TableLayout adalah ViewGroup yang
menampilkan elemen View turunan dalam baris dan kolom.
Catatan: Agar dukungan alat dan performa lebih baik, Anda harus mem-build tata letak dengan ConstraintLayout.

TableLayout menempatkan turunannya ke dalam baris dan
kolom. Container TableLayout tidak menampilkan garis batas untuk baris,
kolom, atau selnya. Tabel ini akan memiliki jumlah kolom sebanyak jumlah baris yang memiliki
sel terbanyak. Tabel dapat membiarkan sel kosong. Sel dapat mencakup beberapa kolom,
seperti dalam HTML. Anda dapat memperluas kolom menggunakan kolom
span di class TableRow.LayoutParams.
Catatan: Sel tidak dapat mencakup beberapa baris.
Objek TableRow adalah tampilan turunan TableLayout
(setiap TableRow menentukan satu baris dalam tabel). Setiap baris memiliki nol atau beberapa
sel, yang masing-masing ditentukan oleh jenis View lain apa pun. Jadi, sel
sebuah baris dapat tersusun atas berbagai objek View, seperti objek ImageView atau
TextView. Sel juga dapat berupa objek ViewGroup (misalnya, Anda
dapat menyarangkan TableLayout lain sebagai sel).
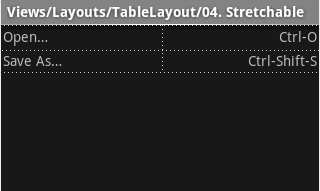
Tata letak contoh berikut memiliki dua baris dan dua sel di setiap barisnya. Screenshot yang menyertainya menunjukkan hasil, dengan batas sel ditampilkan sebagai garis putus-putus (ditambahkan untuk efek visual).
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="1"> <TableRow> <TextView android:text="@string/table_layout_4_open" android:padding="3dip" /> <TextView android:text="@string/table_layout_4_open_shortcut" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="@string/table_layout_4_save" android:padding="3dip" /> <TextView android:text="@string/table_layout_4_save_shortcut" android:gravity="right" android:padding="3dip" /> </TableRow> </TableLayout>

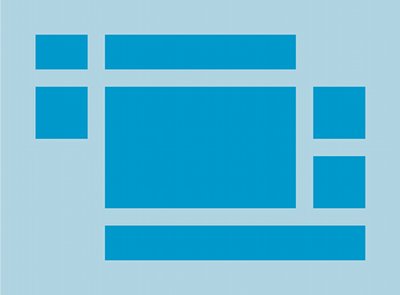
Kolom dapat disembunyikan, ditandai agar terentang dan mengisi ruang layar yang tersedia,
atau ditandai sebagai bisa disusutkan untuk memaksa kolom agar menyusut hingga tabel
pas dengan layar. Lihat dokumentasi
TableLayout reference untuk detail selengkapnya.
Contoh
- Mulai project baru dengan nama HelloTableLayout.
- Buka file
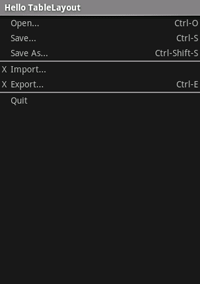
res/layout/main.xml, lalu masukkan berikut ini:<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="1"> <TableRow> <TextView android:layout_column="1" android:text="Open..." android:padding="3dip" /> <TextView android:text="Ctrl-O" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="Save..." android:padding="3dip" /> <TextView android:text="Ctrl-S" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="Save As..." android:padding="3dip" /> <TextView android:text="Ctrl-Shift-S" android:gravity="right" android:padding="3dip" /> </TableRow> <View android:layout_height="2dip" android:background="#FF909090" /> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="Import..." android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="Export..." android:padding="3dip" /> <TextView android:text="Ctrl-E" android:gravity="right" android:padding="3dip" /> </TableRow> <View android:layout_height="2dip" android:background="#FF909090" /> <TableRow> <TextView android:layout_column="1" android:text="Quit" android:padding="3dip" /> </TableRow> </TableLayout>
Perhatikan bahwa ini menyerupai struktur tabel HTML. Elemen
TableLayoutmenyerupai elemen<table>HTML;TableRowmenyerupai elemen><tr>>; tetapi untuk sel, Anda dapat menggunakan jenis elemenViewapa pun. Dalam contoh ini,TextViewdigunakan untuk setiap sel. Di antara beberapa baris tersebut, ada jugaViewdasar, yang digunakan untuk menggambar garis horizontal. - Pastikan Aktivitas HelloTableLayout memuat tata letak ini dalam
metode
onCreate():Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.main) }
Java
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); }
Metode
setContentView(int)memuat file tata letak untukActivity, yang ditentukan oleh ID resource —R.layout.mainmengacu pada file tata letakres/layout/main.xml. - Jalankan aplikasi.
Anda akan melihat berikut ini: