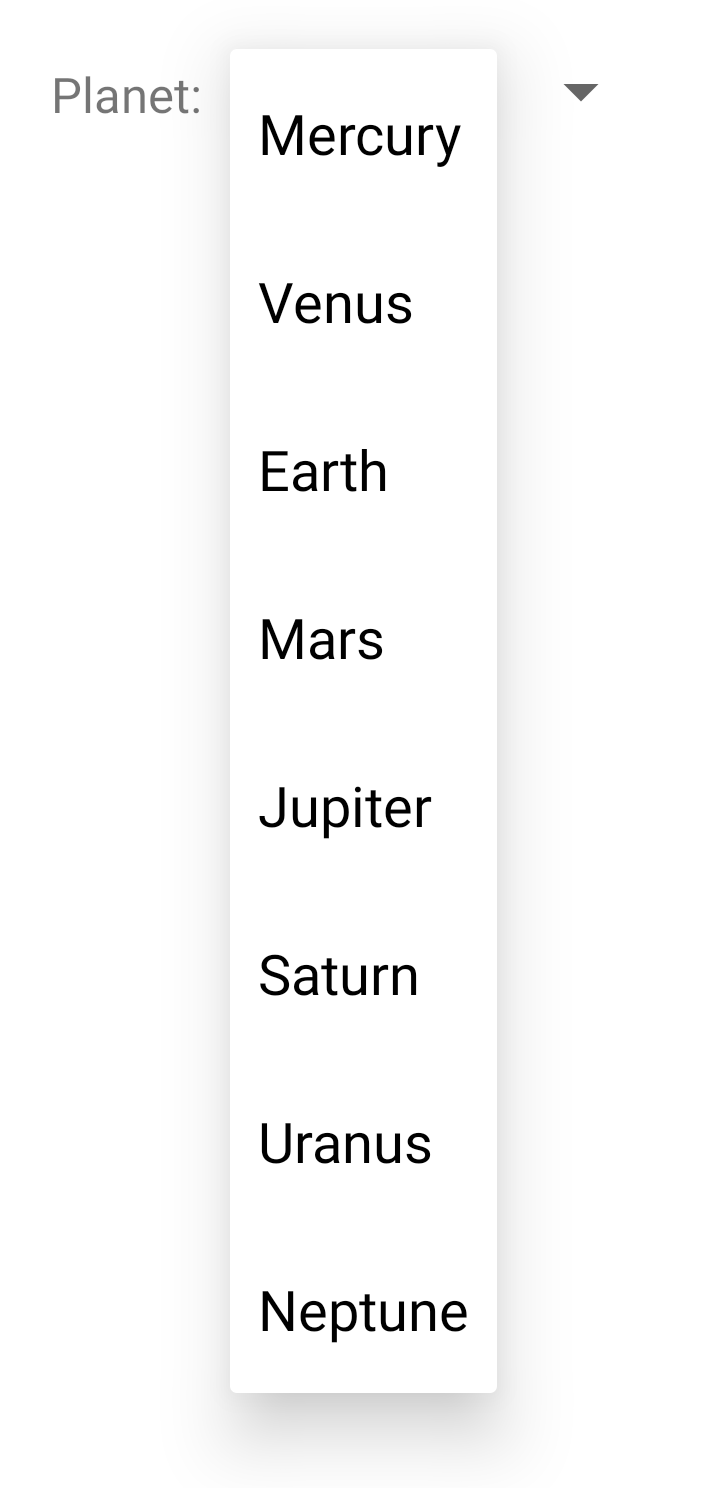
Los controles de números ofrecen una manera rápida de seleccionar un valor de un conjunto. En la configuración predeterminada , un control de números muestra su valor actualmente seleccionado. Presionar el ícono giratorio muestra un menú en el que se muestran todos los demás valores que el usuario puede seleccionar.

Puedes agregar un control de número a tu diseño con la
Spinner
objeto, algo que generalmente haces en tu diseño XML con una
elemento <Spinner>. Esto se muestra en el siguiente
ejemplo:
<Spinner android:id="@+id/planets_spinner" android:layout_width="match_parent" android:layout_height="wrap_content" />
Para rellenar el ícono giratorio con una lista de opciones, especifica una
SpinnerAdapter
en tu
Activity o
Fragment
código fuente.
Si usas componentes de Material Design,
expuesto
los menús desplegables son equivalentes a Spinner.
Cómo completar el ícono giratorio con las selecciones del usuario
Las opciones que proporciones para el control de números pueden provenir de cualquier fuente, pero
debes proporcionarlos a través de un SpinnerAdapter, como un
ArrayAdapter
si las opciones están disponibles en una matriz o en una
CursorAdapter
si las opciones están disponibles
a partir de una consulta en la base de datos.
Por ejemplo, si las opciones disponibles para tu ícono giratorio son predeterminadas, puedes proporcionarles un array de cadenas definido en un recurso de cadenas :
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="planets_array"> <item>Mercury</item> <item>Venus</item> <item>Earth</item> <item>Mars</item> <item>Jupiter</item> <item>Saturn</item> <item>Uranus</item> <item>Neptune</item> </string-array> </resources>
Con un array como este, puedes usar el siguiente código en tu
Activity o Fragment para proporcionar al ícono giratorio el valor
array con una instancia de ArrayAdapter:
Kotlin
val spinner: Spinner = findViewById(R.id.planets_spinner) // Create an ArrayAdapter using the string array and a default spinner layout. ArrayAdapter.createFromResource( this, R.array.planets_array, android.R.layout.simple_spinner_item ).also { adapter -> // Specify the layout to use when the list of choices appears. adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item) // Apply the adapter to the spinner. spinner.adapter = adapter }
Java
Spinner spinner = (Spinner) findViewById(R.id.planets_spinner); // Create an ArrayAdapter using the string array and a default spinner layout. ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource( this, R.array.planets_array, android.R.layout.simple_spinner_item ); // Specify the layout to use when the list of choices appears. adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item); // Apply the adapter to the spinner. spinner.setAdapter(adapter);
El
createFromResource()
te permite crear un ArrayAdapter a partir del array de cadenas. El
El tercer argumento para este método es un recurso de diseño que define cómo se
la opción seleccionada aparecerá en el control del ícono giratorio. La plataforma proporciona la
simple_spinner_item
. Este es el diseño predeterminado, a menos que desees definir tu propio diseño para
la apariencia del ícono giratorio.
Llamada
setDropDownViewResource(int)
a fin de especificar el diseño que usa el adaptador para mostrar la lista de opciones del ícono giratorio.
simple_spinner_dropdown_item
es otro diseño estándar definido por la plataforma.
Llamada
setAdapter()
para aplicar el adaptador a tu Spinner.
Cómo responder a las selecciones de los usuarios
Cuando el usuario selecciona un elemento del menú del ícono giratorio, el
Spinner objeto
recibe un evento en relación con el elemento seleccionado.
Para definir el controlador del evento de selección para un control de número, implementa la
AdapterView.OnItemSelectedListener
interfaz de usuario y la correspondiente
onItemSelected()
de devolución de llamada. Por ejemplo, esta es una implementación de la interfaz en una
Activity:
Kotlin
class SpinnerActivity : Activity(), AdapterView.OnItemSelectedListener { ... override fun onItemSelected(parent: AdapterView<*>, view: View?, pos: Int, id: Long) { // An item is selected. You can retrieve the selected item using // parent.getItemAtPosition(pos). } override fun onNothingSelected(parent: AdapterView<*>) { // Another interface callback. } }
Java
public class SpinnerActivity extends Activity implements OnItemSelectedListener { ... public void onItemSelected(AdapterView<?> parent, View view, int pos, long id) { // An item is selected. You can retrieve the selected item using // parent.getItemAtPosition(pos). } public void onNothingSelected(AdapterView<?> parent) { // Another interface callback. } }
El
La interfaz AdapterView.OnItemSelectedListener requiere la
onItemSelected() y
onNothingSelected()
de devolución de llamada.
Llama para especificar la implementación de la interfaz
setOnItemSelectedListener():
Kotlin
val spinner: Spinner = findViewById(R.id.planets_spinner) spinner.onItemSelectedListener = this
Java
Spinner spinner = (Spinner) findViewById(R.id.planets_spinner); spinner.setOnItemSelectedListener(this);
Si implementas AdapterView.OnItemSelectedListener
interfaz con tu Activity o Fragment, como en el
ejemplo anterior, puedes pasar this como la instancia de la interfaz.

