TableLayout은 행과 열로 하위 View 요소를 표시하는 ViewGroup입니다.
참고: 더 나은 성능과 도구 지원을 위해 ConstraintLayout을 사용하여 레이아웃을 빌드해야 합니다.

TableLayout은 자신의 하위 요소를 행과 열에 배치합니다. TableLayout 컨테이너는 행, 열 또는 셀의 테두리 선을 표시하지 않습니다. 표에는 셀이 가장 많은 행과 같은 수의 열이 있습니다. 테이블은 셀을 비워둘 수 있습니다. 셀은 HTML에서와 마찬가지로 여러 열에 걸쳐 있을 수 있습니다. TableRow.LayoutParams 클래스의 span 필드를 사용하여 열을 확장할 수 있습니다.
참고: 셀은 여러 행에 걸쳐 있을 수 없습니다.
TableRow 객체는 TableLayout의 하위 뷰입니다(각 TableRow는 표에서 단일 행을 정의함). 각 행에는 0개 이상의 셀이 있으며 각 셀은 다른 View 중 어떤 종류로든 정의할 수 있습니다. 따라서 한 행의 셀은 ImageView 또는 TextView 객체와 같이 다양한 View 객체로 구성될 수 있습니다. 셀은 또한 ViewGroup 객체가 될 수도 있습니다(예: 다른 TableLayout을 셀로 중첩할 수 있음).
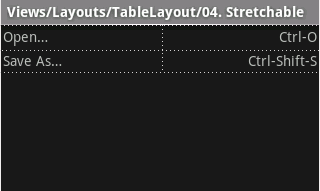
다음 샘플 레이아웃에는 2개의 행이 있고 각 행에는 2개의 셀이 있습니다. 첨부된 스크린샷은 결과를 보여주며 점선으로 표시된 셀 테두리는 시각적인 효과를 위해 추가되었습니다.
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="1"> <TableRow> <TextView android:text="@string/table_layout_4_open" android:padding="3dip" /> <TextView android:text="@string/table_layout_4_open_shortcut" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="@string/table_layout_4_save" android:padding="3dip" /> <TextView android:text="@string/table_layout_4_save_shortcut" android:gravity="right" android:padding="3dip" /> </TableRow> </TableLayout>

열은 숨길 수 있고 펼쳐서 사용 가능한 화면 공간까지 채울 수 있도록 표시될 수 있으며 화면에 표가 맞을 때까지 강제로 열을 축소할 수 있도록 축소 가능하다고 표시할 수 있습니다. 자세한 내용은 TableLayout reference 문서를 참고하세요.
예
- HelloTableLayout이라는 새 프로젝트를 시작합니다.
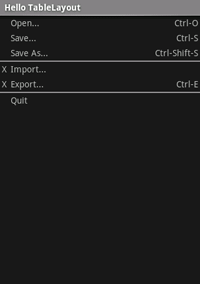
res/layout/main.xml파일을 열고 다음을 삽입합니다.<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="1"> <TableRow> <TextView android:layout_column="1" android:text="Open..." android:padding="3dip" /> <TextView android:text="Ctrl-O" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="Save..." android:padding="3dip" /> <TextView android:text="Ctrl-S" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="Save As..." android:padding="3dip" /> <TextView android:text="Ctrl-Shift-S" android:gravity="right" android:padding="3dip" /> </TableRow> <View android:layout_height="2dip" android:background="#FF909090" /> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="Import..." android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="Export..." android:padding="3dip" /> <TextView android:text="Ctrl-E" android:gravity="right" android:padding="3dip" /> </TableRow> <View android:layout_height="2dip" android:background="#FF909090" /> <TableRow> <TextView android:layout_column="1" android:text="Quit" android:padding="3dip" /> </TableRow> </TableLayout>
HTML 표의 구조와 얼마나 비슷한지 살펴보세요.
TableLayout요소는 HTML<table>요소와 같고TableRow는><tr>>요소와 같습니다. 하지만 셀은 모든 종류의View요소를 사용할 수 있습니다. 이 예에서는 각 셀에TextView가 사용됩니다. 일부 행 사이에는 기본View도 있으며 가로줄을 그리는 데 사용됩니다.- HelloTableLayout 활동이 다음과 같이
onCreate()메서드에서 이 레이아웃을 로드하는지 확인합니다.Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.main) }
자바
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); }
setContentView(int)메서드는 리소스 ID가 지정하는Activity의 레이아웃 파일을 로드하며 리소스 ID인R.layout.main은res/layout/main.xml레이아웃 파일을 참조합니다. - 애플리케이션을 실행합니다.
아래와 같이 표시됩니다.