![]()
NÍVEL 2: diretrizes de Qualidade de apps para telas grandes que preparam seu app para telas grandes e pequenas.

APPS OTIMIZADOS PARA TELAS GRANDES aproveitam as telas expansivas de dispositivos com tela grande para oferecer uma experiência do usuário mais produtiva e envolvente.
Os apps otimizados são criados com layouts responsivos/adaptáveis que estão em conformidade com orientações de retrato e paisagem, o modo de várias janelas e os estados do dispositivo dobrado e desdobrado. As colunas e gavetas de navegação melhoram uma interface do usuário que formata e posiciona dinamicamente elementos como botões, campos de texto e caixas de diálogo para uma experiência do usuário ideal.
Os apps otimizados para telas grandes oferecem suporte à navegação pelo teclado, atalhos de teclado, zoom do mouse e trackpad, cliques com o botão direito do mouse e comportamento de passar o cursor.
O que fazer e o que não fazer

O que fazer
- Criar layouts de dois painéis
- Usar layouts de grade e coluna
- Substituir barras de navegação por grades e gavetas de navegação
- Usar a incorporação de atividades em apps legados e com várias atividades
- Suporte a funcionalidades avançadas de teclado, mouse e trackpad

O que não fazer
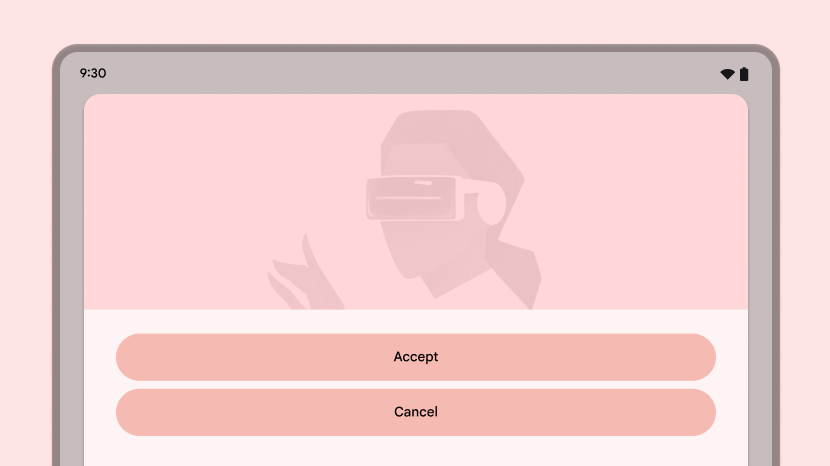
- Alongar elementos da interface (campos de texto, botões, caixas de diálogo) para preencher o espaço extra
- Esticar ou cortar imagens
- Deixar painéis ou páginas com largura total
Diretrizes
Siga as diretrizes do nível 2 se quiser otimizar seus apps para telas grandes.
UX
Ofereça suporte a telas de todos os tamanhos em dispositivos de todos os tipos com layouts responsivos/adaptáveis que proporcionam uma experiência ideal ao usuário.
O quê?
Os layouts de apps estão em conformidade com as dimensões de telas grandes. A interface do app inclui:
- Grades e gavetas de navegação de ponta
- Layouts de grade que acomodam mudanças de tamanho de janela
- Layouts de coluna
- Painéis de borda finais que são abertos por padrão em telas grandes
Os layouts de dois painéis aproveitam o espaço amplo na tela. Os apps multiatividades implementam a incorporação de atividades para criar layouts de vários painéis de atividades lado a lado.
As áreas de toque são grandes e acessíveis. Drawables interativos são focalizáveis.
Por quê?
Os dispositivos de tela grande abrangem uma variedade de formatos, incluindo tablets, dobráveis e dispositivos ChromeOS. Os tamanhos das telas variam. Os dispositivos costumam ser usados principalmente na orientação de paisagem.
Como?
Consulte a visão geral da UX.
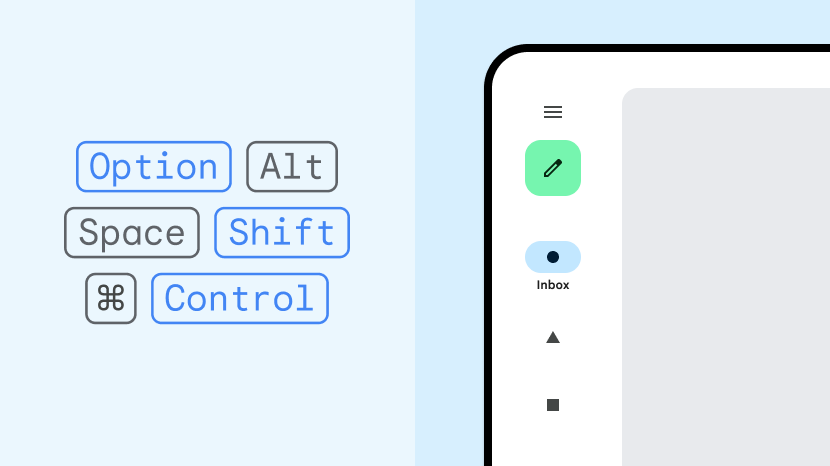
Teclado, mouse e trackpad
Suporte a dispositivos de entrada de hardware externos para aumentar a usabilidade do app e a satisfação do usuário.
O quê?
O app oferece suporte avançado a entradas de teclado, mouse e trackpad. Os menus "opções" podem ser acessados pelo comportamento de clique com o botão direito do mouse e do trackpad (botão secundário do mouse ou toque secundário). O conteúdo do app pode ser ampliado usando a roda de rolagem do mouse e os gestos de pinça do trackpad. Os elementos da interface têm estados de passagem do cursor.
Por quê?
Periféricos como teclados, mouses e trackpads geralmente são conectados a dispositivos de tela grande. Os dispositivos ChromeOS costumam ter um teclado e um trackpad integrados. Os usuários estão acostumados a usar atalhos de teclado, vários botões do mouse, a roda de rolagem do mouse e gestos do trackpad.
Como?
Consulte a Visão geral de teclado, mouse e trackpad.

