Tampilan geser memungkinkan Anda berpindah antara layar yang seinduk, seperti tab, dengan gestur jari horizontal atau geser. Pola navigasi ini juga disebut sebagai paging horizontal. Topik ini menunjukkan cara membuat tata letak tab dengan tampilan geser untuk beralih antartab, serta cara menampilkan strip judul, bukan tab.
Menerapkan tampilan geser
Anda dapat membuat tampilan geser menggunakan widget
ViewPager AndroidX.
Untuk menggunakan ViewPager dan tab, Anda perlu menambahkan dependensi untuk
ViewPager dan
Komponen Material
ke project Anda.
Untuk menyiapkan tata letak dengan ViewPager, tambahkan elemen <ViewPager> ke
tata letak XML Anda. Misalnya, jika setiap halaman di tampilan geser menggunakan
seluruh tata letak, tata letak Anda akan terlihat seperti ini:
<androidx.viewpager.widget.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Untuk memasukkan tampilan turunan yang mewakili setiap halaman, Anda harus menarik tata letak ini ke
PagerAdapter. Anda dapat
memilih antara dua jenis adaptor bawaan:
FragmentPagerAdapter: gunakan ini saat beralih antara sejumlah kecil layar yang seinduk.FragmentStatePagerAdapter: gunakan adaptor ini saat melakukan paging pada halaman yang tidak diketahui jumlahnya.FragmentStatePagerAdaptermengoptimalkan penggunaan memori dengan mengakhiri fragmen saat pengguna menutupnya.
Sebagai contoh, berikut ini cara Anda mungkin menggunakan FragmentStatePagerAdapter untuk menggeser
kumpulan objek Fragment:
Kotlin
class CollectionDemoFragment : Fragment() { // When requested, this adapter returns a DemoObjectFragment // representing an object in the collection. private lateinit var demoCollectionPagerAdapter: DemoCollectionPagerAdapter private lateinit var viewPager: ViewPager override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? { return inflater.inflate(R.layout.collection_demo, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { demoCollectionPagerAdapter = DemoCollectionPagerAdapter(childFragmentManager) viewPager = view.findViewById(R.id.pager) viewPager.adapter = demoCollectionPagerAdapter } } // Since this is an object collection, use a FragmentStatePagerAdapter, // NOT a FragmentPagerAdapter. class DemoCollectionPagerAdapter(fm: FragmentManager) : FragmentStatePagerAdapter(fm) { override fun getCount(): Int = 100 override fun getItem(i: Int): Fragment { val fragment = DemoObjectFragment() fragment.arguments = Bundle().apply { // Our object is just an integer :-P putInt(ARG_OBJECT, i + 1) } return fragment } override fun getPageTitle(position: Int): CharSequence { return "OBJECT ${(position + 1)}" } } private const val ARG_OBJECT = "object" // Instances of this class are fragments representing a single // object in the collection. class DemoObjectFragment : Fragment() { override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View { return inflater.inflate(R.layout.fragment_collection_object, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { arguments?.takeIf { it.containsKey(ARG_OBJECT) }?.apply { val textView: TextView = view.findViewById(android.R.id.text1) textView.text = getInt(ARG_OBJECT).toString() } } }
Java
public class CollectionDemoFragment extends Fragment { // When requested, this adapter returns a DemoObjectFragment // representing an object in the collection. DemoCollectionPagerAdapter demoCollectionPagerAdapter; ViewPager viewPager; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.collection_demo, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { demoCollectionPagerAdapter = new DemoCollectionPagerAdapter(getChildFragmentManager()); viewPager = view.findViewById(R.id.pager); viewPager.setAdapter(demoCollectionPagerAdapter); } } // Since this is an object collection, use a FragmentStatePagerAdapter, // NOT a FragmentPagerAdapter. public class DemoCollectionPagerAdapter extends FragmentStatePagerAdapter { public DemoCollectionPagerAdapter(FragmentManager fm) { super(fm); } @Override public Fragment getItem(int i) { Fragment fragment = new DemoObjectFragment(); Bundle args = new Bundle(); // Our object is just an integer :-P args.putInt(DemoObjectFragment.ARG_OBJECT, i + 1); fragment.setArguments(args); return fragment; } @Override public int getCount() { return 100; } @Override public CharSequence getPageTitle(int position) { return "OBJECT " + (position + 1); } } // Instances of this class are fragments representing a single // object in the collection. public class DemoObjectFragment extends Fragment { public static final String ARG_OBJECT = "object"; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_collection_object, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { Bundle args = getArguments(); ((TextView) view.findViewById(android.R.id.text1)) .setText(Integer.toString(args.getInt(ARG_OBJECT))); } }
Bagian berikut menunjukkan cara menambahkan tab untuk memudahkan navigasi antar-halaman.
Menambahkan tab menggunakan TabLayout
TabLayout memberikan
cara untuk menampilkan tab secara horizontal. Saat digunakan dengan ViewPager,
TabLayout akan menyediakan antarmuka yang sudah dikenal untuk berpindah antar-halaman dalam
tampilan geser.

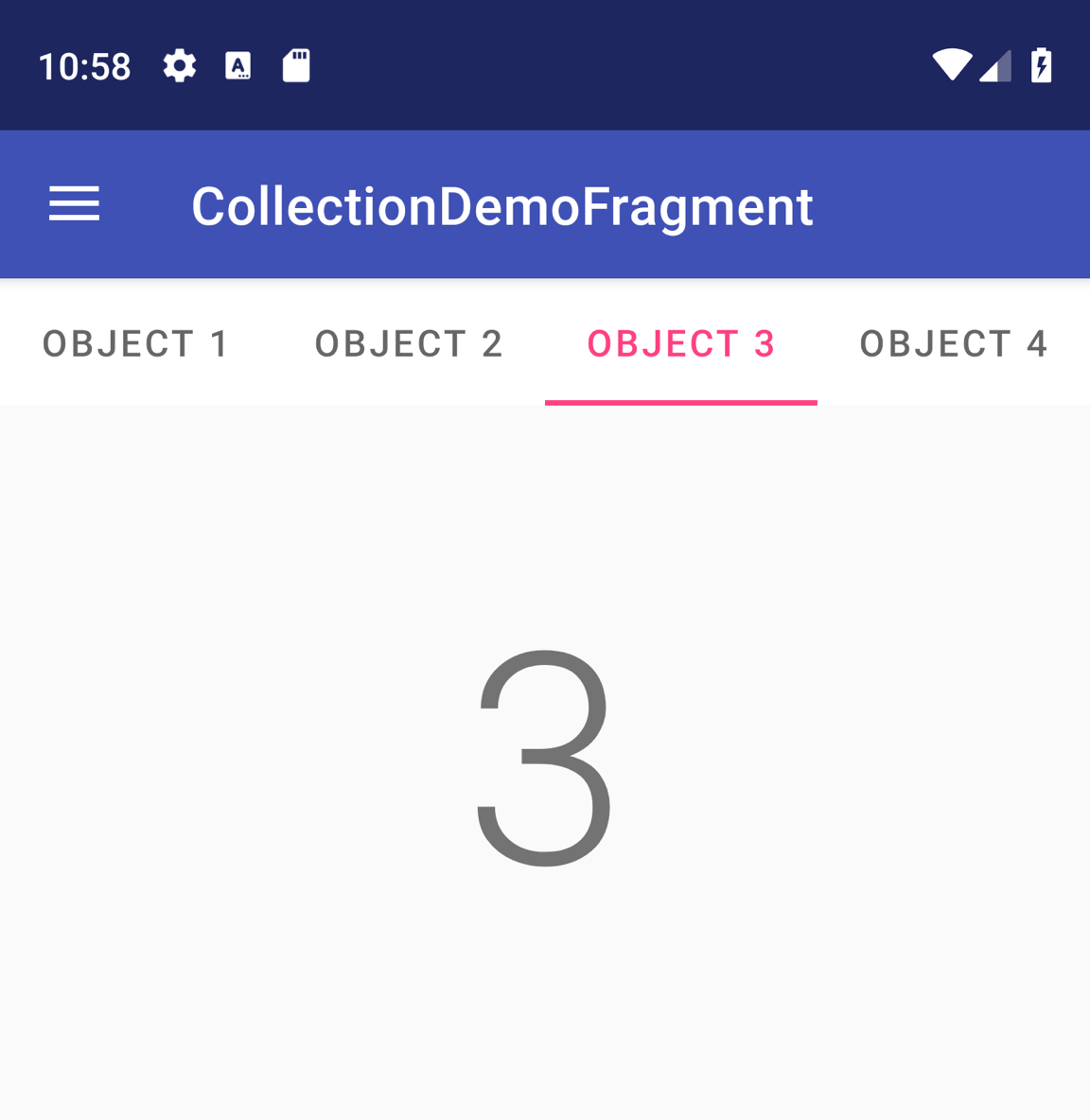
Gambar 1. TabLayout dengan empat tab.
Untuk menyertakan TabLayout dalam ViewPager, tambahkan elemen <TabLayout> di dalam
elemen <ViewPager>, seperti ditunjukkan di bawah ini:
<androidx.viewpager.widget.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</androidx.viewpager.widget.ViewPager>
Selanjutnya, gunakan
setupWithViewPager()
untuk menghubungkan TabLayout ke ViewPager. Setiap tab dalam TabLayout secara otomatis diisi dengan judul halaman dari PagerAdapter:
Kotlin
class CollectionDemoFragment : Fragment() { ... override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val tabLayout = view.findViewById(R.id.tab_layout) tabLayout.setupWithViewPager(viewPager) } ... } class DemoCollectionPagerAdapter(fm: FragmentManager) : FragmentStatePagerAdapter(fm) { override fun getCount(): Int = 4 override fun getPageTitle(position: Int): CharSequence { return "OBJECT ${(position + 1)}" } ... }
Java
public class CollectionDemoFragment extends Fragment { ... @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { TabLayout tabLayout = view.findViewById(R.id.tab_layout); tabLayout.setupWithViewPager(viewPager); } ... } public class DemoCollectionPagerAdapter extends FragmentStatePagerAdapter { ... @Override public int getCount() { return 4; } @Override public CharSequence getPageTitle(int position) { return "OBJECT " + (position + 1); } ... }
Untuk panduan desain tata letak tab lainnya, lihat Dokumentasi Desain Material untuk tab.

