="Import..." android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="Export..." android:padding="3dip" /> <TextView android:text="Ctrl-E" android:gravity="right" android:padding="3dip" /> </TableRow> <View android:layout_height="2dip" android:background="#FF909090" /> <TableRow> <TextView android:layout_column="1" android:text="Quit" android:padding="3dip" /> </TableRow> </TableLayout>
Обратите внимание, как это напоминает структуру таблицы HTML. Элемент
TableLayoutпохож на элемент HTML<table>;TableRowпохож на элемент><tr>>; но для ячеек вы можете использовать любой элементView. В этом примереTextViewиспользуется для каждой ячейки. Между некоторыми строками также есть базовыйView, который используется для рисования горизонтальной линии. - Убедитесь, что ваша активность HelloTableLayout загружает этот макет в методе
onCreate():Котлин
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.main) }
Ява
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); }
Метод
setContentView(int)загружает файл макета дляActivity, указанный идентификатором ресурса —R.layout.mainссылается на файл макетаres/layout/main.xml. - Запустите приложение.
Вы должны увидеть следующее: